小程序wx.getRecorderManager()录音管理
小程序中提供了两种录音的API,wx.startRecord和wx.getRecorderManager(),前一个现在微信团队已经不再维护,所以在这里写一下新的录音管理,比之前要强大
1.小程序录音管理介绍 wx.getRecorderManager()
基础库 1.6.0 开始支持,低版本需做兼容处理,获取全局唯一的录音管理器 recorderManager。
2.小程序录音管理代码
// 录音管理let record = function (recorderManager) {this.recorderManager = recorderManagerthis.recordStart()}record.prototype = {// 开始录音start: function (startObj) {this.recorderManager.start(startObj)},//录音开始事件recordStart: function () {this.recorderManager.onStart(() => {console.log(this.recorderManager, 'this.recorderManager')})}}
3.Page onLoad配置
//录音管理,new 出 第二阶段的实例recorderManager = wx.getRecorderManager()that.newRecord = new record(recorderManager)that.newRecord.recorderManager.onStop((res) => {console.log(res, '获取录制完的链接')})//播放录音innerAudioContext = wx.createInnerAudioContext()innerAudioContext.onEnded(() => {console.log("音频自然播放结束")})
4.现在开始录音
startRecord() {let that = this,startObj = {duration: 60000,sampleRate: 44100,numberOfChannels: 1,encodeBitRate: 192000,format: 'mp3',frameSize: 50}//录音开始that.newRecord.start(startObj)// 录音计时器recordTimeInterval = setInterval(function () {}, 1000)},
5.停止录音
stopRecord() {clearInterval(recordTimeInterval);//停止录音事件this.newRecord.recorderManager.stop()}
6.播放录音
// 播放录音playVoice(e) {let that = thislet srcPath = e.currentTarget.dataset.temppath, // 点击当前传递的播放链接duration = e.currentTarget.dataset.duration, // 录音时间index = e.currentTarget.dataset.index // 索引checkArr[index] = srcPath //用于页面判断播放一个,另一个暂停// 播放innerAudioContext.obeyMuteSwitch = falseinnerAudioContext.src = srcPathinnerAudioContext.play()// 时间减少器playTimeInterval = setInterval(() => {let playTime = that.data.playTime += 1}, 1000)}
7.停止播放
// 停止播放stopVoice(forIndex, e) {let index;e !== undefined ? index = e.currentTarget.dataset.index : index = forIndexclearInterval(playTimeInterval)checkArr[index] = undefinedinnerAudioContext.stop()}
8.只能播放一个的代码
// 只能播放一个onePlayFor(tempFilePath, src) {tempFilePath.forEach((el, i) => {if (el.tempFilePath !== src) {this.stopVoice(i)}})}
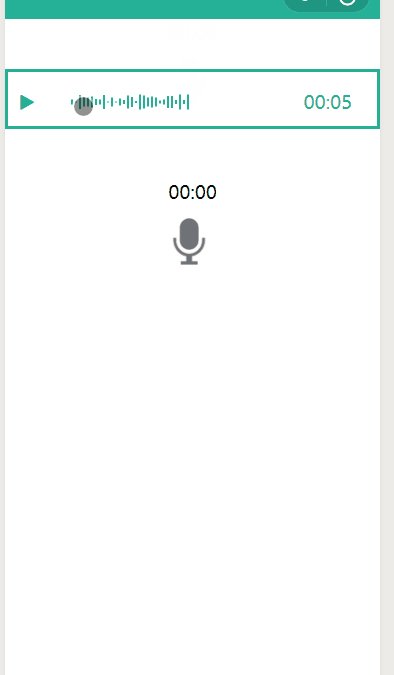
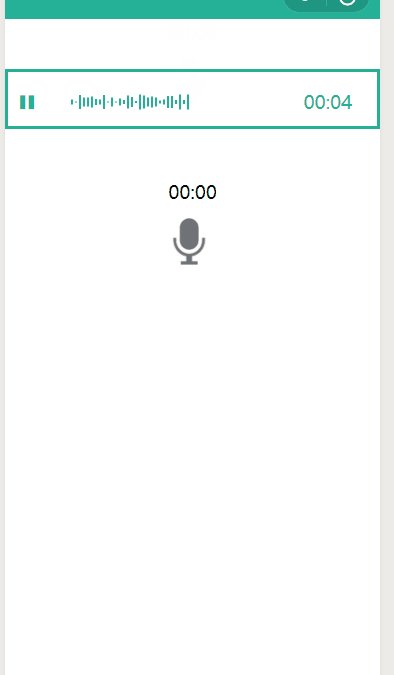
效果图
录音与停止录音使用小程序bind:touchstart='startRecord' bind:touchend='stopRecord' 事件
小程序wx.getRecorderManager()录音管理的更多相关文章
- 小程序 wx.getRecorderManager 录音 to 语音识别
微信扫小程序码看调用效果(自然语言理解小助手) 欢迎转载,请保留原文链接:http://www.happycxz.com/m/?p=125 这次主要是把我的api更新了一下,支持微信小程序新的录音接口 ...
