原型模式故事链--new一个对象的过程
上一个总标题:https://segmentfault.com/a/11...
提问:你有对象了吗?
答:没有。
笨!new一个不就好了吗!
问题点:为什么我要理解new一个对象的过程?
答:不理解这个过程,你就不知道为什么只是new了一下,这个实例就能使用原型的各种方法。
new一个对象的过程:需要经历4个步骤,结合上一章原型模式为例。
var cat = new Animal('橘猫');
1.创建一个新的空对象。
var cat = {}
2.设置新的对象的隐式原型指向其构造函数的显式原型
cat._proto_ = Animal.protype
3.执行构造函数代码,this指向这个新的对象。
Animal.call(cat)
4.返回该对象(返回this)
var cat = new Animal();
(把返回的对象保存到变量cat中,所以这个cat就是这个对象的实例,所以cat本身也是一个对象)
好啦,你有一个对象了。你脱单了。
如果还是比较难以理解那我通俗点的讲:
原先的代码长这个样子。
//构造函数
function Animal(name){
this.name = name;
//为什么在原型里的方法放到构造函数里呢,因为2.设置新的对象的隐式原型指向其构造函数的显式原型
this.eat = function(val){
console.log(this.name + ' like eat '+ val);
}
}使用了new操作符后就变成了这样。
//构造函数
function Animal(name){
//1.创建一个空的对象(为了方便理解我们让这个对象就叫this)
var this = {};
//3.执行构造函数代码,往this里添加属性和方法。
this.name = name;
this.eat = function(val){
console.log(this.name + ' like eat '+ val);
}
//4.返回该对象(返回this)
return this;
}所以当我们 var cat = new Animal('橘猫');
就相当于 var cat = this; //this里面的方法属性cat都可以用。
验证:我们去验证一下,是否做了以上这几件事。
验证步骤2:
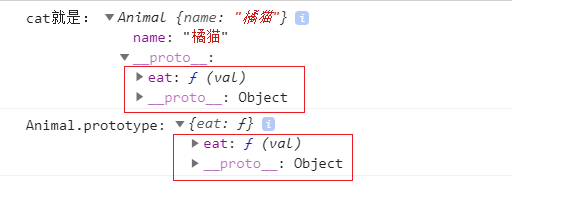
在控制台输出一下日志:
由上图可以看到,cat._proto_和 Animal.protype是完全相等的。说明2成立。
验证一下步骤3和4:
//构造函数
function Animal(name){
this.name = name;
console.log('this:',this)
}
// 原型
Animal.prototype = {
eat:function(val){
console.log(this.name + ' like eat '+ val);
}
}
Animal();//window由上面可以看出,没有实例化时(没有new时),this指向的是window.
那么来看看new后this是否会指向这个新对象。
//构造函数
function Animal(name){
this.name = name;
console.log('this:',this)
}
// 原型
Animal.prototype = {
eat:function(val){
console.log(this.name + ' like eat '+ val);
}
}
// 实例化
var cat = new Animal('橘猫');
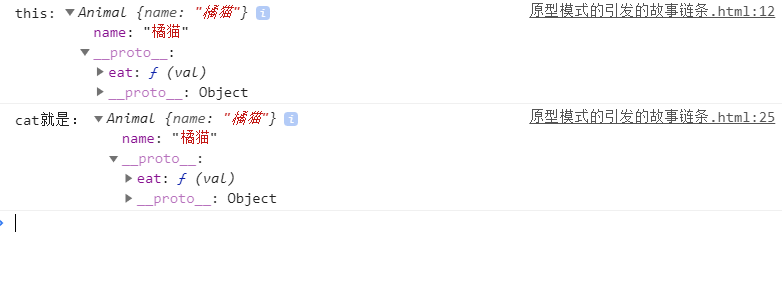
console.log('cat就是:',cat)控制台输出日志如下:
两者完全相同,由此我们可以验证步骤3和4成立。执行了构造函数且this指向这个新对象。
问题:隐式原型和显式原型是什么?为什么cat能调用显式原型里的东西?
下一回:原型链 https://segmentfault.com/a/11...
原型模式故事链--new一个对象的过程的更多相关文章
- 原型模式故事链(4)--JS执行上下文、变量提升、函数声明
上一章:JS的数据类型 传送门:https://segmentfault.com/a/11... 好!话不多少,我们就开始吧.对变量提升和函数声明的理解,能让你更清楚容易的理解,为什么你的程序报错了~ ...
