elementUi使用dialog的进行信息的添加、删除表格数据时进行信息提示。删除或者添加成功的信息提示(SpringBoot+Vue+MybatisPlus)
文章目录
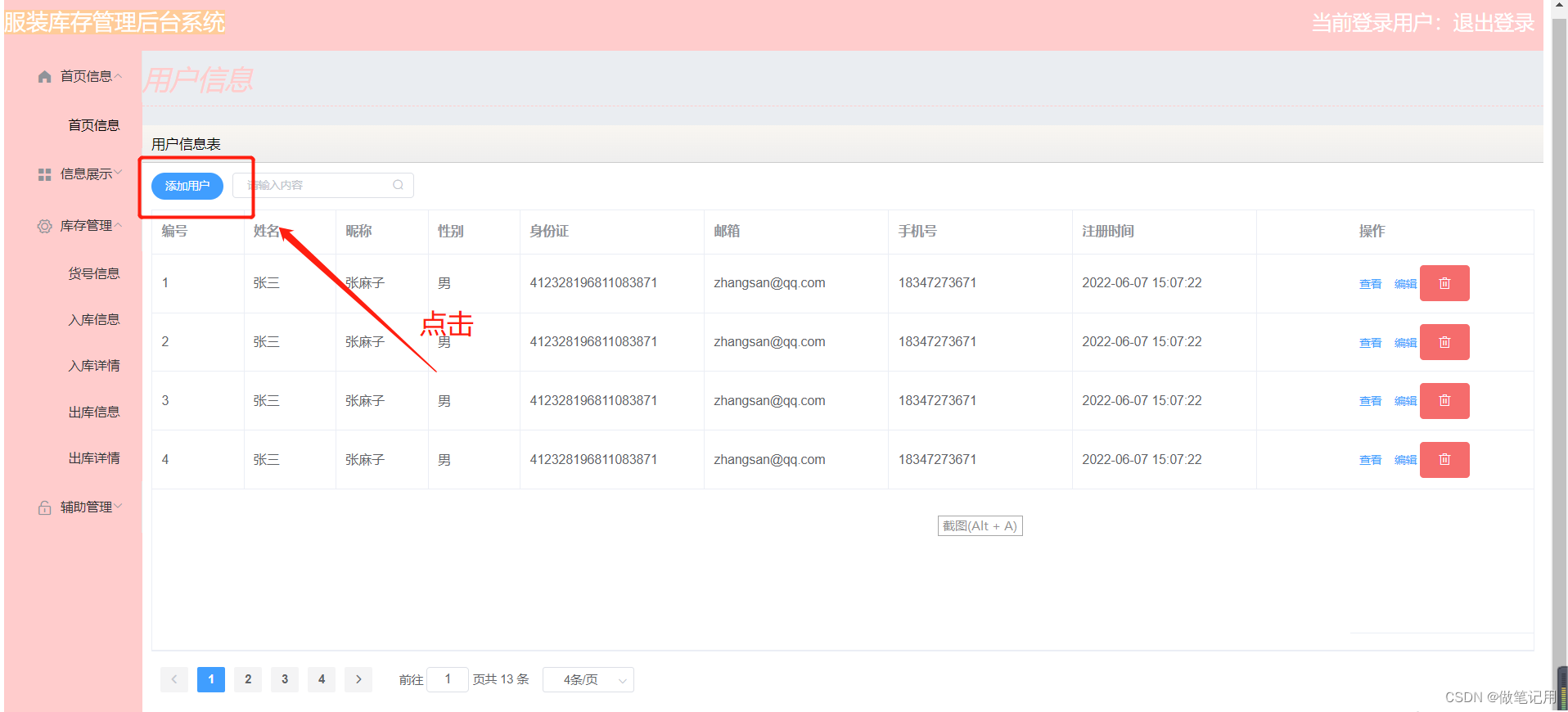
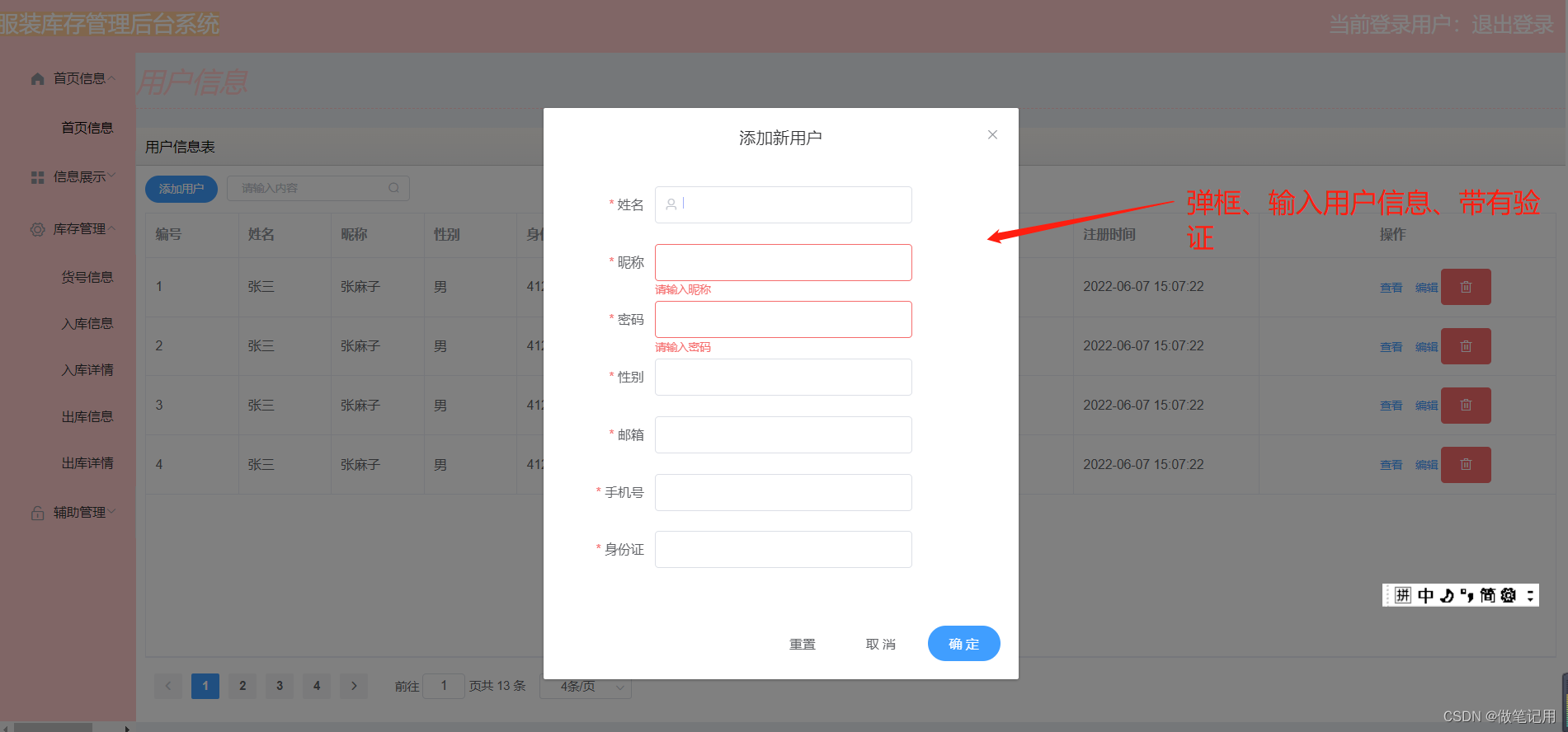
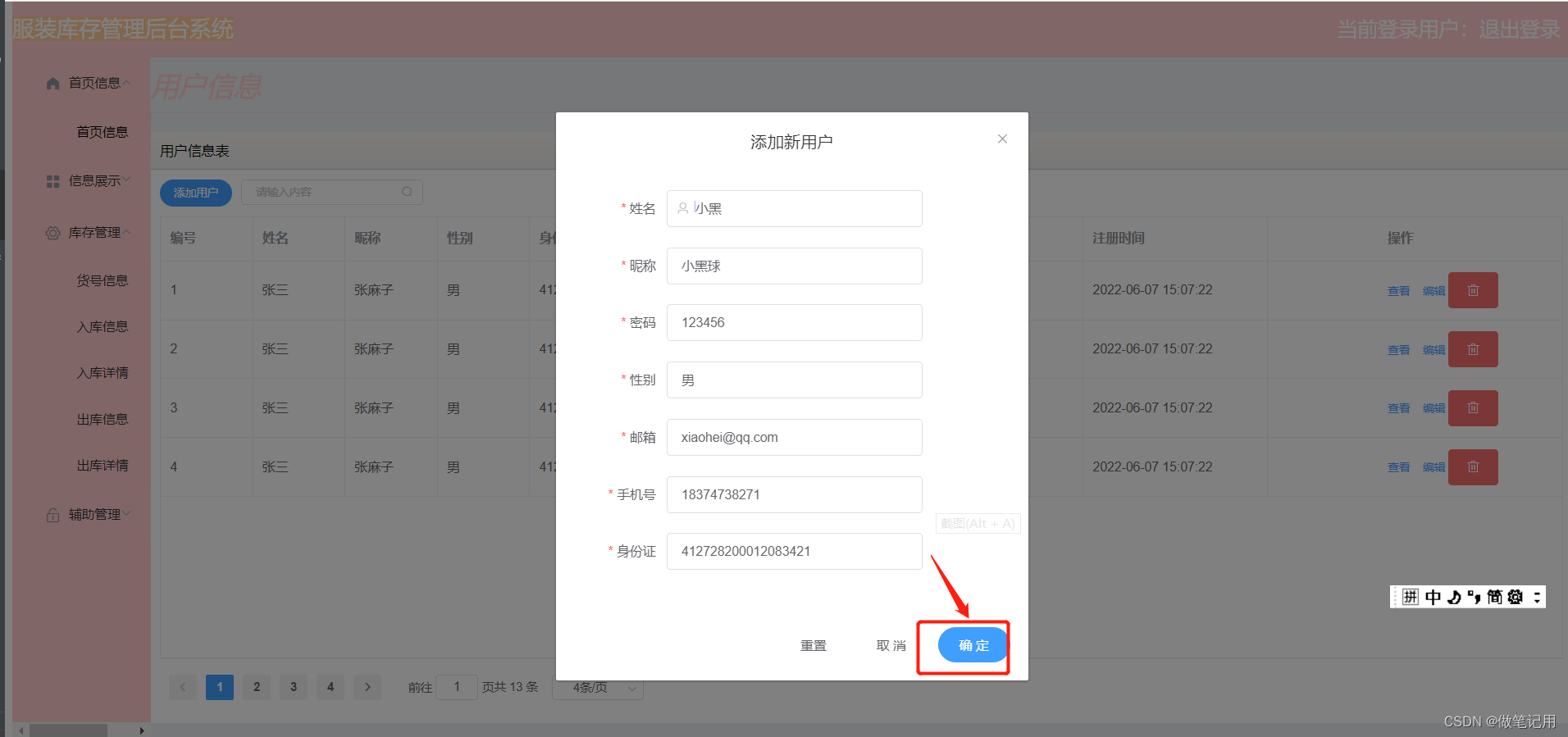
1、添加新用户,通过dialog的弹窗形式
1.1 添加的按钮
<el-button
type="primary"
size="small"
round
@click="addNewUser()"
>添加用户</el-button
>
1.2 调用方法设置窗口可见
注意:adddialogVisible: false,默认是false,默认窗口不可见
//添加用户窗口
addNewUser() {
this.adddialogVisible = true;
},
1.3 窗口代码
<el-dialog
title="添加新用户"
:visible.sync="adddialogVisible"
width="30%"
:close-on-click-modal="false"
>
