根据地理信息绘画的html5 小游戏 - 简单实现
好久没写文章了,之前一直有一个想法,就是做一个根据用户行走的路线,获取地理位置,然后把它们绘制出来,最后产生的效果,类似蜗牛行走留下的痕迹。
最近思考了一下,搭了一个https,简单实现了一下,提供一下思路给大家看看,具体的细节还有很多需要完善。
demo:
demo页面地址: (不会泄露你的隐私,请用移动端访问,耐心等待位置获取)
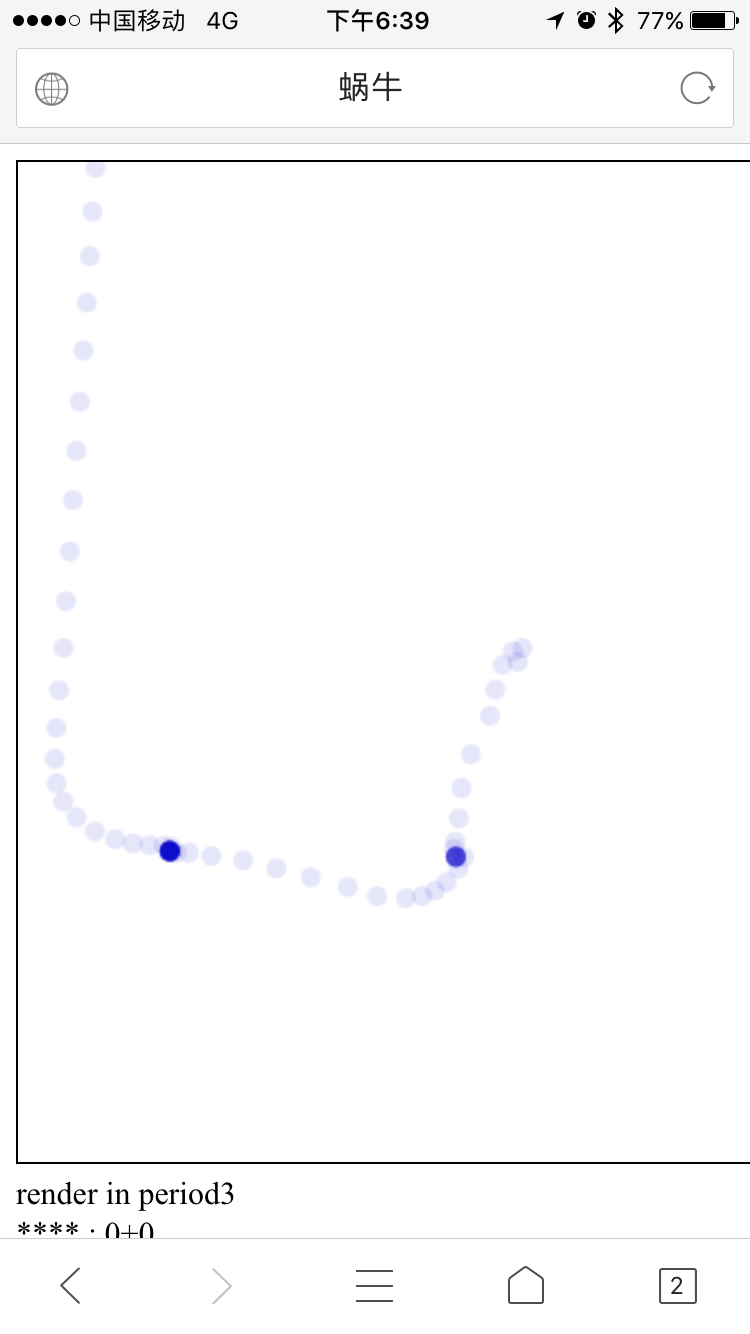
https://www.yudonghan.com/snail/
1.地理信息接口
要做这样一个东西首先要去了解html5提供了哪些地理信息接口,这些内容可以在MDN上找到:
主要是一个 Geolocation.watchPosition() 和 Geolocation.getCurrentPosition()
getCurrentPosition 是一次性的获取你的地理信息位置,watchPosition是监听地理信息位置的改变。
2.https
了解到接口以后,遇到的第一个问题是,发现普通的http协议由于隐私限制,已经取消了对上述两个接口的支持,解决方法是必须搭建https协议的服务器!
