Hexo博客搭建和简单部署
title: Hexo博客搭建和简单部署
date: 2020-03-02 12:00:00
categories:
- [IT,博客]
- [IT,软件,程序]
- [IT,软件,搭建与配置]
tags:
- hexo
- 博客
- 网站
- 搭建
comments: true
description:
Hexo简介
Hexo是一款基于Node.js的静态博客框架,可以方便的生成静态网页托管在GitHub和Coding上或者自己的服务器上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
Hexo搭建步骤
- 安装Git
- 安装Node.js
- 安装Hexo
- GitHub创建个人仓库
- 生成SSH添加到GitHub
- 将hexo部署到GitHub
- 设置个人域名
- 发布文章
安装Git
windows:到git官网上下载,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。
linux:只需要一行代码,sudo apt-get install git
安装好后,用 git --version 来查看一下版本
安装Node.js
Hexo是基于Node.js编写的,所以需要安装一下Node.js和里面的npm工具。
windows:Node.js选择LTS版本就行了。
linux:也是通过命令来安装
sudo apt-get install nodejs
sudo apt-get install npm
安装完后,在命令行输入以下代码进行验证
node -v
npm -v
安装hexo
先创建一个文件夹,命名为blog(这里假设路径为 D:\blog),然后cd到这个文件夹下(不知道怎么操作,可以去搜索命令提示符进入指定文件夹)。
输入命令
cd D:\blog
npm install -g hexo-cli
然后用hexo -v命令,查看一下版本。
接下来初始化一下hexo,这里的myblog可以自己取名字,作为你的博客源文件夹了。
hexo init myblog
cd myblog
npm install
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包(或插件)
- public:存放生成的页面(这个文件夹可能会没有,但当你使用
hexo g构建时,就会有了。) - scaffolds:生成文章的一些模板
- source:用来存放你的博客资源
- _posts:用来存放你的文章
- themes:主题
- _config.yml:博客的配置文件
- package.json:一些应用程序的信息、命令的配置
然后使用以下命令,生成静态文件和启动本地服务器。
hexo generate
hexo server
这两个命令可以简写为hexo g和hexo s。
这样就打开hexo的服务,在浏览器输入 http://localhost:4000 就可以看到你生成的博客了。
{% note primary 提示:清理缓存 %}
每次对服务器的配置进行了大改动后或发现改动的配置未生效,我建议使用 hexo clean 命令进行缓存清理,而且这样可以解决一些小问题。
{% endnote %}
安装“部署”插件
如果需要把你的博客简单的发布到网上,那你需要先安装deploy-git插件,也就是部署的命令,这样你才能用命令部署到coding、GitHub亦或是你自己的服务器上。
cd到你的博客文件夹,输入下面的命令
cd D:\blog
npm install --save hexo-deployer-git
部署到coding(国内访问)
{% note danger %}
coding已经无法再像GitHub那样部署使用了,请使用其他方式代替coding(2022年3月15日)!
{% endnote %}
去coding的官网,注册一个账号。
注册完后,新建一个
项目并进入项目,打开代码仓库。复制代码仓库的地址,留作后用。
打开你的博客文件夹里的 _config.yml 文件,在最下面的
deploy:里,type: 'git'
repo:
coding: https://e.coding.net/yunying61/blog-yunying61.git,master
{% note info %}
注意缩进,而这里的coding: ,注意英文冒号(:)后面还有一个空格,而这里就是刚才你复制的 已公开源码 地址,再加上(英文逗号) ,master
{% endnote %}

当你再次
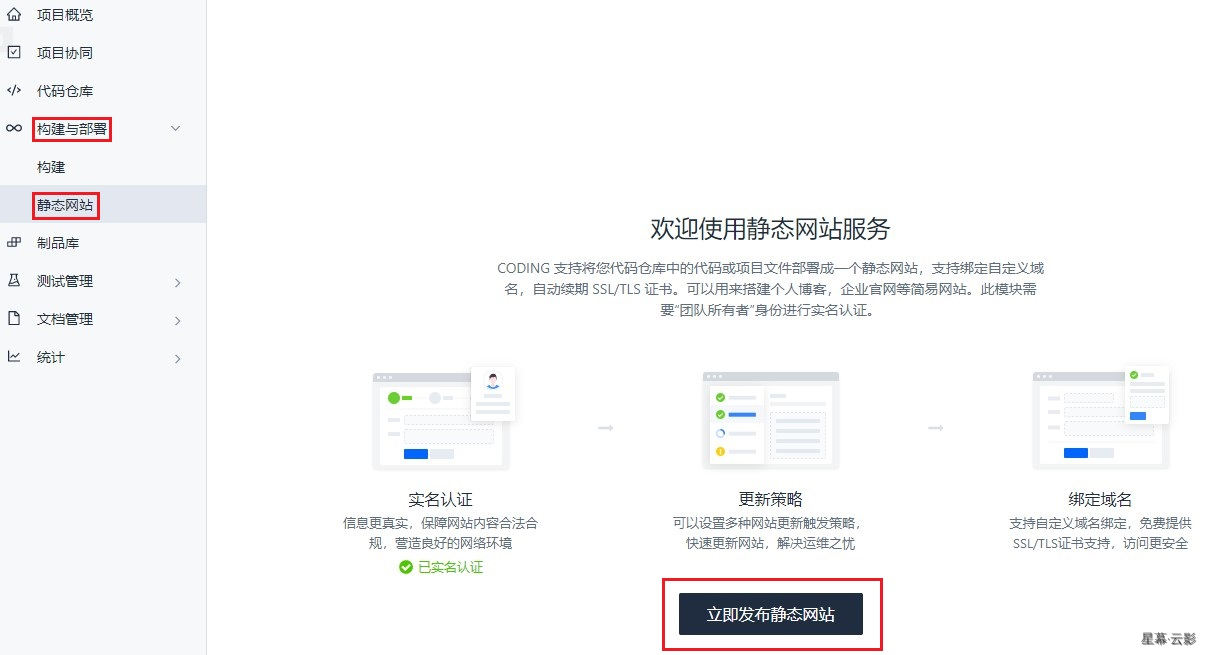
hexo g,hexo d的时候,就会自动推送到coding的仓库里。然后去你的coding仓库,找到左侧的
构建与部署,点击进入静态网站。

