day18-web工程路径
web工程路径
配置tomcat运行快捷键
tomcat启动的默认快捷键时shift+f10,可以自定义配置:file-setting-keymap-搜索run,找到右边写有shift+f10的选项,右击选择add keyboard shortcut

直接按下自定义快捷键,会自动识别

如果自定义快捷键已经被映射了,选择leave,不破坏原有的快捷键

- 工程路径问题
我们之前写表单的提交路径都是写的完整路径,比较麻烦,有没有一种方式,让我们提交表单或者超链接的时候,显得更加简单呢?

1.工程路径的解决方案
1.1方案一:相对路径
说明:页面所有的相对路径,在默认情况下,都会参考当前浏览器地址栏的目录(如:http://ip:port/工程名/)加上请求的资源名来进行跳转。即页面内所有使用相对路径的静态资源和发出的请求都是以当前页面的URL目录为参考基准的。

所以我们可以这样写:

相对路径缺点分析:
有时,我们当前页面要请求的资源不在当前浏览器地址栏的URL目录下,那么要定位到该资源就需要使用类似于../../../ 这样的形式去返回寻找资源。这样做会使文件之间的关系变得复杂且难以理解。
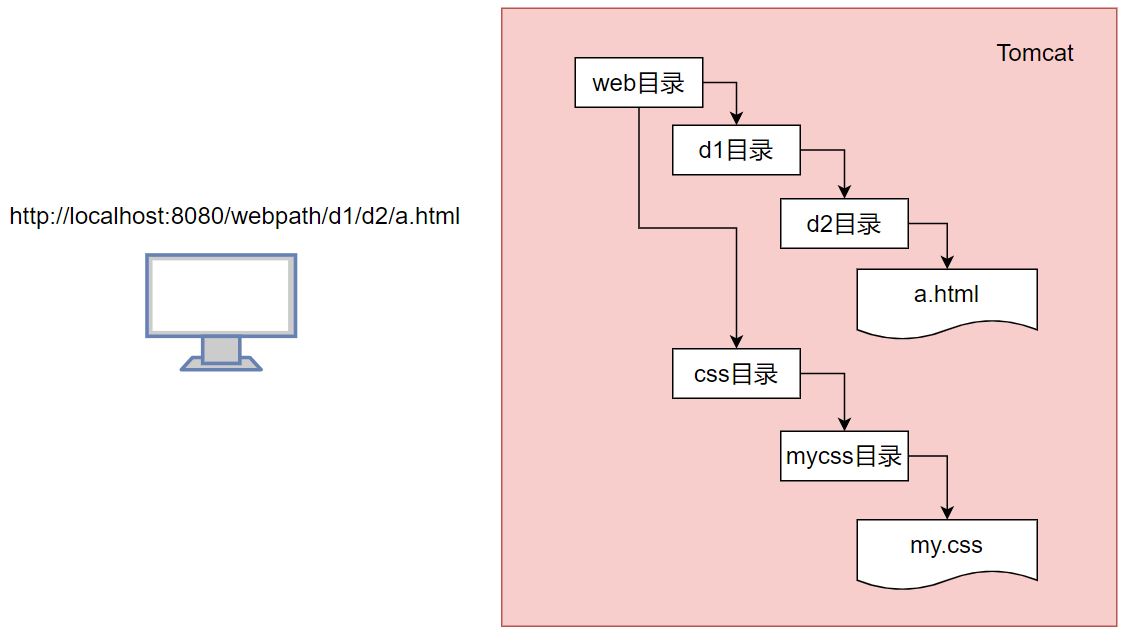
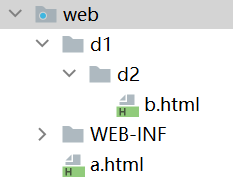
例如:如果我们的tomcat的web文件夹下有如下目录和文件:

a.html文件要引入my.css的参考路径为../../css/mycss/my.css
使用相对路径时,浏览器会在这个参考路径前面加上当前地址栏的目录来跳转。
这样子就会显得非常繁琐,文件之间的关系变得复杂。我们希望有一种方式可以通过自定义指定URL目录(如ip:port/项目名/xyz/),来定位资源。
解决方案是:如果需要指定页面相对路径参考的路径,可以使用base标签来指定
base标签可以设置当前页面中所有相对路径工作时,参照哪个路径来进行跳转
1.2方案二:base标签
- base标签基本介绍
base标签是HTML语言中的基准网址标记,它是一个单标签,位于网页头部文件的head标签内
一个页面最多只能使用一个base元素,用来提供一个指定的默认目标,是一种表达路径和连接网址的标记
常见的URL路径形式分别有绝对路径和相对路径,如果base标签指定了目标,浏览器将通过这个目标来解析当前文档中所有的相对路径,包括的标签有(a,img,link,form)
base标签作用就是自定义参考标准的URL目录,不再跟当前URL有关,对页面内所有使用了相对路径的静态资源路径和请求路径都有效
也就是说,浏览器解析时会在路径前加上base给的目录,页面中的相对路径加上目录后就会转换成绝对路径
使用了base标签应带上href标签和target标签
- base应用实例
现在有两个文件,分别是a.html和b.html。a.html文件在web目录下,b.html在web/d1/d2下

