PowerJob高级特效-容器部署完整教程
介绍
powerjob提供了容器功能,用来做一些灵活的任务处理。这里容器为 JVM 级容器,而不是操作系统级容器(Docker)。(至于为什么取“容器”这个有歧义的名字是因为作者没想出来更合适的称呼,哈哈)
用途
- 有一些任务完全独立于业务,代码量也不大,既不希望耦合于原业务代码,也不值得再搞一套新建项目->编译->部署,或者说容器模板帮我们做了新建项目中的机械性工作,使我们可以在模板上直接书写自己的代码,不必考虑项目配置,也大大简化了部署。
- 可以让Java程序员的开发有接近于shell脚本开发一样的方便体验。
容器任务部署指南
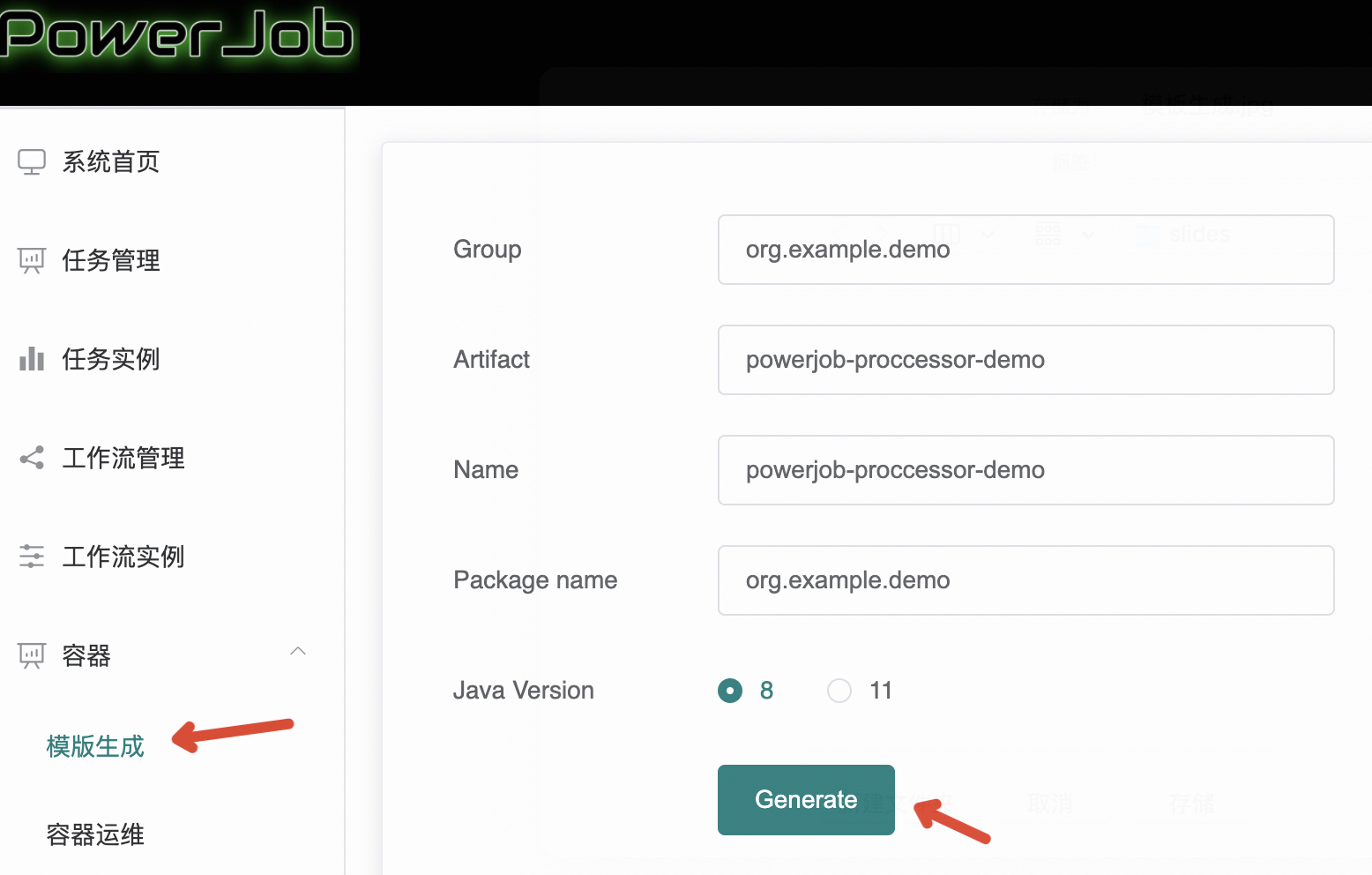
生成容器模板

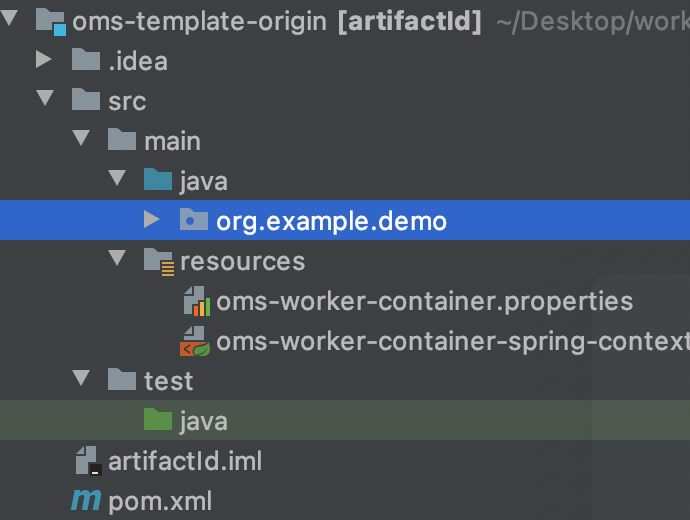
下载解压模板,开发容器工程
下载后得到如下工程,可以在指定的package下开发代码

以下是新建类的示例代码,其他部分不需要任何改动
