基于POM---UI测试框架
为什么会出现这个半自动化UI测试框架
我进入公司的前一个月从事的手工测试,为了提高自己的测试效率在工作时间之外写了一个半自动化的UI测试(害怕手工测试做久了,忘记自己还学过软件开发),
为什么我把它叫做半自动化
- 框架本身的业务代码是写死的
- 一些测试配置的变化需要手工修改配置文件
- 缺少很多功能
需求分析
- 多用例测试
- 测试数据(用户名,密码,视频号)
- 用例业务结果记录
- 页面元素定位信息和py文件分离,页面元素定位信息(配置文件ini)和py文件分离(PO思想 page object)
- 测试配置: 把测试驱动和测试服务器统一管理起来
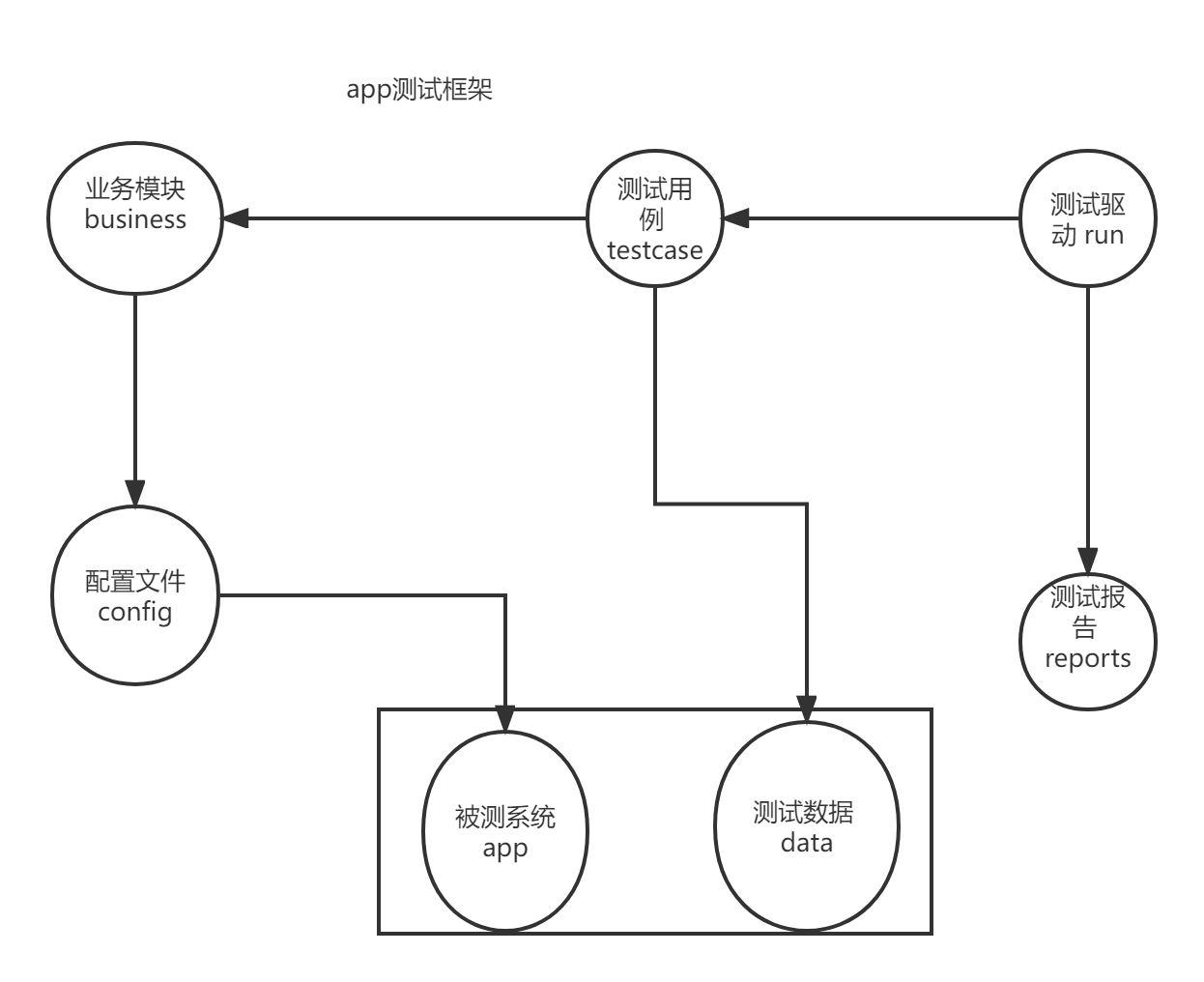
框架设计

C:.
├─.idea
├─business // 测试业务包含的定位信息
├─config // ini 文件定义了被测项目的地址+被测浏览器 +被测元素的定位信息
├─data // 测试数据
├─driver //存放 浏览器驱动
├─reports // 测试报告
└─testcase // 多用例测试
功能验证
假设要测试的功能是
- 在B站搜索UUPT,点击最新的视频, 在视频下方留言,你好UU
2.在B站给该用户发送"你好UU" 的私信
3.预期结果:
基于POM---UI测试框架的更多相关文章
- Google推出iOS功能性UI测试框架EarlGrey
经过了一段时间的酝酿后,Google很高兴地宣布了EarlGrey,一款针对于iOS的功能性UI测试框架.诸如YouTube.Google Calendar.Google Photos.Google ...
