解决在JS中阻止定时器“重复”开启问题、Vue中定时器的使用
1、问题描述
在一些需求开发中、需要设定软件提供服务的时间段(营业时间)。这时可以选择定时器来实现、可以选择让定时器每隔一段时间检测当前时间是否在服务时间。到达服务时间、进入服务状态。未到服务时间、进入非服务时间段。可能会遇到的问题? 当进行不同服务的切换、退出等操作 需要多次经过定时器的方法时、造成的后果就是定时器开启多次。导致页面功能混乱。怎样解决这一个问题呢? 方法很简单、就是在开启定时器之前、先将上一个开启的定时器关闭(直接在开启定时器的代码之前、编写清除上一次设置的定时器)。这样、无论多少次经过开启定时器的方法、都始终能保持只有一个定时器在工作。
2、模拟一个场景
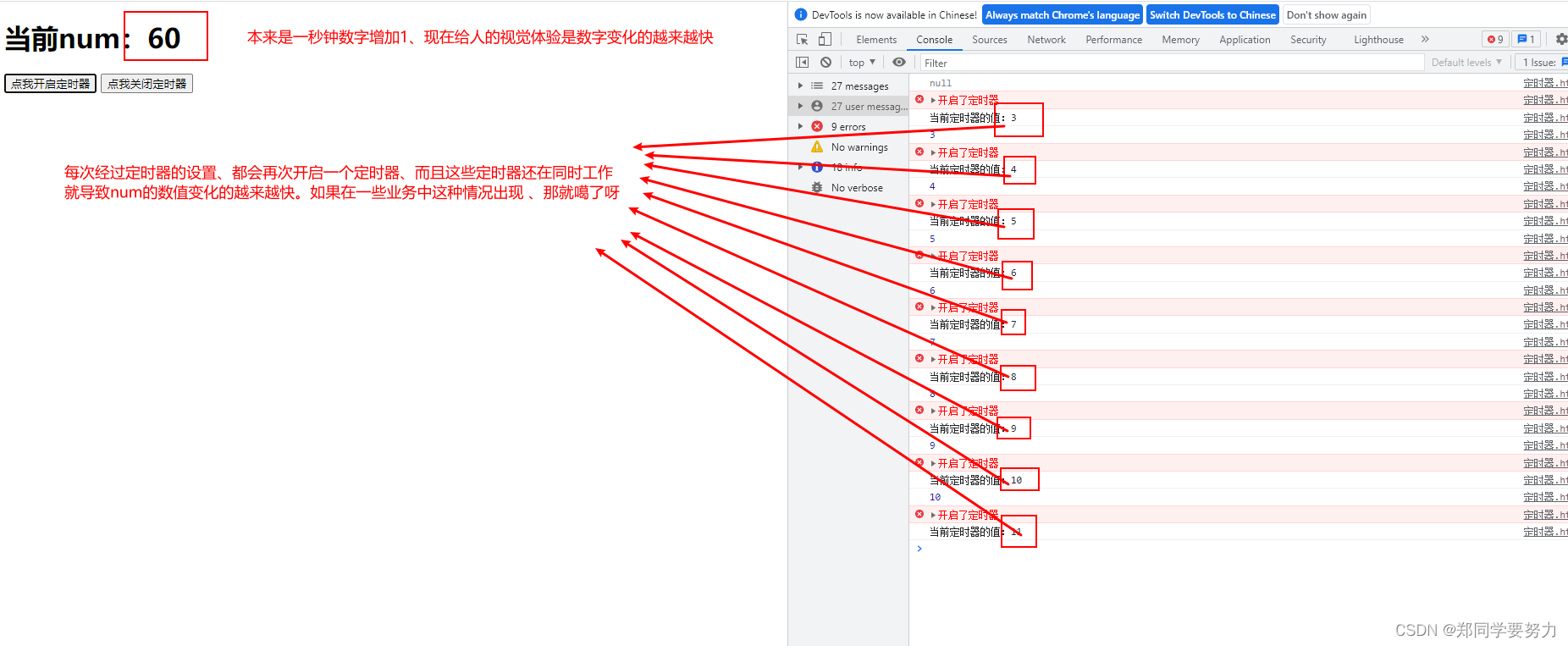
2.1 假如多次调用(或者业务流程必须经过)开启定时器的方法、就会造成定时器开启多次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>定时器</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>当前num:{{num}}</h1>
<button @click="startTimer()">点我开启定时器</button>
<button @click="StopTimer()">点我关闭定时器</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
let timerd = null
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
newTime: '',
num: 1,
// timerd: ''
},
methods: {
StopTimer() {
console.log("当前关闭的定时器的值:" + timerd)
clearInterval(timerd)
