NS-Atmosphere payload Programmer
NS-Atmosphere payload Programmer
通过该软件将任意payload烧写到NS-Atmosphere 注入器中, 兼容windows, ubuntu, 苹果 MAC OS
官网跑路了...备份下...
阿里云盘不让分享压缩文件,所以把以下所有文件都压成了一个自解压文件!

windows 7/8/10 32位/64位
Setup NS-Atmosphere programmer v0.3.zip
windows10/11 32位/64位
NS-Atmospherer-v0.4.exe

- Ubuntu 32位
ns-atmosphere-programmer-ubuntu-32bit-v1.0.zip
- Ubuntu 64位
NS-Atmosphere-Programmer-Ubuntu-64bit-v0.1.zip

- Mac OS
NS-Atmosphere-Programmer-OSX-v1.1.dmg
NS-Atmosphere Programmer 安装及使用 - 如何更新payload
- 安装
安装省略......
- 连接电脑
将Payload Injector接上micro USB数据线
将Payload注入器接入电脑
打开注入器开关
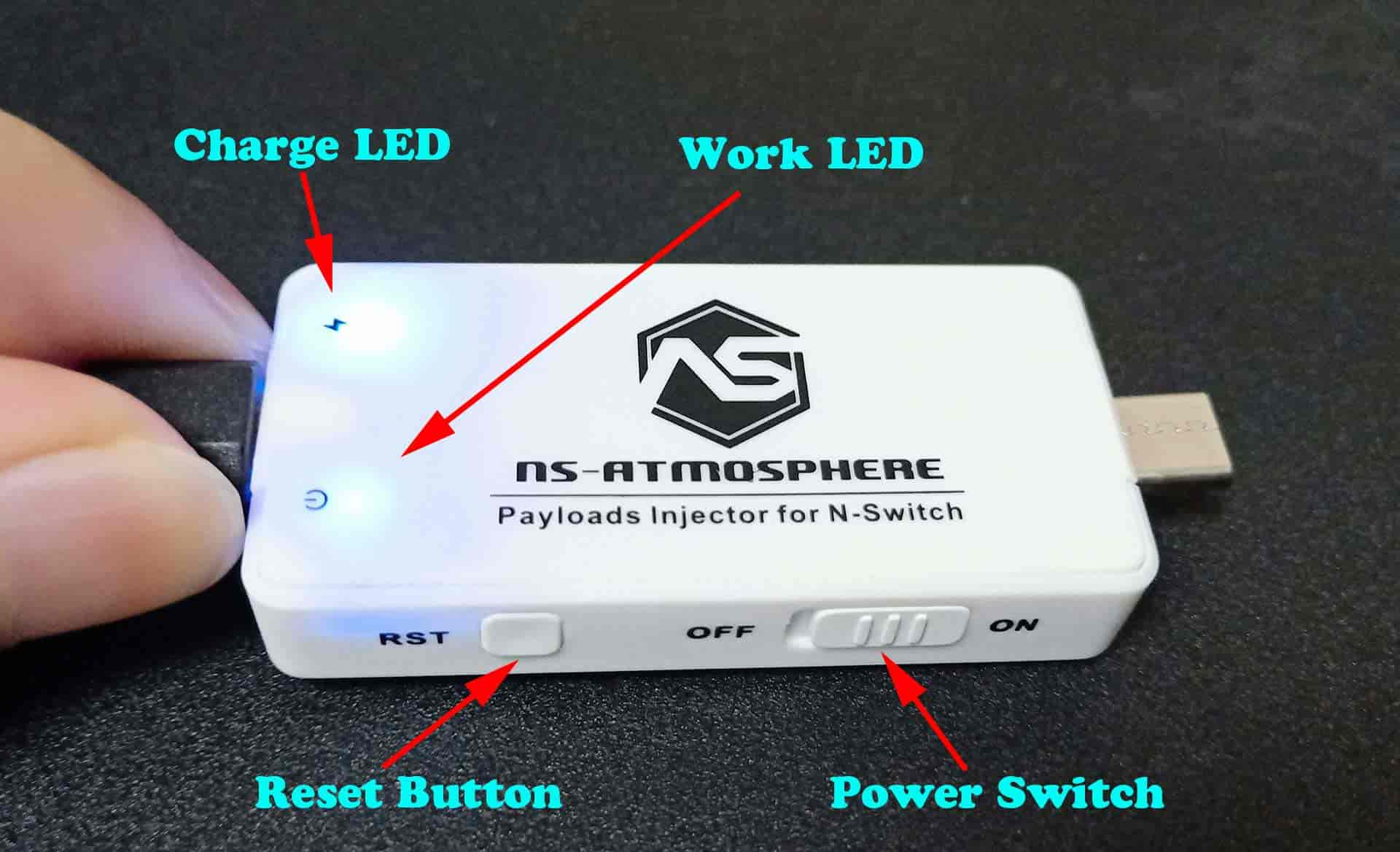
此时工作LED指示灯和充电指示灯亮蓝色。
注入器上有两个指示灯
一个是充电指示灯Charge LED(内置150mA锂电池)
