WPF 自定义附加事件
我们都知道路由事件,而附加事件用的比较少。
但如果是通用的场景,类似附加属性,附加事件就很有必要的。
举个例子,输入设备有很多种,WPF中输入事件主要分为鼠标、触摸、触笔:WPF 屏幕点击的设备类型 - 唐宋元明清2188 - 博客园 (cnblogs.com)
有这么多输入事件Mouse、Touch、Stylus,另外按钮Click还处理了冒泡事件,事件类型就更多了。
但绝大部分业务其实并不关心事件类型,只需要一个触发事件就行了。
所以我们有这样的需求:设计并提供一个通用的输入事件,大家只需要拿到事件进行业务操作。另外一些小场景,如果需要具体事件如触摸点集,可以从事件源参数内部去获取。
具体的通用输入事件,我们另外讨论,这里主要描述如何自定义附加事件
附加事件
WPF官方对附加事件的描述 - 附加事件概述 - WPF .NET Framework | Microsoft Learn
所以我们先定义一个附加事件类:
1 public class DeviceEvents
2 {
3 /// <summary>
4 /// 按压事件
5 /// </summary>
6 public static readonly RoutedEvent PreviewDeviceDownEvent = EventManager.RegisterRoutedEvent("PreviewDeviceDown", RoutingStrategy.Bubble, typeof(RoutedEventHandler), typeof(DeviceEvents));
7 public static void AddPreviewDeviceDownHandler(DependencyObject d, RoutedEventHandler handler)
8 {
9 (d as UIElement)?.AddHandler(DeviceEvents.PreviewDeviceDownEvent, handler);
10 }
11 public static void RemovePreviewDeviceDownHandler(DependencyObject d, RoutedEventHandler handler)
12 {
13 (d as UIElement)?.RemoveHandler(DeviceEvents.PreviewDeviceDownEvent, handler);
14 }
15 }
然后,我们看下如何封装原有事件PreviewMouseDown、PreviewStylusDown,并转换成此PreviewDeviceDown事件
在界面上添加下事件:
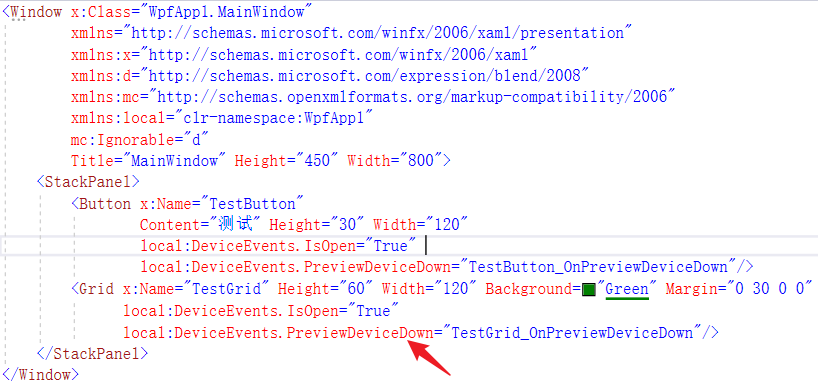
1 <Button x:Name="TestButton"
2 Content="测试" Height="30" Width="120"
3 local:DeviceEvents.PreviewDeviceDown="TestButton_OnPreviewDeviceDown"/>
我们会发现界面加载时,AddPreviewDeviceDownHandler不会触发调用。附加事件,与附加属性原理不一样,附加事件相当于在编译时注入委托(事件处理程序)AddPreviewDeviceDownHandler,界面加载时不会执行这个委托注册。
所以,我们可以通过另一个附加属性来开关附加事件,并且内部集成事件的触发。具体设计如下:
1 public class DeviceEvents
2 {
3 private static readonly List<DeviceEventTransformer> EventTransformers = new List<DeviceEventTransformer>();
4
5 /// <summary>
6 /// 是否开启附加事件
7 /// </summary>
8 public static readonly DependencyProperty IsOpenProperty = DependencyProperty.RegisterAttached(
9 "IsOpen", typeof(bool), typeof(DeviceEvents), new PropertyMetadata(default(bool), OnIsOpenPropertyChanged));
10 private static void OnIsOpenPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
11 {
12 if (d is UIElement element && e.NewValue is bool isOpen)
13 {
14 var eventTransformer = EventTransformers.FirstOrDefault(i => i.Target == element);
15 if (isOpen)
16 {
17 if (eventTransformer == null)
18 {
19 eventTransformer = new DeviceEventTransformer(element);
20 EventTransformers.Add(eventTransformer);
21 }
22 eventTransformer.Register();
23 }
24 else
25 {
26 eventTransformer?.UnRegister();
27 }
28 }
29 }
30
