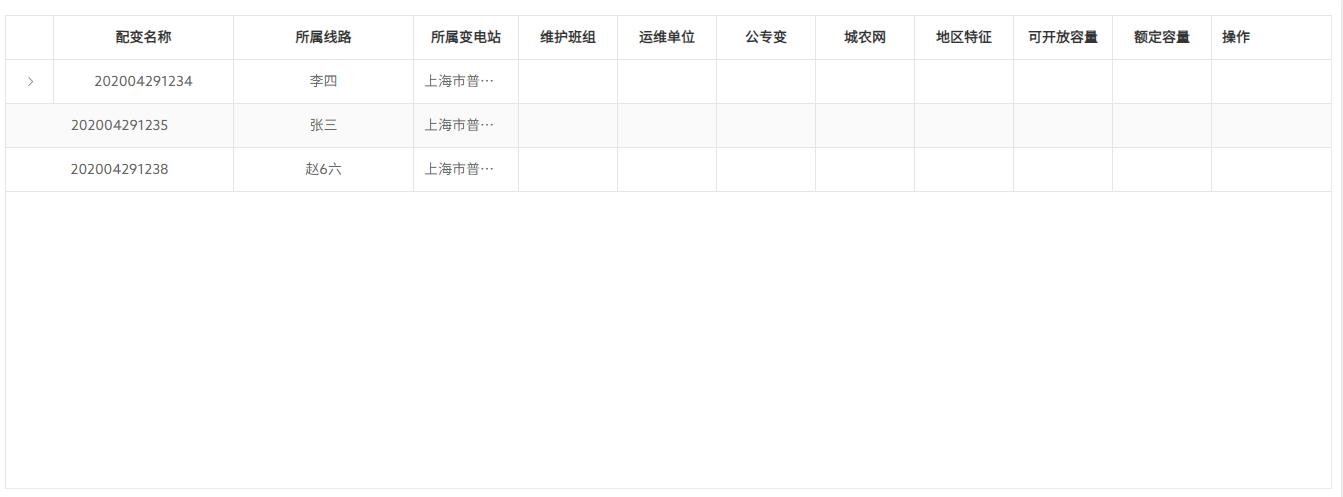
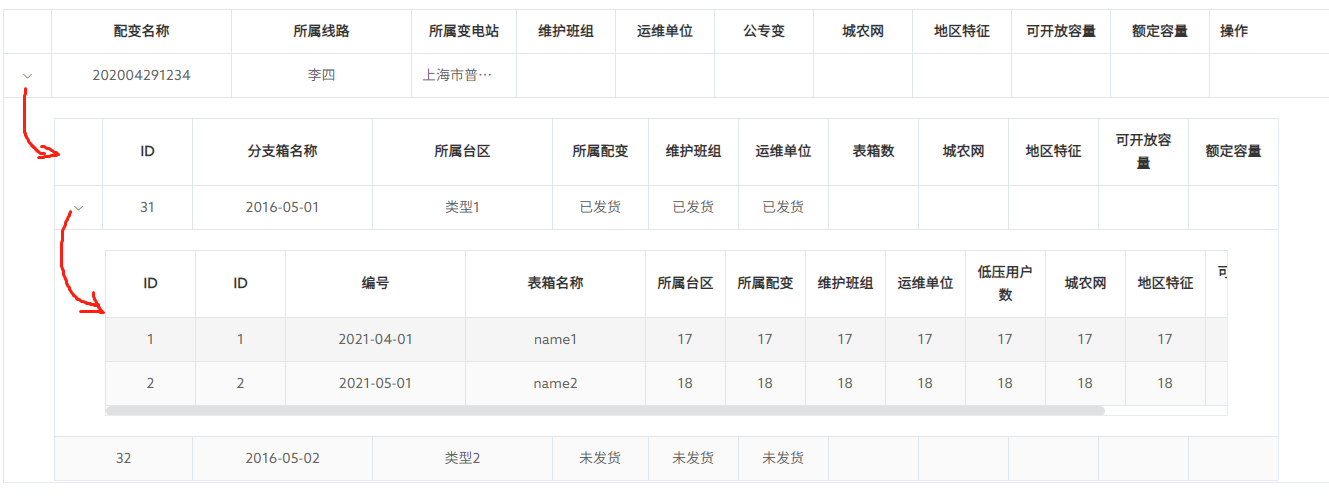
element table 表格嵌套


/////////////////////////// 代码如下
<template>
<div class="report-forms-page">
<div class="report-forms-main">
<div class="bottomForm">
<div style="margin-top:12px">
<el-table
:data="tableData"
:height=reportTableConfig.tableHeight
style="width: 100%;margin-bottom: 20px;"
:span-method="arraySpanMethod"
row-key="id"
border
stripe
>
<!-- 二级箱 -->
<el-table-column type="expand">
<template slot-scope="props">
<el-table
class="table-in-table"
:data="props.row.datas"
style="width: 100%;"
:span-method="arraySpanMethod"
row-key="id"
border
stripe
>
<!-- 三级箱 -->
<el-table-column type="expand">
<template slot-scope="props">
<el-table
class="table-in-table"
:data="props.row.datas"
style="width: 100%;"
row-key="id"
border
stripe
>
<el-table-column align='center' :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="number" label="编号"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="name" label="表箱名称"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="所属台区"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="所属配变"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="维护班组"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="运维单位"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="低压用户数"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="城农网"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="地区特征"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="可开放容量"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="额定容量"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="id" label="ID"
width="90"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="date" label="分支箱名称"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="type" label="所属台区"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="status"
label="所属配变"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="status"
label="维护班组"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="status"
label="运维单位"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="表箱数"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="城农网"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="地区特征"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="可开放容量"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age"
label="额定容量"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="applyNo" label="配变名称"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="name" label="所属线路"
width="180"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="address"