将注入器插入到电脑上后,电脑的USB口对注入器进行充电
充电指示灯亮蓝色
当充满电后指示灯亮翠绿色。
一个是工作指示灯Work LED
如果打开注入器的开关,工作指示灯亮蓝色。

- 更改注入器的状态
连续两次按复位按钮"RST"(两次间隔不要超过1秒)->
工作指示灯会亮粉红色,说明电脑已经成功识别到您的payload注入器。
(感觉是想说变为粉色说明已更改为可写状态!)

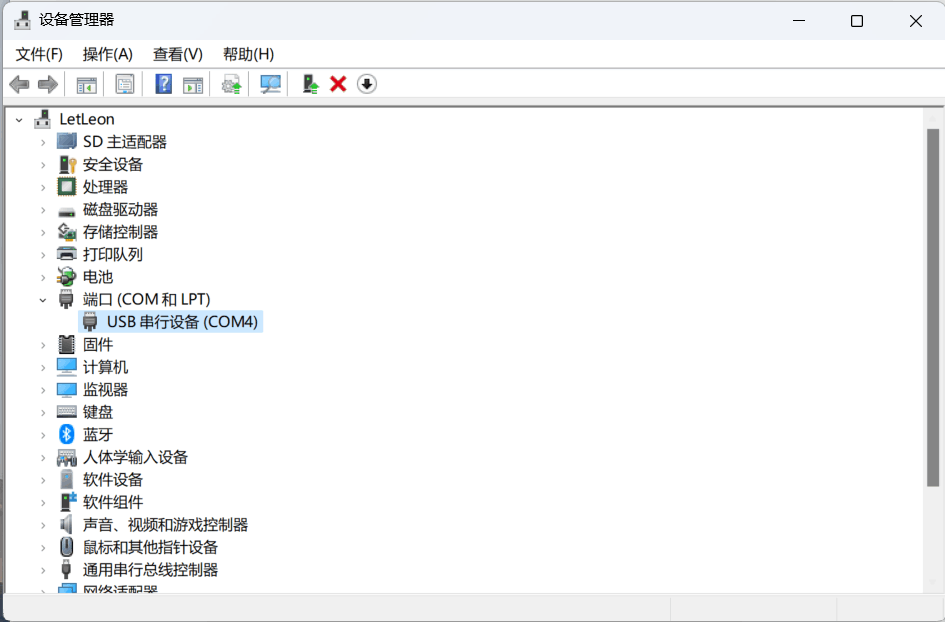
- 检查驱动状态
打开您电脑的设备管理器
查看是否有"NS-Atmosphere“的串口设备, (三种方法如下)
1.在windows桌面的左下角点击开始
搜索"设备管理器"
2.鼠标右键点击我的电脑
找到"设备管理器"
