【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框
视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html
大家好,欢迎来到【三石jQuery视频教程】,我是您的老朋友 - 三生石上。
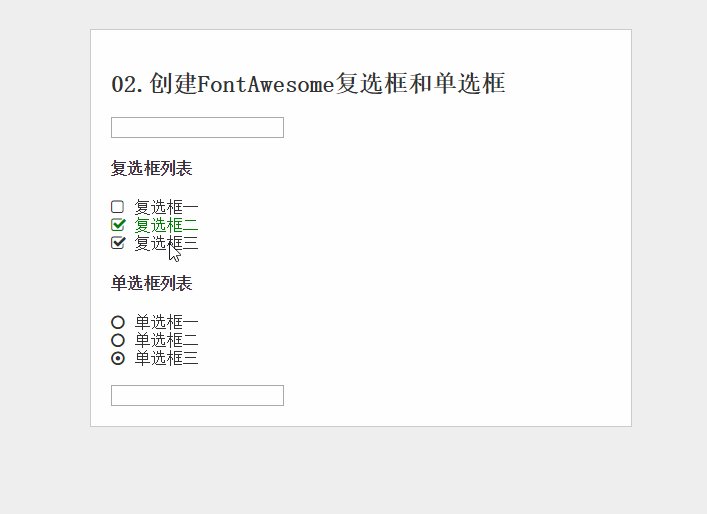
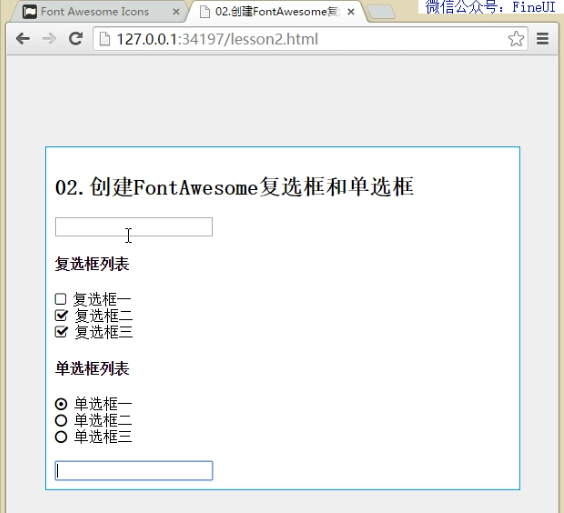
今天,我们要通过基本的HTML、CSS、jQuery以及字体库FontAwesome来实现复选框和单选框,先来看下最终的产品:

需要特别注意的是,在这个例子中,我们可以通过 TAB键来使复选框或者单选框获取焦点,并将其颜色改为绿色。
Step1:网站目录
网站目录非常简单,包含三部分:lesson2.html文件、lib目录。
其中 lesson1.html 包含了一个页面最基本的组成部分,正确的设置 DOCTYPE 有助于页面在现代浏览器中正确渲染。
<!DOCTYPE html>
<html>
<head>
<title>02.创建FontAwesome复选框和单选框 - 三石jQuery视频教程</title> </head>
<body> </body>
</html>
lib目录仅包含了最新的 jQuery 库;以及最新的 FontAwesome 库(CSS文件和相应的字体文件)。
Step2:页面结构
为页面添加基本的 html 标签,使用列表标签 ul-li 进行组织。
- 在 label 标签内放置 input 和文本,可以实现点击文本时选中相应 input 的效果
- 使用 checked="checked" 属性,来指定默认的选中项
- 单选框列表通过 name 属性进行分组(同一个分组内的单选框,同时只能有一个处于选中状态)
<!DOCTYPE html>
<html>
<head>
<title>02.创建FontAwesome复选框和单选框 - 三石jQuery视频教程</title>
</head>
<body>
<div id="main">
<h2>
02.创建FontAwesome复选框和单选框
</h2> <h4>
复选框列表
</h4>
<ul>
<li>
<label>
<input type="checkbox">
复选框一
</label>
</li>
<li>
<label>
<input type="checkbox" checked="checked">
复选框二
</label>
</li>
<li>
<label>
<input type="checkbox">
复选框三
</label>
</li>
</ul> <h4>
单选框列表
</h4>
<ul>
<li>
<label>
<input name="group1" type="radio">
单选框一
</label>
</li>
<li>
<label>
<input name="group1" type="radio" checked="checked">
单选框二
</label>
</li>
<li>
<label>
<input name="group1" type="radio">
单选框三
</label>
</li>
</ul>
</div>
</body>
</html>
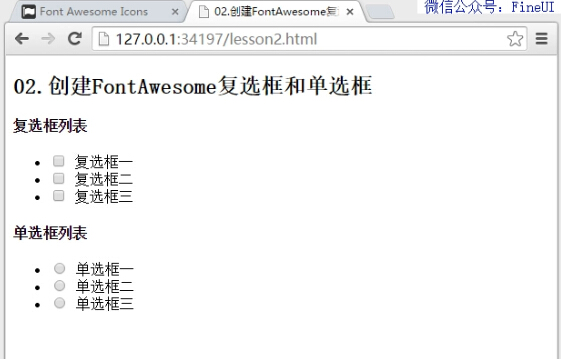
此时的页面显示效果:

Step3:CSS样式
下面我们来创建基本的 CSS 样式,让这个默认显示看起来更加专业和美观,我们所做的努力包含:
- 页面背景设为非常浅的灰色(#efefef)
