CSS伪类使用详解
基本描述
CSS伪类是很常用的功能,主要应用于选择器的关键字,用来改变被选择元素的特殊状态下的样式。
伪类类似于普通CSS类的用法,是对CSS选择器的一种扩展,增强选择器的功能。
目前可用的伪类有大概40多个,少部分有兼容性问题。我们比较常见的,如::hover、:root、:first-child等。
语法:selector:pseudo-class { property: value; }。
div:hover {
background-color: #f00;
}
如上代码,即是web常用的鼠标hover行为,当鼠标移动到div上面时,就改变div的背景色为红色。
常用伪类
伪类增强了CSS选择器的能力,能让我们通过使用CSS实现更多有用的效果,是前端开发中需要掌握好的一项CSS技巧。
下面介绍较常用的一些伪类,以行为和状态改变引起变化导致的伪类信息的匹配。
- :hover
在浏览器中,鼠标指针悬停到元素上时,响应对应的样式。
触摸屏上该伪类几乎不可用。 - :active
被激活的元素,鼠标交互中,代表的时鼠标按下到松开之间的行为。 - :link
选中所有未被访问的链接元素。 - :visited
选中已访问过的链接元素,一般能改变的主要颜色属性。 - :focus
获得焦点的元素,一般用于表单输入的元素。
通过是否获得焦点改变状态。 - :checked
处于选中状态的 radio、checkbox、select 表单元素的选项。
通过选中/取消选中来改变状态。 - :disabled
任何被禁用的元素,如果一个元素处于被禁用状态,则匹配。 - :enabled
被启用的元素,如果元素处于被启用状态,则匹配。
元素启用和禁用:如果一个元素能选择、点击、输入文本或获取焦点则属于启用;否则禁用。
下面通过一个简单的示例,看下其中几个伪类的基本使用:
<div class="province">
<span>中国中部的省份</span>
<div>
<input type="radio" name="province"><a href="http://www.jiangxi.gov.cn">江西</a>
<input type="radio" name="province"><a href="http://www.hunan.gov.cn">湖南</a>
</div>
<input type="text" value="222222" />
<textarea>999999</textarea>
</div>
div:hover {
color: #ddd;
}
a:link {
color: #f00;
}
a:visited {
color: #00f;
}
input:focus {
background-color: #ff0;
}
input:checked {
box-shadow: 0 0 0 3px #f00;
}
*:enabled {
color: #f00;
}
上述代码即对部分伪类的使用,结果如下图:

如上图所示,伪类样式已起作用:
- 已访问链接设置蓝色(湖南),未访问链接是红色(江西);
- 焦点激活元素背景色设置黄色(input输入框);
- 选中的radio设置红色阴影(江西选项的radio标签);
- 被启用的元素则设置文本为红色(input输入框、textarea框)。
节点匹配的伪类
下面介绍匹配父子兄弟节点元素的伪类,这些伪类在我们匹配节点元素时用处很大:
- :first-child
匹配某个元素,它属于它父元素的第一个子元素。 - :last-child
匹配某个元素,它属于它父元素的最后一个一个子元素。 - :nth-child(n)
匹配某个元素,它属于它父元素的指定位置的元素。 - :nth-last-child(n)
匹配某个元素,它属于它父元素的从后往前数的指定位置的元素。 - :first-of-type
匹配指定类型元素,并且它属于它父元素的第一个子元素。 - :nth-of-type(n)
匹配指定类型元素,并且它属于它父元素的指定位置的元素。 - :last-of-type
匹配指定类型元素,并且它属于它父元素的的最后一个子元素。 - :nth-last-of-type(n)
匹配指定类型元素,并且它属于它父元素的从后往前数的指定位置的元素。 - :only-of-type
匹配没有同类型兄弟元素的元素,有同类型兄弟元素则无效。 - :only-child
匹配没有任何兄弟元素的元素,有兄弟元素则无效。
通过下面的代码,看下匹配节点元素时,带type和不带type的区别:
<div>
<span>前端1</span>
<div class="country">后端1</div>
<div class="country">客户端1</div>
</div>
<div>
<div>前端2</div>
<span class="country-type">后端2</span>
<span class="country-type">客户端2</span>
<div>移动端2</div>
</div>
.country:first-child {
color: #f00;
}
.country:last-child {
color: #00f;
}
.country-type:first-of-type {
color: #f00;
}
.country-type:last-of-type {
color: #00f;
}
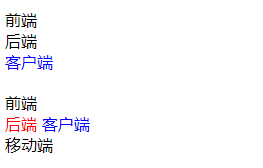
页面呈现:

以上示例,
first-child所在元素(后端1)不属于它父元素的第一个元素,伪类不起作用,所以样式不生效;
last-child所在元素(客户端1)属于它父元素的最后一个元素,伪类起作用,样式生效,显示蓝色文本;
first-of-type所在元素(后端2)不属于它父元素的第一个元素,但属于它同类型(div)的第一个,伪类起作用,显示红色文本;
last-of-type所在元素(客户端2)不属于它父元素的最后一个元素,但属于它同类型(div)的最后一个,伪类起作用,显示蓝色文本;
因此,带type的伪类,是需要判断是否存在同类型的兄弟元素。这里的类型是指
html标签名,标签名一样就是同类型。
其他
CSS中的下面这些伪类在某些特定情形下却很有用:
- :required:匹配任意设置了required属性的表单元素。
- :default:一组相关元素中的默认表单元素。
- :read-write:可被编辑的表单元素,如input、textarea、设置了contenteditable属性的 p 元素等。
- :read-only:所有不可被编辑的元素,包含设置了readonly属性的input元素。