- 微信小程序wx.request接口
微信小程序wx.request接口 wx.request是小程序客户端与服务器端交互的接口 HTTPS 请求 一个微信小程序,只能同时(同时不能大于5个)有5个网络请求 wx.request(OBJE ...
- ***小程序wx.getUserInfo不能弹出授权窗口后的解决方案
微信更新api后,wx.getUserInfo在开发和体验版本都不能弹出授权窗口.微信文档说明: 注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type=& ...
- 监控微信小程序wx.request请求失败
在微信小程序里,与后台服务器交互的主要接口函数是wx.request(),用于发起 HTTPS 网络请求.其重要性不言而喻.然而,却经常遇到请求失败的问题,笔者特意谷歌"wx.request ...
- 小程序wx.showToast()方法实现文字换行
小程序wx.showToast()方法实现文字换行 在文字中间加上 '\r\n' 真机中生效 wx.showToast({ title: `换行前内容\r\n换行后内容`, icon: 'none' ...
- 微信小程序wx.showActionSheet调用客服信息功能
微信小程序wx.showActionSheet调用客服消息功能 官方文档的代码: wx.showActionSheet({ itemList: ['A', 'B', 'C'], success (re ...
- 微信小程序-图片、录音、音频播放、音乐播放、视屏、文件
图片: wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照. OBJECT参数说明: 注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx ...
- 小程序wx.getUserInfo获取用户信息方案介绍
问题模块 框架类型 问题类型 API/组件名称 终端类型 操作系统 微信版本 基础库版本 API和组件 - - - - 背景 小程序一个比较重要的能力就是获取用户信息,也就是使用 wx.g ...
- 微信小程序笔记<五> 页面管理及生命周期(route)——getCurrentPages()
在小程序中所有页面的路由全部由框架进行管理,而框架以栈的形式维护了当前的所有页面. 当发生路由切换时,页面栈的表现: getCurrentPages() 用于获取当前页面栈的实例,可以把 getCur ...
随机推荐
- 【Azure API 管理】使用APIM进行XML内容读取时遇见的诡异错误 Expression evaluation failed. Object reference not set to an instance of an object.
问题描述 使用APIM,在 Inbound 中对请求的Body内容进行解析.客户端请求所传递的Request Body为XML格式,需要从Request Body中解析出多个(Element)节点值, ...
- 如何在矩池云上运行FinRL-Libray股票交易策略框架
FinRL-Libray 项目:https://github.com/AI4Finance-LLC/FinRL-Library 选择FinRL镜像 在矩池云-主机市场选择合适的机器,并选择FinRL- ...
- 矩池云助力科研算力免费上"云",让 AI 教学简单起来
矩池云是一个专业的国内深度学习云平台,拥有着良好的深度学习云端训练体验,和高性价比的GPU集群资源.而且对同学们比较友好,会经常做一些大折扣的活动,最近双十一,全场所有的RTX 2070.Platin ...
- SpringBoot接入轻量级分布式日志框架(GrayLog)
我是3y,一年CRUD经验用十年的markdown程序员常年被誉为优质八股文选手 前两天我不是发了一篇数据链路追踪的文章嘛,在末尾也遗留了TODO:运行应用的服务器一般是集群,日志数据会记录到不同的 ...
- Laravel-自带分页+搜索
public function getNewsList(){ $condition = []; $cond = []; if (!empty($_GET['title'])) { array_push ...
- 4、mysql的存储引擎
存储引擎 存储引擎是负责对表中的数据进行提取和写入工作的,我们可以为不同的表设置不同的存储引擎,也就是说不同的表可以有不同的物理存储结构,不同的提取和写入方式. 1.1 InnoDB 引擎:具备外键支 ...
- G1垃圾回收器在并发场景调优
一.序言 目前企业级主流使用的Java版本是8,垃圾回收器支持手动修改为G1,G1垃圾回收器是Java 11的默认设置,因此G1垃圾回收器可以用很长时间,现阶段垃圾回收器优化意味着针对G1垃圾回收器优 ...
- 2.4 C++STL deque容器详解
文章目录 2.4.1 引入 2.4.2 代码示例 2.4.3 代码运行结果 2.4.4 具体案例 总结 2.4.1 引入 deque容器类比vector容器来学习. deque为双向开口容器,见下图. ...
- 关于http,测试面试官最爱问哪些?
http和https的区别是什么? HTTP 是一种 超文本传输协议(Hypertext Transfer Protocol),而 HTTPS 的全称是 Hypertext Transfer Prot ...
- 构造器注入的方式给Cart属性赋值 关系1:1;1:n
1.通过Spring创建对象,现有Users和Cart实体类,关系为1:1 属性注入的方式给Users属性赋值 2.Cart和Product实体类,关系1:n 构造器注入的方式给Cart属性赋值 Ca ...