前后端分离开发工具YAPI部署记录
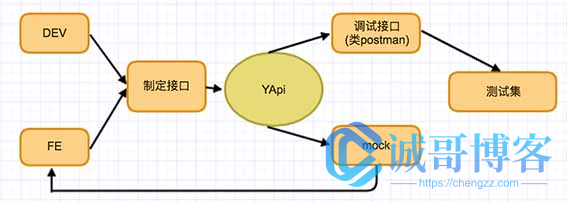
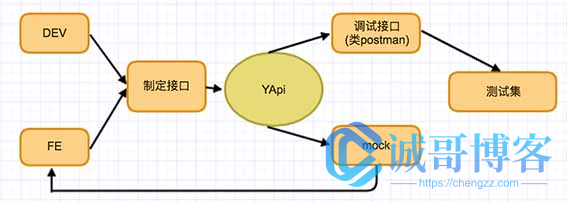
之前公司说要建立起前后端分离开发模式,而我只是刚毕业,让我负责建立起这个规范 ,虽然刚毕业还没去大厂待过,对我来说是个挑战,只能按我理解和网上的方案进行建立。在 Google 和 github 搜了好多项目,最终找到一个很好的工具,只要搭建在内网就能完美解决前后端分离开发的一些缺点。下面搭建看看
1.搭建Yapi 的数据库 mongo
直接 docker 命令走起
docker run -d \
-p 27017:27017 \
--name mongo \
--restart=always \
-v /data/mongo:/data/db \
-e MONGO_INITDB_ROOT_USERNAME=mongo \
-e MONGO_INITDB_ROOT_PASSWORD=123456 \
mongo

2.自定义配置文件 yapi-config.json
mkdir /data/yapi
vim /data/yapi/yapi-config.json
填入配置(账号密码自己改)
{
"port": "3000",
"adminAccount": "Rakers@qq.com",
"timeout": 120000,
"db": {
"servername": "mongo",
"DATABASE": "yapi",
"port": 27017,
"user": "mongo",
"pass": "123456",
"authSource": "admin"
}
}
3.初始化 YAPI 数据库索引及管理员账号
docker run -it --rm \
--link mongo:mongo \
--entrypoint npm \
--workdir /yapi/vendors \
-v /data/yapi/yapi-config.json:/yapi/config.json \
registry.cn-hangzhou.aliyuncs.com/anoyi/yapi \
run install-server
记录密码

4.启动 Yapi 服务
docker run -d \
--name yapi \
--restart=always \
--link mongo:mongo \
--workdir /yapi/vendors \
-p 9999:3000 \
-v /data/yapi/yapi-config.json:/yapi/config.json \
registry.cn-hangzhou.aliyuncs.com/anoyi/yapi \
server/app.js

5.访问 ip:9999 登录查看


6.新建项目、接口测试

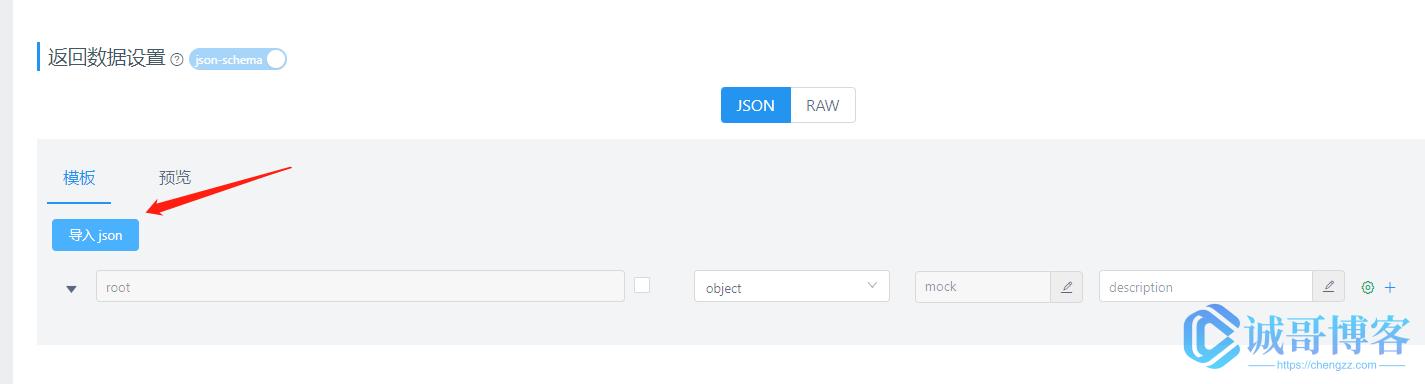
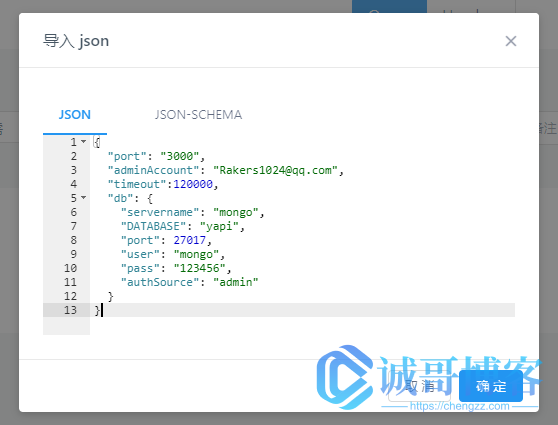
 随便找个 json 粘贴上去保存
随便找个 json 粘贴上去保存