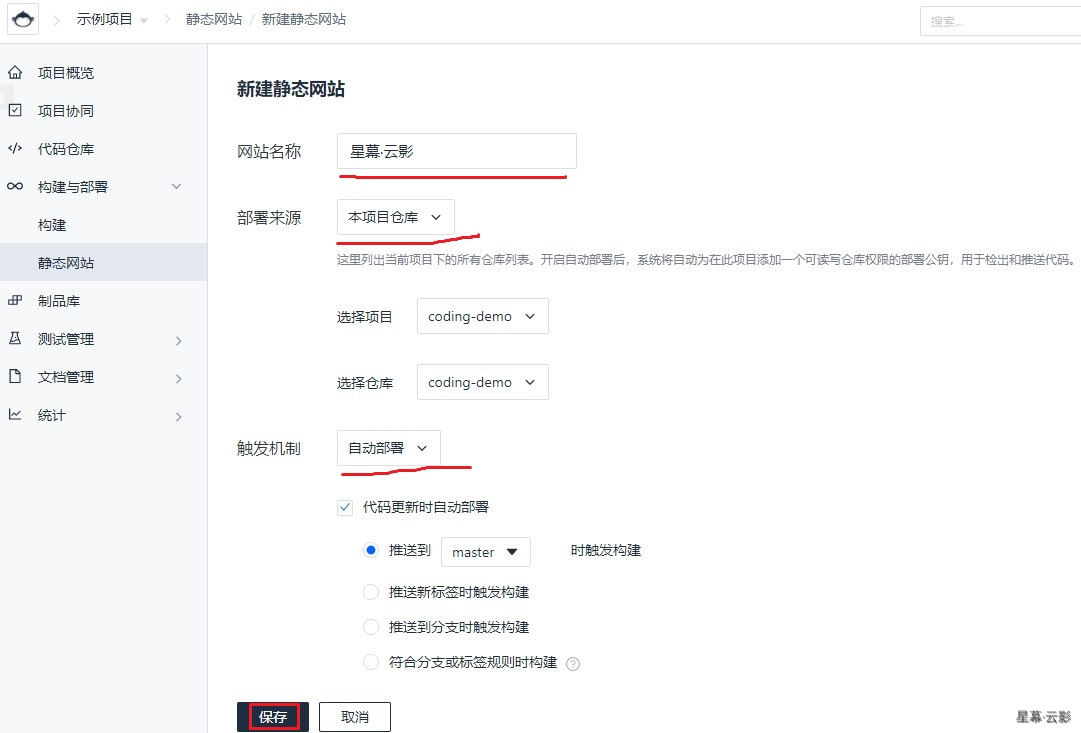
然后 立即发布静态网站,填写信息,保存。

到这里,你的博客就算是部署到了coding上了,通过coding给出的访问地址就可以访问你自己搭建的博客了。
如果你有域名,那可以把域名绑定到coding给出的网址上,并且在coding的静态网站设置界面,添加你的域名。

部署到github(国外访问)
去Github的官网,注册一个账号。
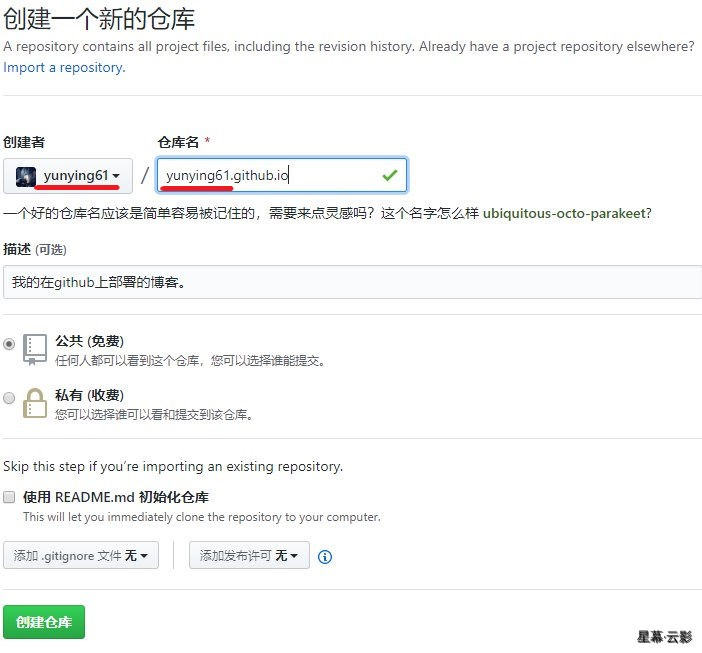
注册完,然后
New repository新建一个仓库,名称为你的账户名.github.io(账户名就是创建者下面那个英文名) ,然后点击创建仓库。