package org.example.demo;import org.springframework.stereotype.Component;import tech.powerjob.worker.core.processor.ProcessResult;import tech.powerjob.worker.core.processor.TaskContext;import tech.powerjob.worker.core.processor.sdk.BasicProcessor;import tech.powerjob.worker.log.OmsLogger;/*** @author zhengqian* @date 2022.05.10*/@Componentpublic class SimpleProcessor implements BasicProcessor {@Overridepublic ProcessResult process(TaskContext taskContext) throws Exception {// 在线日志功能,可以直接在控制台查看任务日志,非常便捷OmsLogger omsLogger = taskContext.getOmsLogger();omsLogger.info("SimpleProcessor start to process, current JobParams is {}.", taskContext.getJobParams());// TaskContext为任务的上下文信息,包含了在控制台录入的任务元数据,常用字段为// jobParams(任务参数,在控制台录入),instanceParams(任务实例参数,通过 OpenAPI 触发的任务实例才可能存在该参数)String params = taskContext.getJobParams();// 返回结果,该结果会被持久化到数据库,在前端页面直接查看,极为方便return new ProcessResult(true, "simple processor finished with params=" + params);}}
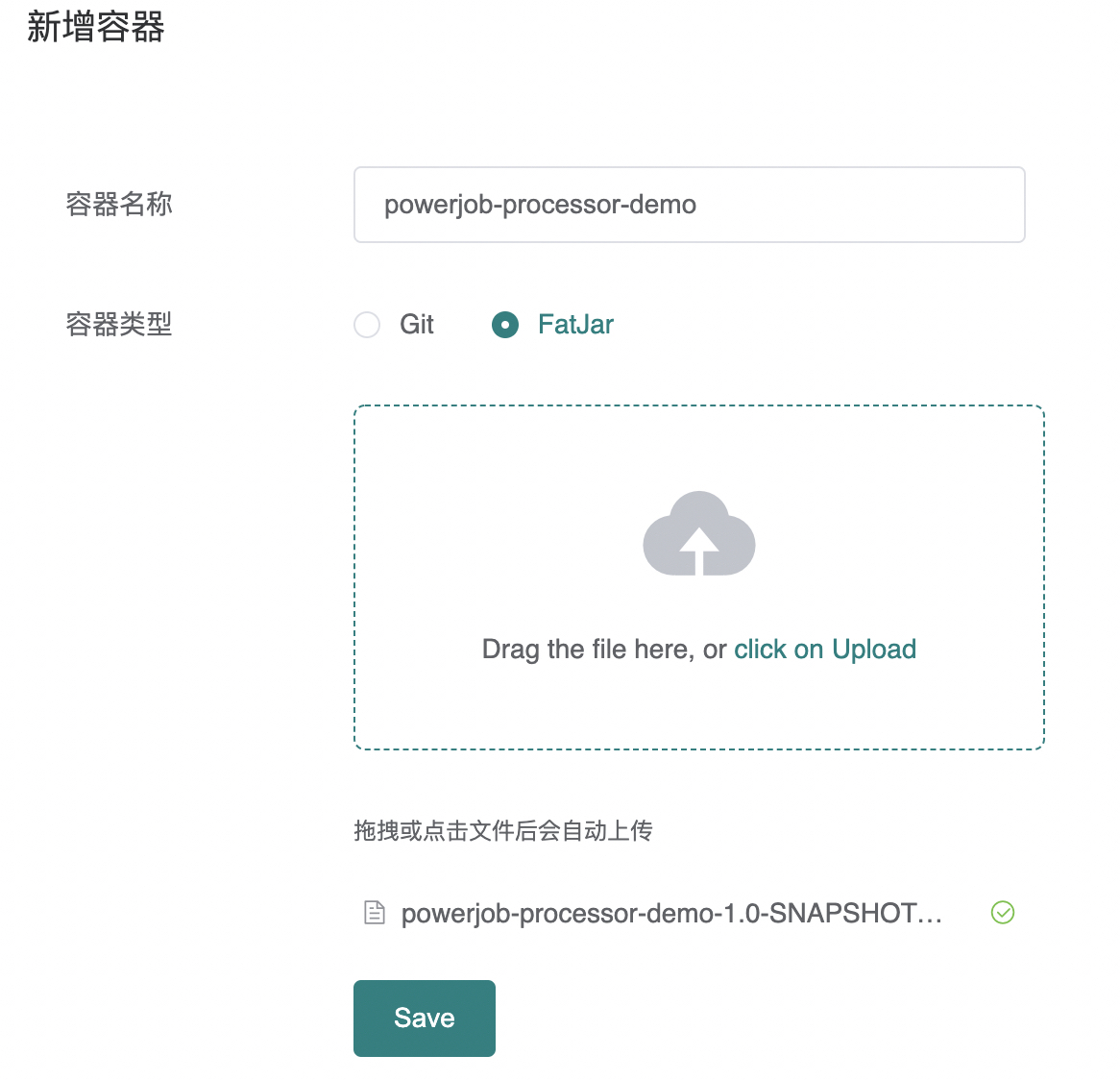