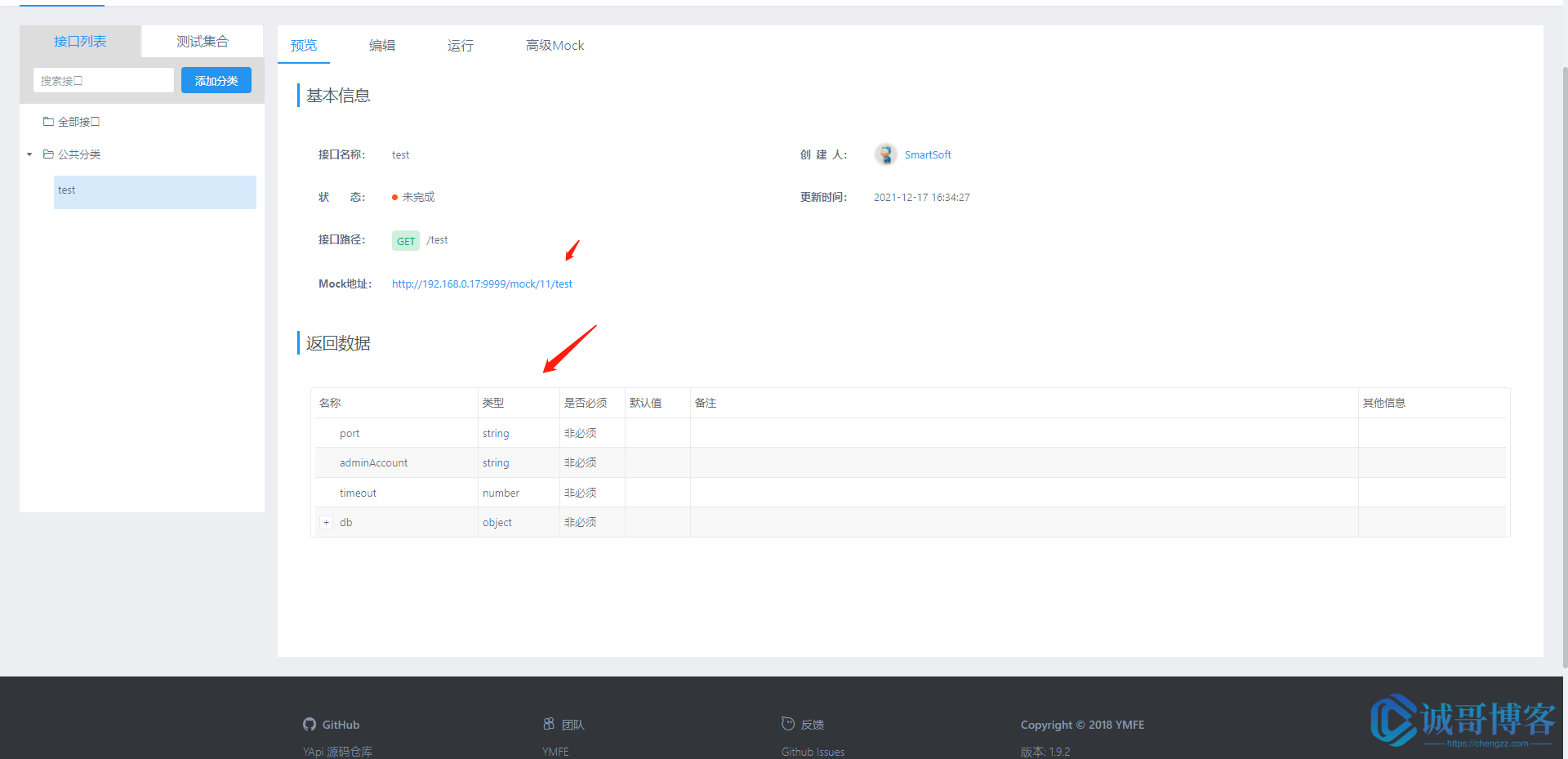
自动生成 json,点击 mock 查看 

7.总结
这个工具比较适合模拟基本的 json 优点:能够通过粘贴各种 json 生成对应格式,支持导出和导入,支持的插件很多,可以去 github 文档上查看,支持的插件还是很全的。缺点:就是需要手动去改模拟内容,如中文、时间等。
YApi 可视化接口管理平台
体验地址:
文档:
hellosean1025.github.io/yapi
平台介绍

YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
特性
- 基于 Json5 和 Mockjs 定义接口返回数据的结构和文档,效率提升多倍
- 扁平化权限设计,即保证了大型企业级项目的管理,又保证了易用性
- 类似 postman 的接口调试
- 自动化测试, 支持对 Response 断言
- MockServer 除支持普通的随机 mock 外,还增加了 Mock 期望功能,根据设置的请求过滤规则,返回期望数据
- 支持 postman, har, swagger 数据导入
- 免费开源,内网部署,信息再也不怕泄露了
内网部署
环境要求
- nodejs(7.6+)
- mongodb(2.6+)
- git
安装
使用我们提供的 yapi-cli 工具,部署 YApi 平台是非常容易的。执行 yapi server 启动可视化部署程序,输入相应的配置和点击开始部署,就能完成整个网站的部署。部署完成之后,可按照提示信息,执行 node/{网站路径/server/app.js} 启动服务器。在浏览器打开指定 url, 点击登录输入您刚才设置的管理员邮箱,默认密码为 ymfe.org 登录系统(默认密码可在个人中心修改)。
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server
服务管理
利用 pm2 方便服务管理维护。
npm install pm2 -g //安装pm2
cd {项目目录}
pm2 start "vendors/server/app.js" --name yapi //pm2管理yapi服务
pm2 info yapi //查看服务信息
pm2 stop yapi //停止服务
pm2 restart yapi //重启服务
升级
升级项目版本是非常容易的,并且不会影响已有的项目数据,只会同步 vendors 目录下的源码文件。
cd {项目目录}
yapi ls //查看版本号列表
yapi update //更新到最新版本
yapi update -v {Version} //更新到指定版本
教程
YApi 插件
- yapi sso 登录插件
- yapi cas 登录插件 By wsfe
- yapi gitlab 集成插件
- oauth2.0 登录
- rap 平台数据导入
- dingding 钉钉机器人推送插件
- export-docx-data 数据导出 docx 文档
- interface-oauth-token 定时自动获取鉴权 token 的插件
- import-swagger-customize 导入指定 swagger 接口
代码生成
- yapi-to-typescript:根据 YApi 的接口定义生成 TypeScript 的请求函数
- yapi-gen-js-code: 根据 YApi 的接口定义生成 javascript 的请求函数
- SwiftJSONModeler:根据 YApi 的接口生成 Swift 模型代码
YApi docker 部署(非官方)
- 使用 alpine 版 docker 镜像快速部署 yapi
- docker-yapi: 基于官方 yapi-cli 的 docker-compose 方案
- docker-compose 一键部署 yapi
- docker-YApi: 更易用的 YApi 镜像
- 使用 DockerCompose 构建部署 Yapi
- yapi-docker: dockerized yapi deployment all in one
YApi 一些工具
- Api Generator 接口文档自动生成插件(零入侵)
- mysql 服务 http 工具,可配合做自动化测试
- idea 一键上传接口到 yapi 插件
- idea 接口上传调试插件 easy-yapi
- 执行 postgres sql 的服务
- SpringBoot 依赖自动生成 YApi
- Yapi X 一键生成接口文档, 上传到 yapi, rap2, eolinker 等(IDEA 插件)
YApi 的一些客户
- 去哪儿
- 携程
- 艺龙
- 美团
- 百度
- 腾讯
- 阿里巴巴
- 京东
- 今日头条
- 唯品支付
- 链家网
- 快手
- 便利蜂
- 中商惠民
- 新浪
- VIPKID
- 马蜂窝
- 伴鱼
- 旷视科技
本文由「诚哥博客」原创,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:前后端分离开发工具YAPI部署记录
前后端分离开发工具YAPI部署记录的更多相关文章
- Mock.js:前后端分离开发工具
