css3边框属性学习
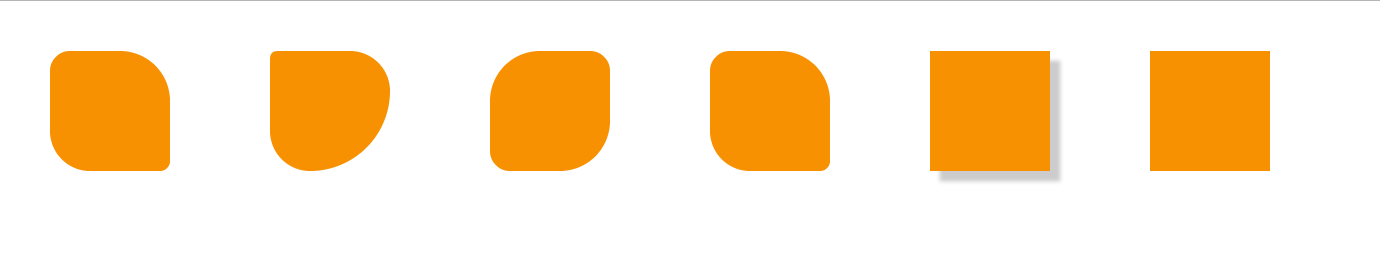
1.boder-radius
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>css3边框border-radius以及box-shadow学习
- </title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- div {
- width: 120px;
- height: 120px;
- background-color: #F79101;
- margin: 50px;
- float: left;
- }
- /*四个属性值都给 border-radius: 左上 右上 右下 左下*/
- .box1 {
- border-radius: 20px 50px 10px 40px;
- }
- /*只给三个 border-radius: 左上 (右上和右下) 左下*/
- .box2 {
- border-radius: 10px 50px 100px;
- }
- /*给2个 border-radius: (左上和左下) (右上和右下)*/
- .box3 {
- border-radius: 50px 20px;
- /*给一个的就是全部都一样border-radius: all*/
- }
- .box4 {
- /*border-top-left-radius:左上*/
- border-top-left-radius: 20px;
- /*border-top-right-radius: 右上*/
- border-top-right-radius:50px;
- /*border-bottom-right-radius: 右下*/
- border-bottom-right-radius: 10px;
- /*border-bottom-left-radius: 左下*/
- border-bottom-left-radius: 40px;
- /*////////////////////////////////*/
- /*border-top-radius: 只写一边这样不可以哦*/
- }
- .box5 {
- /*box-shadow: 颜色 水平位移 垂直位移 模糊半径*/
- /*水平位移和垂直位移的取值范围:-10px ~~ 10px
- * 模糊半径的取值范围:0~~20px
- */
- box-shadow: #ccc 10px 10px 5px;
- }
- </style>
- </head>
- <body>
- <div class="top box1"></div>
- <div class="top box2"></div>
- <div class="top box3"></div>
- <div class="bottom box4"></div>
- <div class="bottom box5"></div>
- <div class="bottom box6">参照的盒子</div>
- </body>
- </html>

css3边框属性学习的更多相关文章
- CSS3 content属性学习
css3中出现了 ":before",":after"伪类, 你可以这样写: h1:after{ content:'h1后插入的文本'; ... } 这两个选择 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- HTML 学习笔记 CSS3 (边框)
CSS3边框 通过CSS3边框 你能够创建远角边框 向矩形边框添加阴影 使用图片来绘制边框 . CSS3的边框属性 主要包含以下几种 border-radius 边框圆角 box-shadow 边框阴 ...
- css3新属性的学习使用
display 可选值:none隐藏元素: block显示为块级元素: inline显示为行级元素 inlineblock显示为内联块级元素,本身将是一个行级元素,但是拥有 块级元素的所有属性,比如宽 ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
- css3设置边框属性
css设置边框属性:设置边框圆角 <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
随机推荐
- 才子佳人小说研究.PDF
书本详情 才子佳人小说研究作者:周建渝著出版社:文史哲出版社时间:1998页数:273ISBN:957549167X ISBN:9789575491673
- TCP三次握手四次挥手内容及步骤
TCP特性 1.工作在传输层 2.面向连接的协议 3.全双工协议 4.半关闭 5.错误检查 6.将数据打包成段,排序 7.确认机制 8.数据恢复.重传 9.流量控制.滑动窗口 10.拥塞控制,慢启动和 ...
- 二分查找中mid值的计算方法
在刷题的时候遇到许多二分查找的题目 发现很多大佬的题解中mid值得计算都是用的:mid = low + (high-low)/ 2; 为什么不用mid = (low+high)/ 2的计算方法呢? i ...
- IaaS--区域和可用区(何恺铎《深入浅出云计算》笔记整理)
[关键概念] IaaS(Infrastructure as a Service):即"基础设施即服务",一般指云计算所提供的计算.存储.网络等基本底层能力.是基于软件技术对物理硬件 ...
- 谈谈关于CDN缓存
一.CDN是什么? 谈到CDN的作用,可以用8年买火车票的经历来形象比喻: 8年前,还没有火车票代售点一说,12306.cn更是无从说起.那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不 ...
- macOS Big Sur 设置JAVA_HOME
默认JAVA_HOME指向的是: /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home 这个不是我们自己安装的jdk,另外本 ...
- ESP32-IDF 在vscode环境搭建
前言 由于许多的未知原因,我尝试过许多网上教程,在vscode上搭建ESP-IDF环境,但结果是耗费了大把时间,结果还非常不理想. 在参考了(一)esp32开发环境搭建(VSCode+IDF实现单步调 ...
- notepad++设置
1.背景颜色 [设置]-[语言格式设置] 选择主题:Solarized-light
- 初始化centos环境脚本
#! /bin/bashecho "java环境初始化开始"#功能描述: Centos8.5系统自动初始化脚本#自动配置:IP地址\Yum源\docer\docker-compos ...
- PyTables 教程(二)多维表单元格和自动健全性检查,使用链接更方便地访问节点
翻译自http://www.pytables.org/usersguide/tutorials.html 多维表单元格和自动健全性检查 现在是一个更真实的例子(即代码中有错误)的时候了.我们将创建两个 ...
