CAD图与互联网地图网页端相互叠加显示技术分析和实现
需求分析
之前相关的博文中介绍了如果在Web网页端展示CAD图形(唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud),当一些CAD图纸有实际地理坐标位置时,如地形图等,有时候需要和互联网地图叠加进行显示。其主要需求有:
CAD图有坐标系时,能自动叠加到互联网地图上
CAD没有坐标系时,能自定义几个公共点,通过公共点叠加到互联网地图上
CAD图与互联网地图能相互叠加。(底图是哪个,就以底图为坐标系)
理论知识
GIS中常用坐标系
(一)WGS84坐标系
WGS-84坐标系(World Geodetic System一1984 Coordinate System)
一种国际上采用的地心坐标系。坐标原点为地球质心,其地心空间直角坐标系的Z轴指向BIH (国际时间服务机构)1984.O定义的协议地球极(CTP)方向,X轴指向BIH 1984.0的零子午面和CTP赤道的交点,Y轴与Z轴、X轴垂直构成右手坐标系,称为1984年世界大地坐标系统。
属于wgs84坐标系的图有如天地图等。
(二)WGS84 Web墨卡托
Web墨卡托是2005年谷歌在谷歌地图中首次使用的,当时或更早的Web墨卡托使用者还是称其为世界墨卡托 World Mercator – Spherical Mercator (unofficial deprecated ESRI),代号 WKID 54004 (在 EPSG:54004 或 ESRI:54004 中,非官方)。
EPSG于2009年2月9号使用新代号 EPSG:3857 ,给谷歌地图投影方法命名为“公共可视化伪墨卡托投影”(PVPM)
(三)GCJ02经纬度投影
GCJ-02是由中国国家测绘局(G表示Guojia国家,C表示Cehui测绘,J表示Ju局)制订的地理信息系统的坐标系统。
它其实就是对真实坐标系统进行人为的加偏处理,按照特殊的算法,将真实的坐标加密成虚假的坐标,而这个加偏并不是线性的加偏,所以各地的偏移情况都会有所不同。而加密后的坐标也常被大家称为“火星坐标系统”。
该坐标系的坐标值为经纬度格式,单位为度。
这里的GCJ02经纬度投影,也就是在WGS84经纬度的基础之上,进行GCJ-02加偏。
如高德地图,就采用的是GCJ02坐标系,也就是俗称的火星坐标系。
(四)GCJ02 Web 墨卡托投影
GCJ-02是由中国国家测绘局(G表示Guojia国家,C表示Cehui测绘,J表示Ju局)制订的地理信息系统的坐标系统。
它其实就是对真实坐标系统进行人为的加偏处理,按照特殊的算法,将真实的坐标加密成虚假的坐标,而这个加偏并不是线性的加偏,所以各地的偏移情况都会有所不同。而加密后的坐标也常被大家称为“火星坐标系统”。
该坐标系的坐标值为Web墨卡托格式,单位为米。
这里的GCJ02 Web 墨卡托,也就是在标准Web墨卡托的基础之上,进行GCJ-02加偏。
(五)BD09 经纬度投影
BD09经纬度投影属于百度坐标系,它是在标准经纬度的基础上进行GCJ-02加偏之后,再加上百度自身的加偏算法,也就是在标准经纬度的基础之上进行了两次加偏。
该坐标系的坐标值为经纬度格式,单位为度。
(六)BD09 Web 墨卡托影
BD09 Web 墨卡托属于百度坐标系,它是在标准Web墨卡托的基础上进行GCJ-02加偏之后,再加上百度自身的加偏算法,也就是在Web墨卡托的基础之上进行了两次加偏。
该坐标系的坐标值为Web墨卡托格式,单位为米。
(七)北京54坐标系
中国成立以后,我国大地测量进入了全面发展时期,在全国范围内开展了正规的,全面的大地测量和测图工作,迫切需要建立一个参心大地坐标系。由于当时的”一边倒”政治趋向,故我国采用了前苏联的克拉索夫斯基椭球参数,并与前苏联1942年坐标系进行联测,通过计算建立了我国大地坐标系,定名为1954年北京坐标系。因此,1954年北京坐标系可以认为是前苏联1942年坐标系的延伸。T.A的原点不在北京而是在前苏联的普尔科沃。
自北京54坐标系统建立以来,在该坐标系内进行了许多地区的局部平差,其成果得到了广泛的应用。但是随着测绘新理论·新技术的不断发展,人们发现该坐标系存在很多缺点,为此,我国在1978年在西安召开了”全国天文大地网整体平差会议”,提出了建立属于我国自己的大地坐标系,即后来的1980西安坐标系。
(八)西安80坐标系
1978年4月在西安召开全国天文大地网平差会议,确定重新定位,建立我国新的坐标系。为此有了1980年国家大地坐标系。1980年国家大地坐标系采用地球椭球基本参数为1975年国际大地测量与地球物理联合会第十六届大会推荐的数据,即IAG 75地球椭球体。该坐标系的大地原点设在我国中部的陕西省泾阳县永乐镇,位于西安市西北方向约60公里。
(九)CGCS2000坐标系
2000中国大地坐标系(China Geodetic Coordinate System 2000,CGCS2000),又称之为2000国家大地坐标系,是中国新一代大地坐标系,21世纪初已在中国正式实施。
投影坐标系6位和8位的区别
一般投影坐标系X为8位,Y为7位。但有些图中X只有6位,这是因为省去了前2位的带系的原因。具体原因可查看此博客文章。https://blog.csdn.net/thinkpang/article/details/124172626
EPSG是什么
EPSG(The European Petroleum Survey Group, http://www.epsg.org/ )维护着空间参照对象的数据集,OGC标准中空间参照系统的SRID(Spatial Reference System Identifier)与EPSG的空间参照系统ID相一致。