label="所属变电站"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="维护班组"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="运维单位"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="公专变"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="城农网"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="地区特征"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="可开放容量"></el-table-column>
<el-table-column align='center' :show-overflow-tooltip="true" prop="age" label="额定容量"></el-table-column>
<el-table-column label="操作" width="120">
</el-table-column>
</el-table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
filterText: '',
keyWord: '',
//////////////////////-------------------
tableData: [
{
id: 1,
applyNo: '202004291234',
name: '李四',
address: '上海市普陀区金沙江路 1518 弄',
datas: [
{
id: 31,
date: '2016-05-01',
type: '类型1',
status: '已发货',
datas: [
{
id: 1,
number: '2021-04-01',
name: 'name1',
age: '17'
},
{
id: 2,
number: '2021-05-01',
name: 'name2',
age: '18'
}
]
},
{
id: 32,
date: '2016-05-02',
type: '类型2',
status: '未发货'
}
]
},
{
id: 2,
applyNo: '202004291235',
name: '张三',
address: '上海市普陀区金沙江路 1517 弄'
},
{
id: 4,
applyNo: '202004291238',
name: '赵6六',
address: '上海市普陀区金沙江路 1516 弄'
}
],
radio: 'today',
}
},
created() {
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (!row.datas) {
if (columnIndex === 0) {
console.log(row)
// return [0, 0]
return [0, 0]
} else if (columnIndex === 1) {
// return [1, 2]
return [1, 2]
}
}
},
},
}
</script>
<style lang="scss" scoped>
.report-forms-page {
height: calc(100vh - 84px);
position: relative;
left: 10px;
.report-org-tree {
position: absolute;
margin-top: 10px;
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
background-color: #ffffff;
width: 340px;
height: calc(100% - 25px);
border-radius: 0.5rem;
.search {
padding: 10px;
}
.title {
color: #000;
font-size: 16px;
padding: 10px;
padding-top: 0;
font-weight: bold;
}
.tree {
padding: 10px;
height: calc(100% - 70px);
overflow: auto;
background-color: #ffffff;
}
}
.report-forms-main {
position: absolute;
top: 1.25%;
right: 1%;
padding: 1% 0.5% 0 0.5%;
width: calc(98.8% - 345px);
height: 97%;
background-color: #ffffff;
border-radius: 0.5rem;
box-shadow: 0 0.2rem 0.8rem 0 rgba(0, 0, 0, 0.1);
.el-col-lg-4-8 {
width: 20% !important;
.timePeriod {
width: 45%;
display: inline-block;
}
}
}
}
</style>
element table 表格嵌套的更多相关文章
- element table 表格 修改背景为透明并去除边框
.el-table{ /* 表格字体颜色 */ color:white; /* 表格边框颜色 */ /* border: 0.5px solid #758a99; */ height: 500px; ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- JQuery结合Ajax实现双击Table表格,使Table变成可编辑,并保存到数据库中
本文属于原创,转载请标明出处! 近期在做项目时,要实现通过双击Table表格的TR,使Table行变成可编辑,来实现修改数据并保存到数据库中的功能,无需多说,直接贴代码吧.希望能得到各位同仁指正. f ...