- 主体内容加上了边框和白色背景
- 主体内容居中(margin-left 和 margin-right 设为 auto)
- 清空无序列表 ul-li 的默认样式
<style>
body {
background-color: #efefef;
} #main {
border: solid 1px #ccc;
padding: 10px;
background-color: #fff;
max-width: 500px;
margin: 100px auto;
} ul {
list-style-type: none;
padding: 0;
margin: 0;
}
</style>
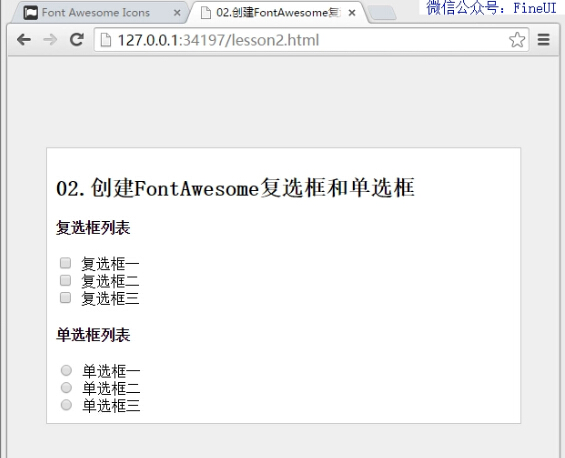
此时的页面显示效果:

Step4:引入FontAwesome字体
在页面 head 中添加对 FontAwesome 字体的引用:
<link href="lib/fa/css/font-awesome.css" rel="stylesheet">
在页面底部引入 jQuery 库,并在 DOMReady 中动态添加字体图标到每一个复选框或者单选框的后面:
<script>
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this); $('<i>', {
'class': 'fa fa-check'
}).insertAfter(checkEl);
});
});
</script>
其中CSS 类 fa 是每个图标字体所必须的, fa-check 指定了某个具体的图标字体。
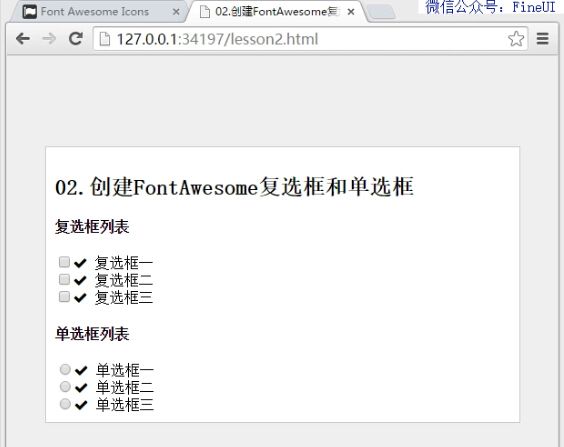
此时的页面效果:

Step5:自定义复选框和单选框 CSS 类
虽然我们可以直接使用 FontAwesome 预定义的图标字体 CSS 类,比如:
- 复选框:fa-square-o
- 选中的复选框:fa-check-square-o
- 单选框:fa-circle-o
- 选中的单选框:fa-dot-circle-o
但是如果直接这样来引用的话,会让 JavaScript 代码变得很乏味并且容易出错,比如将复选框改为选中状态:
checkIconEl.addClass('fa-check-square-o').removeClass('fa-square-o');
因此,我们决定自定义 CSS 类,来实现复选框的字体图标,我们所期望的复选框的 HTML 结构:
<label>
<input type="checkbox">
<i class="fa checkbox">
复选框一
</label>
注意:这里使用 checkbox 字符串作为图标字体的 CSS 类,不是随意写的。这个字符串正好就是 input 的 type 属性,从而可以简化 JavaScript 代码。
相应的,选中的复选框的 HTML 结构:
<label class="checked">
<input type="checkbox">
<i class="fa checkbox">
复选框一
</label>
下面,我们就可以根据 FontAwesome 官网页面来定义我们自己需要的 CSS 类:
.fa.checkbox:before {
content: "\f096";
}
label.checked .fa.checkbox:before {
content: "\f046";
}
.fa.radio:before {
content: "\f10c";
}
label.checked .fa.radio:before {