EPSG成立于1986年,并已于2005年“重组”为国际石油和天然气生产商协会(The OGP Surveying and Positioning Committee),维护并发布坐标参照系统的数据集参数,以及坐标转换描述。该数据集被广泛接受并使用,通过一个Web发布平台进行分发,同时提供了微软Acess数据库的存储文件,通过SQL 脚本文件,mySQL, Oracle 和PostgreSQL等数据库也可使用。
该组织发布了一个坐标参照系统的数据集,并维护坐标参照系统的数据集参数,以及坐标转换描述,数据集对全球收录到的坐标参照系统进行了编码。
EPSG查询网站: https://epsg.io/
常用EPSG坐标系对照表:
是一个机构,它为常用坐标系做了编号,有了编号编程时候直接使用编号即可定义坐标系,常用坐标系及其EPSG编号有:
EPSG:4326
地理坐标系,坐标单位为经纬度。它是以地球质心为椭球中心的世界地理坐标系,GPS用的坐标系就是这个。
EPSG:4490
地理坐标系,坐标单位为经纬度。名字叫做CGCS2000坐标系,它是最适合中国地理位置的地理坐标系。
EPSG:3857
投影坐标系,坐标单位为x,y。伪墨卡托投影,也被称为球体墨卡托,Web Mercator。它是基于墨卡托投影的。
图内常见的EPSG代码如下:
投影坐标 Projected Coordinate System
(根据国家规定,推荐使用CGCS2000的投影坐标系)
1、Xian_1980 6度分
EPSG代号
2327 Xian_1980_GK_Zone_13
2328 Xian_1980_GK_Zone_14
2329 Xian_1980_GK_Zone_15
2330 Xian_1980_GK_Zone_16
2331 Xian_1980_GK_Zone_17
2332 Xian_1980_GK_Zone_18
2333 Xian_1980_GK_Zone_19
2334 Xian_1980_GK_Zone_20
2335 Xian_1980_GK_Zone_21
2336 Xian_1980_GK_Zone_22
2337 Xian_1980_GK_Zone_23
2338 Xian_1980_GK_CM_75E
2339 Xian_1980_GK_CM_81E
2340 Xian_1980_GK_CM_87E
2341 Xian_1980_GK_CM_93E
2342 Xian_1980_GK_CM_99E
2343 Xian_1980_GK_CM_105E
2344 Xian_1980_GK_CM_111E
2345 Xian_1980_GK_CM_117E
2346 Xian_1980_GK_CM_123E
2347 Xian_1980_GK_CM_129E
2348 Xian_1980_GK_CM_135E
2、Xian_1980 3度分
2349 Xian_1980_3_Degree_GK_Zone_25
2350 Xian_1980_3_Degree_GK_Zone_26
2351 Xian_1980_3_Degree_GK_Zone_27
2352 Xian_1980_3_Degree_GK_Zone_28
2353 Xian_1980_3_Degree_GK_Zone_29
2354 Xian_1980_3_Degree_GK_Zone_30
2355 Xian_1980_3_Degree_GK_Zone_31
2356 Xian_1980_3_Degree_GK_Zone_32
2357 Xian_1980_3_Degree_GK_Zone_33
2358 Xian_1980_3_Degree_GK_Zone_34
2359 Xian_1980_3_Degree_GK_Zone_35
2360 Xian_1980_3_Degree_GK_Zone_36
2361 Xian_1980_3_Degree_GK_Zone_37
2362 Xian_1980_3_Degree_GK_Zone_38
2363 Xian_1980_3_Degree_GK_Zone_39
2364 Xian_1980_3_Degree_GK_Zone_40
2365 Xian_1980_3_Degree_GK_Zone_41
2366 Xian_1980_3_Degree_GK_Zone_42
2367 Xian_1980_3_Degree_GK_Zone_43
2368 Xian_1980_3_Degree_GK_Zone_44
2369 Xian_1980_3_Degree_GK_Zone_45
2370 Xian_1980_3_Degree_GK_CM_75E
2371 Xian_1980_3_Degree_GK_CM_78E
2372 Xian_1980_3_Degree_GK_CM_81E
2373 Xian_1980_3_Degree_GK_CM_84E
2374 Xian_1980_3_Degree_GK_CM_87E
2375 Xian_1980_3_Degree_GK_CM_90E
2376 Xian_1980_3_Degree_GK_CM_93E
2377 Xian_1980_3_Degree_GK_CM_96E
2378 Xian_1980_3_Degree_GK_CM_99E
2379 Xian_1980_3_Degree_GK_CM_102E
2380 Xian_1980_3_Degree_GK_CM_105E
2381 Xian_1980_3_Degree_GK_CM_108E
2382 Xian_1980_3_Degree_GK_CM_111E
2383 Xian_1980_3_Degree_GK_CM_114E
2384 Xian_1980_3_Degree_GK_CM_117E
2385 Xian_1980_3_Degree_GK_CM_120E
2386 Xian_1980_3_Degree_GK_CM_123E