31 public static void SetIsOpen(DependencyObject element, bool value)
32 {
33 element.SetValue(IsOpenProperty, value);
34 }
35 public static bool GetIsOpen(DependencyObject element)
36 {
37 return (bool)element.GetValue(IsOpenProperty);
38 }
39
40 /// <summary>
41 /// 按压事件
42 /// </summary>
43 public static readonly RoutedEvent PreviewDeviceDownEvent = EventManager.RegisterRoutedEvent("PreviewDeviceDown", RoutingStrategy.Bubble, typeof(RoutedEventHandler), typeof(DeviceEvents));
44 public static void AddPreviewDeviceDownHandler(DependencyObject d, RoutedEventHandler handler)
45 {
46 (d as UIElement)?.AddHandler(DeviceEvents.PreviewDeviceDownEvent, handler);
47 }
48 public static void RemovePreviewDeviceDownHandler(DependencyObject d, RoutedEventHandler handler)
49 {
50 (d as UIElement)?.RemoveHandler(DeviceEvents.PreviewDeviceDownEvent, handler);
51 }
52 }
53 /// <summary>
54 /// 事件转换器
55 /// </summary>
56 public class DeviceEventTransformer
57 {
58 private readonly UIElement _uiElement;
59
60 public DeviceEventTransformer(UIElement uiElement)
61 {
62 _uiElement = uiElement;
63 }
64 public UIElement Target => _uiElement;
65
66 public void Register()
67 {
68 _uiElement.PreviewMouseDown += UiElement_PreviewMouseDown;
69 _uiElement.PreviewStylusDown += UiElement_PreviewStylusDown;
70 }
71
72 public void UnRegister()
73 {
74 _uiElement.PreviewMouseDown -= UiElement_PreviewMouseDown;
75 _uiElement.PreviewStylusDown += UiElement_PreviewStylusDown;
76 }
77
78 private void UiElement_PreviewMouseDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
79 {
80 OnPreviewDeviceDown(e);
81 }
82 private void UiElement_PreviewStylusDown(object sender, StylusDownEventArgs e)
83 {
84 OnPreviewDeviceDown(e);
85 }
86
87 private void OnPreviewDeviceDown(InputEventArgs e)
88 {
89 RoutedEventArgs reArgs = new RoutedEventArgs(DeviceEvents.PreviewDeviceDownEvent, e);
90 _uiElement.RaiseEvent(reArgs);
91 }
92 }
DeviceEventTransformer是一个事件封装器,如果只是后台代码,也可以直接使用DeviceEventTransformer订阅相关事件。
上面事件实现是一个案例,这里的代码比较粗糙,没有对鼠标、触摸做互斥处理。另外其它的事件类型如冒泡、隧道、Down、Up等,后续可以将DeviceEvents封装完整。
附加事件使用
在界面上,我们可以直接在任意控件上添加此事件:

先添加DeviceEvents.IsOpen="True"开启设备附加事件,
然后订阅相应的附加事件DeviceEvents.PreviewDeviceDown="TestGrid_OnPreviewDeviceDown"
WPF 自定义附加事件的更多相关文章
- WPF自定义路由事件(二)
WPF中的路由事件 as U know,和以前Windows消息事件区别不再多讲,这篇博文中,将首先回顾下WPF内置的路由事件的用法,然后在此基础上自定义一个路由事件. 1.WPF内置路由事件 WPF ...
- 细说WPF自定义路由事件
WPF中的路由事件 as U know,和以前Windows消息事件区别不再多讲,这篇博文中,将首先回顾下WPF内置的路由事件的用法,然后在此基础上自定义一个路由事件. 1.WPF内置路由事件 W ...
