前端之Vue day07 混入、插件、elementui、Router、Vuex
一、Props补充
1.父传子在子组件标签上起自定义属性
使用数组
就不演示了,太简单了
2.限制传入的数据类类型
使用对象
同样,展示过的
3.props补充
就是套对象,加以限制
props:{
name:{
type:String,
required:true,
default:'王也'
}
}
二、mixin混入
就是提取重复代码,提高效率,封好的代码做成混入对象,以后就可以随便使用了
1.局部使用
就是导一下,然后就mixins配置就可以用了,并且谁都可以这样导了后用
创一个包,自己再创一个js文件
export const wa={
data(){
return{
name:'jack',
age:18
}
},
methods:{
showName(){
alert(this.name);
}
},
mounted(){
console.log('你好,组件挂载执行')
}
}
_____________________________________
别的vue文件中
import {wa} from '@/mixin'
export default{
mixins:[wa] # 数组,可以使用多个混入
}
2.全局使用
要在main.js中,先导一下,然后配置一下,配置完后,所有组件中都可以用混入文件的数据
import {wa} from '@/mixin'
Vue.mixin(wa)
# 注意,这个不是数组,如果要用多个混入,要另起行再写
三、Vue的插件
用于增强vue,可以拓展出比如:自定义指令v-(自己写的)、定义全局变量
简单使用
新建一个plugins(插件的意思)包
再建立一个index.js
export default:{
install(vue){
console.log('(。・∀・)ノ゙嗨')
}
}
——————————————————————————————————————
上面简单写了个插件,怎么用?
去src的main.js
import wa from '@/plugins'
Vue.use(wa)
定义全局变量
以后在任何组件中,都用的到,可以理解成面向对象中的属性能给对象用也能给类用,这样vue点能拿到,vue实例后的this点也能拿到,这样极大的方便了如果后期改动插件内的内容,其他组件使用的变量不用变动
补充:
Vue.prototype.$xxx= yyy 给vue的原型里塞数据
这样在任意组件中,this.$xxx都能拿到
$是怕变量名污染,反正带上就是了
新建一个plugins(插件的意思)包
再建立一个index.js
import Vue from 'vue'
export default:{
install(vue){
Vue.prototype.$name = '韩立'
Vue.prototype.$add = (a, b) => {
return a + b
}
Vue.prototype.$ajax=axios
}
}
————————————————————————————————
依旧去src的main.js注册一下
import wa from '@/plugins'
Vue.use(wa)
——————————————————————————————————
在任意组件中,就可以用this.$来调用,比如说调用axios甚至都可以不用单独去导入axios,之间调用自己定义的全局变量$ajax即可,做到了以假乱真
插件也可以套娃混入
我们也可以把全局混入写在插件中,这样也能做到只要main.js注册了插件,就注册了全局混入
四、集成elementui
饿了么ui是饿了么团队开发的第三方的样式库,类似以前我们用过的bootstrarp
vue样式组件库:
vant ,element ,mintui ,materia vue ui,ant ui,iconic,iconfont.cn火箭
-elementui 做网页端 样式用的多 vue2的 饿了吗团队开发的
-elementui-plus 第三方团队继续基于vue3写的
-vant 做app的样式,适用于vue3
-iview pc端用www.iviewui.com
# 移动端用 vant,pc端用 elementui
elementui快速上手指南:https://blog.csdn.net/weixin_45525630/article/details/119383414
使用教程
1.先cnpm安装
cnpm i element-ui -S
2.去官网研究组件手册,其实这个插件基本上重写了div等之类的标签的名字,所以看不太懂,不过没关系,大致懂意思,复制拿就行
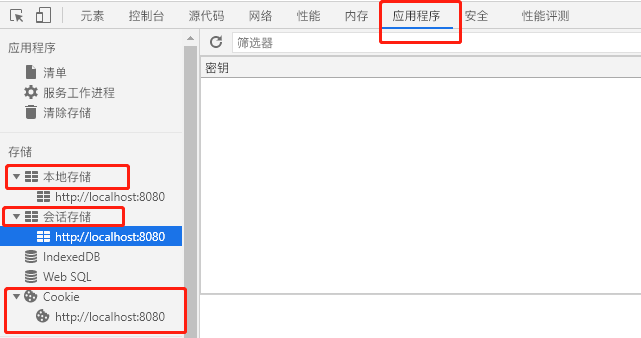
五、localStorage系列
三者都是在前端浏览器中储存数据的,本地存数据
| 名词 | 解释 |
|---|---|
| localStorage | 浏览器中永久储存 |