2387 Xian_1980_3_Degree_GK_CM_126E
2388 Xian_1980_3_Degree_GK_CM_129E
2389 Xian_1980_3_Degree_GK_CM_132E
2390 Xian_1980_3_Degree_GK_CM_135E
3、Beijing_1954 3度分
2401 Beijing_1954_3_Degree_GK_Zone_25
2402 Beijing_1954_3_Degree_GK_Zone_26
2403 Beijing_1954_3_Degree_GK_Zone_27
2404 Beijing_1954_3_Degree_GK_Zone_28
2405 Beijing_1954_3_Degree_GK_Zone_29
2406 Beijing_1954_3_Degree_GK_Zone_30
2407 Beijing_1954_3_Degree_GK_Zone_31
2408 Beijing_1954_3_Degree_GK_Zone_32
2409 Beijing_1954_3_Degree_GK_Zone_33
2410 Beijing_1954_3_Degree_GK_Zone_34
2411 Beijing_1954_3_Degree_GK_Zone_35
2412 Beijing_1954_3_Degree_GK_Zone_36
2413 Beijing_1954_3_Degree_GK_Zone_37
2414 Beijing_1954_3_Degree_GK_Zone_38
2415 Beijing_1954_3_Degree_GK_Zone_39
2416 Beijing_1954_3_Degree_GK_Zone_40
2417 Beijing_1954_3_Degree_GK_Zone_41
2418 Beijing_1954_3_Degree_GK_Zone_42
2419 Beijing_1954_3_Degree_GK_Zone_43
2420 Beijing_1954_3_Degree_GK_Zone_44
2421 Beijing_1954_3_Degree_GK_Zone_45
2422 Beijing_1954_3_Degree_GK_CM_75E
2423 Beijing_1954_3_Degree_GK_CM_78E
2424 Beijing_1954_3_Degree_GK_CM_81E
2425 Beijing_1954_3_Degree_GK_CM_84E
2426 Beijing_1954_3_Degree_GK_CM_87E
2427 Beijing_1954_3_Degree_GK_CM_90E
2428 Beijing_1954_3_Degree_GK_CM_93E
2429 Beijing_1954_3_Degree_GK_CM_96E
2430 Beijing_1954_3_Degree_GK_CM_99E
2431 Beijing_1954_3_Degree_GK_CM_102E
2432 Beijing_1954_3_Degree_GK_CM_105E
2433 Beijing_1954_3_Degree_GK_CM_108E
2434 Beijing_1954_3_Degree_GK_CM_111E
2435 Beijing_1954_3_Degree_GK_CM_114E
2436 Beijing_1954_3_Degree_GK_CM_117E
2437 Beijing_1954_3_Degree_GK_CM_120E
2438 Beijing_1954_3_Degree_GK_CM_123E
2439 Beijing_1954_3_Degree_GK_CM_126E
2440 Beijing_1954_3_Degree_GK_CM_129E
2441 Beijing_1954_3_Degree_GK_CM_132E
2442 Beijing_1954_3_Degree_GK_CM_135E
4、Beijing_1954 6度分
21413 Beijing_1954_GK_Zone_13
21414 Beijing_1954_GK_Zone_14
21415 Beijing_1954_GK_Zone_15
21416 Beijing_1954_GK_Zone_16
21417 Beijing_1954_GK_Zone_17
21418 Beijing_1954_GK_Zone_18
21419 Beijing_1954_GK_Zone_19
21420 Beijing_1954_GK_Zone_20
21421 Beijing_1954_GK_Zone_21
21422 Beijing_1954_GK_Zone_22
21423 Beijing_1954_GK_Zone_23
21473 Beijing_1954_GK_Zone_13N
21474 Beijing_1954_GK_Zone_14N
21475 Beijing_1954_GK_Zone_15N
21476 Beijing_1954_GK_Zone_16N
21477 Beijing_1954_GK_Zone_17N
21478 Beijing_1954_GK_Zone_18N
21479 Beijing_1954_GK_Zone_19N
21480 Beijing_1954_GK_Zone_20N
21481 Beijing_1954_GK_Zone_21N
21482 Beijing_1954_GK_Zone_22N
21483 Beijing_1954_GK_Zone_23N
5、WGS_1984 墨卡托投影
3395 WGS_1984_World_Mercator
6、CGCS2000 6度分
4491 CGCS2000_GK_Zone_13