<el-form
style="width: 80%"
:model="UserForm"
:rules="rules"
label-width="100px"
ref="UserForm"
class="demo-ruleForm"
>
<el-form-item label="姓名" prop="userName">
<el-input
prefix-icon="el-icon-user"
class="letLine"
v-model="UserForm.userName"
></el-input>
</el-form-item>
<el-form-item label="昵称" prop="nickName">
<el-input v-model="UserForm.nickName"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="UserForm.password"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-input v-model="UserForm.gender"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="UserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model="UserForm.phone"></el-input>
</el-form-item>
<el-form-item label="身份证" prop="idCard">
<el-input v-model="UserForm.idCard"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="resetForm('UserForm')">重置</el-button>
<el-button @click="adddialogVisible = false">取 消</el-button>
<el-button
type="primary"
round
@click="submitForm('UserForm')"
>确 定</el-button
>
</span>
</el-dialog>
1.4 提交注册信息方法
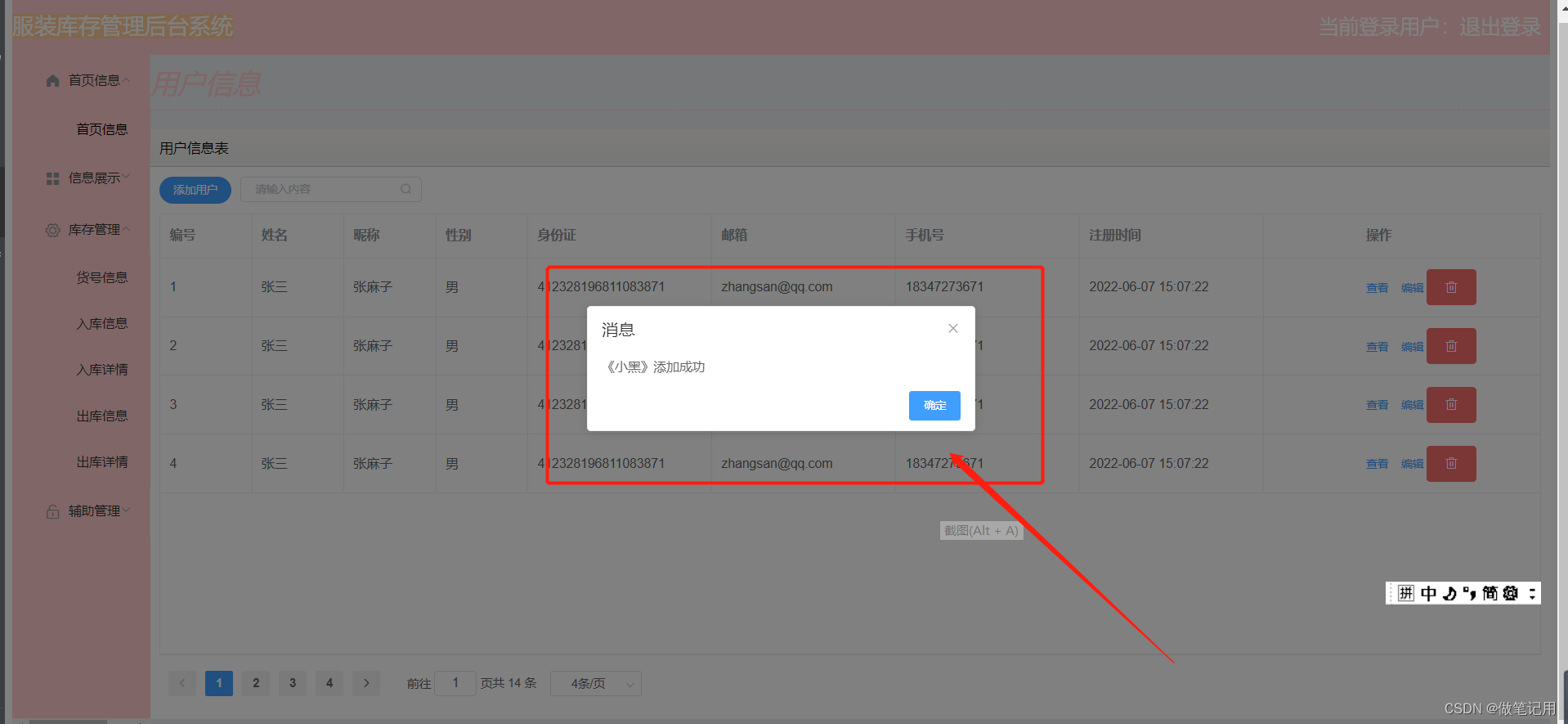
提示:这里完成的效果:用户注册成功、会以弹窗的形式提示用户信息添加成功
// //添加用户
submitForm(UserForm) {