},
startTimer() {
// clearInterval(timerd)
console.log(timerd)
console.error("开启了定时器")
timerd = setInterval(() => {
this.num++
}, 1000)
console.log("当前定时器的值:" + timerd)
}
},
})
</script>
</body>
</html>
2.2 测试效果

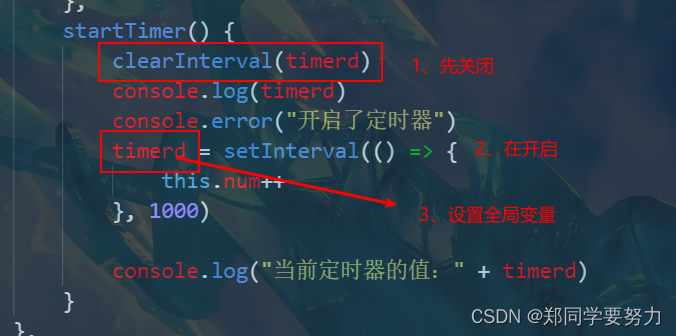
2.3 只需要稍微改动、在开启定时器之前、关闭上一个定时器

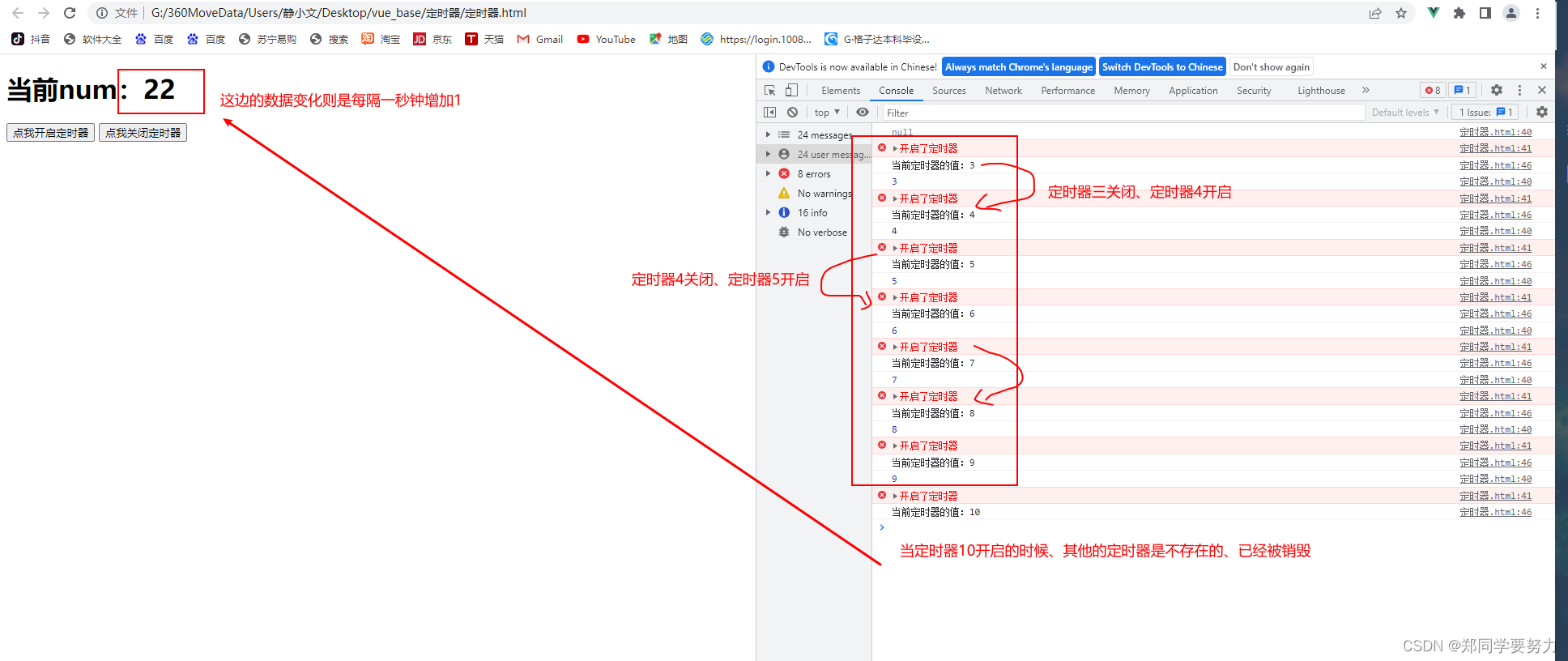
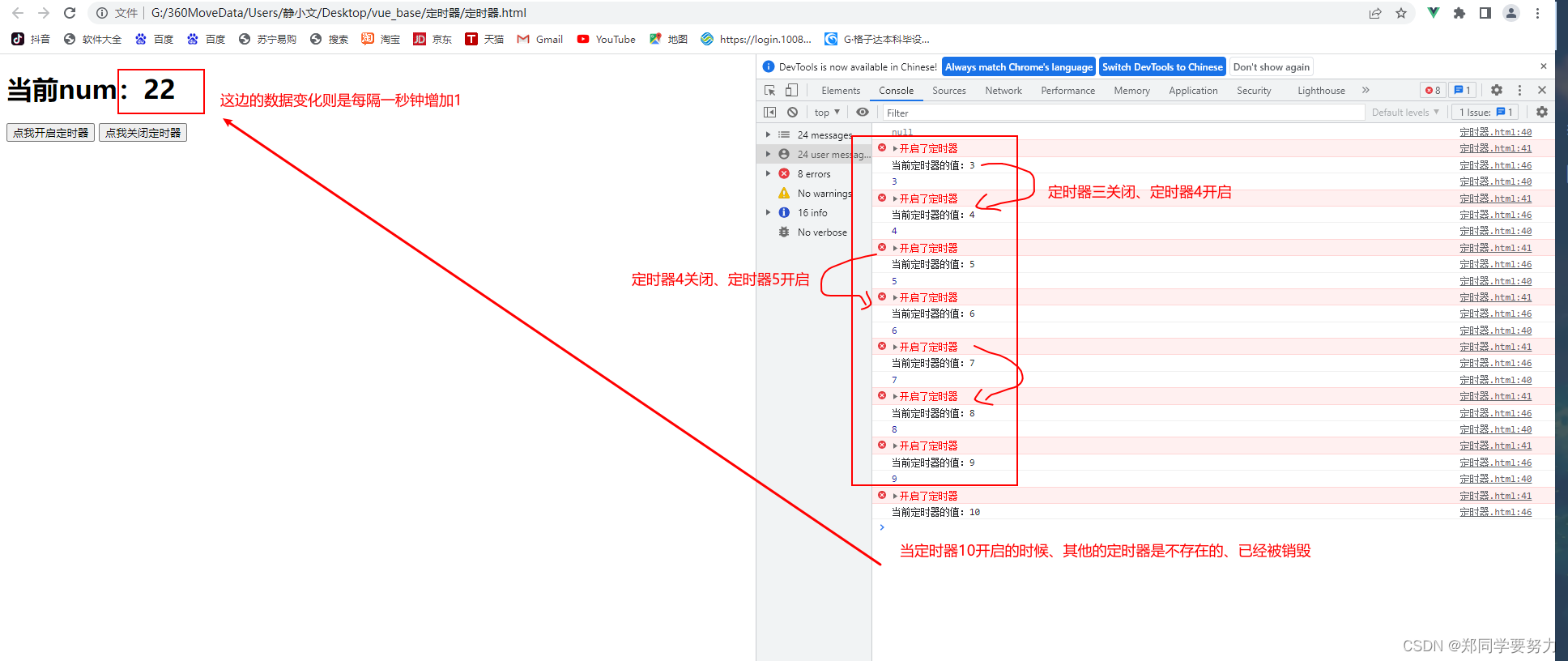
2.4 实现效果

3、定时器的基本使用常识
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
- setTimeout() :在指定的毫秒数后调用函数或计算表达式。
3.1 setInterval()
- 语法:
setInterval(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数或要执行的代码串。 |
| millisec | 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
| lang | 可选。 JScript、VBScript 、 JavaScript |
3.2 setTimeout()
- 语法:
setTimeout(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数后要执行的 JavaScript 代码串。 |
| millisec | 必需。在执行代码前需等待的毫秒数。 |
| lang | 可选。脚本语言可以是:JScript 、 VBScript 、JavaScript |
4、模拟定时器的开关
4.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>定时器</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>当前num:{{num}}</h1>
<button @click="startTimer()">点我开启定时器</button>
<button @click="StopTimer()">点我关闭定时器</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
let timerd = null
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
newTime: '',
num: 1,
// timerd: ''
},
methods: {
StopTimer() {
console.log("当前关闭的定时器的值:" + timerd)
clearInterval(timerd)
},
startTimer() {
console.error("开启了定时器")
timerd = setInterval(() => {
this.num++
}, 1000)
console.log("当前定时器的值:" + timerd)
}
},
})
</script>
</body>
</html>
4.2 测试效果


解决在JS中阻止定时器“重复”开启问题、Vue中定时器的使用的更多相关文章
- SqlServer中怎么删除重复的记录(表中没有id)
SqlServer中怎么删除重复的记录(表中没有id) 其实我在别的网址也查到过删除重复的记录,不知道我是我SqlServer2012版本太低还是啥原因 delete from scwhere (c# ...