| sessionStorage | 临时存储,关闭页面数据消失 |
| cookies | 可以设置时间,时间到了就消失 |

localStorage
localStorage.setItem()——————添加东西,一个是K,一个是V,V必须是字符串形式哦~
<template>
<div id="app">
<h1>localStorage</h1>
<button @click="addLocal">点一下就写入</button>
<button @click="getLocal">点一下就获取</button>
<button @click="deleteLocal">点一下就删除</button>
</div>
</template>
<script>
export default {
name:'APPView',
data(){
return{userinfo:{name:'jack',age:18}}
},
methods:{
addLocal(){
localStorage.setItem('userinfo',JSON.stringify(this.userinfo))
},
getLocal(){
let res = localStorage.getItem('userinfo')
console.log(res) // 目前是json字符串
let res1 = JSON.parse(res)
console.log(res1) //还原了对象
},
deleteLocal(){
localStorage.clear() //清空所有
localStorage.removeItem() //清空指定的k
}
}
}
</script>
SessionStorage
<template>
<div id="app">
<!-- <h1>localStorage</h1>-->
<!-- <button @click="addLocal">点一下就写入</button>-->
<!-- <button @click="getLocal">点一下就获取</button>-->
<!-- <button @click="deleteLocal">点一下就删除</button>-->
<h1>SessionStorage</h1>
<button @click="addSession">点一下就写入</button>
<button @click="getSession">点一下就获取</button>
<button @click="deleteSession">点一下就删除</button>
</div>
</template>
<script>
export default {
name:'APPView',
data(){
return{userinfo:{name:'jack',age:18}}
},
methods:{
addSession(){
sessionStorage.setItem('userinfo',JSON.stringify(this.userinfo))
},
getSession(){
let res = sessionStorage.getItem('userinfo')
console.log(res) // 目前是json字符串
let res1 = JSON.parse(res)
console.log(res1) //还原了对象
},
deleteSession(){
sessionStorage.clear() //清空所有
}
}
}
</script>
Cookies
要借助一个第三方模块
cnpm install vue-cookies
<template>
<div id="app">
<h1>cookie操作</h1>
<button @click="saveCookie">点我向cookie发数据</button>
<button @click="getCookie">点我获取cookie数据</button>
<button @click="removeCookie">点我删除cookie数据</button>
</div>
</template>
<script>
import cookies from 'vue-cookies'
export default {
data() {
return {userinfo:{name:'jack',age:18}}
},
methods: {
saveCookie() {
cookies.set('userinfo',JSON.stringify(this.userinfo),'7d') // 按秒计
},
getCookie() {
console.log(cookies.get('userinfo'))
},
removeCookie() {
cookies.remove('userinfo')
}
}
}
</script>
<style scoped>
h1 {
background-color: aqua;