3.windows桌面左下角点击开始->运行
输入"devmgmt.msc",此方法适用于所有的windows系统。
请记住能的设备端口号, 上图显示为COM4,每台电脑显示的COM口可能都不一样

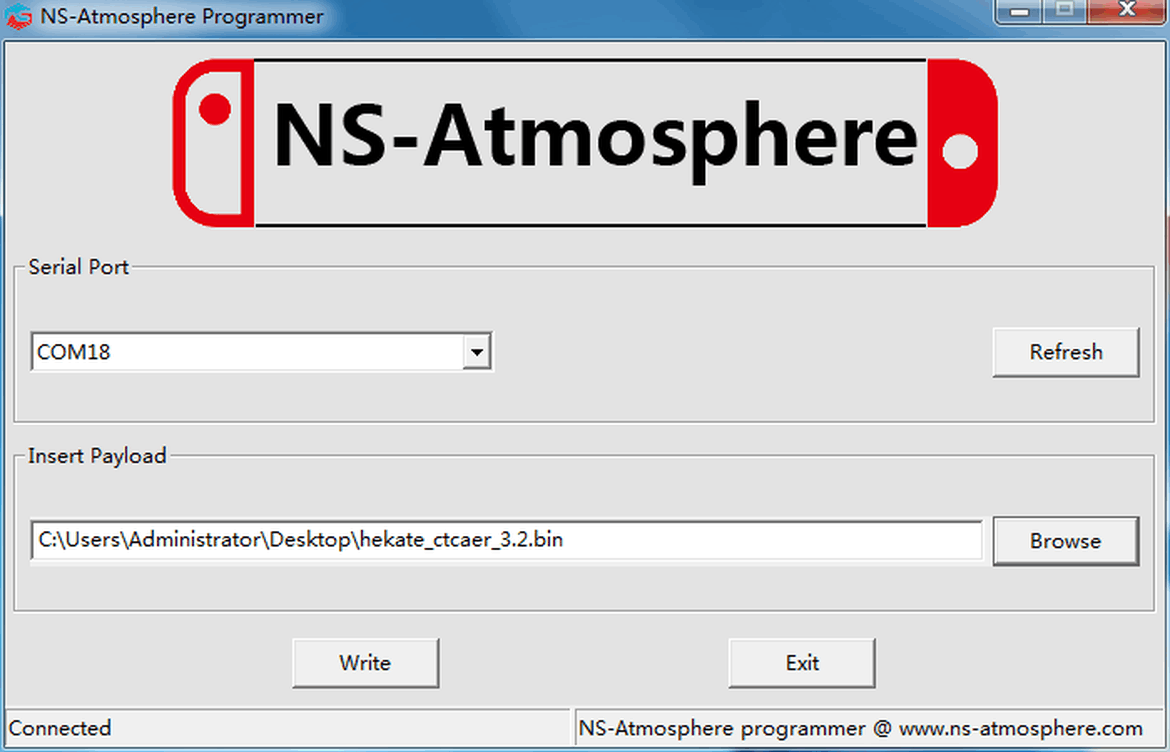
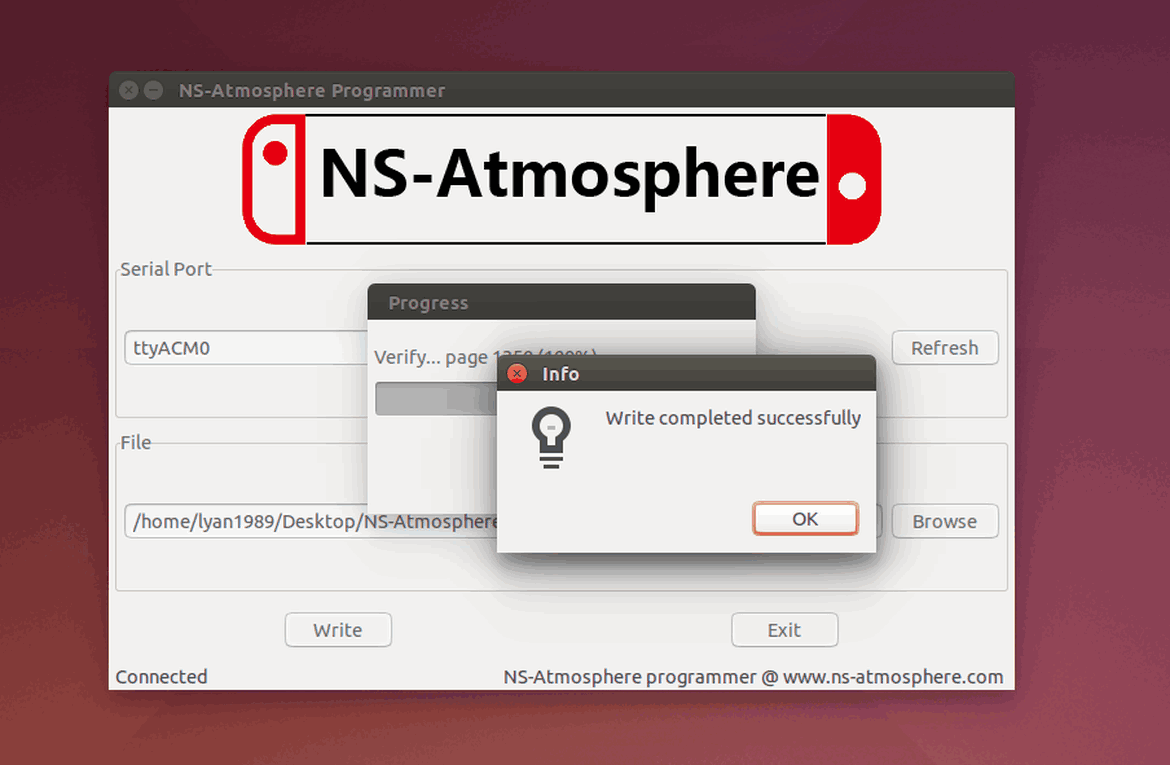
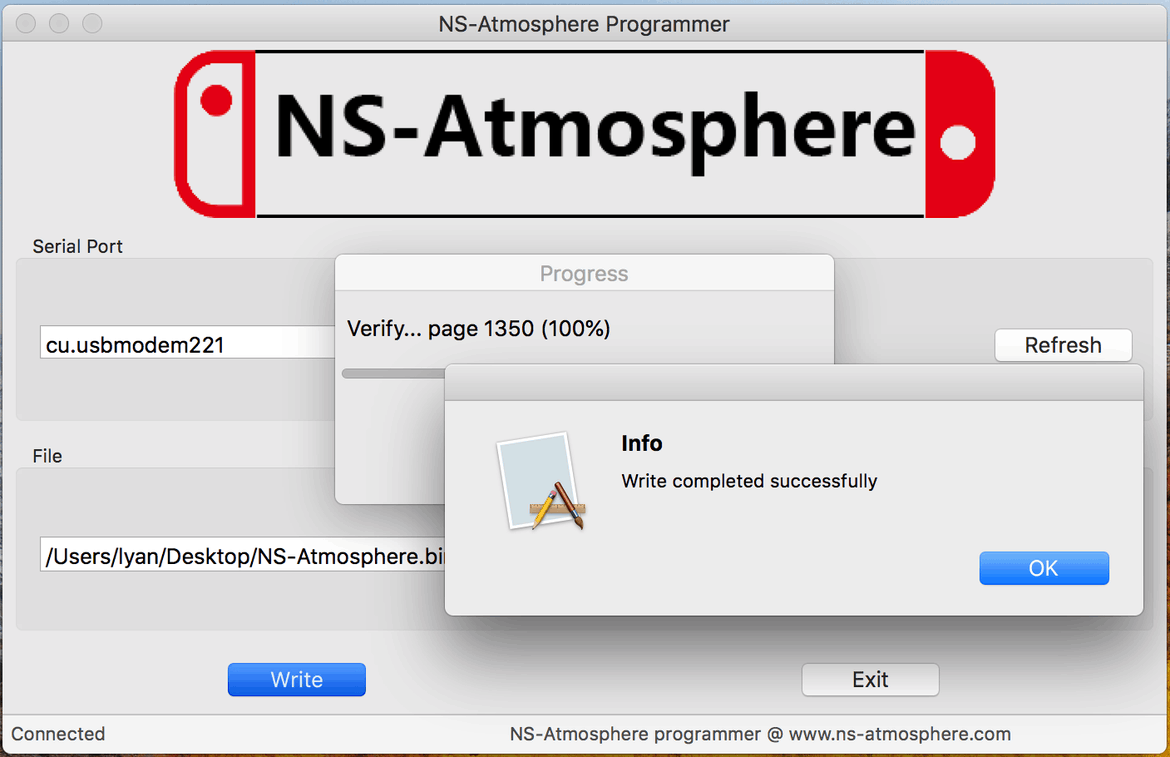
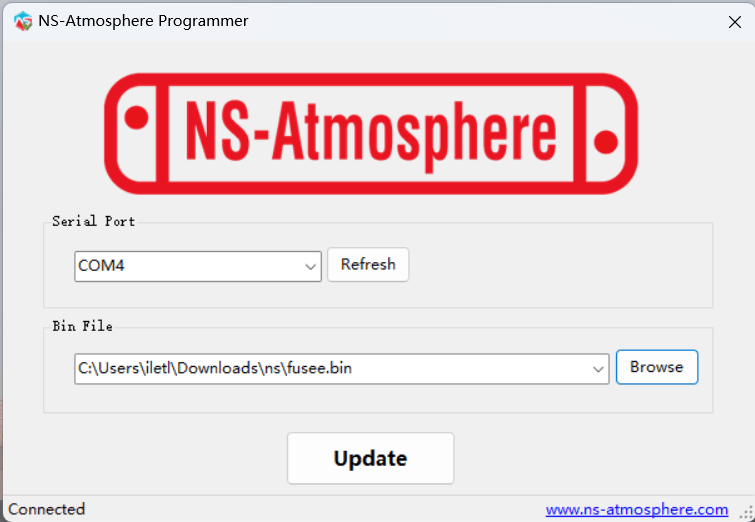
- 写入payload
点击按钮Refresh
在左边的下拉框中选择您的设备端口号(在设备管理器中的那个COM口)
选择您要更新的payload文件