新建容器,打包上传
在工程目录下执行
mvn package
在工程的target目录下会生成jar包,选择 powerjob-processor-demo-1.0-SNAPSHOT-jar-with-dependencies.jar 上传。
容器运维->新建容器,这里选择了FastJar方式,也可以选择Git方式,提供git地址来创建容器。

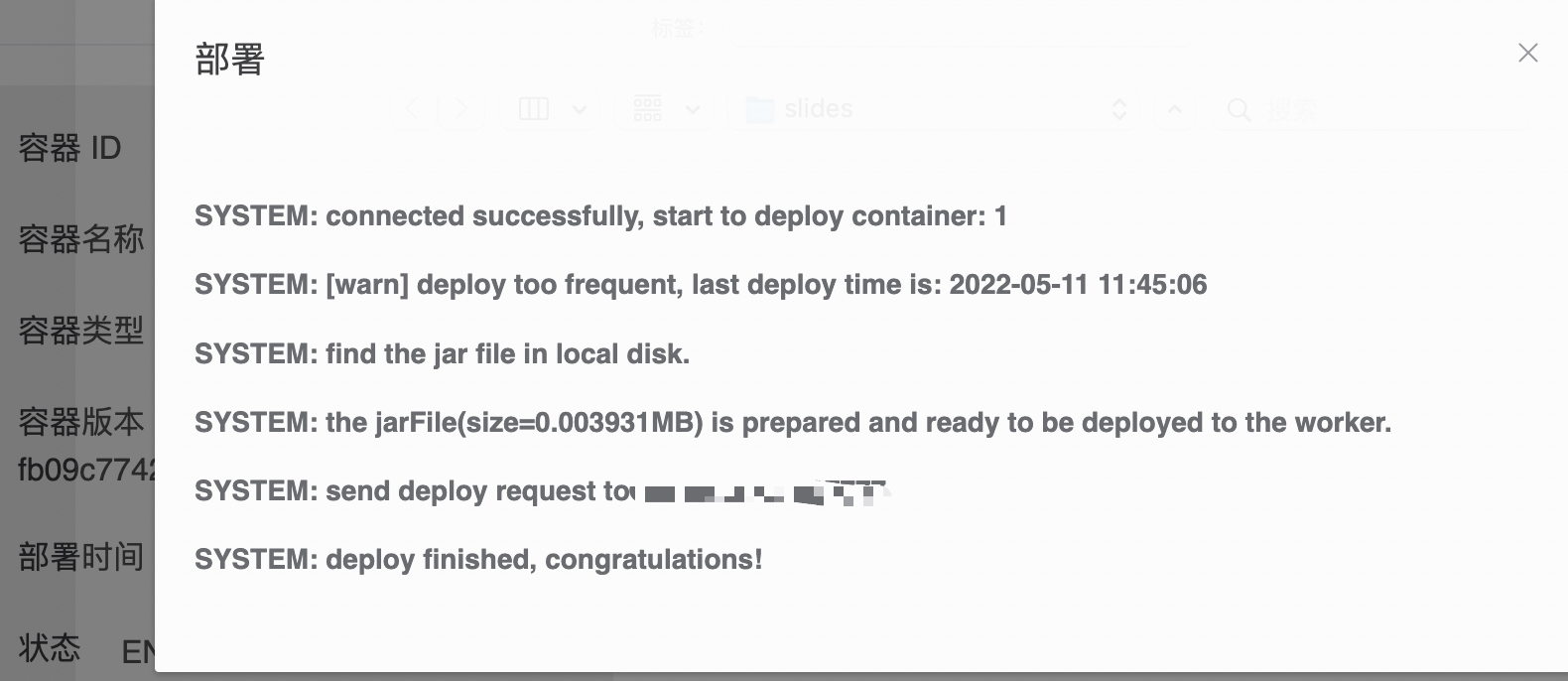
容器部署
容器生成后点击部署

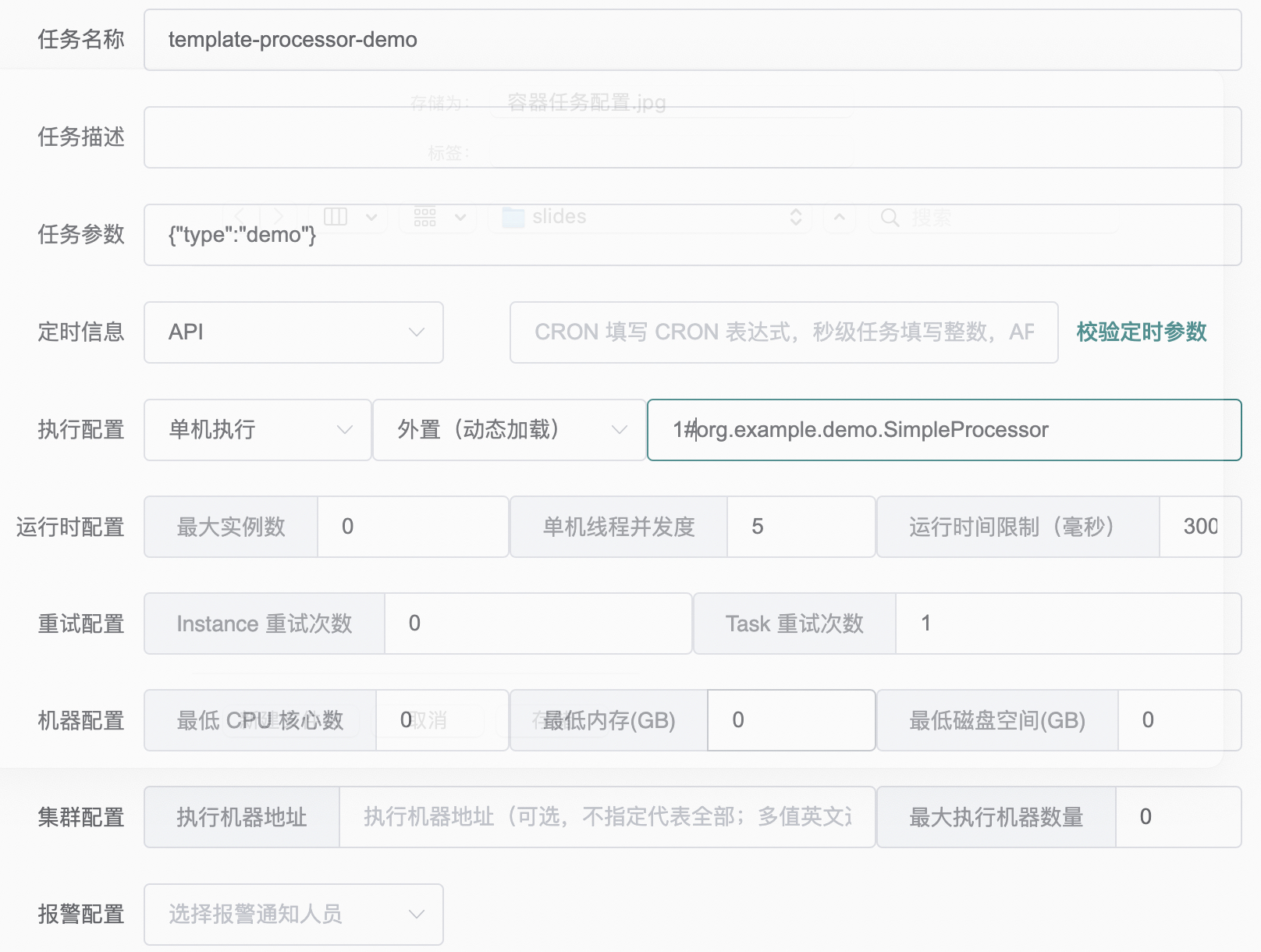
新建任务
容器部署完,就可以新建任务,执行指定容器的指定Processor类

执行,查看结果
点击执行后,可以在查看详情和日志

报错排查
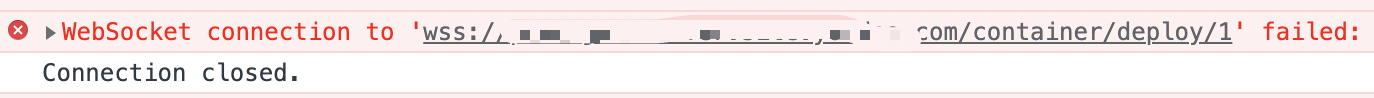
点击部署容器时没有反应,查看控制台,出现以下报错

原因是服务不支持wss连接,测试wss连接的方法
# installnpm install -g wscat# wscat testwscat -c 'wss://xxxxx.com/container/deploy/1'# 返回error: Unexpected server response: 404
解决方法:
配置server域名时添加wss协议支持,修改nginx配置(添加最后两行):
location / {proxy_pass http://backend;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}
官方文档
更多参数和解释参见官方文档 https://www.yuque.com/powerjob/guidence/tetw6y
PowerJob高级特效-容器部署完整教程的更多相关文章
- 【阿里云产品公测】阿里云ACE部署通用完整教程及评测
[阿里云产品公测]阿里云ACE部署通用完整教程及评测 作者:阿里云用户bailimei ACE应该是目前在公测的服务中应用最广泛的一项服务.在公测云引擎ACE前曾使用过新浪SAE,而ACE给我的最初印 ...