content: "\f192";
}
Step6:复选框和单选框的初始状态
根据前面假设的 HTML 结构和自定义图标 CSS,我们可以完成 DOMReady 的初始化操作:
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this);
$('<i>', {
'class': 'fa ' + checkEl.attr('type')
}).insertAfter(checkEl);
if(checkEl.is(':checked')) {
checkEl.parent('label').addClass('checked');
}
})
});
});
这里有几个注意点:
- input 的 type 属性刚好作为字体图标的 CSS 名称(checkbox 和 radio)
- 使用 jQuery 提供的 is(':checked') 来判断复选框或者单选框是否处于选中状态
- 通过 parent 函数来查找某个元素的直接父元素(immediate parent)
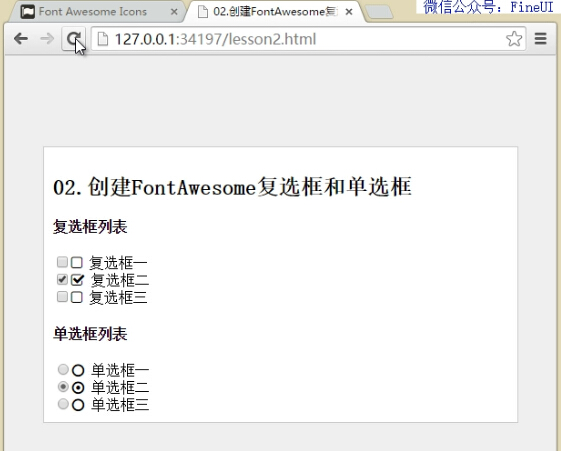
页面的初始效果:

Step7:同步复选框和单选框状态到字体图标
下面我们来完整字体图标的状态同步,首选注册 change 事件:
$('[type=checkbox],[type=radio]').change(function() {
var checkEl = $(this);
var checked = checkEl.is(':checked');
var labelEl = checkEl.parent('label');
if(checkEl.is('[type=checkbox]')) {
// checkbox
} else {
// radio
}
});
在 change 事件中,需要当前事件的一些上下文变量:
- checkEl:当前点击的复选框或者单选框
- checked:当前输入框是否选中
- labelEl:当前输入框的直接父元素(label标签)
还需要知道当前点击的是复选框还是单选框,从而进行不同的处理,复选框的处理比较简单:
if(checked) {
labelEl.addClass('checked');
} else {
labelEl.removeClass('checked');
}
单选框的处理相对复杂点,因为我们在每次选中单选框时,都要先清空同一分组内的其他单选框的状态:
var radioName = checkEl.attr('name');
var radioEls = $('[type=radio][name='+ radioName +']');
radioEls.parent('label').removeClass('checked');
labelEl.addClass('checked');
最后,我们只需要隐藏前面的 input 输入框就行了:
[type=checkbox],
[type=radio] {
display: none;
}
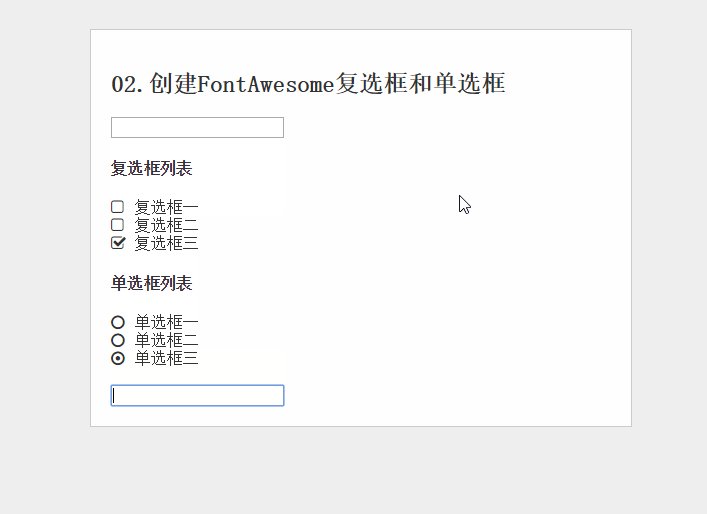
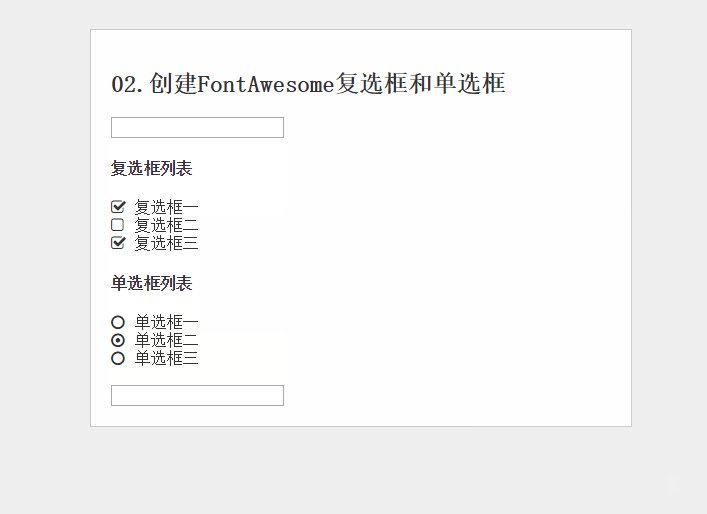
此时的页面效果:

Step8:响应TAB键,以及焦点样式
如果我们的示例就此结束,似乎也很完整。但是缺少一个重要的功能,此时的复选框和单选框不再响应 TAB键了。
我们分别在页面顶部和底部放置一个 input[type=text],就能方便的看到效果了,在第一个文本输入框按下 TAB键,会直接跳转到第二个文本输入框:

怎么办?