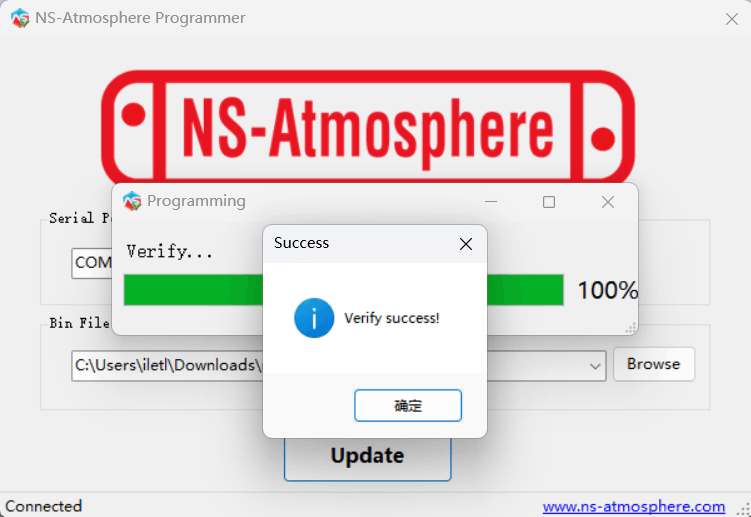
点击Write/Update进行烧写
NS-Atmosphere Payload 注入器目前支持所有的payload. 包括SX OS , 大气层 hekate, ReiNX 自制系统等

烧录成功后可以将注入器拔出,按复位按钮后即可使用

NS-Atmosphere payload Programmer的更多相关文章
- spring boot 2.x 系列 —— spring boot 整合 RabbitMQ
文章目录 一. 项目结构说明 二.关键依赖 三.公共模块(rabbitmq-common) 四.服务消费者(rabbitmq-consumer) 4.1 消息消费者配置 4.2 使用注解@Rabbit ...