const _this = this;
this.$refs[UserForm].validate((valid) => {
if (valid) {
axios.post("/user/register", this.UserForm).then(function (resp) {
if (resp.data.code == 200) {
_this.adddialogVisible = false; //dialog对话窗口关闭
// alert("添加成功") 跳转的路由
_this.$alert(
"《" + _this.UserForm.userName + "》添加成功",
"消息",
{
confirmButtonText: "确定",
callback: (action) => {
_this.showAllUserInfo();
},
}
);
_this.showAllUserInfo();
} else {
_this.$message.error(resp.data.data.errMessage);
}
});
} else {
console.log("error submit!!");
return false;
}
});
},
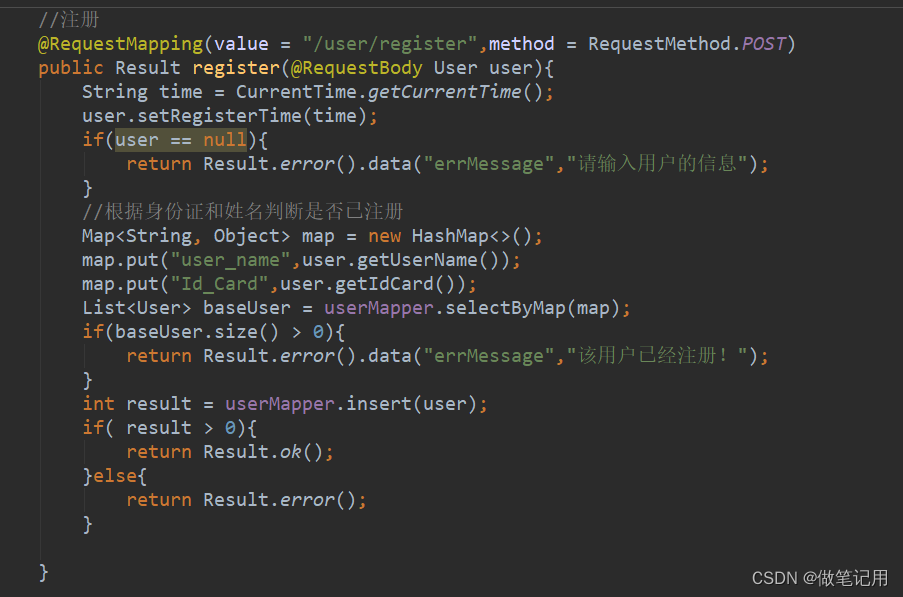
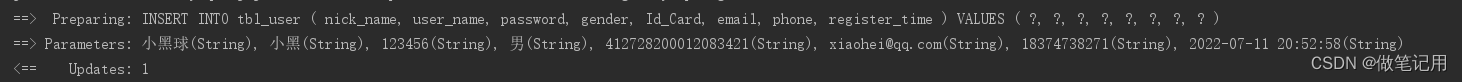
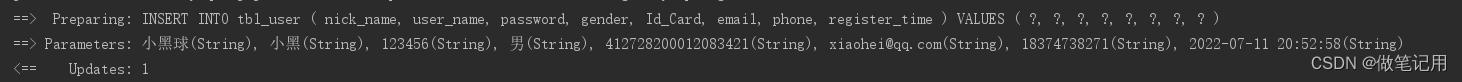
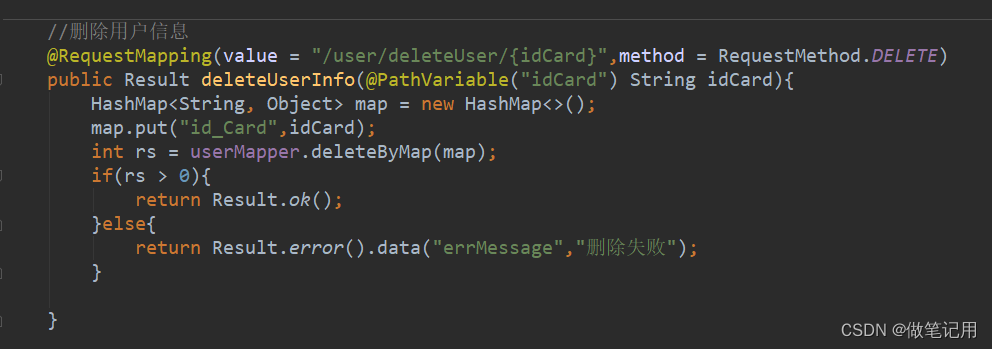
1.5 使用mybatisPlus方法进行添加信息到数据库


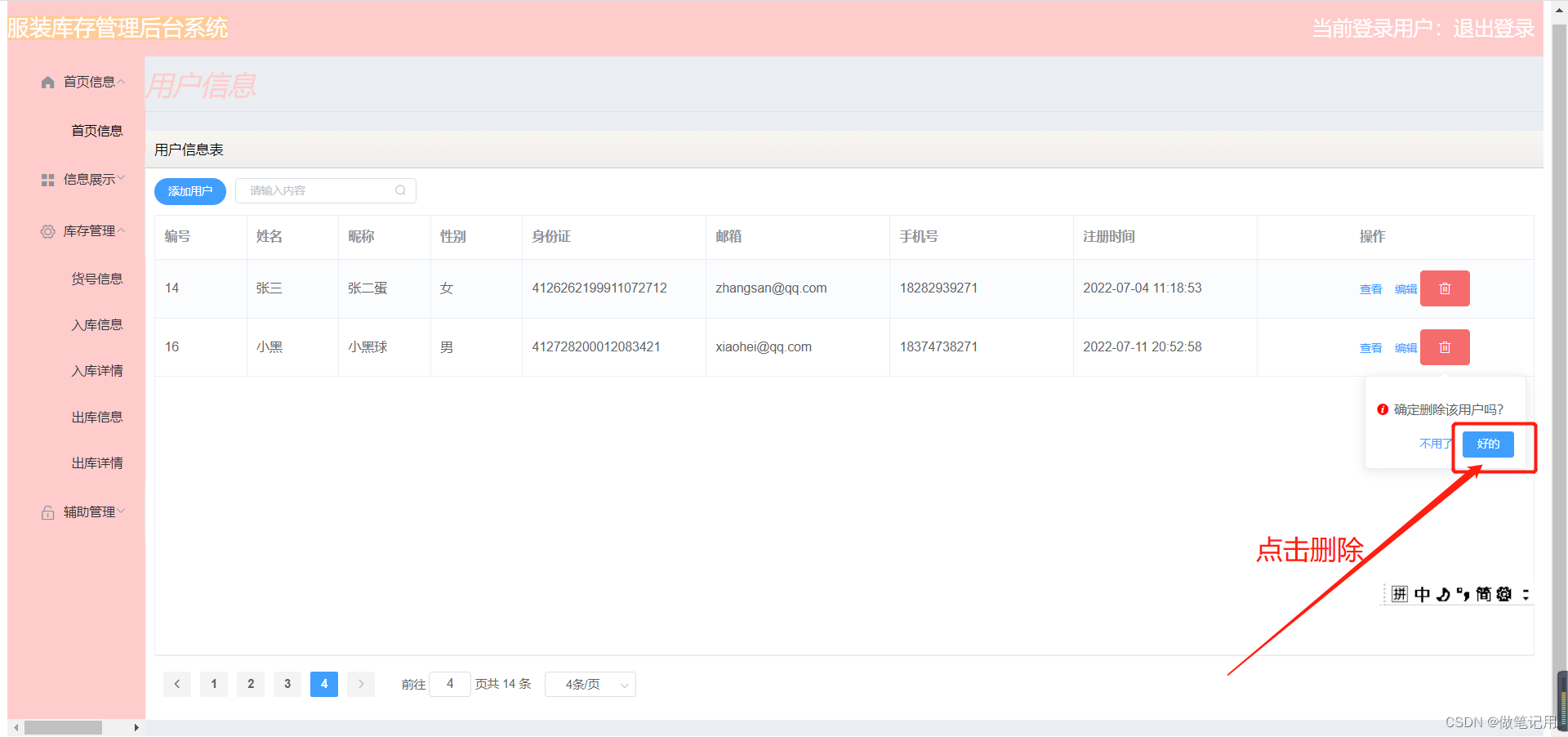
2、删除用户信息之前进行信息提示
2.1 代码块
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button
@click="handleClick(scope.row)"
type="text"
size="small"
>查看</el-button
>
<el-button type="text" size="small">编辑</el-button>
<el-popconfirm
confirm-button-text="好的"
cancel-button-text="不用了"
icon="el-icon-info"
icon-color="red"
title="确定删除该用户吗?"