4492 CGCS2000_GK_Zone_14
4493 CGCS2000_GK_Zone_15
4494 CGCS2000_GK_Zone_16
4495 CGCS2000_GK_Zone_17
4496 CGCS2000_GK_Zone_18
4497 CGCS2000_GK_Zone_19
4498 CGCS2000_GK_Zone_20
4499 CGCS2000_GK_Zone_21
4500 CGCS2000_GK_Zone_22
4501 CGCS2000_GK_Zone_23
4502 CGCS2000_GK_CM_75E
4503 CGCS2000_GK_CM_81E
4504 CGCS2000_GK_CM_87E
4505 CGCS2000_GK_CM_93E
4506 CGCS2000_GK_CM_99E
4507 CGCS2000_GK_CM_105E
4508 CGCS2000_GK_CM_111E
4509 CGCS2000_GK_CM_117E
4510 CGCS2000_GK_CM_123E
4511 CGCS2000_GK_CM_129E
4512 CGCS2000_GK_CM_135E
7、CGCS2000 3度分
4513 CGCS2000_3_Degree_GK_Zone_25
4514 CGCS2000_3_Degree_GK_Zone_26
4515 CGCS2000_3_Degree_GK_Zone_27
4516 CGCS2000_3_Degree_GK_Zone_28
4517 CGCS2000_3_Degree_GK_Zone_29
4518 CGCS2000_3_Degree_GK_Zone_30
4519 CGCS2000_3_Degree_GK_Zone_31
4520 CGCS2000_3_Degree_GK_Zone_32
4521 CGCS2000_3_Degree_GK_Zone_33
4522 CGCS2000_3_Degree_GK_Zone_34
4523 CGCS2000_3_Degree_GK_Zone_35
4524 CGCS2000_3_Degree_GK_Zone_36
4525 CGCS2000_3_Degree_GK_Zone_37
4526 CGCS2000_3_Degree_GK_Zone_38
4527 CGCS2000_3_Degree_GK_Zone_39
4528 CGCS2000_3_Degree_GK_Zone_40
4529 CGCS2000_3_Degree_GK_Zone_41
4530 CGCS2000_3_Degree_GK_Zone_42
4531 CGCS2000_3_Degree_GK_Zone_43
4532 CGCS2000_3_Degree_GK_Zone_44
4533 CGCS2000_3_Degree_GK_Zone_45
4534 CGCS2000_3_Degree_GK_CM_75E
4535 CGCS2000_3_Degree_GK_CM_78E
4536 CGCS2000_3_Degree_GK_CM_81E
4537 CGCS2000_3_Degree_GK_CM_84E
4538 CGCS2000_3_Degree_GK_CM_87E
4539 CGCS2000_3_Degree_GK_CM_90E
4540 CGCS2000_3_Degree_GK_CM_93E
4541 CGCS2000_3_Degree_GK_CM_96E
4542 CGCS2000_3_Degree_GK_CM_99E
4543 CGCS2000_3_Degree_GK_CM_102E
4544 CGCS2000_3_Degree_GK_CM_105E
4545 CGCS2000_3_Degree_GK_CM_108E
4546 CGCS2000_3_Degree_GK_CM_111E
4547 CGCS2000_3_Degree_GK_CM_114E
4548 CGCS2000_3_Degree_GK_CM_117E
4549 CGCS2000_3_Degree_GK_CM_120E
4550 CGCS2000_3_Degree_GK_CM_123E
4551 CGCS2000_3_Degree_GK_CM_126E
4552 CGCS2000_3_Degree_GK_CM_129E
4553 CGCS2000_3_Degree_GK_CM_132E
4554 CGCS2000_3_Degree_GK_CM_135E
8、New_Beijing_Gauss 6度分
4568 New_Beijing_Gauss_Kruger_Zone_13
4569 New_Beijing_Gauss_Kruger_Zone_14
4570 New_Beijing_Gauss_Kruger_Zone_15
4571 New_Beijing_Gauss_Kruger_Zone_16
4572 New_Beijing_Gauss_Kruger_Zone_17
4573 New_Beijing_Gauss_Kruger_Zone_18
4574 New_Beijing_Gauss_Kruger_Zone_19
4575 New_Beijing_Gauss_Kruger_Zone_20
4576 New_Beijing_Gauss_Kruger_Zone_21
4577 New_Beijing_Gauss_Kruger_Zone_22
4578 New_Beijing_Gauss_Kruger_Zone_23
4579 New_Beijing_Gauss_Kruger_CM_75E
4580 New_Beijing_Gauss_Kruger_CM_81E
4581 New_Beijing_Gauss_Kruger_CM_87E