}
</style>
六、Router
1.了解
官方提供的用来实现SPA 的vue 插件:有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件
| https://router.vuejs.org/zh/index.html
2基本使用
因为我们创建项目的时候选了router,所以不用再自己创,基于router的文件写就行
1 新建router/index.js #
const routes = [配置路由1,配置路由2]
2 main.js中使用:之前已经写好了
import router from './router'
new Vue({
...
router,
...
}).$mount('#app')
3 只需要写页面组件,配置路由即可
4 在App.vue中加入
<router-view> // 用来显示当前路由组件界面
</router-view>
5 在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
3.跳转
在html中使用 ————router-link包一下
<router-link to='/login'>
<button>点我跳转到login页面</button>
</router-link>
在上一级的vue组件的js中使用
this.$router.push('goods') // goods是已经注册过的路由及vue组件
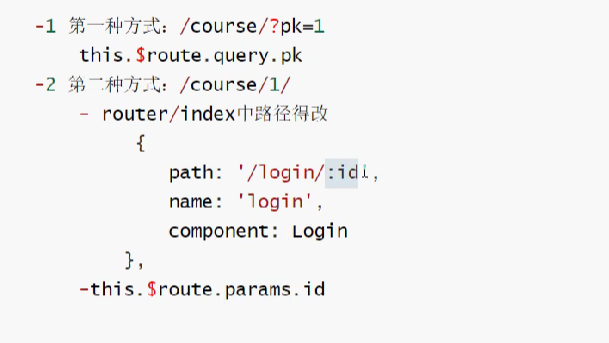
4.携带数据跳转
# 两种情况
-带在请求地址中以 ?name=lqz&age=19
-在地址中类似于django的分组 /goods/1/
$route是匹配的路由的对象
# 情况1:请求地址中
-<router-link to="/login/?name=lqz&age=19">去登录</router-link>
-组件中取:
可以写在create钩子函数中
this.$route.query.取
# 情况2:地址中
<router-link to="/login/xxx">去登录</router-link>
-组件中接受:this.$route.params.取

5.对象的方式做跳转
this.$router.push('goods')>>>
自己写个对象,自己携带
this.$router.push({name:'goods',query:{name:xxx,age:xxx},
params:{pk:1}
})
名字就是路由配置的那个name
-标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
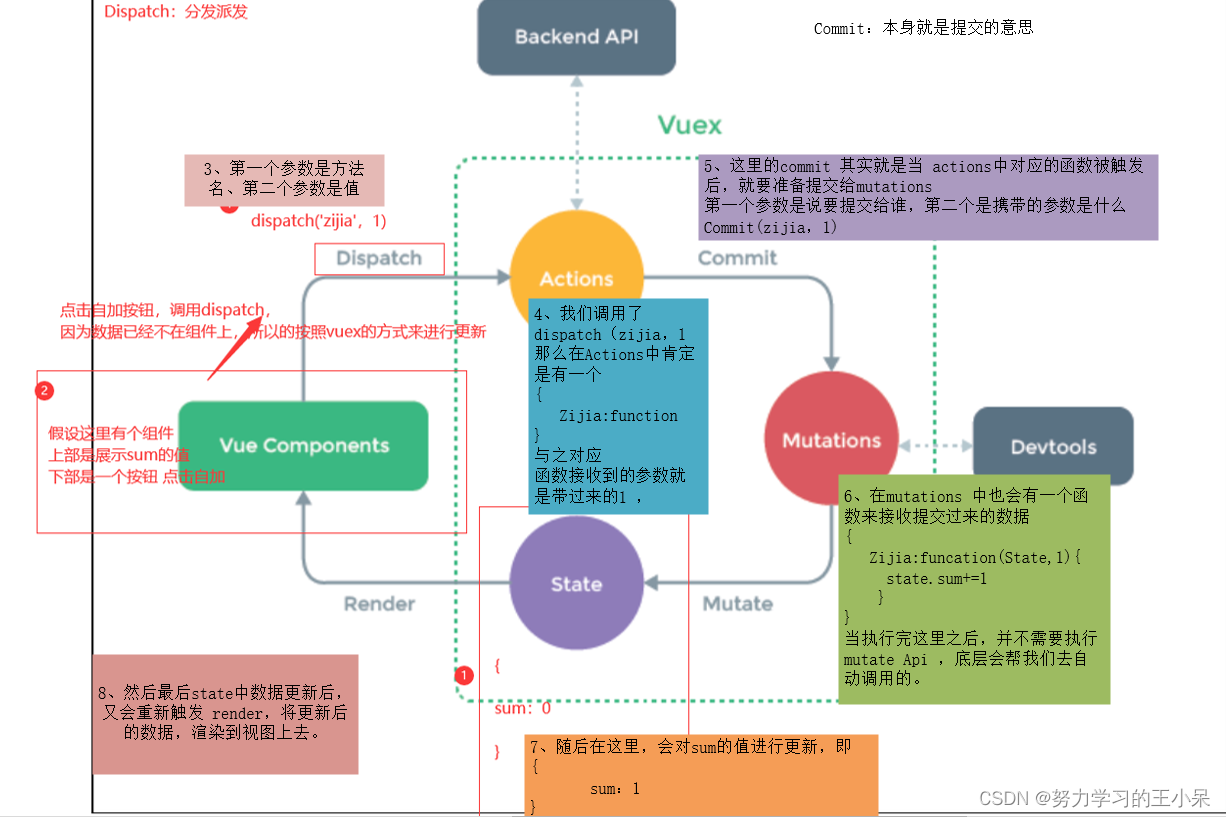
七、Vuex
# 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
# 官方推荐我们使用这种,因为可以在Actions层搞事情,比如和后端交互
# 使用步骤
1 安装,新建store/index.js,如果我们创建项目时选了vuex,就不用自己建
2 在store/index.js 中写
export default new Vuex.Store({
state: {
# 放数据
},
mutations: {
# 放方法,正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
3 在组件中
-显示state的变量
html中:
{{$store.state.变量名}}
js中:
this.$store.state.变量名
改state中的值
-推荐按正常步骤---》this.$store.dispatch('actions中的方法',参数)---》actions中的方法调用 context.commit('mutations',参数)---》在mutations中直接修改state的值
-可以跨过任何一步
this.$store.commit()
this.$store.state.变量名

今日注意
1.列表或者字典可以拿JSON.stringify()转字符串,可以JSON.parse()解析回来
2. vue-cookies那个cookies时间默认是秒,可以用字符串写d、m
vue-cookie 默认时间是天
3.this.$router # new VueRouter对象,实例,可以实现路由的跳转
this.$route # 是当前路由对象,内部有传入的参数
前端之Vue day07 混入、插件、elementui、Router、Vuex的更多相关文章
- Vue mixin(混入) && 插件
1 # mixin(混入) 2 # 功能:可以把多个组件公用的配置提取成一个混入对象 3 # 使用方法: 4 # 第一步:{data(){return {...}}, methods:{...},.. ...
