通过命令上传到GitHub
从零开始命令行上传代码到GitHub
前情概要:
要提交代码到GitHub上,本来想要通过idea上传代码,然后去网上搜索了相关的文章,按照步骤一步一步的操作,结果还是没有弄好,也会出现各种各样的不一样的问题,所以索性想着通过命令行的形式不用idea的稳定方式上传到GitHub上,便有了本文章。
git
1.绑定用户
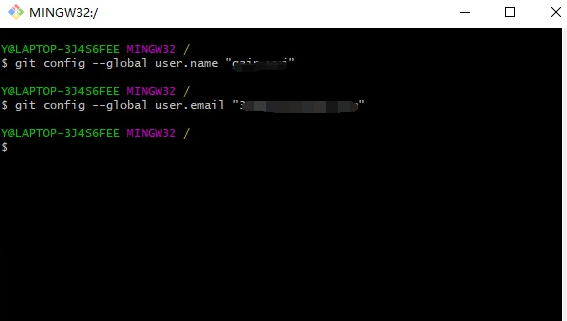
安装完git之后,鼠标右键 git-bash.exe,通过命令git config --global user.name "你的GitHub名"和git config --global user.email "你的注册GitHub的邮箱"

2.生成ssh-key
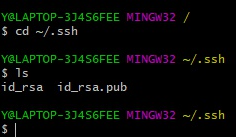
2.1 通过命令cd ~/.ssh和ls这两个命令查看电脑上是否有id_rsa id_rsa.pub这两个文件,如果没有就生成(我的就没有)

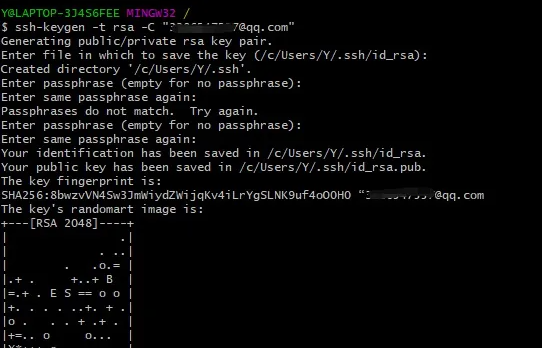
2.2 通过命令ssh-keygen -t rsa -C “你的邮箱”生成id_rsa id_rsa.pub这两个文件
1)是路径确认,直接按回车存默认路径即可
2)直接回车键,这里我们不使用密码进行登录, 用密码太麻烦;
3)直接回车键

2.3 生成之后再通过命令cd ~/.ssh和ls这两个命令就能看到电脑上有id_rsa id_rsa.pub这两个文件。生成成功后,去对应目录C:\Users\Y\ .ssh里(Y为电脑用户名,每个人不同)用记事本打开id_rsa.pub,得到ssh key公钥
3.为github账号配置ssh key
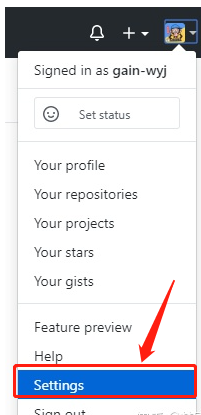
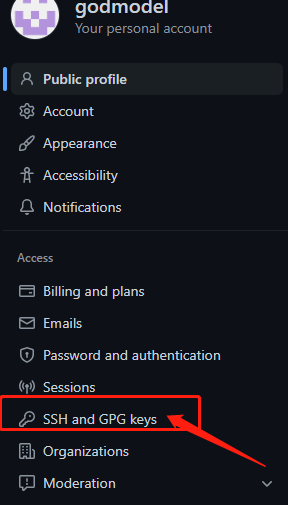
切换到github,展开个人头像的小三角,点击settings

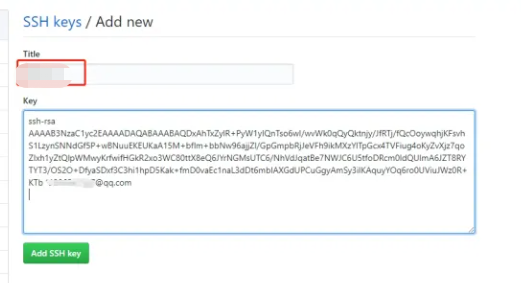
然后打开SSH keys菜单, 点击Add SSH key新增密钥,填上标题,跟仓库保持一致吧,好区分。
接着将id_rsa.pub文件中key粘贴到此,最后Add key生成密钥吧。