4582 New_Beijing_Gauss_Kruger_CM_93E
4583 New_Beijing_Gauss_Kruger_CM_99E
4584 New_Beijing_Gauss_Kruger_CM_105E
4585 New_Beijing_Gauss_Kruger_CM_111E
4586 New_Beijing_Gauss_Kruger_CM_117E
4587 New_Beijing_Gauss_Kruger_CM_123E
4588 New_Beijing_Gauss_Kruger_CM_129E
4589 New_Beijing_Gauss_Kruger_CM_135E
9、New_Beijing_Gauss 3度分
4652 New_Beijing_3_Degree_Gauss_Kruger_Zone_25
4653 New_Beijing_3_Degree_Gauss_Kruger_Zone_26
4654 New_Beijing_3_Degree_Gauss_Kruger_Zone_27
4655 New_Beijing_3_Degree_Gauss_Kruger_Zone_28
4656 New_Beijing_3_Degree_Gauss_Kruger_Zone_29
4766 New_Beijing_3_Degree_Gauss_Kruger_Zone_30
4767 New_Beijing_3_Degree_Gauss_Kruger_Zone_31
4768 New_Beijing_3_Degree_Gauss_Kruger_Zone_32
4769 New_Beijing_3_Degree_Gauss_Kruger_Zone_33
4770 New_Beijing_3_Degree_Gauss_Kruger_Zone_34
4771 New_Beijing_3_Degree_Gauss_Kruger_Zone_35
4772 New_Beijing_3_Degree_Gauss_Kruger_Zone_36
4773 New_Beijing_3_Degree_Gauss_Kruger_Zone_37
4774 New_Beijing_3_Degree_Gauss_Kruger_Zone_38
4775 New_Beijing_3_Degree_Gauss_Kruger_Zone_39
4776 New_Beijing_3_Degree_Gauss_Kruger_Zone_40
4777 New_Beijing_3_Degree_Gauss_Kruger_Zone_41
4778 New_Beijing_3_Degree_Gauss_Kruger_Zone_42
4779 New_Beijing_3_Degree_Gauss_Kruger_Zone_43
4780 New_Beijing_3_Degree_Gauss_Kruger_Zone_44
4781 New_Beijing_3_Degree_Gauss_Kruger_Zone_45
4782 New_Beijing_3_Degree_Gauss_Kruger_CM_75E
4783 New_Beijing_3_Degree_Gauss_Kruger_CM_78E
4784 New_Beijing_3_Degree_Gauss_Kruger_CM_81E
4785 New_Beijing_3_Degree_Gauss_Kruger_CM_84E
4786 New_Beijing_3_Degree_Gauss_Kruger_CM_87E
4787 New_Beijing_3_Degree_Gauss_Kruger_CM_90E
4788 New_Beijing_3_Degree_Gauss_Kruger_CM_93E
4789 New_Beijing_3_Degree_Gauss_Kruger_CM_96E
4790 New_Beijing_3_Degree_Gauss_Kruger_CM_99E
4791 New_Beijing_3_Degree_Gauss_Kruger_CM_102E
4792 New_Beijing_3_Degree_Gauss_Kruger_CM_105E
4793 New_Beijing_3_Degree_Gauss_Kruger_CM_108E
4794 New_Beijing_3_Degree_Gauss_Kruger_CM_111E
4795 New_Beijing_3_Degree_Gauss_Kruger_CM_114E
4796 New_Beijing_3_Degree_Gauss_Kruger_CM_117E
4797 New_Beijing_3_Degree_Gauss_Kruger_CM_120E
4798 New_Beijing_3_Degree_Gauss_Kruger_CM_123E
4799 New_Beijing_3_Degree_Gauss_Kruger_CM_126E
4800 New_Beijing_3_Degree_Gauss_Kruger_CM_129E
4822 New_Beijing_3_Degree_Gauss_Kruger_CM_135E
坐标转换
wgs84坐标、火星坐标 (GCJ-02)也叫国测局坐标系、百度坐标 (BD-09)相互转换
Github地址:https://github.com/wandergis/coordtransform
npm地址:https://www.npmjs.com/package/coordtransform
用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>coordTransform</title>
</head>
<body>