在a.html中引用b.html时,若使用相对路径,参考路径应为:d1/d2/b.html。原因是:当前URL地址栏的目录是http://localhost:8080/webpath/,加上相对路径之后就可以定位到b.html文件
此时由于没有使用base标签,浏览器默认会在参考路径前加上的是当前页面的URL目录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<h1>这是a.html</h1>
<!--相对路径
1.href="d1/d2/b.html" 这个相对路径 等价于http://localhost:8080/项目名/d1/d2/b.html
-->
<a href="d1/d2/b.html">跳转到/d1/d2/b.html</a>
</body>
</html>
在b.html文件中引用a.html,若只是使用相对路径,参考路径应为:../../a.html。
但是如果我们使用base标签,浏览器在参考路径前加上的就是指定的URL目录
这时若在base中指定URL目录为http://localhost:8080/webpath/,那么参考路径应为a.html。
ps: base标签的写法也可以简化
<html lang="en">
<head>
<meta charset="UTF-8">
<title>b.html</title>
<!--使用base标签解决
1.base href="http://localhost:8080/webpath/"
表示的含义是当前页面访问的所有资源都是以这个路径为参照的
(即访问的所有资源写的路径前面都会加上这个路径,再去请求资源)
-->
<!--<base href="http://localhost:8080/webpath/">-->
<!--上面的写法可以简化为如下:-->
<base href="/webpath/">
<!--说明如下:
1.base标签是浏览器去解析的
2.浏览器在解析第一个斜杠/的时候,会解析成http://localhost:8080/
3.base href="/webpath/" =解析=> base href="http://localhost:8080/webpath/"
4.而浏览器在解析 <a href="a.html">返回a.html~</a> 时,会参考base,最后是:
href="http://localhost:8080/webpath/a.html
-->
</head>
<body>
<h1>这是/d1/d2/b.html</h1>
<!--
1.要返回a.html 使用相对路径,http://localhost:8080/webpath/d1/d2/
2. ../../a.html => http://localhost:8080/webpath/a.html
3.相对路径会让这个项目相互调用的关系变得复杂
4.使用base标签来解决
-->
<a href="a.html">返回a.html~</a>
</body>
</html>
.gif)
2.服务器转发定位资源
在实际开发中,往往不是直接访问一个资源,而是在服务端进行转发或者重定向来访问资源
例子
使用上面的a.html和b.html文件。在a.html点击超链接时,浏览器请求servlet03资源,由服务器内部进行转发来访问b.html。
a.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<h1>这是a.html</h1>
<!--演示转发定位b.html
1. href="servlet03"==浏览器解析==>http://localhost:8080/webpath/servlet03
2.
-->
<a href="servlet03">由Servlet03 转发到/d1/d2/b.html</a>
</body>
</html>
servlet03:
请求转发的过程是发生在服务器内部的,因此解析转发的参考路径的是服务器。
package com.li.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class Servlet03 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//这里我们希望通过转发来定位到b.html
/**
* 解读:
* 1.服务器端在解析第一个/时,会被解析成http://ip:post/项目名
* (因为转发是发生在服务端的,所以也可以理解为斜杠“/” 被解析成 “/项目名(工程路径)” )
* 2. /d1/d2/b.html ==解析成=> http://ip:post/项目名/d1/d2/b.html
*/
System.out.println("Servlet03进行转发..");
request.getRequestDispatcher("/d1/d2/b.html").forward(request, response);
//如果没有带第一个斜杠 d1/d2/b.html,也可以转发成功。
// 因为在服务器进行转发的时候,没有/ 就按照默认的方式参考定位 http://ip:post/项目名/
//但是建议带上/
}
}
b.html不变。

