js-classList用法学习记录1
classList introduction:
学习后我的个人理解是,在给html中创建的类一系列操作的方法调用。
detailed method:
add:添加类,已有则不添加
contains:判存 返回值:true|flase
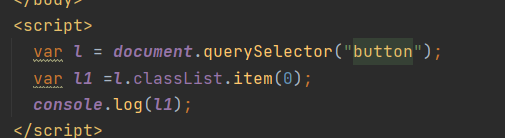
iteam:通俗的来讲是将类名看作数组,根据你给定的index返回值
remove:移除,移除不存在的类名不报错
taggle:可以看作是add,remove的结合体有-移除 返回flase。无-添加 返回 true。
值得注意的是:
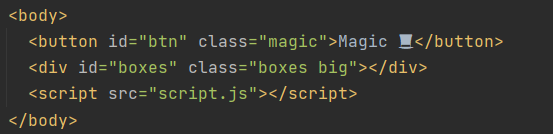
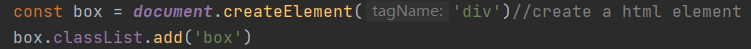
调用classList函数时,要首先选中的是在html中已存在的标签(querySelector)进行调用,或是在js中重新创建的节点(createElement)//实现最终chorm显示是要将创建的element appendChild到标签中



js-classList用法学习记录1的更多相关文章
- Node.js权威指南学习记录
学习nodeJS权威指南的学习记录 导航: 1.console模块 2.全局变量 3.Buffer对象 4.事件对象 5.网络请求 6.文件操作对象 一. COMMON.js的学习.(commonJS ...
- Array方面Js底层代码学习记录
一..clear() →Array function clear() { this.length = 0; return this; } 返回清除item的空数组. 例子: var fruits = ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS继续学习记录(一)
JS继续学习记录(一) 总感觉自己的js code写的还算可以,但是又深知好像只知道一些皮毛,所以打算仔细记录一下js晋级学习过程,日日往复 先记录一下自己目前对js的了解吧(20180828) js ...
- JS正则表达式学习记录
JS:正则表达式学习记录 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 我的three.js学习记录(二)
通过上一篇文章我的three.js学习记录(一)基本上是入门了three.js,但是这不够3D,这次我希望能把之前做的demo弄出来,然后通过例子来分析操作步骤. 1. 示例 上图是之前做的一个dem ...
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- ElasticSearch 学习记录之ES短语匹配基本用法
短语匹配 短语匹配故名思意就是对分词后的短语就是匹配,而不是仅仅对单独的单词进行匹配 下面就是根据下面的脚本例子来看整个短语匹配的有哪些作用和优点 GET /my_index/my_type/_sea ...
- vue.js学习记录
vue.js学习记录 文章已同步我的github笔记https://github.com/ymblog/blog,欢迎大家加star~~ vue实例 生命周期 beforeCreate:不能访问thi ...
- Vue.js 2.0 学习重点记录
Vue.js兼容性 Vue.js.js 不支持 IE8 及其以下版本,因为 Vue.js.js 使用了 IE8 不能模拟的 ECMAScript 5 特性. Vue.js.js 支持所有兼容 EC ...
随机推荐
- JAVA学习笔记-06
多态:可以理解为事物存在的多种体现形态 1.多态的基本体现 父类的引用指向了自己的子类对象 父类的引用也可以接收自己的子类对象 2.多态的前提 必须是类与类之间有关系,要么继承,要么实现 通常还有一个 ...
- debian最小化安装+sway记录
1. 最小化安装系统,只安装最基础的系统,如果是虚拟机中安装,安装SSH服务器可能更方便在宿主机终端操作客户机.deiban的安装器里有提供基础工具包的安装项,如果为了系统纯净不安装,可能会导致更多不 ...
- Word List 2023
Word List 2023 记录 2023 年阅读论文时遇到的单词 wildcard 通配符 wildcard predicate 通配符谓词 maturation 成年过程:长大成人 ever-i ...
- Grafana + Prometheus 监控JVM
最近在研究监控系统,所以第一次接触了Grafana跟Prometheus,Grafana是一个很强大的可视化指标工具,而Prometheus是一个时序数据库. 项目总会慢慢做大,一些必要的监控以及预警 ...
- Python学习笔记文件读写之遍历目录树
随笔记录方便自己和同路人查阅. #------------------------------------------------我是可耻的分割线--------------------------- ...
- yzh 总线选讲
分布式:通过总线,我们可以用"通信""消息"等视角,把各个模块拆成各个小状态机,每个小状态机互相之间独立,通过总线通信 集中式:通过一个大状态机生成所有控制信号 ...
- 【剑指Offer】【链表】合并两个排序的链表
题目:输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. A:若链表1为空,则合并后的链表头结点为pHead2:若链表2为空,则合并后的链表头结点为pHead ...
- idea常用插件 自用
- vue中,解决chrome下,的warning, Added non-passive event listener to a scroll-blocking ‘mousewheel‘ event 问题
写项目的时候,Chrome 提醒: [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' eve ...
- feign的工作原理
1.开发微服务时,我们会在微服务的主程序入口添加EnableFignClient注解开启对Feign Client扫描加载处理,根据FignClient接口规范,定义接口并加上FignClient注解 ...
