CCF201409-2 画图
问题描述
在一个定义了直角坐标系的纸上,画一个(x1,y1)到(x2,y2)的矩形指将横坐标范围从x1到x2,纵坐标范围从y1到y2之间的区域涂上颜色。
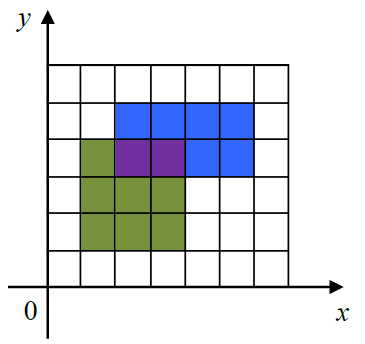
下图给出了一个画了两个矩形的例子。第一个矩形是(1,1) 到(4, 4),用绿色和紫色表示。第二个矩形是(2, 3)到(6, 5),用蓝色和紫色表示。图中,一共有15个单位的面积
被涂上颜色,其中紫色部分被涂了两次,但在计算面积时只计算一次。在实际的涂色过程中,所有的矩形都涂成统一的颜色,图中显示不同颜色仅为说明方便。
给出所有要画的矩形,请问总共有多少个单位的面积被涂上颜色。
输入格式
输入的第一行包含一个整数n,表示要画的矩形的个数。
接下来n行,每行4个非负整数,分别表示要画的矩形的左下角的横坐标与纵坐标,以及右上角的横坐标与纵坐标。
输出格式
输出一个整数,表示有多少个单位的面积被涂上颜色。
样例输入
2
1 1 4 4
2 3 6 5
样例输出
15
评测用例规模与约定
1<=n<=100,0<=横坐标、纵坐标<=100。
解题思路:这道题解的有点暴力hhh,就直接定义了二维数组用于表示坐标盘,初始值全为0,被涂色的部分就将其置为1,所以不存在标记什么重叠啊这些东西,最后统计一下有多少个格子的值为1就是被涂色面积。如果说要计数格子被重复涂色的情况的话就是每次被涂色将数组中的值进行自加,最后还可以统计出每个格子被几次重复涂色,以及有多少格子被重新涂色等各种问题。
代码:
#include<iostream>
using namespace std;
int a[101][101] = {0};//坐标系
int main() {
int n;//画矩形的个数
cin >> n;
int x1, y1, x2, y2;//坐标
for (int i = 0; i < n; i++) {
cin >> x1 >> y1 >> x2 >> y2;
for (int j = x1; j < x2; j++) {
for (int k = y1; k < y2; k++) {
//对格子上色
a[j][k] = 1;
}
}
}
int area = 0;//统计有多少格子有颜色
for (int i = 0; i < 100; i++) {
for (int j = 0; j < 100; j++) {
if (a[i][j] == 1) area++;
}
}
printf("%d\n", area);
system("pause");
return 0;
}
CCF201409-2 画图的更多相关文章
- Ubuntu 16.10 安装KolourPaint 4画图工具
KolourPaint 4画图工具简单实用,可以绘画.视频处理和图标编辑: • 绘画:绘制图表和“手绘” • 视频处理:编辑截图和照片;应用特效 • 图标编辑:绘画剪贴和标识透明化 1.在Ubuntu ...
- Android开发之画图的实现
Android开发之画图的实现 四天前上完安卓的第一节课,真的是一脸懵逼,尽管熊哥说和java是差不多的,然而这个包和那个包之间的那些转换都是些什么鬼呀!!!但是四天的学习和操作下来,我觉得安卓 ...
- matlab画图函数plot()/set/legend
简单plot()/legend/XY轴范围axis 除了坐标轴信息外还可以添加其它的信息,如所画曲线的信息等:测试代码如下 x=0:pi/20:2*pi; y1=sin(x); y2=cos(x); ...