- :optional:任意没有设置required属性的表单元素。
- :valid:任意内容通过验证的表单元素。
- :invalid:任意内容未通过验证的表单元素。
- :focus-within:一个元素获得焦点,或该元素的子元素获得焦点。
- :out-of-range:input元素的max和min范围外。
- :in-range:input元素的max和min范围内。
- :target:选中锚点匹配元素(id)。
- :empty:匹配没有子元素的元素,子元素包含元素、文本、空格。
- :root:匹配dom文档树的根元素,如
<html>元素,优先级比html元素高。 - :is():选中给定的选择器列表能匹配的元素。
- :has():指定选择器参数匹配的元素。
- :lang():基于元素语言来匹配相应元素。
- :not():用来匹配不符合选择器参数的元素。
如 :root伪类:
我们可以通过它定义全局的CSS自定义属性,实现主题样式的切换等,可参考前文使用CSS自定义属性实现页面的主题切换。
:root {
--color: red;
}
:root[theme="black"] {
--color: #000;
}
:root[theme="white"] {
--color: #fff;
}
如 :not伪类:
可以结合其他伪类进行联合判断,下面的代码即是判断如果不是最后一个元素,则增加20个像素的右外边距。
div:not(:last-child) {
margin-right: 20px;
}
伪类增强了CSS选择器的能力,能让我们通过使用CSS实现更多有用的效果,是前端开发中需要掌握好的一项CSS技巧。
而CSS中除了伪类以外,还有一种伪元素,用处也非常大,但和伪类很相似,常被混淆,后续我将详细介绍下伪元素,并分析下它们的区别。
CSS伪类使用详解的更多相关文章
- CSS3中的伪类选择器详解
类选择器和伪类选择器区别 类选择器我们可以随意起名,而伪类选择器是CSS中已经定义好的选择器,不可以随意起名. 伪类选择器以及伪元素 我们把它放到这里 p.aaas{ text-align: le ...
- 玩转CSS3,嗨翻WEB前端,CSS3伪类元素详解/深入浅出[原创][5+3时代]
在我的上一篇博客中, 很多园友提出说对css3"画图"不是很理解, 在跟他们私聊了一段时间以后,加上自己在开始自学css3的时候的疑惑,我觉得大家之所以不是很理解主要是因为对伪元素 ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- CSS3 结构伪类选择器 详解
1 CSS3 结构伪类选择器 1.E:root 匹配E元素所在的根元素 即:html 2. E:nth-child(n) (1)匹配E元素的父元素中第n个子元素,(2)且该位置的子元素类型必须是E类型 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- css伪类 伪元素
之前写了一篇 <详解 CSS 属性 - :before && :after> 的博文,当时自己没分清楚伪元素和伪类,所以在文章内把概念混淆了,庆幸 @riophae 兄指正 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- 应用越来越广泛的css伪类
说起css伪类,学习web前端网页设计的同学们应该对此应该不是很陌生,以前很多的网页的特效大多是通过js来实现的.但是随着CSS3不断开发,利用css实现网页的特效不仅响应不错,而且还减少了很多的代码 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
随机推荐
- selenium爬取图片
一.https/http开头的图片 1.我们以百度为例,下载百度图片到本地. 2.定位到该元素的img标签 from selenium import webdriver from selenium.w ...
- 输入法词库解析(五)极点码表.mb
详细代码:https://github.com/cxcn/dtool 前言 mb 是极点五笔的码表格式. 解析 偏移量 描述 0x00 版本信息 0x1B 码表介绍 0x11F 所用到的按键数 0x1 ...
- stm32fxx_hal_i2c.c解读之HAL_I2C_Mem_Write
HAL_I2C_Mem_Write()函数位于stm32fxx_hal_i2c.c文件的2432行,源代码对该函数的解释如下图 HAL_StatusTypeDef HAL_I2C_Mem_Write( ...
- ssh访问控制,阻断异常IP,防止暴力破解
文章转载自:https://mp.weixin.qq.com/s/oktVy09zJAAH_MMKdXjtIA 由于业务需要将Linux服务器映射到公网访问,SSH 端口已经修改,但还是发现有很多IP ...
- k8s中节点级别的日志
容器化应用程序写入到 stdout 和 stderr 中的任何信息,都将被容器引擎重定向到某个地方.例如,Docker 容器引擎将 stdout 和 stderr 这两个输出流重定向到 logging ...
- 6.使用nexus3配置yum私有仓库
yum相较于rpm,能够更好地解决安装软件时的依赖包问题,使用yum安装更简单更方便.搭建本地YUM源服务器,可以避免升级安装软件时占用公网带宽:有了本地YUM源服务器,可以解决无法连接Interne ...
- NSIS V3.08 简体中文增强版
说明: 该3.08版本属本人业余时间集成修改制作,首发博客园,欢迎反馈安装与使用中出现的BUG,转载请注明出处! 本版本母版源自NSIS(Nullsoft Scriptable Install Sys ...
- Opencv环境配置及踩坑
Opencv环境配置及踩坑 1.什么是Opencv OpenCV是一个基于Apache2.0许可(开源)发行的跨平台计算机视觉和机器学习软件库,可以运行在Linux.Windows.Android和[ ...
- BinaryBombs(二进制炸弹实验)
实验介绍 使用所学知识拆除Binary Bombs来增强对程序的机器级表示.汇编语言.调试器和逆向工程等理解. Binary Bombs(二进制炸弹)是一个可执行程序,是C语言编译链接成的,包含pha ...
- python的基本运用
python基础 Python语言是一种解释型.面向对象.动态数据类型的高级程序设计语言 开发者:Guido van Rossum(人称龟叔) 基本概念 1.变量 变量名必须是大小写英文字母.数字或下 ...