- 记录项目代码迁移后,UI测试框架的搭建(配置文件的修改、测试脚本试运行)
前文:记录一次项目代码迁移过程 上文代码迁移的目的就是为了新增vue脚手架自带的UI测试框架,工具有了,就需要实践运行在项目中了(修改配置文件.编写测试脚本等). 一.单元测试 测试框架 karma ...
- 基于CSS UI开源框架汇总
从16年数据统计就有20几款UI框架出现在市面上,至今为止能统计的框架应该有40款左右了.前端框架都是基于HMTL5.CSS.JS开发的,这里主要给大家聊一下CSS UI开源框架有哪些?以后工作中选择 ...
- 基于Java Junit测试框架 + jmeter 做压力测试
1.JUnit 用户指南请查阅: https://junit.org/junit5/docs/current/user-guide/ 以一下代码为例:add接口 代码测试正常后,导出包: 下一步: j ...
- 基于python的测试框架behave----context
使用behave时,每一步对应的方法都需要参数context,那么context是什么,为什么都需要传这个对象? 在所有用例中的context都是behave.runner.Context类的一个实例 ...
- UI测试框架
1. 从上到下共分成4层: 用例层 组件管理层 元素管理层 公共数据层 2. 用例层: 将每条用例使用参数化, 公共参数存储到"公共数据层", 中间参数通过组件层传递 3. ...
- 原创:Spring整合junit测试框架(简易教程 基于myeclipse,不需要麻烦的导包)
我用的是myeclipse 10,之前一直想要用junit来测试含有spring注解或动态注入的类方法,可是由于在网上找的相关的jar文件进行测试,老是报这样那样的错误,今天无意中发现myeclips ...
- [技术博客]基于动态继承类、WebDriver的浏览器兼容性测试框架搭建
问题背景 观察使用selenium进行自动化测试的过程,我们可以将它概述为: 启动测试进程,在该进程中构建WebDriver 启动浏览器进程,将它与WebDriver建立连接 使用WebDriver向 ...
- Selenium 4 Java的最佳测试框架
几十年来,Java一直是开发应用程序服务器端的首选编程语言.尽管JUnit一直在与开发人员一起帮助他们进行自动化的单元测试,但随着时间的推移和测试行业的发展,特别是伴随着自动化测试的兴起,已经开发了许 ...
随机推荐
- Hadoop3.x 三大组件详解
Hadoop Hadoop适合海量数据分布式存储和分布式计算 运行用户使用简单的编程模型实现跨机器集群对海量数据进行分布式计算处理 1. 概述 1.1 简介 Hadoop核心组件 HDFS (分布式文 ...
- 使用 Vert.X Future/Promise 编写异步代码
Future 和 Promise 是 Vert.X 4.0中的重要角色,贯穿了整个 Vert.X 框架.掌握 Future/Promise 的用法,是用好 Vert.X.编写高质量异步代码的基础.本文 ...
- 开发一款让我们慢慢变好的微信小程序
1. 前言 朋友,你还记得你想学编程最初的目的是什么吗? 先说说我的吧,我最初想学编程的目的只有一点,感觉编程很酷,会写代码的人很厉害!.随着后面参加工作,我马上产生了让我能够在编程这条路上继续走下去 ...
- XPath语法和lxml模块
XPath语法和lxml模块 什么是XPath? xpath(XML Path Language)是一门在XML和HTML文档中查找信息的语言,可用来在XML和HTML文档中对元素和属性进行遍历. X ...
- 手摸手,带你实现移动端H5瀑布流布局
移动端瀑布流布局是一种比较流行的网页布局方式,视觉上来看就是一种像瀑布一样垂直落下的排版.每张图片并不是显示的正正方方的,而是有的长有的短,呈现出一种不规则的形状.但是它们的宽度通常都是相同的 因为移 ...
- hooks 与 animejs
hooks 与 animejs 本文写于 2020 年 1 月 13 日 animejs 是现如今非常不错的一个 js 动画库.我们将其与 React Hooks 融合,使它更方便的在 React 中 ...
- PHP_SESSION学习小结
PHP Session PHP session 变量用于存储关于用户会话(session)的信息,或者更改用户会话(session)的设置.Session 变量存储单一用户的信息,并且对于应用程序中的 ...
- kvm 虚拟化技术 1.2之kvm基础操作
1.虚拟机基础操作 (1).查看.编辑.备份kvm配置文件以及查看kvm状态 [root@hd1 ~]# cd /etc/libvirt/qemu [root@hd1 qemu]# ls centos ...
- 【深入理解计算机系统CSAPP】第六章 存储器层次结构
6 存储器层次结构 存储器系统(memory system)是一个具有不同容量.成本和访问时间的存储设备的层次结构.CPU 寄存器保存着最常用的数据.靠近 CPU 的小的.快速的高速缓存存储器(cac ...
- 好客租房30-事件绑定this指向(箭头函数)
1箭头函数 利用箭头函数自身不绑定this的特点 //导入react import React from 'react' import ReactDOM from 'rea ...