如此,github账号的SSH keys配置完成。
4.上传测试
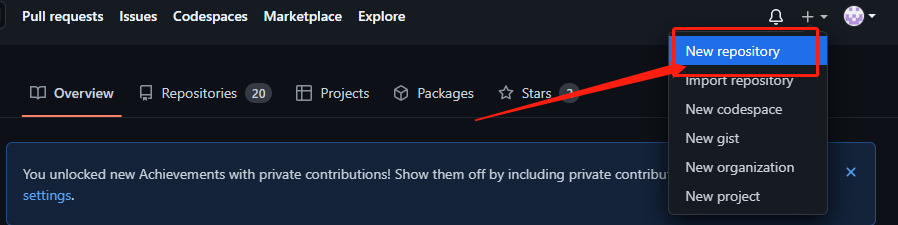
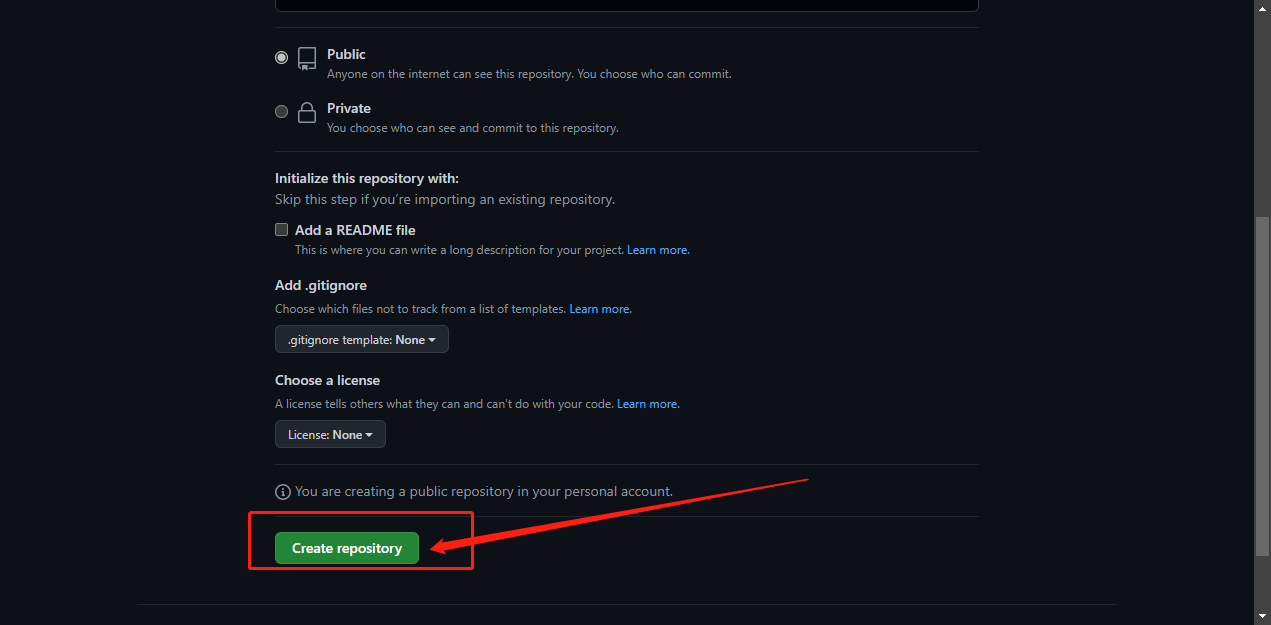
4.1 在GitHub上先创建一个仓库