应该是 display:none 导致 input[type=checkbox] 不再响应 TAB键了,但是我们必须要把他隐藏掉才行啊!
没关系,除了使用 display:none 隐藏掉复选框,我们可以让复选框显示出来,但是你却看不到:
[type=checkbox],
[type=radio] {
position: absolute;
width: 1px;
height: 1px;
clip: rect(0 0 0 0);
}
这里的 CSS 技巧:
- 使用 position:absolute 将复选框浮动起来
- 设置宽度和高度为 1px,使其在页面显示为一个像素的小黑点
- 通过 clip:rect(0 0 0 0) 设置裁剪矩形为空,最终让你看不到这个复选框,但是这个复选框还是存在的
注:clip 属性仅可用来裁剪绝对定位元素,对于 position:static 或者 position:relative 的元素无效。
这还不算结束,我们还需要复选框获取焦点时,能有样式的改变,便于用户察觉:
$('[type=checkbox],[type=radio]').focus(function(){
$(this).parent('label').addClass('focusit');
}).blur(function() {
$(this).parent('label').removeClass('focusit');
});
以及相应的 CSS 样式:
label.focusit {
color: green;
}
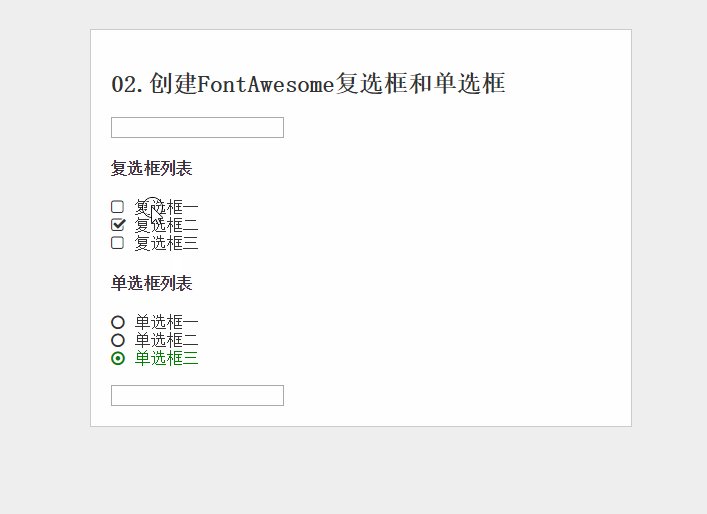
最终的页面效果:

Step10:完整的JavaScript代码
最后,来看下完整的 JavaScript 代码:
<script>
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this); $('<i>', {
'class': 'fa ' + checkEl.attr('type')
}).insertAfter(checkEl); if(checkEl.is(':checked')) {
checkEl.parent('label').addClass('checked');
}
}).change(function() {
var checkEl = $(this);
var checked = checkEl.is(':checked');
var labelEl = checkEl.parent('label'); if(checkEl.is('[type=checkbox]')) {
if(checked) {
labelEl.addClass('checked');
} else {
labelEl.removeClass('checked');
}
} else {
var radioName = checkEl.attr('name');
var radioEls = $('[type=radio][name='+ radioName +']'); radioEls.parent('label').removeClass('checked'); labelEl.addClass('checked');
}
}).focus(function(){
$(this).parent('label').addClass('focusit');
}).blur(function() {
$(this).parent('label').removeClass('focusit');
});
});
</script>
源码和视频下载
三石出品,必属精品!
