Vue 数组响应
响应渲染
在Vue中,被渲染的数据都是响应式的,即Vue实例中进行改变页面中也会跟着改变:

<body>
<div id="app">
<p>{{count}}</p>
<button @click="count++">+</button>
<button @click="count--">-</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
count:0,
},
})
</script>
</body>
数组响应
但是如果数据源是一个数组的话,它的有一些操作并不是响应式的,如通过索引来操纵数组。
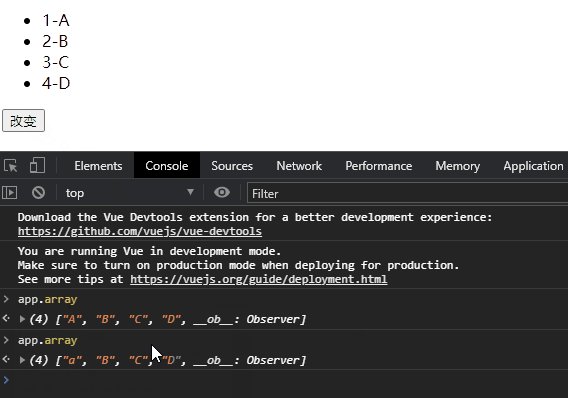
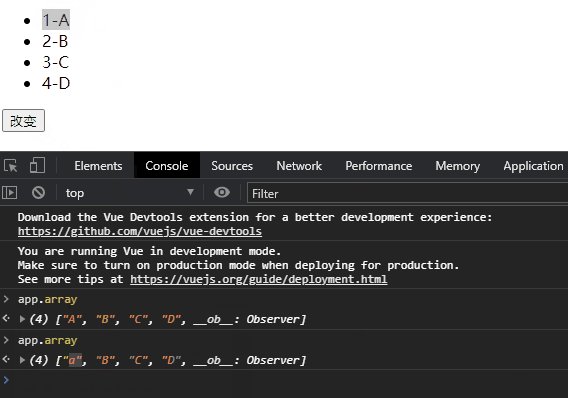
如下所示,当我点击按钮使用索引修改元素后,数组中的元素确实发生了改变,但是页面的渲染效果并未发生改变,所以索引是未响应式的:

<body>
<div id="app">
<ul>
<li v-for="(value,index) in array" :key="value">{{index + 1}}-{{value}}</li>
</ul>
<button @click.once=func()>改变</button>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
array: [
"A", "B", "C", "D",
]
},
methods: {
func() {
this.array[0] = 'a';
},
},
});
</script>
</body>
变异方法
下面这些方法都是经过Vue封装后的方法。使用与原生Js使用相同,但是他们是响应式的。
| 方法 | 描述 |
|---|---|
| push() | 追加末尾,将元素压入数组尾部 |
| unshift | 追加头部,将元素压入数组头部 |
| pop() | 弹出末尾,将数组中最后一个元素弹出 |
| shift() | 弹出头部,将数组中第一个元素弹出 |
| splice() | 可以添加、删除、替换数组中的元素 |
| sort() | 排序 |
| reverse() | 翻转 |
Vue 数组响应的更多相关文章
- vue 数组 新增元素 响应式原理 7种方法
1.问题 思考一个问题,以下代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- Vue可响应式数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue深入响应式原理
vue深入响应式原理 深入响应式原理 — Vue.jshttps://cn.vuejs.org/v2/guide/reactivity.html 注意:这里说的响应式不是bootsharp那种前端UI ...
- 由自定义事件到vue数据响应
前言 除了大家经常提到的自定义事件之外,浏览器本身也支持我们自定义事件,我们常说的自定义事件一般用于项目中的一些通知机制.最近正好看到了这部分,就一起看了下自定义事件不同的实现,以及vue数据响应的基 ...
- Vue 数据响应式原理
Vue 数据响应式原理 Vue.js 的核心包括一套“响应式系统”.“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码.例如,视图渲染中使用了数据,数据改变后,视图也会自动更新. 举个简单 ...
- 深入解析vue.js响应式原理与实现
vue.js响应式原理解析与实现.angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面.vue.js ...
- vue系列---响应式原理实现及Observer源码解析(一)
_ 阅读目录 一. 什么是响应式? 二:如何侦测数据的变化? 2.1 Object.defineProperty() 侦测对象属性值变化 2.2 如何侦测数组的索引值的变化 2.3 如何监听数组内容的 ...
- Vue的响应式系统
Vue的响应式系统 我们第一次使用Vue的时候,会感觉有些神奇,举个例子: <div id="app"> <div>价格:¥{{price}}</di ...
- 仿VUE创建响应式数据
VUE对于前端开发人员都非常熟悉了,其工作原理估计也都能说的清个大概,具体代码的实现估计看的人不会太多,这里对vue响应式数据做个简单的实现. 先简单介绍一下VUE数据响应原理,VUE响应数据分为对象 ...
- 一探 Vue 数据响应式原理
一探 Vue 数据响应式原理 本文写于 2020 年 8 月 5 日 相信在很多新人第一次使用 Vue 这种框架的时候,就会被其修改数据便自动更新视图的操作所震撼. Vue 的文档中也这么写道: Vu ...
随机推荐
- RocketMQ - 生产者启动流程
生产者启动流程 DefaultMQProducer是RocketMQ中默认的生产者实现 核心属性: namesrvAddr: 继承自 ClientConfig,表示 RocketMQ 集群的Names ...
- 【TS】class类和接口
class可以用来做数据的存储与回显,能将页面的数据分离出来并提取到class内,函数也可以抽离到class,实例化class进行调用.ts中的class类与js的class类基本相同,不同点在于ts ...
- (原创)【B4A】一步一步入门04:编译模式、打包为APK、私钥签名
一.前言 上篇 (原创)[B4A]一步一步入门03:APP名称.图标等信息修改 中我们将APP做成了标准的样子. 本篇文章会讲解如何将程序打包成APK文件以分发,同时讲解如何制作私钥并签名APP,以用 ...
- 免杀之:Python加载shellcode免杀
免杀之:Python加载shellcode免杀 目录 免杀之:Python加载shellcode免杀 1 Python 加载Shellcode免杀 使用Python可以做一些加密.混淆,但使用Pyth ...
- AD域
一.介绍 [域] 存放在 [活动目录] 存放在 [域控制器] 二.域和活动目录的规划 三.安装域控制器
- python去重的几种方法
from collections import OrderedDict list1 = [1,5,2,1,10] print(list(set(list1))) #[1, 2, 10, 5] 这种方式 ...
- 【2】APP自动化-脚本研发2.0-3.0需要重复看视频
calculatorV1.0.py #V1.0 实现手机端计算器自动化测试:使用常量进行参数传递#导入appium类库from appium.webdriver.webdriver import W ...
- 2023 年 CCF 春季测试赛模拟赛 - 2 题解
T1 约数和 标准解法 \(n = a_1^{b_1} \times a_2^{b_2} \dots a_k^{b_k}\) 那么根据算术基本定理的推广,约数个数和约数和都是可以快速计算得到 约数和 ...
- lg9019题解
容易发现,向左跳是不优的. 而且除了最后一次跳跃,每次跳跃一定跳到现在能够跳到的最右的区间. 设\(r_i\)表示第\(i\)个区间能够跳到的最右的区间,\(l_i\)表示第\(i\)个区间能够跳到的 ...
- JSON字符串需Aes加密,加密为Hex
JSON字符串需Aes加密,加密为Hex 前端加密 后端加密 package com.iktapp.api.utils; import org.apache.commons.codec.Decoder ...