- python爬虫如何POST request payload形式的请求
python爬虫如何POST request payload形式的请求1. 背景最近在爬取某个站点时,发现在POST数据时,使用的数据格式是request payload,有别于之前常见的 POST数 ...
- Every Programmer Should Know These Latency Numbers
Every Programmer Should Know These Latency Numbers 1秒=1000毫秒(ms) 1秒=1,000,000 微秒(μs) 1秒=1,000,000,00 ...
- 1.8 收集的XSS Payload
收集的XSS Payload ,可以做成字典,到时候批量测试:--------------------------------------------------------------------- ...
- [置顶]
Every Programmer Should Know These Latency Numbers
转自: https://dzone.com/articles/every-programmer-should-know Every Programmer Should Know These Lat ...
- 【解决方案】cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One of '{"http://java.sun.com/xml/ns/javaee":run-as, "http://java.sun.com/xml/ns/javaee":security-role-r
[JAVA错误] cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One o ...
- form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- ES6中的模板字符串和新XSS Payload
ES6中的模板字符串和新XSS Payload 众所周知,在XSS的实战对抗中,由于防守方经常会采用各种各样严格的过滤手段来过滤输入,所以我们使用的XSS Payload也会根据实际情况作出各种各样的 ...
- ERROR ITMS-90682: Invalid Bundle - The asset catalog at 'Payload/XXXXX/Assets.car' can't contain 16-bit or P3 assets if the app supports iOS 9.3 or earlier.
刚升级Xcode 8, 幺蛾子又出现了.提交的时候出了这个问题. BTW,感谢google.以下为解决方案:‘ 在 Xcode 8 中,当你资源文件中[含有16位图]或者[图片显示模式γ值为'P3'] ...
- ubuntu 14.04 ns2.35 ***buffer overflow detected **: ns terminated解决办法
1.按照如下教程安装 Install With Me !: How to Install NS-2.35 in Ubuntu-13.10 / 14.04 (in 4 easy steps) 2.运行一 ...
随机推荐
- shell 脚本case
#! /bin/bash case $1 in 1) **** ;; 2) **** ;; 3) **** ;; esac
- git的相关命令
1.将文件添加至版本库的暂存区(stage)的命令是git add 1.1. 添加完所有有被修改的文件:git add . 1.2. 添加指定文件:git add 指定文件 2.将文件提交至本地仓库 ...
- Systrace学习记录
「置顶」Android 性能优化必知必会[大量文章] https://androidperformance.com/2018/05/07/Android-performance-optimizatio ...
- 调度器42—进程exit退出流程
基于Linux-5.10 一.do_exit()简要流程 1. 执行路径 各驱动和内核机制中直接调用 SYSCALL_DEFINE1(exit, int, error_code) //exit.c 将 ...
- 简易Map模板
非红黑树,排序+二分搜索,查找修改O(logN),插入删除O(N) #ifndef MAP_H #define MAP_H #include "main.h" /*-------- ...
- 随机数Random和SecureRandom
"Random" objects should be reused Bug Critical Main sources owasp-a6 Available SinceNov 16 ...
- C# DataGrid嵌套DataGrid动态隐藏显示行
前端代码: <Window x:Class="DataGridPractice.MainWindow" xmlns="http://schemas.microsof ...
- MySQL升级5.7.29
采用卸载后升级的方式 参考:https://blog.csdn.net/liu_dong_mei_mei/article/details/104010567 1.卸载原有的MySQL: 之前是wind ...
- C与C++字符串比较
#include<iostream> #include<string> using namespace std; int main() { char a[] = "a ...
- 防止react-re-render: Why Suspense and how ?
近期内部项目基础项目依赖升级,之前使用的路由缓存不再适用,需要一个适配方案.而在此过程中react re-render算是困扰了笔者很久.后来通过多方资料查找使用了freeze解决了此问题.本文主要论 ...