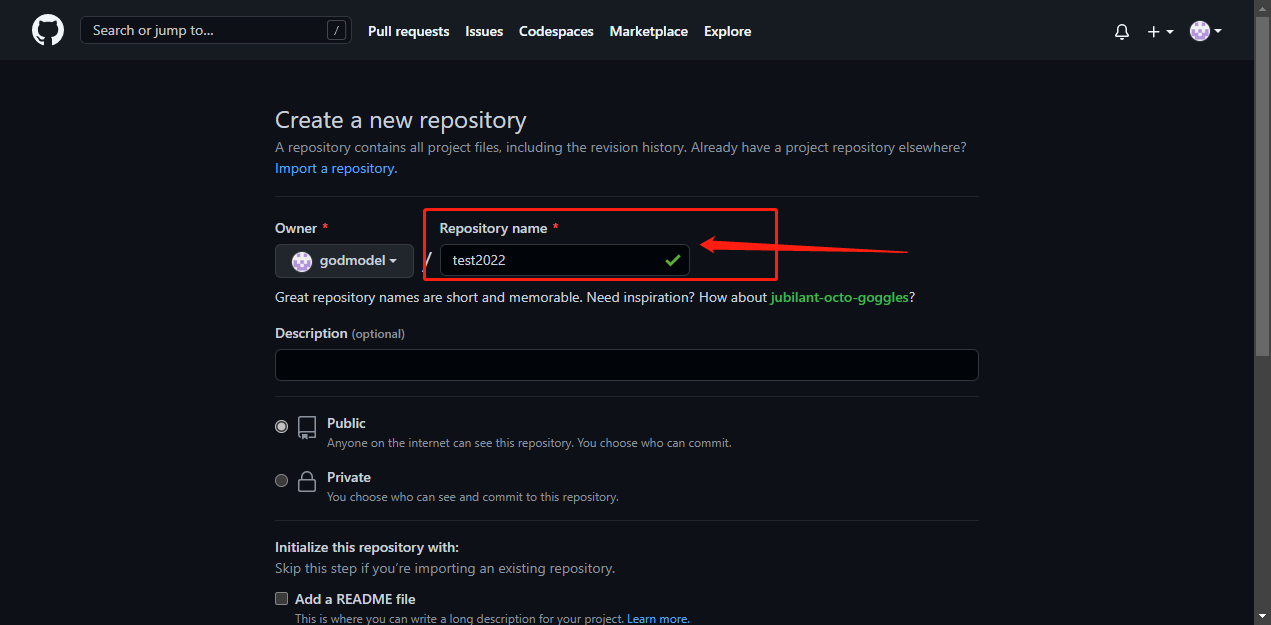
输入仓库名

然后创建

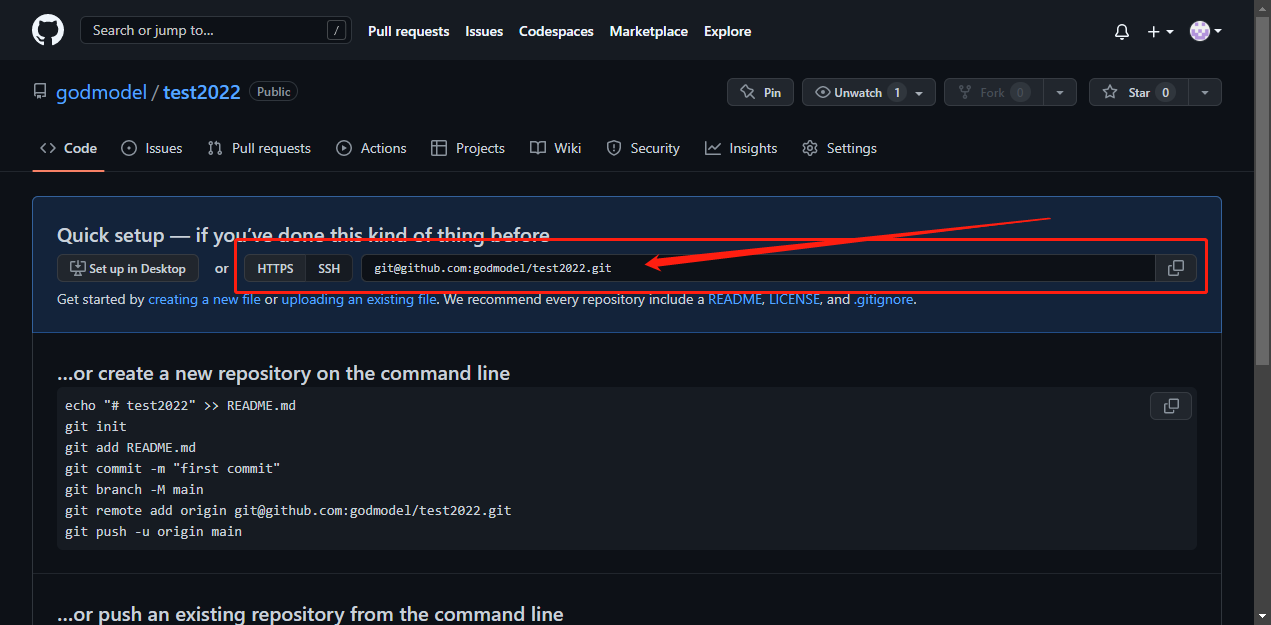