@confirm="handleDelete(scope.$index, scope.row)"
>
<el-button
type="danger"
icon="el-icon-delete"
slot="reference"
></el-button>
</el-popconfirm>
</template>
</el-table-column>
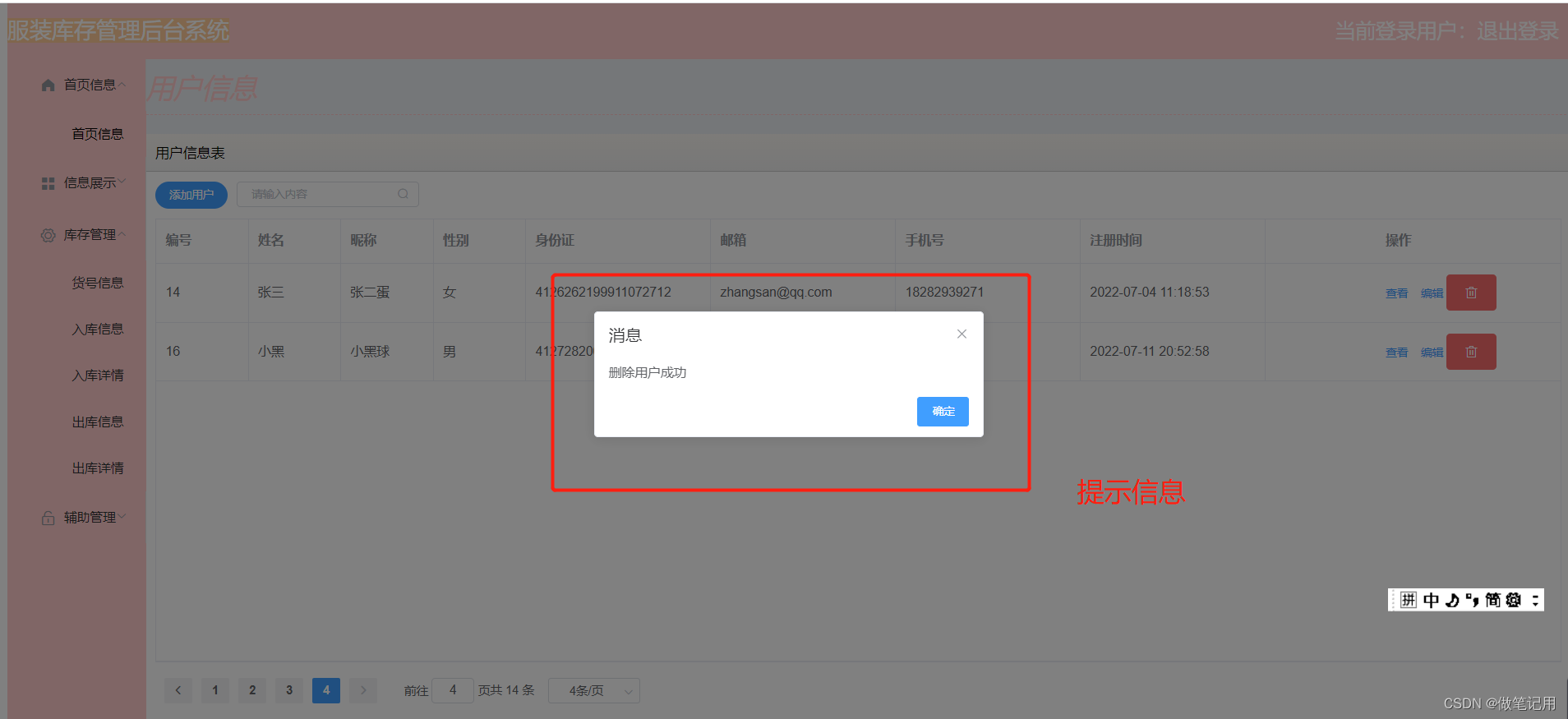
2.2 删除方法
//删除用户
handleDelete(index, row) {
const _this = this;
axios.delete("/user/deleteUser/"+row.idCard).then((resp) => {
if (resp.data.code == 200) {
_this.$alert("删除用户成功", "消息", {
confirmButtonText: "确定",
callback: (action) => {