后台输出:

day18-web工程路径的更多相关文章
- java ,js获取web工程路径
一.java获取web工程路径 1),在servlet可以用一下方法取得: request.getRealPath(“/”) 例如:filepach = request.getRealPath(“/” ...
- web工程常用路径的获取方法
此文章是基于 搭建SpringMVC+Spring+Hibernate平台 一. 利用 Spring 取得web工程根路径 1. web.xml 中添加如下: <context-param> ...
- Tomcat通过配置一个虚拟路径管理web工程
关于虚拟路径.学问javaweb训练课程,如今,鉴于这种情况下老师. 当我们的项目,当在不同的文件夹项目.我们如何使用tomcat去管理web工程. 教师提出的解决方案是 使用虚拟路径方式,并按照实施 ...
- web工程的路径问题详解
1.若/交由浏览器来解析,代表当前web站点的根路径:例:http://localhost:8080/ >超链接:<a href="/TestServlet ...
- web工程中的各种路径(eclipse开发)
目前遇到的 web 工程中要写url和路径的文件有 webContent中.jsp/.html :action src中的servlet类 : 映射地址.重定向.请求转发.访问资源文件(webCont ...
- Servlet接口的实现类,路径配置映射,ServletConfig对象,ServletContext对象及web工程中文件的读取
一,Servlet接口实现类:sun公司为Servlet接口定义了两个默认的实现类,分别为:GenericServlet和HttpServlet. HttpServlet:指能够处理HTTP请求的se ...
- 使用Eclipse创建Maven Web工程
方法/步骤 1 使用Eclipse创建Maven Web工程 2 找到Maven Project,点击Next 3 勾选上Create a simple project (不使用骨架),Next 4 ...
- maven创建的Web工程,Eclipse 内 tomcat容器不识别的处理方法
相信很多人都遇到这个问题,简单的说明下处理方式 前提是maven配置都是ok的,这里不多说了 1.创建web工程 mvn archetype:create -DgroupId=com.XXX.YYY ...
- Intellij Idea 14 使用jetty-maven-plugin配置运行web工程
在项目中接触,虽然比较简单,也是经验的积累,web工程使用maven管理和构建,IDEA也是新接触的开发工具,用了一段时间,感觉so nice! 1:Run->Edit Configuratio ...
- 使用Spring Tool Suite创建Maven Web工程
使用STS或者Eclipse这样的IDE创建Maven Web工程还真不是一般的麻烦! 看了网上不少的方法介绍,操作下来总有区别,不是这里不对就是那里不对. 下面是尝试了几次之后成功的方法,记录一下. ...
随机推荐
- noip 2014 提高组初赛
noip 2014 提高组初赛 一. TCP协议属于哪一层协议( ) A. 应用层 B. 传输层 C. 网络层 D. 数据链路层 B TCP(传输控制协议) 若有变量int a; float: x, ...
- Docker 环境 Nacos2 MySQL8
本文介绍 docker 环境下安装并单机运行 Nacos2,使用 docker 环境下的 MySQL 8 存储数据. 1 拉取镜像 1.1 创建目录 在硬盘上创建 nacos 的有关目录: mkdir ...
- SSTI服务端模板注入漏洞原理详解及利用姿势集锦
目录 基本概念 模板引擎 SSTI Jinja2 Python基础 漏洞原理 代码复现 Payload解析 常规绕过姿势 其他Payload 过滤关键字 过滤中括号 过滤下划线 过滤点.(适用于Fla ...
- winform, 实现窗口程序像QQ一样靠近桌面边缘自动隐藏窗口
实现原理: 步骤如下: 1.判断窗体程序是否靠近桌面边缘: 2.获取桌面屏幕大小与窗体程序大小: 3.把窗体程序显示在桌面以外隐藏起来,预留部分窗体方便用户拉出程序: 4.判断鼠标是否在窗体程序上,在 ...
- 使用J2EE 登录实例开发
我们先了解下Servlet的生命周期 Servlet部署在容器里,其生命周期由容器管理. 概括为以下几个阶段: 1)容器加载Servlet类. 当第一次有Web客户请求Servlet服务或当Web服务 ...
- 新版本中的hits.total匹配数说明
在7.0版发布之前,hits.total始终用于表示符合查询条件的文档的实际数量.在Elasticsearch 7.0版中,如果匹配数大于10,000,则不会计算hits.total. 这是为了避免为 ...
- Docker镜像仓库Harbor之Swagger REST API整合配置
转载自:https://cloud.tencent.com/developer/article/1010618 1.Swagger 介绍 Swagger 是一个规范和完整的框架,用于生成.描述.调用和 ...
- git commit 规范
- Android EGL 实践
本项目为 SurfaceView 和 TextureView 封装了 EGL 环境管理以及 Render 线程,可以和 GLSurfaceView 一样使用 OpenGLES 进行渲染.并尝试使用 O ...
- windows下mysql的数据主主同步
mysql主主备份: 保证各服务器上的数据库中的数据一致,因此需要开启数据库同步机制.由于是一整套系统,并且系统内含数据库.由于任何一台服务器都有可能被选中,因此要让所有的数据库上的数据都是最新的,任 ...