- WPF:自定义路由事件的实现
路由事件通过EventManager,RegisterRoutedEvent方法注册,通过AddHandler和RemoveHandler来关联和解除关联的事件处理函数:通过RaiseEvent方法来 ...
- WPF自定义RoutedEvent事件示例代码
************************* 引用网友,便于查找所用..... 创建自定义路由事件和应用分为6个步骤: (1)自定义路由事件参数对象 (2)声明并注册路由事件 (3)为路由事件添 ...
- WPF 自定义路由事件
如何:创建自定义路由事件 首先自定义事件支持事件路由,需要使用 RegisterRoutedEvent 方法注册 RoutedEvent C#语法 public static RoutedEvent ...
- Wpf自定义路由事件
创建自定义路由事件大体可以分为三个步骤: ①声明并注册路由事件. ②为路由事件添加CLR事件包装. ③创建可以激发路由事件的方法. 以ButtonBase类中代码为例展示这3个步骤: public a ...
- WPF自定义路由事件(一)
首先自定义事件支持事件路由,需要使用 RegisterRoutedEvent 方法注册 RoutedEvent C#语法 public static RoutedEvent RegisterRoute ...
- WPF 自定义路由事件 与 附加路由事件
为student添加附件事件
- WPF自定义RoutedEvent事件代码段
今天在写东西的时候,发现常用的代码段里没有RoutedEvent的,因此,写了一个代码段,方便以后使用,顺便记录一下,如何做代码段. 1.在项目中新建一个XML文件,将扩展名修改为snippet. 2 ...
- WPF 之路由事件和附加事件(六)
一.消息驱动与直接事件模型 事件的前身是消息(Message).Windows 是消息驱动的系统,运行其上的程序也遵循这个原则.消息的本质就是一条数据,这条消息里面包含着消息的类别,必要的时候还记 ...
随机推荐
- 利用POI遍历出层级结构的excel表格
import java.util.ArrayList; import java.util.List; import org.apache.poi.ss.util.CellRangeAddress; p ...
- Sqoop 之 安装
Sqoop 之 安装 前言 安装 Sqoop 的前提是已经具备 Java 和 Hadoop 的环境. 一.下载并解压 1) 下载地址:http://mirrors.hust.edu.cn/apache ...
- 集训队互测2016Unknown(UOJ191)
题目链接 前面部分和lzz的题解是一样的. 首先将输入点(x,y)变为(-y,x)然后,只需找一个向量与(-y,x)的点积最大,即找一个向量在(-y,x)上的投影最长.此时所有的点都是在x轴上方的,容 ...
- 2022年最新最详细的tomcat安装教程和常见问的解决
文章目录 1.官网直接下载 1.1.jdk的版本和tomcat版本应该相对应或者兼容 1.2. 在官网找对应的tomcat版本进行下载 1.3 .根据电脑版本下载64-bit windows zip( ...
- 使用MVC的实现登录注册功能
文章目录 1.视图层(View)页面的编写: 1.1.登录页面 1.2.注册页面 2.控制层(Controller)的编写 2.1. 注册 2.2 .登录 2.3 .实体类 3.Model层(Mode ...
- jquery的toggle()函数,显示/隐藏交替
<!DOCTYPE html> <html lang="en"> <head> <script src="jquery.js&q ...
- day11-Servlet01
Servlet01 官方api文档:https://tomcat.apache.org/tomcat-8.0-doc/servletapi/index.html Servlet和Tomcat的关系:一 ...
- 如何在CentOS7上搭建自己的GitLab仓库
序言 各位好啊,我是会编程的蜗牛,作为java开发者,在团队开发中,一般都是需要使用git及git仓库来管理我们的代码的,这非常方便.我以前在小公司的时候,基本都是一个人开发一个项目,所以也没有怎么接 ...
- 优秀的Kafka GUI客户端、可视化管理工具、监控工具
想要查看Topic里的消息却找不到软件,想要查看或更新Broker.Topic配置,想要监控Broker服务器状态?试试下面的Kafka GUI工具--Kafka Assistant 官网地址:htt ...
- perl大小写转换函数uc和lc
$side = uc $attrs[0]; #把attrs[0]转换成大写,然后给side变量赋值. $gender = lc $attrs[1]; #把attrs[1]转换成小写,然后给gender ...