<h1>请按F12打开控制台查看结果</h1>
<script src="index.js"></script>
<script>
//国测局坐标(火星坐标,比如高德地图在用),百度坐标,wgs84坐标(谷歌国外以及绝大部分国外在线地图使用的坐标)
//百度经纬度坐标转国测局坐标
var bd09togcj02 = coordtransform.bd09togcj02(116.404, 39.915);
//国测局坐标转百度经纬度坐标
var gcj02tobd09 = coordtransform.gcj02tobd09(116.404, 39.915);
//wgs84转国测局坐标
var wgs84togcj02 = coordtransform.wgs84togcj02(116.404, 39.915);
//国测局坐标转wgs84坐标
var gcj02towgs84 = coordtransform.gcj02towgs84(116.404, 39.915);
console.log(bd09togcj02);
console.log(gcj02tobd09);
console.log(wgs84togcj02);
console.log(gcj02towgs84);
//result
//bd09togcj02: [ 116.39762729119315, 39.90865673957631 ]
//gcj02tobd09: [ 116.41036949371029, 39.92133699351021 ]
//wgs84togcj02: [ 116.41024449916938, 39.91640428150164 ]
//gcj02towgs84: [ 116.39775550083061, 39.91359571849836 ]
</script>
</body>
</html>
不同EPSG之间坐标相互转换
Proj4js is a JavaScript library to transform point coordinates from one coordinate system to another. 大致翻译过来就是Proj4js是一个JavaScript类库,其主要功能就是将点坐标从一个坐标系转换为另一个坐标系。 前端添加Proj4js有三种方式: 从http://trac.osgeo.org/proj4js/wiki/Download下载,获取产品包中dist/proj4.js文件。 引入CDN上的Proj4js:https://cdnjs.com/libraries/proj4js。 也可以直接使用npm install proj4进行安装。 使用:
首先,定义需要转换的坐标系
proj4.defs([["EPSG:4549","+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs"]])
调用proj4方法
proj4("EPSG:4326", "EPSG:4549", [lat, lng]);
转换完成!
需要说明的是:由于不同坐标系可能椭球体不同,直接转换会有一定误差!!!
CAD图与互联网地图叠加实现思路
一、有坐标系的CAD图自动叠加到互联网地图上
1、互联图地图叠加CAD图
流程如下:
(1)确定互联图地图坐标系,如果不是wgs84坐标系,是火星坐标或百度坐标,需要转换成wgs86坐标,也就是epsg4326坐标系;
(2)确定CAD图坐标系,通过X的前两位来获取属于EPSG哪个坐标系。代码如下:
// 以X前两位为39为例
// 北京54坐标
vjmap.transform.getEpsgParam(vjmap.transform.EpsgCrsTypes.Beijing54, 39).epsg
// 西安80坐标
vjmap.transform.getEpsgParam(vjmap.transform.EpsgCrsTypes.Xian80, 39).epsg
// 国家2000坐标
vjmap.transform.getEpsgParam(vjmap.transform.EpsgCrsTypes.CGCS2000, 39).epsg
(3)通过调用 Proj4js 将互联网地图坐标转换成CAD图坐标
(4)通过CAD图坐标,在后台通过WMS获取该瓦片相应的图片,叠加即可。
效果如下:https://vjmap.com/demo/#/demo/map/web/04webWms

2、CAD图叠加互联图地图
流程如下:
(1)确定CAD图坐标系,通过X的前两位来获取属于EPSG哪个坐标系。方法同上。
(2) 通过调用 Proj4js 将CAD图坐标转换成转换成wgs86坐标,也就是epsg4326坐标系;
(3)确定互联图地图坐标系,如果不是wgs84坐标系,是火星坐标或百度坐标,需要将wgs84坐标转换成火星坐标或百度坐标转换
(4)通过互联网坐标去获取该范围内的瓦片,但这里有个问题就是一般的互联网地图只提供了WMTS服务,没有提供WMS服务,所以如果要实现的话,只能自己去后台写服务实现了。
在唯杰地图vjmap中,可以使用以下代码实现
// 增加天地图图底图
const addTiandituMap = (isRoadway) => {
const tileUrl = svc.webMapUrl({
tileCrs: "wgs84",
tileUrl: [
isRoadway ? "https://t{s}.tianditu.gov.cn/DataServer?T=vec_w&X={x}&Y={y}&L={z}&tk={t}" :
/* 如果用影像 */"https://t{s}.tianditu.gov.cn/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk={t}",