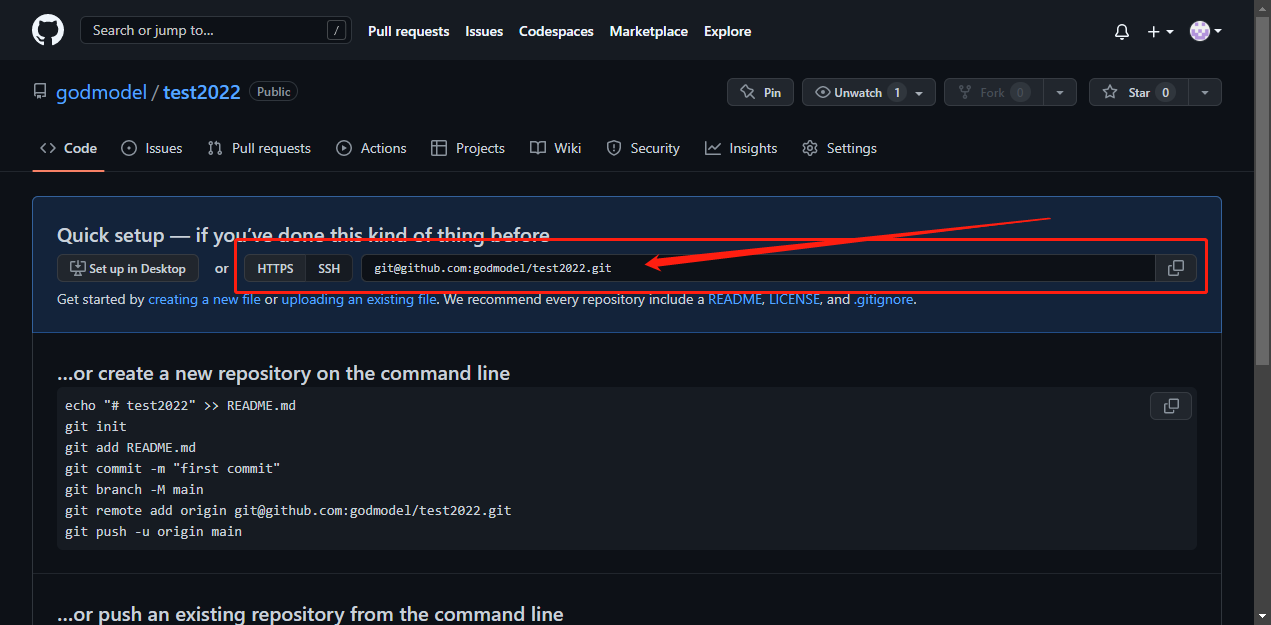
之后会生成这个仓库的连接