_this.showAllUserInfo();
},
});
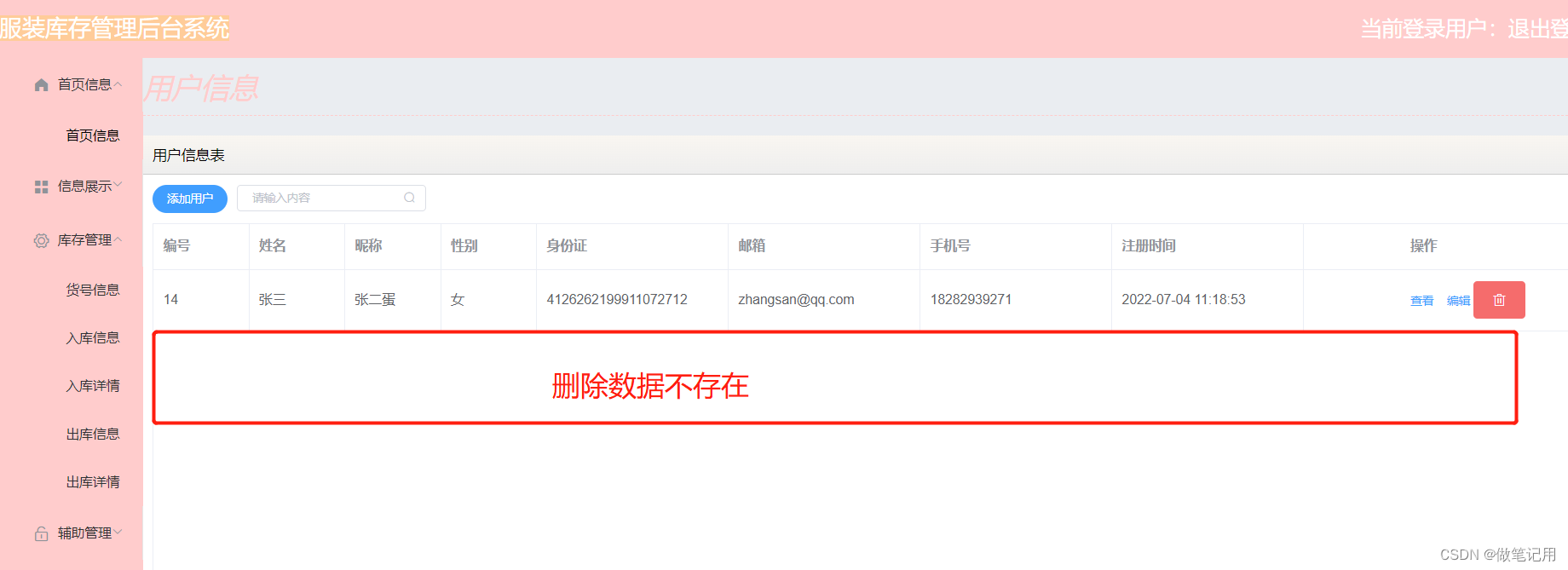
} else {
_this.$message.error(resp.data.data.errMessage);
}
});
},
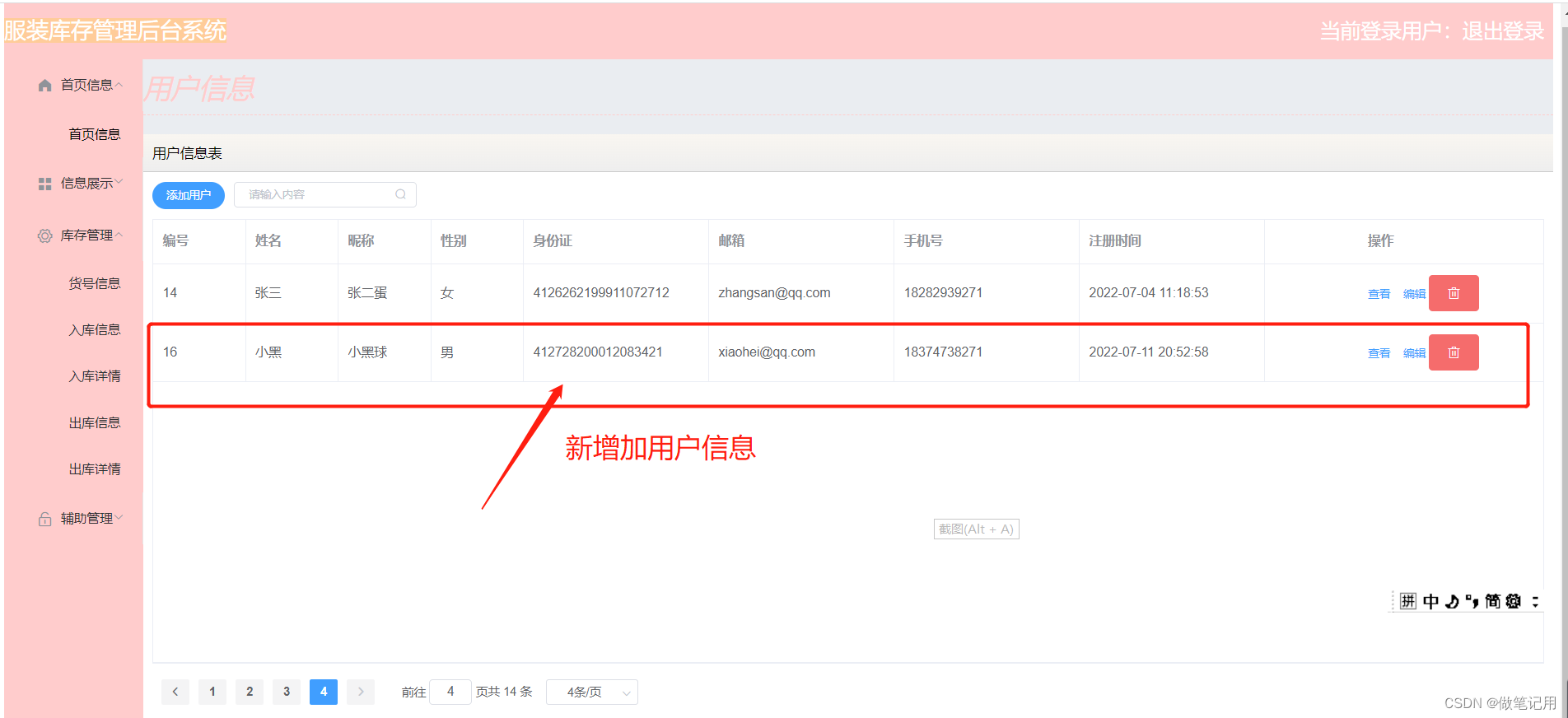
3、效果展示











elementUi使用dialog的进行信息的添加、删除表格数据时进行信息提示。删除或者添加成功的信息提示(SpringBoot+Vue+MybatisPlus)的更多相关文章
- HTTP 请求方式: GET和POST的比较当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。
什么是HTTP? 超文本传输协议(HyperText Transfer Protocol -- HTTP)是一个设计来使客户端和服务器顺利进行通讯的协议. HTTP在客户端和服务器之间以request ...