"https://t{s}.tianditu.gov.cn/DataServer?T=cva_w&X={x}&Y={y}&L={z}&tk={t}"
],
tileSize: 256,
tileRetina: 1,
tileMaxZoom: 18,
tileShards: "1,2,3,4,5,6",
tileToken: [
"6d53378dc5f7dbef8d84ffdd2b54139b", // 有可能有一个token会导致请求过多而返回失败,可以多写几个,失败时会尝试后面的token
"69eb2fa0de3b2a668f1ef603a3f8bc73"
],
tileFlipY: false,
mapbounds: res.bounds,
srs: "EPSG:4527", // 可通过前两位获取 vjmap.transform.getEpsgParam(vjmap.transform.EpsgCrsTypes.CGCS2000, 39).epsg
// 因为sys_cad2000这个图只有6位,没有带系。需要在坐标转换前平移下带系 https://blog.csdn.net/thinkpang/article/details/124172626
fourParameterBefore: "39000000,0,1,0"
})
map.addSource('web-tdt-source', {
'type': 'raster',
'tiles': [
tileUrl
],
'tileSize': 256
});
map.addLayer({
'id': 'web-tdt-layer',
'type': 'raster',
'source': 'web-tdt-source',
'paint': { "raster-opacity": 1 }
}
);
let layers = map.getStyle().layers
// 把这个图层放至所有图层的最下面
map.moveLayer('web-tdt-layer', layers[0].id)
}

二、没有坐标系的CAD图自动叠加到互联网地图上
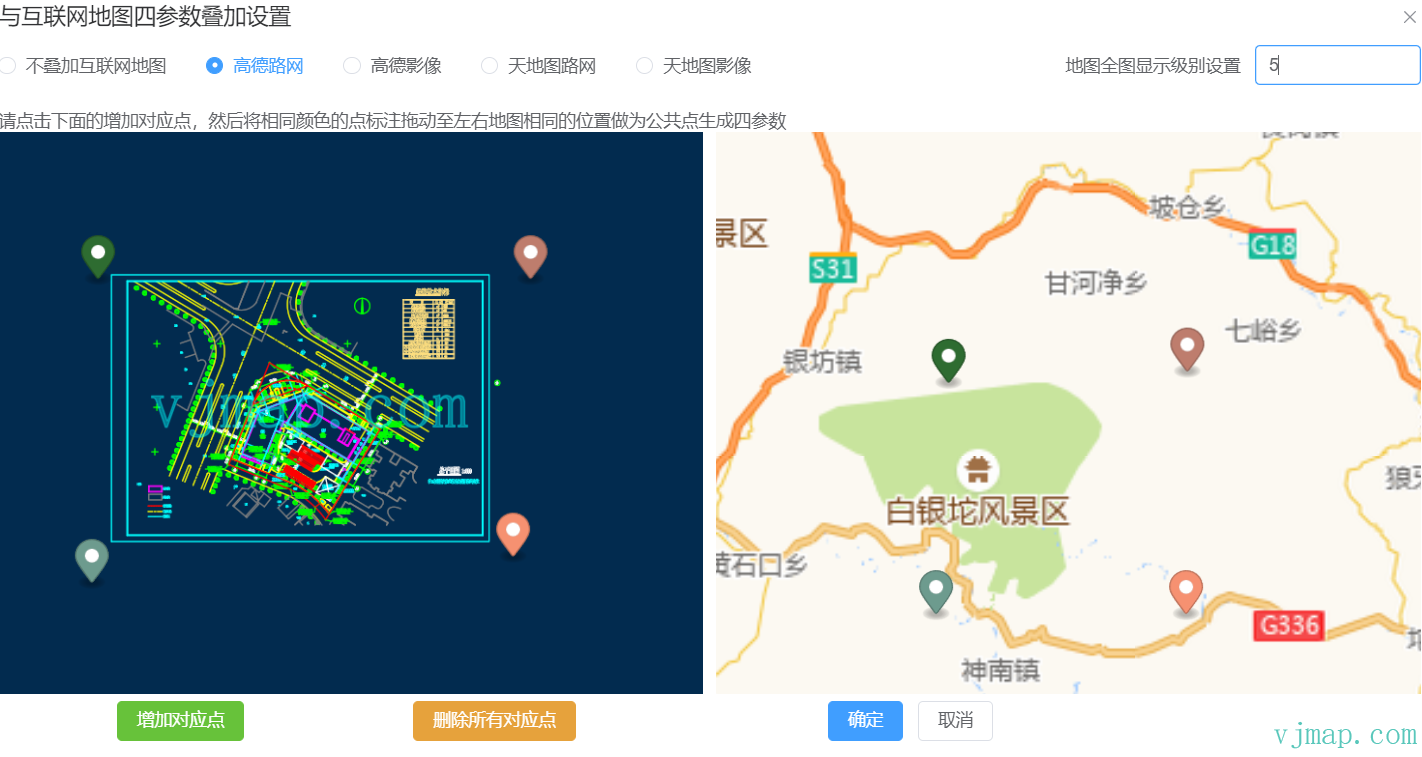
没有坐标系的图,不能通过地理坐标转换,这时候就需要人为的选定公共对应点,然后通过四参数来计算平移、旋转、缩放来叠加了。
四参数的原理的相关计算可参考这博文 https://blog.csdn.net/qq_42811161/article/details/107809777
在唯杰地图vjmap中,可以使用以下代码实现
// cad上面的点坐标
let cadPoints = [
vjmap.geoPoint([39760.07407, 237424.52134]),
vjmap.geoPoint([39006.60468, 237808.49494749]),
vjmap.geoPoint([38823.92918, 235003.98994]),
vjmap.geoPoint([37885.55424, 235452.80893])
];
// 在百度图上面拾取的与上面的点一一对应的坐标
let baiduPoints = [
vjmap.geoPoint([113.292983, 23.206979]),
vjmap.geoPoint([113.285631, 23.210304]),
vjmap.geoPoint([113.283897, 23.185047]),
vjmap.geoPoint([113.274716, 23.188962])
]
// 百度点坐标转wgs84坐标,如果不是百度图上,或高德上面拾取的,坐标类型应为 CRSTypes.GCJ02,天地图上拾取的,则不需要转换直接为wgs84坐标
let wgs84Points = baiduPoints.map(e => vjmap.geoPoint(vjmap.transform.convert([e.x, e.y],vjmap.transform.CRSTypes.BD09, vjmap.transform.CRSTypes.WGS84)));
// 通过坐标参数求出四参数
let fourparam = vjmap.coordTransfromGetFourParamter(wgs84Points, cadPoints, true); // 这里不需要考虑旋转
let wmsurl = svc.wmsTileUrl({
mapid: cadMapId,
version:"v1",
layers: style.stylename,
srs: "EPSG:3857", // 底图是天地图坐标系
crs: "EPSG:4326", // 因为四参数的输入是wgs84,需要先要把3857转4326
fourParameter: [fourparam.dx, fourparam.dy, fourparam.scale, fourparam.rotate] // 转4326后,再调用四参数进行转换,转cad坐标
})
效果如下:https://vjmap.com/demo/#/demo/map/web/05fourparam

在线体验地址
(2) 上传打开 CAD图形
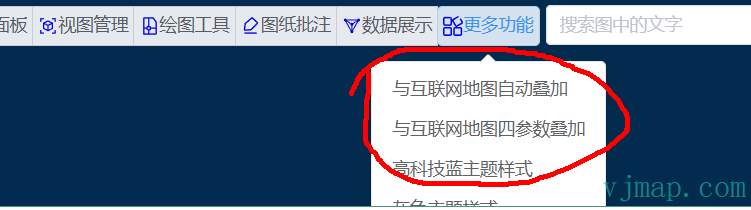
(3) 在工具栏中选择 与互联地图自动叠加或四参数叠加

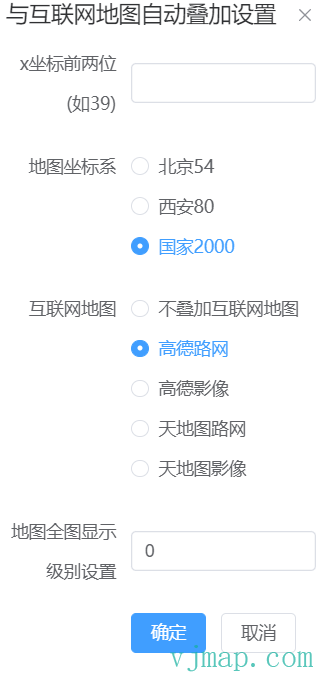
(4) 参数设置


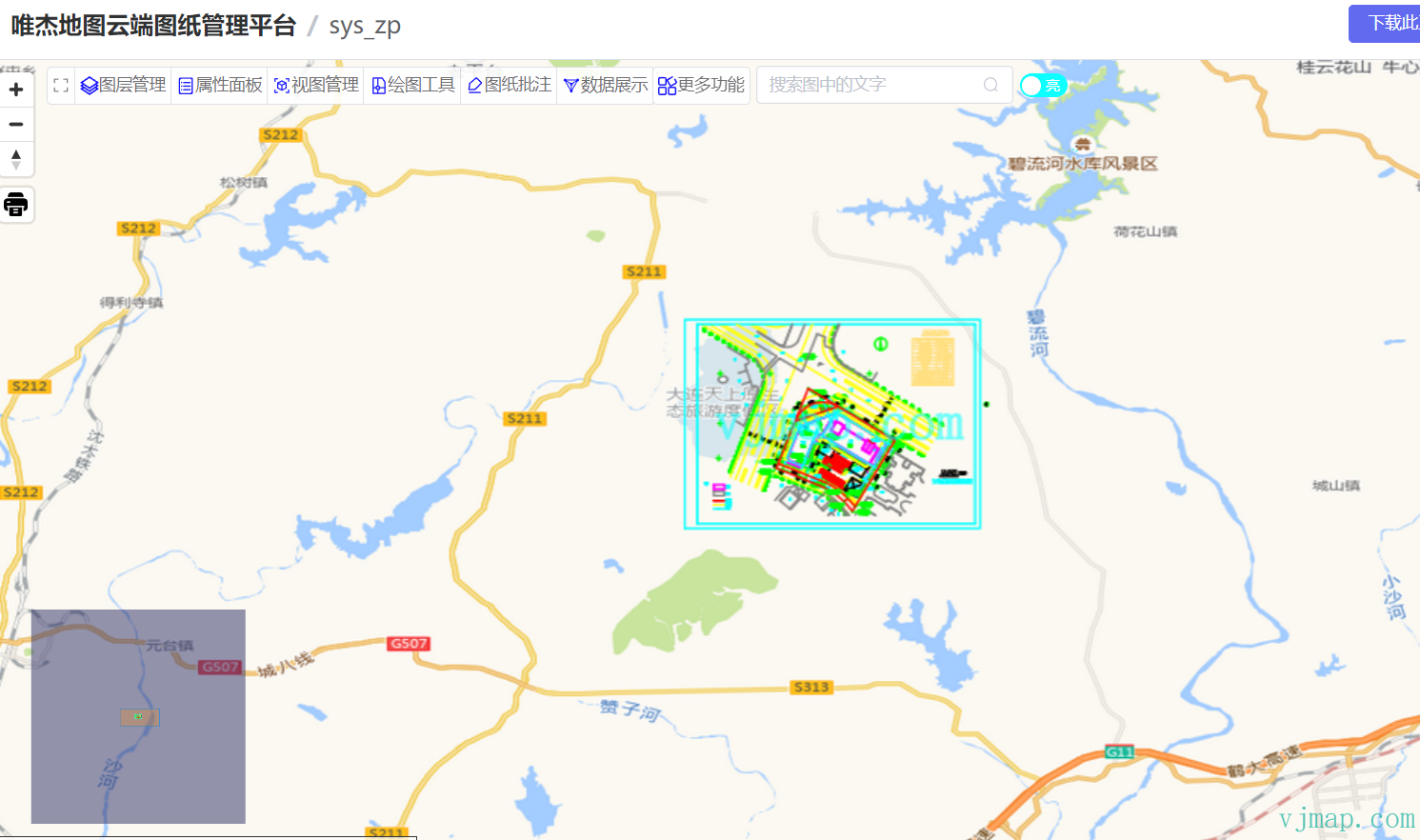
(5) 效果

感兴趣的朋友,赶紧打开 唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud) 上传想要叠加的CAD图在线体验吧!