- 原型模式故事链(3)--JS的数据类型、以及区别、区分、转化
上一章--原型链讲解:传送门:https://segmentfault.com/a/11... 在上一章讲解原型链时提到了:所有的引用类型都有一个_proto_属性,称之为隐式原型.那么引用类型是什么 ...
- 原型模式故事链(5)--JS变量作用域、作用域链、闭包
上一章 JS执行上下文.变量提升.函数声明 传送门:https://segmentfault.com/a/11... 本次我们主要讲讲变量作用域和闭包变量作用域:顾名思义:变量起作用的范围.变量分为全 ...
- 设计模式--原型模式Prototype(创建型)
一.原型模式 用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象.原型模式实现的关键就是实现Clone函数,还需要实现深拷贝. 二.UML类图 三.例子 //父类 class Resume ...
- 六个创建模式之原型模式(Prototype Pattern)
定义: 使用原型实例指定创建对象的种类,并通过拷贝这个原型的属性创建新的对象. 结构图: Prototype:抽象原型类,声明克隆方法的接口,并是所有原型类的公共父类.在Java中,Object类为该 ...
- 深入浅出设计模式——原型模式(Prototype Pattern)
模式动机在面向对象系统中,使用原型模式来复制一个对象自身,从而克隆出多个与原型对象一模一样的对象.在软件系统中,有些对象的创建过程较为复杂,而且有时候需要频繁创建,原型模式通过给出一个原型对象来指明所 ...
- 原型模式(Prototype Pattern)
用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象. 它通过复制一个已经存在的实例来返回新的实例,而不是新建实例.被复制的实例就是我们所称的原型,这个原型是可定制的. 原型模式多用于创建复杂 ...
- 《JAVA与模式》之原型模式(转载)
原型模式其实就是java的拷贝机制 原文出处:http://blog.csdn.net/zhengzhb/article/details/7393528 定义:用原型实例指定创建对象的种类,并通过 ...
- Prototype 原型模式 复制 浅拷贝 clone MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
随机推荐
- WPS:在Word中插入Visio绘制的流程图
在Word菜单栏 插入->对象 如果Visio绘图已经保存为了文件,可以选择由文件创建
- 矩池云助力科研算力免费上"云",让 AI 教学简单起来
矩池云是一个专业的国内深度学习云平台,拥有着良好的深度学习云端训练体验,和高性价比的GPU集群资源.而且对同学们比较友好,会经常做一些大折扣的活动,最近双十一,全场所有的RTX 2070.Platin ...
- js 加载 xml 及遍历属性及内容 整理
本文旨在: js加载xml文件并读取节点信息 1 加载xml文件 var xmlDoc = loadXMLDoc("negativeData.xml"); function loa ...
- 九鼎RK3399笔记一:Linux平台手册
@ 目录 一.git下载九鼎SDK 二.安装所需的软件包: 三.安装 kernel 及 u-boot 编译需要依赖的软件包 四.安装文件系统需要依赖的软件包 五.安装 Buildroot 编译需要依赖 ...
- Spring Boot整合Redis-转载
Spring Boot整合Redis的三中方式的博客: https://wangsong.blog.csdn.net/article/details/103210490 使用spring.cache. ...
- IIS短文件猜解
1.IIS短文件漏洞 Microsoft IIS 短文件/文件夹名称信息泄漏最开始由Vulnerability Research Team(漏洞研究团队)的Soroush Dalili在2010年8月 ...
- kafka分布式的情况下,如何保证消息的顺序?
作者:可期链接:https://www.zhihu.com/question/266390197/answer/772404605来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- win10关于后缀名无法关联相应程序默认打开方式的处理方法
系统:win10 专业版 现象:以".chm"文件为例,每次都要重新选择一次打开方式才能打开chm文件,无法设置默认打开方式. 解决方法: 1.win+r打开运行,输入regedi ...
- kafka unclean 配置代表啥,会对 spark streaming 消费有什么影响?
unclean.leader.election.enable 为true的话,意味着非ISR集合的broker 也可以参与选举,这样有可能就会丢数据,spark streaming在消费过程中拿到的 ...
- websocket使用nginx代理后连接频繁打开和关闭
前几天开发了一个功能,使用websocket向前台发送消息,与前端联调时一切正常,但是发布到环境出现如下报错: 发现404,无法找到连接,突然想到环境上是走nginx代理的,应该是nginx没有配置代 ...