上网找到方法,我使用伪造的假证书搭建了nginx 的https服务,但问题是用户在访问的时候需要手动确认这个不安全的访问,不过这也正常,作为定位这样敏感的信息,确实是需要极高的安全性。
3.实现思路
我希望可以过一段时间拿到一个定位,只有一个,所以我设置了一个时间周期的循环,并记录当前在哪个循环内,如果这个周期内已经拿到过watch接口得到的位置,那么我就不做操作,如果没拿到过,我就给放到记录里,如果整个周期都没拿到,也没关系,我就抛弃这个周期,去获取更精确的值。
地理信息的返回,是带有一个accurancy的精度值,是以米为单位的,对地理信息的舍弃与否,主要取决于你期望的这个精确值。
关于绘制,这边就是用一个最基本的带有透明度的圆。在最开始,我会记录下第一次进来的位置信息(对应画布的粗略的中点),之后每次跟这次进行比对,算出差值,然后放大,映射到画布坐标,作为圆心,绘制到画布上。
直接看代码:
(function () {// 初始化画布var canvasvar ctxvar width = 500;var height = 500;function initCanvas() {canvas = document.getElementById("snail_canvas");canvas.width = width;canvas.height = height;ctx = canvas.getContext("2d");}// 绘制点方法function drawPoint(x, y, r) {ctx.fillStyle = "rgba(0, 0, 200, 0.1)";ctx.beginPath();ctx.arc(x, y, r, 0, 2 * Math.PI);ctx.fill();}// 地理信息位置参数var options = {enableHighAccuracy: true,desiredAccuracy: 20}// 一些记录用的变量var pathArr = {}var pathIndex = 0var watchID = navigator.geolocation.watchPosition(checkLocation, onError, options);var firstFlag = truevar centerPos = {}var centerPoint = {}centerPoint.x = width / 2centerPoint.y = height / 2// 检查位置,每次地理信息变化都会经过这个函数function checkLocation(position) {// 精度小于期望值过滤if (position.coords.accuracy <= options.desiredAccuracy) {// 当前周期内只能记录一次地理坐标if (!pathArr[pathIndex]) {var offsetpathArr[pathIndex] = positiondocument.getElementById('container').innerHTML += 'render in period' + pathIndex + '<br>';// 获取地理坐标var geoX = position.coords.longitudevar geoY = position.coords.latitude// 全局第一次坐标作为我们画布的中点绘制if (firstFlag) {offset = {x: 0,y: 0}centerPos = {x: geoX,y: geoY}firstFlag = false}else {// 后来的坐标我们算跟第一次坐标的差值记录offset = {x: geoX - centerPos.x,y: geoY - centerPos.y}}// 将差值传给点渲染方法renderPoint(offset)}}}// 地理坐标放大倍数var mulTime = 100000function renderPoint(offset) {// 用画布中点叠加放大后的差值,并绘制该点var x = centerPoint.x + offset.x * mulTimevar y = centerPoint.y + offset.y * mulTimedrawPoint(x, y, 5)document.getElementById('container').innerHTML += '**** : ' + offset.x + '+' + offset.y + '<br>';}function main() {initCanvas()// 设置一个循环来计算周期,每个周期最多获取一次地理信息位置,最少0次setInterval(function () {pathIndex ++}, 2000)}// 页面加载和重新进入页面的时候都会运行mainwindow.onload = main;window.focus = main;//失败时function onError(error){switch(error.code){case 1:alert("位置服务被拒绝");break;case 2:alert("暂时获取不到位置信息");break;case 3:alert("获取信息超时");break;case 4:alert("未知错误");break;}}})()
4.问题
目前这套系统还存在很多问题,比如精度问题,经常产生绘制不准确的情况。
绘制上,更是不够细致,尤其是当你走出画布是无法记录的,当前的放大值过大,还很容易走出画布。该点后续可以优化。
最大问题:作为html5页面,你必须一直开启浏览器访问才能持续获取定位,不能黑屏,不能暂存浏览器,导致这个页面非常不实用!
进化:
目前是透明圆点的绘制方法,可以改用折现等其他方式。
圆点可以自定义颜色,大小,成为真正的步行绘制系统。
可以自定义放大倍数,根据用户的速度,改变不同的放大。
根据地理信息绘画的html5 小游戏 - 简单实现的更多相关文章
- HTML5小游戏-简单抽奖小游戏
换了新工作以后,专注前端开发,平常空闲时间也比较多,可以多钻研一下技术,写一下博客.最近在学习canvas,参考网上的slotmachine插件,用canvas实现了一个简单抽奖小游戏. ...
- HTML5小游戏UI美化版
HTML5小游戏[是男人就下一百层]UI美化版 之前写的小游戏,要么就比较简单,要么就是比较难看,或者人物本身是不会动的. 结合了其它人的经验,研究了一下精灵运动,就写一个简单的小游戏来试一下. 介绍 ...
- 推荐10款超级有趣的HTML5小游戏
HTML5的发展速度比任何人的都想像都要更快.更加强大有效的和专业的解决方案已经被开发......甚至在游戏世界中!这里跟大家分享有10款超级趣味的HTML5游戏,希望大家能够喜欢! Kern Typ ...
