ECharts学习(1)--简单图表的绘制
1.获取ECharts
官网 下载:http://echarts.baidu.com/download.html
2.在html页面中引入ECharts文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts练习</title>
<script type="text/javascript" src="js/echarts.min.js" ></script>//这里是引入ECharts的js文件
</head>
<body>
</body>
</html>
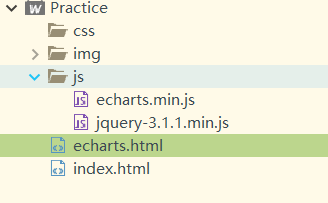
文件的目录结构:

3.绘制一个简单的图表
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>ECharts练习</title>
<script type="text/javascript" src="js/echarts.min.js"></script>
</head> <body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body> </html>
4.效果图展示

ECharts学习(1)--简单图表的绘制的更多相关文章
- .net图表之ECharts随笔01-最简单的使用步骤
找了几种绘制图表的办法,后面选定了ECharts.下载链接如下,好像不同的ECharts有不同的用法,要下对. https://gitee.com/Tuky/SomeWebFrame/tree/mas ...
- ECharts学习总结(一):ECharts的第一个图表
在进行echarts图表开发之前先要到echarts官网下载echarts的库文件,我下载的是echarts-2.2.7.然后把库文件放到工程文件web目录下.接下来进行第一个图表的显示步骤如下: 1 ...
- echarts学习总结
ECharts学习总结使用步骤1 引入ECharts <script src="echarts.min.js"></script>2 绘制一个简单的图表 为 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- 主窗体里面打开子窗体&&打印饼图《Delphi 6数据库开发典型实例》--图表的绘制
\Delphi 6数据库开发典型实例\图表的绘制 1.在主窗体里面打开子窗体:ShowForm(Tfrm_Print); procedure Tfrm_Main.ShowForm(AFormClass ...
- Echarts学习总结(一)-----柱状图
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,基于[HTML5]Canvas (ZRender),纯Javascript图表库,是百度的一个开源的数据可视化工具,业 ...
- echarts学习笔记(一)
echarts学习笔记(一) echarts开发步骤 创建一个新的html文件 在html文件head头部信息中导入echarts 声明一个容器(可以理解为画布),用于存放echarts 实例化ech ...
- 自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表 Zabbix提供了一些简单的图表,用于可视化由项目收集的数据. 用户不需要进行配置工作来查看简单的图表.他们是由 ...
- vue和echarts 封装的 v-charts 图表组件
https://v-charts.js.org/#/ 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化.修改复杂的配置项,v-charts 的出现正是为了解决这个痛点.基于 Vue2. ...
随机推荐
- iOS 中常用的对密码进行MD5加密
iOS中MD5加密 标签(空格分隔): iOS MD5 + (NSString *)MD5:(NSString *)str { const char *cStr = [str UTF8String]; ...
- Android横屏下Fragment界面重叠问题
前言: 项目是基于平板开发的,设计的界面是要求横屏展示界面.所以我将所有的Activity都强制设置为横屏 android:screenOrientation="landscape" ...
- Android自定义控件5--轮播图广告ViewPager基本实现
本文地址:http://www.cnblogs.com/wuyudong/p/5918021.html,转载请注明源地址. 本文开始实现轮播图广告系列,这篇文章首先实现让图片滑动起来(ViewPage ...
- 从英文变形规则计算到Restful Api设计
➠更多技术干货请戳:听云博客 一天在研究Restful API设计,命名的时候我总是很纠结,我相信大多数人也有这种感觉,不是说想不出来某个单词怎么写的问题,像我这种没事背单词背到13000词量的人也要 ...
- Android 应用程序集成FaceBook 登录及二次封装
1.首先在Facebook 开发者平台注册一个账号 https://developers.facebook.com/ 开发者后台 https://developers.facebook.com/ap ...
- Windows操作系统优化(Win7版) - 进阶者系列 - 学习者系列文章
Windows系统优化是个永恒的话题.在操作系统的打包制作方面更是有得一拼.前面提到的龙帝国社区的XP系统就是一个典型的例子,打包好的系统就已经是经过优化的,使用者无需再使用优化工具进行处理.下面就对 ...
- 运行时报错:java.net.BindException: Address already in use: JVM_Bind <null>:8080 (或8009或8005)
修改Tomcat端口号步骤:1.找到Tomcat目录下的conf文件夹2.进入conf文件夹里面找到server.xml文件3.打开server.xml文件(打开方式选择记事本)4.在server.x ...
- Why Do We Need a Data Warehouse?
https://dwbi1.wordpress.com/2012/12/03/why-do-we-need-a-data-warehouse/ 经常有人来质疑数据仓库的价值,为什么我们需要花费一年多的 ...
- mysql分表的3种方法
来源:http://blog.sina.com.cn/s/blog_640738130100tzeq.html 当一张的数据达到几百万时,你查询一次所花的时间会变多,如果有联合查询的话,我想有可能会死 ...
- Hadoop HDFS负载均衡
Hadoop HDFS负载均衡 转载请注明出处:http://www.cnblogs.com/BYRans/ Hadoop HDFS Hadoop 分布式文件系统(Hadoop Distributed ...