如果本文对你有所帮助,请点击 [推荐] 按钮来鼓励作者,你的支持是我们前进的动力!
【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框的更多相关文章
- 【三石jQuery视频教程】03.创建垂直时间表(Timeline)
视频地址:http://v.qq.com/page/g/i/o/g0150rvi6io.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 【三石jQuery视频教程】01.图片循环展示
视频地址:http://v.qq.com/page/e/5/t/e0149n5he5t.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 【三石jQuery视频教程】01.图片循环展示_再次重发
之前的文章,由于在博文的底部放有微信公众号的缘故,被管理员判定为: 您好,您的这篇博文内容本身没什么问题,但是,在博文底部存在推广信息内容.... 你们也没告知到底是哪条触犯了博客园的规矩,我就把底部 ...
- jQuery中下拉select、复选checkbox、单选radio的操作代码
//select $("#Icon") //对象 $("#Icon").val() //取值 $("#Icon").val("fa ...
- 【六】jquery之HTML代码/文本/值[下拉列表框、多选框、单选框的选中]
val()方法不仅能设置元素的值,同时也能获取元素的值.另外,val()方法还有另外一个用处,就是它能使select(下拉列表框).checkbox(多选框)和radio(单选框)相应的选项被选中,在 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单
jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单 easyui 的树(Tree)插件允许您创建一个复选框树.如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承.例如:点击 ...
- Jquery学习笔记:操作form表单元素之二(复选框和单选框)
在上面文章的基础上,我们介绍如何操作表单元素中的 复选框和单选框. 一.复选框 <label> <input type="checkbox" id="i ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- Bootstrap 表单和图片 (内联表单,表单合组,水平排列,复选框和单选框,下拉列表,校验状态,添加额外的图标,控制尺寸,图片)
一.表单 基本格式 注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式. 支持的输入框控件 包括:text.password.datetime.datetime-local.date.m ...
随机推荐
- angular源码分析:$compile服务——directive他妈
一.directive的注册 1.我们知道,我们可以通过类似下面的代码定义一个指令(directive). var myModule = angular.module(...); myModule.d ...
- 1-2 nodejs小节 文件读取
1.表达式 在命令行输入 node回车后,可以在后边输入相应的表达式,进行运算操作 2.阻塞文件读取 var data=fs.readFileSync('input.txt', 'utf-8') ...
- CocoaPods的使用及安装
本文转自:http://www.jianshu.com/p/6e5c0f78200a 一.什么是CocoaPods CocoaPods是iOS项目的依赖管理工具,该项目源码在Github上管理.开发i ...
- #VSTS日志# TFS 2015 Update 2 RC2新功能
有段时间没有更新#VSTS日志#了,最近小编太忙,全国各地飞来飞去给各种不同的团队实施敏捷,今天冷不丁一看,呀!TFS 2015 Update 2 RC2都已经发布了.里面好东西不少,列出几个给大家瞧 ...
- out
//练习1 class Program { static void Main(string[] args) { //写一个方法 求一个数组中的最大值.最小值.总和.平均值 int[] numbers ...
- SQL SERVER 2008:内部查询处理器错误: 查询处理器在执行过程中遇到意外错误
今天一个同事突然告诉我,以前跑得很正常的一个SQL语句,执行时突然报如下错误: 消息1222,级别16,状态18,第1 行 已超过了锁请求超时时段. ...
- 新书出版《.NET框架设计—模式、配置、工具》感恩回馈社区!
很高兴我的第一本书由图灵出版社出版.本书总结了我这些年来对框架学习.研究的总结,里面纯干货,无半句废话. 书的详情请看互动网的销售页面:http://product.china-pub.com/377 ...
- Java 中的 Filter 过滤器详解
Filter简介 Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, 静态图片文件 ...
- mysql-Federated存储方式,远程表,相当于sql server的linked server
MySQL中针对不同的功能需求提供了不同的存储引擎.所谓的存储引擎也就是MySQL下特定接口的具体实现. FEDERATED是其中一个专门针对远程数据库的实现.一般情况下在本地数据库中建表会在数据库目 ...
- 【转】高效Java编程工具集锦
原文地址:http://geek.csdn.net/news/detail/57469 Java 开发者常常都会想办法如何更快地编写 Java 代码,让编程变得更加轻松.目前,市面上涌现出越来越多的高 ...