- docker容器入门最佳教程
为什么要写这个 简单回答是:容器技术非常热门,但门槛高. 容器技术是继大数据和云计算之后又一炙手可热的技术,而且未来相当一段时间内都会非常流行. 对 IT 行业来说,这是一项非常有价值的技术.而对 I ...
- ASP.NET + MVC5 入门完整教程八 -—-- 一个完整的应用程序(上)
https://blog.csdn.net/qq_21419015/article/details/80509513 SportsStore 1.开始创建Visual Studio 解决方案和项目这里 ...
- Docker安装MySql完整教程、实操
docker:官网 docker:镜像官网: 镜像官网可以所有应用,选择安装环境:会给出安装命令,例如:docker pull redis 默认拉取最新的版本(指定版本:docker p ...
- MVC5+EF6 入门完整教程13 -- 动态生成多级菜单
稍微有一定复杂性的系统,多级菜单都是一个必备组件. 本篇专题讲述如何生成动态多级菜单的通用做法. 我们不用任何第三方的组件,完全自己构建灵活通用的多级菜单. 需要达成的效果:容易复用,可以根据mode ...
- Ajax 完整教程。。转载
Ajax 完整教程 第 1 页 Ajax 简介 Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应 ...
- MVC5 + EF6 入门完整教程二
从前端的UI开始 MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分. ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,Vie ...
- 【★】KMP算法完整教程
KMP算法完整教程 全称: Knuth_Morris_Pratt Algorithm(KMP算法) 类型: ...
- 【★】KMP算法完整教程
KMP算法完整教程 全称: Knuth_Morris_Pratt Algorithm(KMP算法) 类型: ...
随机推荐
- memcached 的 cache 机制是怎样的?
Memcached 主要的 cache 机制是 LRU(最近最少用)算法+超时失效.当您存 数据到 memcached 中,可以指定该数据在缓存中可以呆多久 Which is forever, or ...
- 有哪些类型的通知Advice?
Before - 这些类型的 Advice 在 joinpoint 方法之前执行,并使用 @Before 注解标记进行配置. After Returning - 这些类型的 Advice 在连接点方法 ...
- 百度移动统计调用api教程,少进坑(82001错误)
相信很多小伙伴使用了百度统计,来查看自己应用使用的情况,但是会发现百度移动统计在官网没有api调用取数据的接口, 现在我就以自己成功调用api并且成功拿到数据,将这个步骤给大家参考,(末尾有调用移动统 ...
- BMZCTF 端午节就该吃粽子
端午节就该吃粽子 题目如下让我们访问login.php 然后就一个登录界面查看源码发现index.php 我们直接访问发现没有结果使用伪协议读取 然后我们使用base64解密 <?php err ...
- 顺利通过EMC实验(5)
- 多页面共用sessionStorage的实现
sessionStorage的局限: sessionStorage是页面级别的,仅在一个标签页生效,如果同一个浏览器同时打开多个标签页,且都访问同一个域名,sessionStorage是不会在这多 ...
- 【uniapp 开发】文字缩略css
文字超出两行后显示省略号 display: -webkit-box; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; ...
- CCF201903-2二十四点
思路描述:最开始的思路是拿一个栈来存储数据和符号,在动手实践的过程中发现行不通,单个数字的char和int转换可以,但是加起来的数据两位数字就很难处理了. 然后就去看了看别人的思路,给了我一个很好的启 ...
- Python实现简单用户注册信息管理系统
运行效果: 注意:运行前请在同一目录下创建一个userdata.bin用于保存用户数据 源代码: 1 # coding:utf-8 2 ''' 3 用户注册信息管理系统 4 功能包括: 5 1.查看全 ...
- input禁止输入空格 以及 input各种输入限制
1.禁止输入空格 方法1: oninput="value=value.replace(/\s+/g,'')" 在 ios中 用手机原生键盘 输入 会出现bug, 就是 ...