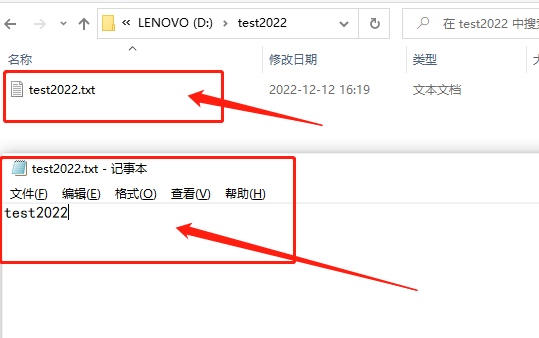
4.2 本地项目代码
在本地电脑上创建一个项目

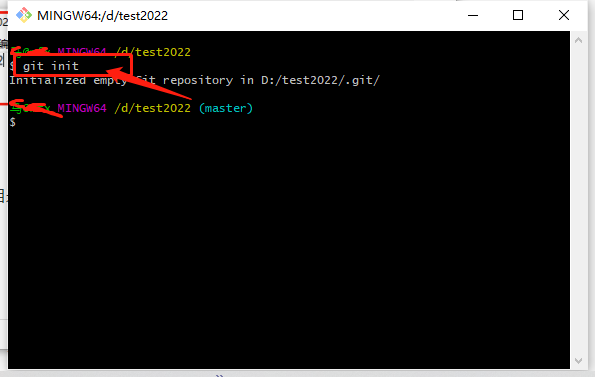
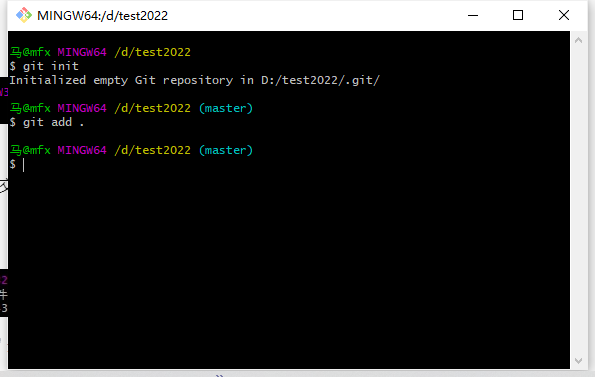
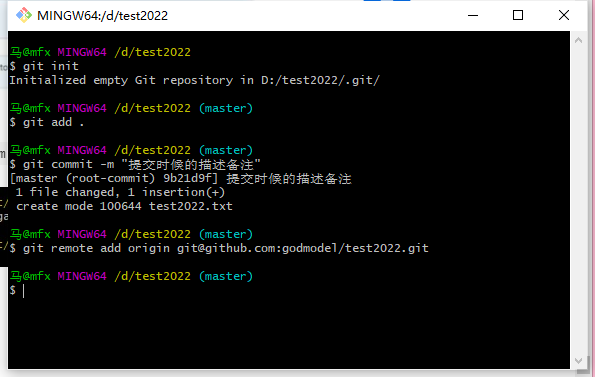
在这个目录下鼠标右键 git-bash.exe然后执行指令:git init

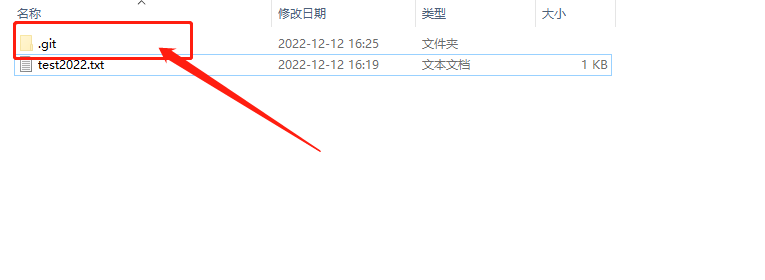
然后电脑上就有一个.git目录,注意这个目录不要乱动

接着,将所有文件添加到仓库
执行指令:git add .

然后,把文件提交到仓库,双引号内是提交注释。
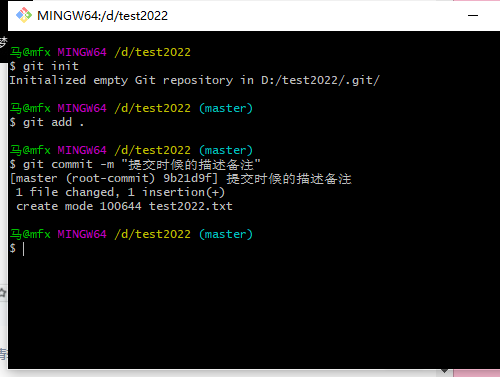
执行指令:git commit -m "提交文件"

如此本地仓库建立好了。
5.本地关联github仓库
5.1 复制4.1中的仓库名

5.2然后执行指令:
git remote add origin 你的仓库名
这下面是我的仓库名
git remote add origin git@github.com:godmodel/test2022.git

5.3 执行指令:
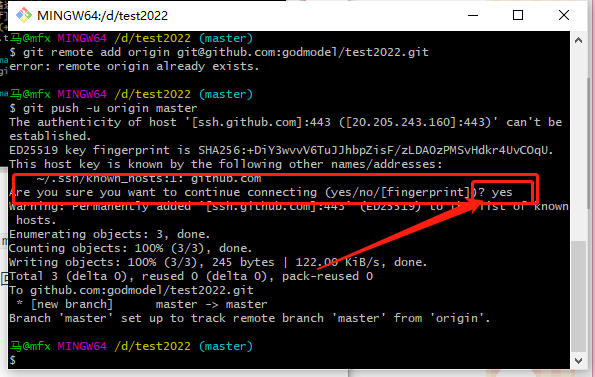
git push -u origin master
1)敲一个:yes, 然后回车