- 菜鸟做HTML5小游戏 - 翻翻乐
记录下开放过程.做小游戏开发,又要跨平台,flash又不支持iPhone,html5是最好的选择. 先看看最后效果: 好了,开始demo. 1.准备工作: 图片素材(省略...最后代码一起打包) 了解 ...
- 通通制作Html5小游戏——第二弹(仿flappy bird像素鸟)
亲爱的博友们,我又回来啦~因为我们技术宅的思想只有技术宅懂得,好不容易写了点好玩的东西发QQ空间,结果只有11的UV,0回复....10分钟ps一个女神的素描效果发QQ空间朋友圈,一大堆回复加赞,作为 ...
- HTML5小游戏【是男人就下一百层】UI美化版
之前写的小游戏,要么就比较简单,要么就是比较难看,或者人物本身是不会动的. 结合了其它人的经验,研究了一下精灵运动,就写一个简单的小游戏来试一下. 介绍一下几个主要的类: Frame:帧的定义,主要描 ...
- HTML5小游戏源码收藏
html5魅族创意的贪食蛇游戏源码下载 html5网页版打砖块小游戏源码下载 html5 3D立体魔方小游戏源码下载 html5网页版飞机躲避游戏源码下载 html5三国人物连连看游戏源码下载 js ...
- Html5 小游戏 俄罗斯方块
导言 在一个风和日丽的一天,看完了疯狂HTML 5+CSS 3+JavaScript讲义,跟着做了书里最后一章的俄罗斯方块小游戏,并做了一些改进,作为自己前端学习的第一站. 游戏效果: 制作思路 因为 ...
- HTML5小游戏之见缝插针
今天给大家带来的就是一款叫做<见缝插针>的游戏.有空你就往里插,直到你无处可插!看你能过多少关! 简洁大气 黑白搭配游戏画面非常的简洁,米白色的背景中央,放置着一个不断旋转的太阳状的球体, ...
随机推荐
- SVN库文件上传操作步骤
SVN库文件上传步骤: 1,sv st 或 svn status 查看本地库与远程库的差别(M代表文件有修改,?代表目录中有文件本地新增加) 2,根据1步骤中的查看结果:svn diff 差异文 ...
- LeetCode-081-搜索旋转排序数组 II
搜索旋转排序数组 II 题目描述:已知存在一个按非降序排列的整数数组 nums ,数组中的值不必互不相同. 在传递给函数之前,nums 在预先未知的某个下标 k(0 <= k < nums ...
- 能动的电脑配件「GitHub 热点速览 v.22.11」
看到这个标题就知道硬核的 B 站 UP 主稚晖君又更新了,本次带来的是一个造型可爱的小机器人.除了稚晖君这个一贯硬核的软硬件项目之外,本周也有很多有意思的新项目,像 Linux 服务监控小工具 Ray ...
- web Javascript360°全景实现
360 全景浏览是一种性价比很高的虚拟现实解决方案,给人一种全新的浏览体验,让你足不出户就能身临其境地感受到现场的环境.该技术被广泛地应用在房产.酒店.家居等领域. 下面我们使用三种方法讨论一个 36 ...
- LGP2414题解
难不成是我后缀自动机学魔怔了,AC 自动机都能套上线段树 题意:给你一颗 Trie,每次询问两个节点 \(u,v\),\(u\) 代表的字符串在 \(v\) 代表的字符串中出现了多少次. 让我们思考一 ...
- 关于linux命令的随笔第一篇
大多数的情况下,我们都是通过ssh客户端远程连接服务器去进行维护访问,所以我们必须要掌握linux命令 linux命令大约有上百种,但是并非所有命令都属于常用命令,所以不需要死记硬背,多用多百度就可以 ...
- web服务器-Nginx下载限速
web服务器-Nginx下载限速 一. 限速介绍 在生产环境中,为了保护WEB服务器的安全,我们都会对用户的访问做出一些限制,保证服务器的安全及资源的合理分配. 限流(rate limiting)是N ...
- IDEA的git的拉去提交Java day9
赶鸭子上架,没法子. 新的知识点24号继续学习,今天认真熟悉了以下IDEA,的git代码的提交和拉去,不过拉去下来的项目有些打开的问题有点多,还在继续解决中-- git知识明天一并上传博客.
- json知识点总结(一)--基础介绍
前言 JSON是一种轻量化的数据编码方式它不依赖于编程语言是独立的文本格式.和xml相比JSON具有格式简洁,转译速度快的特点,因此现在被广泛使用.JSON的本质是字符串,采用了特定的分隔方式对字符串 ...
- OpenCores注册步骤和成功提交
一 OpenCores 网站简介,这个是全世界最大的FPGA开源IP核网站.由于最近在学习USB2.0host control IP,所以想去网上下载相关的IP例程学习.通过搜索发现,有两个网站十分 ...