名称这个一定要是这样,否则可能没有用,后续你就可以用
你的账户名.github.io这个直接进入你的博客了。
- 然后去你电脑上的博客文件夹,右键
git bash到这个文件夹下,输入以下命令
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输入正确
git config user.name
git config user.email
至于SSH要不要配置,那看你们自己了,配置了SSH就可以控制git上传你的文件到GitHub上。
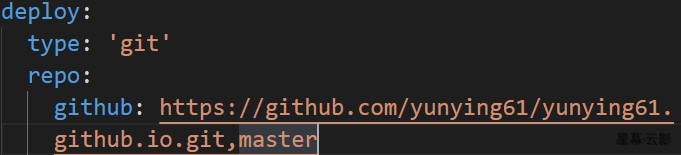
打开你的博客文件夹里的 _config.yml 文件,在最下面的
deploy:里,type: 'git'
repo:
github: https://github.com/yunying61/yunying61.github.io.git,master
{% note info %}
注意缩进,而这里的github: ,注意英文冒号(:)后面还有一个空格,而这里就是刚才你复制的 HTTPS 地址,再加上(英文逗号) ,master
{% endnote %}

当你再次
hexo g,hexo d的时候,就会自动推送到github的仓库里。
注意deploy时可能要你输入username和password,就是你GitHub的账号密码。推送完,就可以直接访问 https://你的名称.github.io/ 进入你的博客了
Hexo博客搭建和简单部署的更多相关文章
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写he ...
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- 【简单版】hexo博客搭建流程梳理
前言 本文章会为你梳理一个搭建hexo博客的流程 相关网址: Docs: https://hexo.io/docs/ Themes: https://hexo.io/themes/ 安装hexo 准备 ...
- Hexo博客搭建图文教程
准备 你需要准备好以下软件: Node.js环境 Git Windows 配置Node.js环境 下载Node.js安装文件: Windows Installer 32-bit Windows Ins ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
随机推荐
- Security Context
概述 Security Context(安全上下文)用来限制容器对宿主节点的可访问范围,以避免容器非法操作宿主节点的系统级别的内容,使得节点的系统或者节点上其他容器组受到影响. Security Co ...
- tcp_tw_recycle参数引发的故障
文章转载自:https://blog.csdn.net/wireless_tech/article/details/6405755 故障描述: 2010年9月7日,新上线的手机游戏论坛有部分地区用户反 ...
- 14. Fluentd输出插件:out_forward用法详解
out_forward是一个带缓存的输出插件,用于向其他节点转发日志事件,并支持转发节点之间的负载均衡和自动故障切换. out_forward支持至多一次和至少一次传输模式,默认为至多一次. out_ ...
- 2>&1到底是什么意思?
java -jar snapshot.jar > snapshot.log 2>&1 & 写Java的朋友一定对上面的命令很熟悉,相信大部分人都知道>表示的是重定向, ...
- 04_第一个Java程序
HelloWorld D盘下新建一个文件夹Java_work,存放代码 进入Java_work,新建一个Hello.java文件 文件后缀名为.java Hello.java 注意:系统可能没有显示文 ...
- DevExpress弹框、右键菜单、Grid的使用
很重要!!!Dev为了区分winform的命名,会把一些新添加的属性放在Properties对象里!!找不到想要的属性,记得到里面找找哦! 一.下拉框 在这里假设我们的数据源是db.List(),在这 ...
- echarts 饼图中间添加图片
饼图添加图片只需要配置两部分 option = { graphic: { // 这个属性可以在饼图内部填充图片,文字等 elements: [{ type: 'image',//需要填充图片,配置im ...
- windows C++ 异常调用栈简析
楔子 以win11 + vs2022运行VC++ 编译观察的结果. 如果安装了Visual Studio 2022,比如安装在D盘,则路径: D:\Visual Studio\IDE\VC\Tools ...
- 右击存放项目的文件夹出现 open with Visual Studio Code 的打开方式
最终效果 步骤1: 找到 Visual Studio Code 的安装位置 (右击桌面Visual Studio Code 图标-->属性-->打开文件夹所在位置) 新建一个可以编辑的 c ...
- 集合元素的遍历操作,使用迭代器Iterator接口
1.内部的方法:hasNext() 和 next() 推荐的方式: //hasNext():判断是否还有下一个元素while(iterator.hasNext()){ //next():①指针下移 ② ...
