defineProperty和Proxy
Proxy JS标准内置对象
const p = new Proxy(target, handler)
创建一个对象的代理:
let obj = {
a: {
b: {
c: 1
}
}
}
let proxy = new Proxy(obj, {})
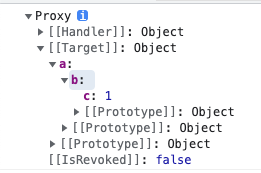
console.log(proxy);
浏览器打印

Object.defineProperty()
直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)
重写一个对象:
const object1 = {};
function df(o) {
Object.keys(o).forEach(key => {
Object.defineProperty(object1, key, {
set() {
object1[key] = obj[key];
if (typeof obj[key] === 'object') {
df(obj[key])
}
}
})
})
return o
}
let proxy1 = df(obj)
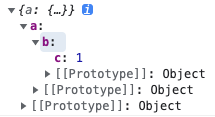
console.log(proxy1)
浏览器打印:

使用Object.defineProperty() 重写目标对象需先知道属性(prop),所以在VUE项目中,初始化后,给对象新增属性无法实现响应性。
Proxy代理只需要知道对象本身即可。对代理对象的操作会转发到源对象。
defineProperty和Proxy的更多相关文章
- 关于简单的数据双向绑定原理,defineProperty 和Proxy演示
双向绑定,也就是说js中的数据传到页面,页面中的内容到js,实现同步更新,简单的演示可以直接复制下放HTML代码运行. 在这个例子中,我们使用defineProperty ,Object.define ...
- defineProperty 和Proxy双向绑定演示,你还不知道么?
双向绑定,也就是说js中的数据传到页面,页面中的内容到js,实现同步更新,简单的演示可以直接复制下放HTML代码运行. 在这个例子中,我们使用defineProperty ,Object.define ...
- Object.defineProperty和proxy
Object.defineProperty问题 Object.defineProperty() 无法监控到数组下标的变化.vue只能通过以下几种方法来监听 pop() shift() unshift( ...
- ES6 系列之 defineProperty 与 proxy
,, ; ; ; } ; }); }; ; }); } });
- 【读书笔记】【深入理解ES6】#12-代理(Proxy)和反射(Reflection)API
代理(Proxy)是一种可以拦截并改变底层JavaScript引擎操作的包装器,在新语言中通过它暴露内部运作的对象,从而让开发者可以创建内建的对象. 数组问题 在ECMAScript6出现之前,开发者 ...
- 深入理解 Object.defineProperty 及实现数据双向绑定
Object.defineProperty() 和 Proxy 对象,都可以用来对数据的劫持操作.何为数据劫持呢?就是在我们访问或者修改某个对象的某个属性的时候,通过一段代码进行拦截行为,然后进行额外 ...
- Vue 的响应式原理中 Object.defineProperty 有什么缺陷?
Object.defineProperty只能劫持对象的属性,从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历.Proxy可以劫持整个对象,并返回一个新的对象. Proxy不仅 ...
- vue2.x版本中Object.defineProperty对象属性监听和关联
前言 在vue2.x版本官方文档中 深入响应式原理 https://cn.vuejs.org/v2/guide/reactivity.html一文的解释当中,Object.defineProperty ...
- 高性能迷你React框架anu在低版本IE的实践
理想是丰满的,现实是骨感的,react早期的版本虽然号称支持IE8,但是页面总会不自觉切换到奇异模式下,导致报错.因此必须让react连IE6,7都支持,这才是最安全.但React本身并不支持IE6, ...
- vue 笔记备份
Vue实现数据双向绑定的原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty() ...
随机推荐
- 联邦GNN综述与经典算法介绍
作者:京东科技 李杰 联邦学习和GNN都是当前AI领域的研究热点.联邦学习的多个参与方可以在不泄露原始数据的情况下,安全合规地联合训练业务模型,目前已在诸多领域取得了较好的结果.GNN在应对非欧数据结 ...
- vue+element 返回数组或json数据自定义某列显示的处理--两种方法
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理) 返回的过长字段数据处理(用分号分隔的一个长字段): t ...
- STM32F0库函数初始化系列:ADC
static void ADC_Config(void) { ADC_InitTypeDef ADC_InitStructure; /* ADCs DeInit */ //ADC_DeInit(ADC ...
- 硬件协议之i2c
https://blog.csdn.net/ctyqy2015301200079/article/details/83830326 (此文章可能有误) 从目前来看,所有读写操作(包括ACK的读写)都 ...
- mapreduce的使用
mapreduce的使用 以下案例写之前需要导入jar包依赖: <dependencies> <dependency> <groupId>org.apache.ha ...
- CF1141F2 Same Sum Blocks (Hard)
题目传送门 思路 简单题. 不妨先预处理出每一个区间的 \(\sum\),然后离散化 \(\sum\),对于每个 \(\sum\) 开一个 \(\mathcal vector\) 记录所有区间的左右端 ...
- python将一行多字符转换为多行单字符方法
笔者这次是第一次写东西,主要是想把在运用中的一些实例给记录下来,分享给那些和笔者有同样需求的人.可能分享的方法有些累赘或者不准确,还望各位大佬勿喷,因为笔者也是python小白,这些都是通过搜索汇总得 ...
- PostgreSQL cache lookup failed for type XXXX 错误
一.错误信息 执行 pg_dump 命令备份,提示 cache lookup failed for type- 错误. 二.错误分析 根据上面日志中的提示信息,可以确定 222222 这个 ID 号, ...
- LeetCode-2100 适合打劫银行的日子
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/find-good-days-to-rob-the-bank 题目描述 你和一群强盗准备打劫银行. ...
- cximage菜单(Mirror)
// ID_CXIMAGE_MIRROR 文件:CxImage\demo\demoDoc.cpp 菜单项:cximage->Mirror ON_COMMAND(ID_CXIMAGE_MIRROR ...