ps
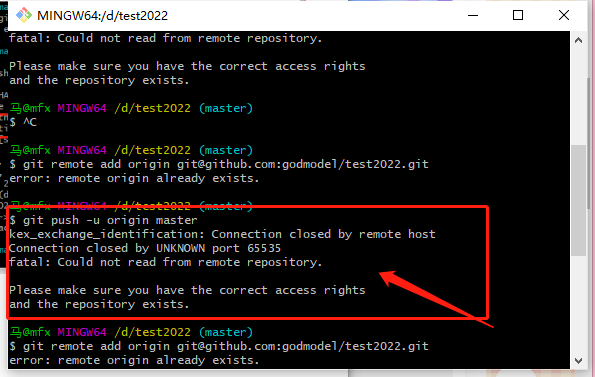
在执行上面这个命令时出现了下面的报错。

我的解决方法是在 {用户}/.ssh/ 目录下建立config文本文档,输入以下代码,端口指向443即可
Host github.com
Hostname ssh.github.com
Port 443
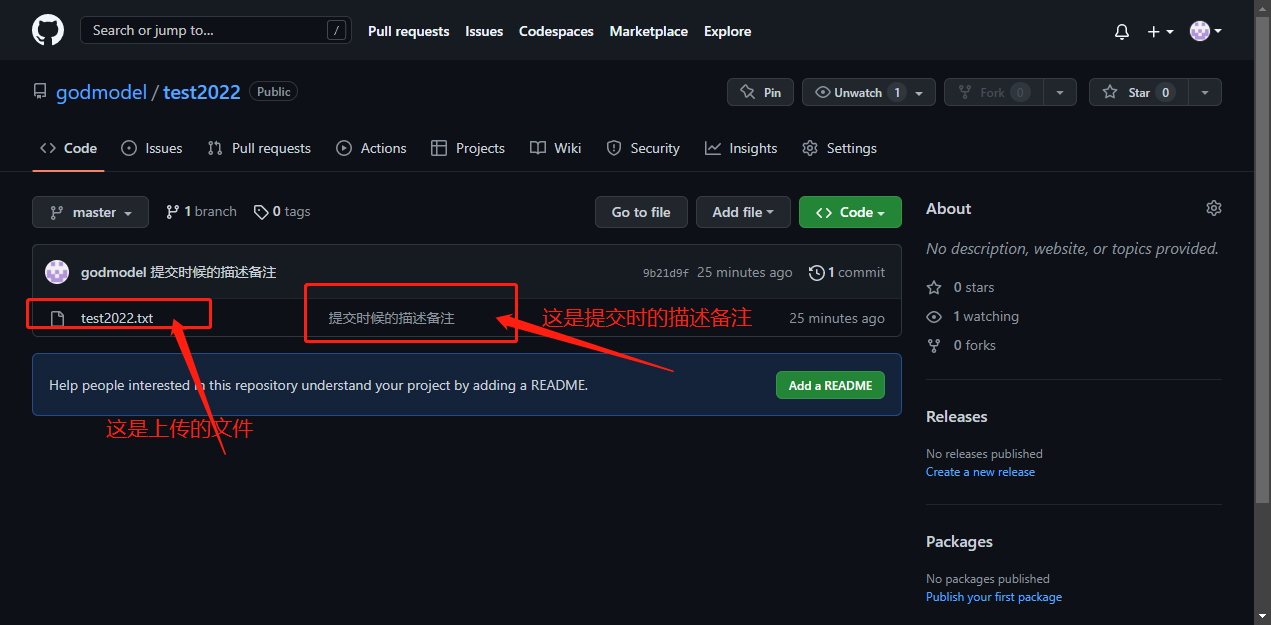
6.上传成功
到此,本地代码已经推送到github仓库了,我们现在去githubt仓库看看。