- js 实现table表格拖拽和点击表头升降序排序
js 实现table表格拖拽和点击表头升降序排序,写的比较乱,用的时候可以把其中的一些模块函数提取出来 样式,由于是可拖拽表格,所以样式 table tr th{cursor:move;} js实现 ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- CSS控制表格嵌套
网页设计应用中,当我们不能完全放弃表格的使用时,为了达到预期的效果,不免要用到表格嵌套(特别是多层嵌套)方式来进行布局.可能很多同仁都遇到过这样的问题,为了达到显示效果要为每一个(每一层)的表格写不同 ...
- HTML表格嵌套、合并表格
一.表格元素< table> table常用属性 border:边框像素 width,height:表格宽度/高度 bordercolor:表格边框颜色 bgcolor:表格背景颜色 二. ...
- java:HTML(table表格,ul列表)和CSS(导入.css文件,三种定义颜色方式,三种样式选择器,a标签属性顺序,)
1.重点掌握: html: 1.form表单:input,checkbox,seelct,radio,button,submit 2.table表格:thead-->tr-->th;tbo ...
- ElementUI的Table表格添加自定义头CheckBox多选框
在ElmentUI的Table表格组件中,也许你会使用type为selection值的多选框功能,但是此时设置的label属性不生效,不能设置标题名称:有时候我们的需求就是要添加标题名称,那该如何处理 ...
随机推荐
- Unity自定义Button
2022.10.27更新: 该代码中包含以下几个事件:保持按下事件,与其他事件共存. 双击事件会先触发单击,这个问题已经解决,抱歉拖了这么久才完善. 并且新按钮命名为:ButtonPro /* * = ...
- Boost线程处理机制
采自文章:https://www.cnblogs.com/renyuan/p/6613638.html 大多数共享数据的线程均采用 boost::mutex mtx; boost::condition ...
- 可迭代对象和迭代器对象以及for循环的本质
目录 一.可迭代对象 二.迭代器对象 迭代器介绍: 迭代器对象: 迭代器对象的作用 迭代器对象实操: 注意事项 三.for循环的本质 一.可迭代对象 之前我们对于for循环为什么可以遍历没有做具体解释 ...
- Linux10-rpm和yum
1.rpm包的管理 一种用于互联网下载包的打包及安装工具,它包含在某些Linux分发版中.它生成具有.RPM扩展名的文件.RPM是RedHat Package Manager(RedHat软件包管理工 ...
- JS 格式化时间字符串
// 格式时间字符串 formatDateTimeStr(date, type) { if (date === '' || !date) { return '' } var dateObject = ...
- RocketMQ - 消费者概述
消费流程 消费者组: 一个逻辑概念,在使用消费者时需要指定一个组名.一个消费者组可以订阅多个Topic. 消费者实例: 一个消费者组程序部署了多个进程,每个进程都可以称为一个消费者实例. 订阅关系: ...
- 从零实现在线云相亲APP|程序员脱单神器(内附源码Demo)
实时音视频通话涉及到的技术栈.人力成本.硬件成本非常大,一般个人开发者基本无法独立完成一个功能健全并且稳定的实时音视频应用.本文介绍一天之内,无任何实时音视频低层技术的android开发者完成实时相亲 ...
- 益赛普等TNFi持续治疗强直性脊柱炎的长期疗效观察(≥3年)
北大深圳医院风湿免疫科在2021年发表了益赛普等TNFi持续治疗强直性脊柱炎的长期(≥3年)疗效观察[1]. 入排条件严苛,坚持随访不容易 观察对象是2009-2019年间就诊于该科室的AS患者,需有 ...
- ROS服务通信(C++)
ROS服务通信C++ 效果图 结构总览 友情提醒 每一步编辑完,执行一下 Ctrl+Shift+B进行编译,及时排查错误 准备工作 第一步:创建工作空间 配置:roscpp rospy std_msg ...
- wen文章表设计