CAD图与互联网地图网页端相互叠加显示技术分析和实现的更多相关文章
- 高德地图与CAD图叠加显示方法汇总及优缺点分析
前言 高德地图应用在许多领域,平常我们用的地图导航,除过正常的地图导航指引功能之外,其实还有很多实用的功能.如高德影像地图应用在包括地理.土地测量.水文学.生态学.气象学以及海洋学等方面.Auto ...
- 通过openlayers加载dwg格式的CAD图并与互联网地图叠加
Openlayers介绍 Openlayers是一个基于Javacript开发,免费.开源的前端地图开发库,使用它,可以很容易的开发出WebGIS系统.目前Openlayers支持地图瓦片.矢量数 ...
- 如何在Web前端实现CAD图文字全文搜索功能之技术分享
现状 在CAD看图过程中我们经常会需要用到查找文字的功能,在AutoCAD软件查找一个文字时,可以通过打开左下角输入命令find,输入查找的文字,然后设置查找范围,就可以搜索到需要查询的文字.但在We ...
- CAD图在线Web测量工具代码实现(测量距离、面积、角度等)
CAD如今在各个领域均得到了普遍的应用并大大提高了工程技术人员的工作效率.在桌面端,AutoCAD测量工具已经非常强大:然后在Web端,如何准确.快速的对CAD图在Web进行测量呢? 功能 能Web在 ...
- 如何实现通过Leaflet加载dwg格式的CAD图
前言 在前面介绍了通过openlayers加载dwg格式的CAD图并与互联网地图叠加,openlayers功能很全面,但同时也很庞大,入门比较难,适合于大中型项目中.而在中小型项目中,一般用开源的 ...
- Arcmap中加载互联网地图资源
本文转载自:http://blog.3snews.net/space.php?uid=6955280&do=blog&id=67981 前一段时间想在Arcmap中打开互联网地图中的地 ...
- [转]在Arcmap中加载互联网地图资源的4种方法
转自http://blog.3snews.net/space.php?uid=6955280&do=blog&id=67981 前一段时间想在Arcmap中打开互联网地图中的地图数据, ...
- WebGIS中自定义互联网地图局部注记的一种方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1. 前言 实际项目中我们经常会遇到这样一种场景:地图底图可能是互 ...
- 在Arcmap中加载互联网地图资源的4种方法
前一段时间想在Arcmap中打开互联网地图中的地图数据,如影像数据.基础地图数据等,经过简单研究目前总结了四种方法,整理下与大家分享,有些内容可能理解有误,希望大家多多指教.4种方法如下: a) ...
随机推荐
- C++ - main()和_tmain(int argc, _TCHAR* argv[]) 的详细区别
一些程序中会发现主函数不是int main(),而是int _tmain(),而且头文件也不是<iostream>而是<stdafx.h>. 首先,这个_tmain()是为了支 ...
- d面试题汇总
HTML Doctype作用,HTML5 为什么只需要写<!DOCTYPE HTML>? html5有哪些新特性?移除了哪些元素? 简述一下你对HTML语义化的理解? 行内元素有哪些,块级 ...
- 前端面试题整理——手写AJAX
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python去除txt文件空白行
代码: def delblankline(infile, outfile): infopen = open(infile, 'r', encoding="utf-8") outfo ...
- IDEA 生成返回值对象快捷键Ctrl+Alt+V失效
在IDEA上运用快捷键返回对象(Ctrl+Alt+V)的时候一直无效,找了很久的问题,发现是有快捷键冲突,发现QQ音乐快捷键与IDEA冲突了,把那处改掉或者关闭即可. 所以边敲代码边听音乐也要注意一下
- 【uniapp 开发】校验工具类 CheckUtil
校验手机号格式 /** * 验证是否为电话号码(座机) * * @param {} * source */ function isTelephone(source) { var regex = /^( ...
- java中什么叫覆盖Override?请给实例
5.覆盖(Override) 马克-to-win:方法的覆盖(Override)是指子类重写从父类继承来的一个同名方法(参数.返回值也同). 例1.5.1-- class AAAMark_to_win ...
- 网络编程学习——Linux epoll多路复用模型
前言 后端开发的应该都知道Nginx服务器,Nginx是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器.后端部署中一般使用的就是Nginx反向代理技术. ...
- pycharm的安装指导教程以及破解
第一步:下载 下载网址:https://www.jetbrains.com/pycharm/download/#section=windows 根据自己的操作系统选择,然后点击download就开始下 ...
- Azure Virtual Desktop(一)创建配置管理
一,引言 Azure 虚拟创面是一项 Azure 服务,可以让我们管理: 1)VDI(虚拟桌面基础架构) 2)云端的 RDSH:RDSH 是 RDS(远程桌面服务)中的一个角色.这些类型的服务器用于托 ...