概述 Mock.js实现的功能 基于 数据模板 生成数据 基于 HTML模板 生成数据 拦截并模拟 Ajax请求 用法 浏览器: <!-- (必选)加载 Mock --> <scri ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- Post方式 前后端分离开发postman工具首次使用心得及注意事项
使用前:2009年以前,一直用asp(非asp.net)语言开发网站,网页调用数据等操作,是通过asp标签<%%>嵌入到HTML标签语言中.相隔八年后,听说最近都是MVC后又什么前后端分离 ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
- Springboot前后端分离开发
.1.springboot前后端分离开发之前要配置好很多东西,这周会详细补充博客内容和遇到的问题的解析 2,按照下面流程走一遍 此时会加载稍等一下 pom.xml显示中加上阿里云镜像可以加速下载配置文 ...
- 【转】前后端分离的项目如何部署发布到Linux
前后端分离的项目如何部署发布到Linux 前期准备 1.服务器的基本配置信息2.本机远程连接服务器的工具(xshell.xftp或者mobaXterm等等,看你自己喜欢) 第一步:部署环境 1.安装j ...
- Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享: 一.为什么分离前后端 1.1早期开发 1.2后段为主mvc模式 1.2.1Structs框架介绍 1.2.2Spring mcv开 ...
- 利用Nginx轻松实现Ajax的跨域请求(前后端分离开发调试必备神技)
利用Nginx轻松实现浏览器中Ajax的跨域请求(前后端分离开发调试必备神技) 前言 为什么会出现跨域? 造成跨域问题的原因是因为浏览器受到同源策略的限制,也就是说js只能访问和操作自己域下的资源,不 ...
随机推荐
- Reactor And Gev 详解 通俗易懂
reactor 详解 在类似网关这种海量连接, 很高的并发的场景, 比如有 10W+ 连接, go 开始变得吃力. 因为频繁的 goroutine 调度和 gc 导致程序性能很差. 这个时候我们可以考 ...
- ProxySQL 全局变量详解
转载自:https://www.jianshu.com/p/b9d2a09d80e2 全局变量概述 ProxySQL的行为可以通过全局变量来调整.有两种配置方式: 在runtime下,使用admin结 ...
- AlertManager 何时报警
转载自:https://www.qikqiak.com/post/alertmanager-when-alert/ 在使用 Prometheus 进行监控的时候,通过 AlertManager 来进行 ...
- 关于使用kuboard安装其自带的监控应用的注意事项
在安装过程中若想监控kube-controller-manager和kube-scheduler,需要按步骤中的如下说明操作 在这里,所有master节点的这俩文件都需要修改,不用apply,等一分钟 ...
- k8s中pod的容器日志查看命令
如果容器已经崩溃停止,您可以仍然使用 kubectl logs --previous 获取该容器的日志,只不过需要添加参数 --previous. 如果 Pod 中包含多个容器,而您想要看其中某一个容 ...
- 移除worker节点
1.在准备移除的 worker 节点上执行 kubeadm reset -f 2.在 master 节点上执行 kubectl get nodes -o wide 3.删除worker节点,在 mas ...
- Vmware虚拟机设置主机端口映射
转载自:https://blog.csdn.net/Mrqiang9001/article/details/80820321
- Python中list列表的常见操作
Python的list是一个列表,用方括号包围,不同元素间用逗号分隔. 列表的数据项不需要具有相同的类型.(列表还可以嵌套,即列表中的列表) 每个元素都有一个索引(表示位置),从0开始:可以用索引-1 ...
- 洛谷P2865 [USACO06NOV]Roadblocks G(次短路)
一个次短路的问题,可以套用dijkstra求最短路的方法,用dis[0][i]表示最短路:dis[1][i]表示次短路,优先队列中存有最短路和次短路,然后每次找到一条道路对他进行判断,更新最短或次短路 ...
- python今日分享(内置方法)
目录 一.习题详解 二.数据类型的内置方法理论 三.整型相关操作 四.浮点型相关操作 五.字符串相关操作 六.列表相关操作 今日详解 一.习题详解 1.计算1-100所有数据之和 all_num = ...