- boke练习: spring boot: security post数据时,要么关闭crst,要么添加隐藏域
spring boot: security post数据时,要么关闭crst,要么添加隐藏域 http.csrf().disable(); 或者: <input name="${_cs ...
- 当使用listIterator进行迭代时候 list的迭代器可以在创建迭代器对象后 添加数据 但打印的时候不显示添加后的数据。 collection 的iterator迭代器不能添加数据 。list的对象与collection的实例对象都不能在创建迭代器后添加数据 list的迭代器保存的是循环前的数据长度
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- 利用jquery动态添加和删除表格的一行,并且保存单行数据
开发时遇到一个需求:要求要在页面的表格可以添加和删除一行,并能填写对应的数据后保存这一行数据. HTML代码 界面使用了freemarker框架,teams是后台传过来的list类型数据 <fo ...
- elementui移动dialog
1.在创建Vue对象时添加全局属性 Vue.directive('dialogDrag', { bind(el, binding, vnode, oldVnode) { const dialogHea ...
- element-ui组件dialog遇到form
Vue.js似乎成了一种潮流. UI框架element-ui也跟着成了一种潮流,不过得承认,至少我个人还是非常认可的,element-ui做的是真不错. 用到element-ui,那么在dialog中 ...
- easyui tree datagrid动态添加表头和表格数据,动态弹出框,修改和删除按钮
1.要有获取表头的URL和表格的URL 背景:点击树的一个节点,就加载一个表格,这个表格是动态的,表头和表格数据都是动态的 解决方案:需要两个URL,一个是获取表头的URL,一个是获取表格数据的URL ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
随机推荐
- P1980 计数问题 - 记录
P1980 计数问题 题目描述 试计算在区间 1 到 n的所有整数中,数字x(0 ≤ x ≤ 9)共出现了多少次?例如,在 1到11中,即在 1,2,3,4,5,6,7,8,9,10,11中,数字1出 ...
- 理解vue中v-for循环中得key原理及一些错误
作用:给节点做一个标识,相当于人类的身份证号,虚拟DOM中的标识 下列是key值的一些使用场景和带来的问题: js: const vm = new Vue({ el: ...
- Spring源码 18 IOC refresh方法13
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- Spring源码 04 IOC XML方式
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- 通俗理解ABP中的模块Module
网上有不少文章说ABP的模块,有的直接翻译自官网介绍,有的分析Modlue的源代码,有的写一通代码,没什么注释,很少有能通俗说清的.那么,有两个问题:1.ABP中的模块到底是什么?2.搞这个东西是干嘛 ...
- 解决:Uncaught TypeError: $ is not a function
本来好好的,突然就出现的错误,不过这并不是什么难解决的错误: 我的问题是:在js文件里我定义了一个var $;变量,只要把这个去掉就没问题了. 出现这种错误的解决方法: 1,先看看你的jq文件是否已经 ...
- 给ShardingSphere提了个PR,不知道是不是嫌弃我
说来惭愧,干了 10 来年程序员,还没有给开源做过任何贡献,以前只知道嘎嘎写,出了问题嘎嘎改,从来没想过提个 PR 去修复他,最近碰到个问题,发现挺简单的,就随手提了个 PR 过去. 问题 问题挺简单 ...
- ar9485 win10 笔记本电脑 无线网间歇性掉线
问题 新安装了系统,刚开始上网正常,下载东西或者待机一段时间后掉线了. wifi都能搜到,就是连不上,重启电脑可以解决,但是每次重启很麻烦,必须找到治本的方法. 排除问题 1.手机连接没有问题,排除 ...
- python3实现:进程遇Error定时重启
import os import time # 停止HFish def stopHFish(): # while True: try: # 找到HFish进程号 HFish_id = int(os.p ...
- LFS(Linux From Scratch)构建过程全记录(五):交叉工具链的构建
写在前面 本文将详细讲述如何构建工具链 前置知识 在LFS-BOOK中,我们需要学习一些关于"交叉编译"的内容,详见书本 安装Binutils-2.39 我们cd到sources文 ...