- Vue ---- ajax cookies 插件安装 跨域问题 element-ui bootscript 导入
目录 补充: 流式布局样式 Django国际化配置 Django的TODO注释 Vue的ajax插件:axios 安装 配置 如何使用? Vue的cookies插件:cookies 安装: main. ...
- vue.js过度&动画、混入&插件
1.vue 过度动画 1.过度 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件. 语法格式: < ...
- 前端MVC Vue2学习总结(九)——Vuex状态管理插件
一.概要 1.1.Vuex定义与注意事项 Vuex是为vue.js框架更好的管理状态而设计一个插件.Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的 ...
- 【入门篇】前端框架Vue.js知识介绍
一.Vue.js介绍 1.什么是MVVM? MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一 ...
- vue(5)—— vue的路由插件—vue-router 常用属性方法
前端路由 看到这里可能有朋友有疑惑了,前端也有路由吗?这些难道不应该是在后端部分操作的吗?确实是这样,但是现在前后端分离后,加上现在的前端框架的实用性,为的就是均衡前后端的工作量,所以在前端也有了路由 ...
- [前端随笔][Vue] 多级菜单实现思路——组件嵌套
说在前面 本篇记录学习了vue-element-admin中的多级菜单的实现 [传送门] @vue/cli 4.2.2:vuex:scss:组件嵌套 正文 创建项目 npm create 项目名 // ...
- 0基础菜鸟学前端之Vue.js
简介:0基础前端菜鸟,啃了将近半月前端VUE框架,对前端知识有了初步的了解.下面总结一下这段时间的学习心得. 文章结构 前端基础 Vue.js简介 Vue.js常用指令 Vue.js组件 Vue.js ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- 前端基于VUE的v-charts的曲线显示
目录 前端基于VUE的v-charts的曲线显示 1. 应用背景 2. 分析数据生产者生成 3. 取出数据消费者 4. 前端显示 4.1 安装V-charts插件 4.2 引入veline曲线插件 4 ...
随机推荐
- 简单搭建react开发环境
目录 前言 一.node.js使用 二.vscode 1.打开文件 2.运行 3. 第一个react程序,从helloworld写起 总结 前言 安装前需要安装:node.js.vscode 一.no ...
- Visual Studio 集成了.NET 升级助手插件
.NET团队2023年2月16日在官方博客上发布了名为".NET Upgrade Assistant"的全新 Visual Studio 扩展,帮助开发人员升级.NET 应用程序. ...
- SPI的 CLK_POL和CLK_PHA
1.模式0(CPOL=0,CPHA=0) 模式0特性: CPOL = 0:空闲时是低电平,第1个跳变沿是上升沿,第2个跳变沿是下降沿 CPHA = 0:数据在第1个跳变沿(上升沿)采样 2.模式1(C ...
- h5与原生app通信的各种功能
import config from '@/config/index'; import cubeModule from '_public/CubeModule.json'; const _MIDEA_ ...
- ctf 菜鸟杯
web签到 首先最里面的是ctfshow-QQ群:,而他需要进行cookie传参,因此我们需要在cookie传入CTFshow-QQ群=a,然后就要以POST方式传入a的值,我们传入a=b,而b是以G ...
- redis(4)String字符串
前言 Redis中有5大数据类型,分别是字符串String.列表List.集合Set.哈希Hash.有序集合Zset,本篇介绍Redis的字符串String Redis字符串 String是Redis ...
- 图形学101 3 transform
2d中都可以写成xy 与矩阵乘以 xy的关系 齐次坐标
- Deer_GF之框架介绍
介绍一下Deer_GameFramework_Wolong,这个框架是我自己这几年经验及自己摸索出来缝合出来一套包含优秀库及开发工具可以直接上手快速开发游戏的框架. 缝合东西包括游戏框架G ...
- Minio服务器搭建
记录Minio服务器搭建过程 参考 1.下载minio 从地址https://min.io/download#/windows 下载minio server和minio client. 2.将两个ex ...
- 用js实现元素两个元素位置对齐
一.问题描述 使得填表单位那一行字与下面的表格左对齐,对表格使用css中的margin:auto实现了居中,但是对那一行字(用div包裹的)使用margin:auto不生效:并且2021年下面对应的月 ...