- 对Raphael画图标的一个jquery简单封装
公司要做一个项目的demo,要求地图上可以插红旗,所以就用到了Raphael. 因为是个demo,所以地图就用了一张图片,效果如下: 所以为了更好的封装一下这个功能,就写了一个简单的插件:jquery ...
- java画图之曲线拖动
目标:在窗体上按下鼠标按键.然后拖动鼠标,在按下和拖动之间绘制曲线 事件机制 事件源对象:窗体 事件监听方法:addMouseListener(MouseListener l);addMouseMot ...
- java画图之初体验
1.实现画图程序所需的API类 JFrame JButton ActionListener 动作事件接口 ActionEvent ...
- 【JavaScript】操作Canvas画图
1.页面添加 Canvas 标签 标签内可以写文字,浏览器不支持Canvas的情况下显示, 2.js获取 Canvas 标签 3.利用js函数画图,[线][图][文字] 源:http://www.li ...
- 用Canvas制作简单的画图工具
今天用Canvas制作了一个画图工具,非常简单,功能也不是很多,主要有背景网格,画线,画圆,画矩形和画圆角矩形,也用到了canvas的一些基本知识,在这里一一列举. 1.线段的绘制: 如何绘制真正的1 ...
- html5之canvas画图基础
HTML5+CSS3的好处是,你可以编写一个页面分别用于不同的平台,只需要设置不同的css样式就可以了,现在基本主流浏览器都支持全新的HTML5和CSS3,因为它的跨平台开发.因为是原生代码所以它的页 ...
- 中秋时候做了一个ppt画图插件
http://office.guanexcel.com/chart/chart.html PowerPoint里面简单的画图工具,输入数据选择图样即可插入到PPT中了
随机推荐
- php 和微信小程序 解构赋值
php 解构赋值只能解构索引数组 js:
- tp5.0 composer下载phpexcel 实现导出excel 表格
tp5.0 composer下载phpexcel 实现导出excel 表格 1.在下载好的tp5.0 框架里面使用 composer 下载phpexcel 的插件 composer require p ...
- php session 的使用方法
public function insert(Request $request){ $parm = $request->except('token'); $this->validate($ ...
- think php 3种验证方式
方式一:独立验证 // 验证1.独立验证 //验证的规则 $rule = [ 'name' => 'require|max:25', 'username' => 'require', 'p ...
- elasticsearch高亮之词项向量
一.什么是词项向量 词项向量(term vector)是有elasticsearch在index document的时候产生,其包含对document解析过程中产生的分词的一些信息,例如分词在字段值中 ...
- LGP5161口胡
大家好,我是后缀自动机套线段树魔怔人,我非常喜欢使用后缀自动机套线段树草字符串题. 看到一个区间加上一个相同的数后等于另外一个区间,很容易想到先对序列做差分,统计长度为1的答案后再来统计这些. 直接统 ...
- 2.5 C++STL stack详解
文章目录 2.5.1引入 2.5.2 代码示例 2.5.3 代码运行结果 总结 2.5.1引入 stack是一种"先进后出"的容器. 不过值得注意的是stack是一种关联容器,是通 ...
- Keras速查_CPU和GPU的mnist预测训练_模型导出_模型导入再预测_导出onnx并预测
需要做点什么 方便广大烟酒生研究生.人工智障炼丹师算法工程师快速使用keras,所以特写此文章,默认使用者已有基本的深度学习概念.数据集概念. 系统环境 python 3.7.4 tensorflow ...
- Net Framework 中托管代码与非托管代码的区别
托管代码与非托管代码的区别 1 简单的说,就是代码被编译成MSIL后在.net的Framework下运行,同操作系统底层的交互都交给framework去做. 所谓非托管代码就是脱离了Framework ...
- 阿里云服务器搭建vulhub靶场
阿里云服务器搭建vulhub靶场 环境 服务器:阿里云服务器 系统:centos7 应用:vulhub 步骤 vulhub需要依赖docker搭建,首先安装docker. 使用以下方法之一: # cu ...