通过命令上传到GitHub的更多相关文章
- 将本地代码通过git命令上传到github的流程
首先在项目根目录打开命令行或者直接打开git-bash转到项目根目录下 1.创建本地仓库 $ git init 初始化本地仓库 $ git add --all 将项目文件添加到跟踪列表 $ git c ...
- Windows下如何将一个文件夹通过Git上传到GitHub上(转)
在通过windows系统的电脑上写代码,需要将项目上传到GitHub上去.比如在Pycharm上写Django后端,整个项目是一个文件夹的形式,那么怎么才能这个文件夹通过Git命令上传到GitHub上 ...
- 如何用命令将本地项目上传到github
一.Git终端软件安装 1.下载windows上git终端,类似shell工具,下载地址:http://msysgit.github.io/ 2.安装方法,打开文件,一路点击Next即可 3.安装完成 ...
- git hub命令,上传到github
git hub命令,上传到github 1,git init; 初始化 2,git config --global user.email " ....@.... ...
- 使用终端命令行将本地项目上传到Github
使用终端命令行将本地项目上传到Github 转自https://blog.csdn.net/fishball1/article/details/52020305 对于IOS开发者来说,Github的使 ...
- (超详细)使用git命令行将本地仓库代码上传到github或gitlab远程仓库
(超详细)使用git命令行将本地仓库代码上传到github或gitlab远程仓库 本地创建了一个 xcode 工程项目,现通过 命令行 将该项目上传到 github 或者 gitlab 远程仓库,具体 ...
- 用命令行在本地创建一个库并上传到Github
1 如何在本地创建一个仓库并上传到github? 基本步骤: $ mkdir blog //在桌面上创建一个叫"blog"的目录 $ cd blog //"cd blo ...
- mac上使用git命令上传项目工程源码至Github/gitee
原文连接:(http://www.studyshare.cn/blog/details/1164/0 ) 一.安装git工具 1.官网下载地址:点击下载 安装步骤略,mac安装工具双击拖动即可. 2 ...
- 利用GIt命令上传项目到GitHub指定仓库
1.建立GIt可管理的仓库 cd到本地项目根目录下,执行 git init 命令: git init 2.将项目的所有文件添加到仓库中(注意add后面有一个“ . ”) git add . 3.将上一 ...
- 将本地代码上传至github备份的操作方法
这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三步:填写名称,简介(可选),勾选Initialize this repository with a R ...
随机推荐
- 7、解决swagger测试接口报错:TypeError: Failed to execute ‘fetch‘ on ‘Window‘: Request with GET/HEAD method cannot have body
一.Swagger报错: 1.报错类型: TypeError: Failed to execute 'fetch' on 'Window': Request with GET/HEAD method ...
- 正确理解和使用JAVA中的字符串常量池
前言 研究表明,Java堆中对象占据最大比重的就是字符串对象,所以弄清楚字符串知识很重要,本文主要重点聊聊字符串常量池.Java中的字符串常量池是Java堆中的一块特殊存储区域,用于存储字符串.它的实 ...
- Transition 初步使用
Transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡: 条件渲染 (使用 v-if) 条件展示 (使用 v-show) 动态组件 ...
- BBS项目 未完待续
项目开发基本流程 1.需求分析 2.架构设计 3.分组开发 4.提交测试 5.交付上线 创建项目配置 环境配置 TEMPLATES = [ { 'BACKEND': 'django.template. ...
- Java基础篇——Gui编程
AWT 抽象窗口工具 组件:按钮(button) 文本域(textarea) 标签(label) 容器(container)... Frame窗口 Frame frame = new Frame( ...
- LOJ 数列分块入门 9 题解题报告
LOJ 数列分块入门 9 题解题报告 \(\text{By DaiRuiChen007}\) I. 数列分块入门 1 题目大意 \(\text{Link}\) 维护一个长度为 \(n\) 的序列,支持 ...
- 在统信UOS上将桌面窗口输出到Windows机器上的Xming
目前所用版本是统信UOS V20,具体版本是家庭版22.0. 先尝试了一下,统信UOS自带的lightdm通过XDMCP无法正常输出到Windows机器上的Xming.VcXsrv.X Manager ...
- Java基础学习笔记-Java数据类型转换-(~ ̄▽ ̄)~
JAVA数据类型和JS数据类型转换不一样,因为它是强类型语言嘛 类型转换规则 不允许数值类型和布尔类型 转换 整型.实型.字符型数据可以混合运算 类型转换分类 自动类型转换-隐式转换 1.整数转换为小 ...
- immutable.js学习笔记(八)----- immutable.js对象 和 原生对象的相互转换
一.原生对象转换为immutable.js对象 fromJS 栗子一: 栗子二: 如果数组里面有对象,对象里面有数组,怎么转换呢 复杂结构的转换 二.immutable.js对象转换为原生对象 toJ ...
- C++ 从数组中拿值,每个值不相同
代码和思路 原理就是生成0,n个索引,每个索引不相同即可. 索引再到数组拿数据就行 #include <iostream> #include <vector> #include ...