- 025——VUE中事件的基本使用与VUE中差异
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中解决时间在ios上显示NAN的问题
最近在用vue,遇到倒计时在ios上显示为NAN的问题. 因为做的是倒计时支付,思路是获取服务器时间和下单时间,再转成秒级时间戳做差值. 在网上找到说是ios 不支持例如2018-09-01 10:0 ...
- Set中如何区分重复元素
Set接口常用实现类:HashSet和TreeSet HashSet区分重复元素: 先使用hashcode方法判断已经存在HashSet中元素的hashcode值和将要加入元素hashcode值是否相 ...
- 解决Vue中文本输入框v-model双向绑定后数据不显示的问题
前言 项目中遇到一个问题就是在Vue中双向绑定对象属性时,手动赋值属性后输入框的数据不实时更新的问题. <FormItem label="地址" prop="eve ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
- vue中mixins的理解及应用
vue中mixins的理解及应用 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情 ...
- Vue中组件之间的通信方式
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 本文会介绍组件间通信的8种方式如下图所示, 并介绍在不同的场景下如何选择有效方式实现的 ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
随机推荐
- SvelteUI:运用svelte3构建的网页版UI组件库(升级版)
距离上次分享的svelte-ui 1.0已经一月有余,这次带来全新升级完整版svelte-ui 2.0. 这次优化并新增15+个组件.在开发之初借鉴了element-ui组件库,所以在组件结构及语法上 ...
- 微信小程序创建组件的流程,以及组件 properties 和 slot
组件定义流程 1)为了方便管理组件文件,创建一个目录来存放组件(可省略该步骤) 组件与页面都有相同的配置,包括的文件有:wxml.wxss.js.json 四个文件. 2)编写组件 编写组件与编写页面 ...
- QFile 对文件进行读写操作
QFile 对文件进行读写操作 1 QFile 进行读写操纵 2 QFile file(pah ) 文件路径 3 读 file.open(打开方式) file.readAll(). file.re ...
- ansible 003 常用模块
常用模块 file 模块 管理被控端文件 回显为绿色则,未变更,符合要求 黄色则改变 红色则报错 因为默认值为file,那么文件不存在,报错 改为touch则创建 将state改为directory变 ...
- KingbaseES R6 集群repmgr witness 手工配置案例
使用见证服务器: 见证服务器是一个正常的KingbaseES实例,不是流复制群集的一部分; 其目的是,如果发生故障转移情况,则提供证明它是主服务器本身不可用的证据,而不是例如在不同物理位置之间的网络分 ...
- KingbaseES R3 集群修改system用户密码方案
方案说明: 对于kingbaseES R3集群修改system密码相比单机环境有一定的复杂性,需要修改的位置如下: 1)数据库中system用户密码,可以用alter user命令修改 2)在reco ...
- Android开发2021.3.9日【模拟器路径】【外观字体】【简单快捷键】
一. 1.模拟器存储路径 D:\Android\SDK\platforms(在本人的dell上) 2.使用软件 Android Studio4.2 3.注意事项 (1)修改JDK的路径为自己下载的JD ...
- torch.meshgrid
1:https://blog.csdn.net/weixin_39504171/article/details/106356977 2: https://pytorch.org/docs/stable ...
- Jenkins+Gitlab实现持续集成持续部署
一.GITLAB安装与使用 官网:https://about.gitlab.com/ 1.GITLAB安装要求 (1)中文文档地址 https://docs.gitlab.cn/jh/instal ...
- Openstack Neutron : 安全
目录 - iptable:起源 - tables - chains - rules - 方向 - Security group 安全组: - Firewall 防火墙: - 更高的安全 - 无处安放的 ...
