Android:Fragment
Fragment 概念
把 Activity 中的一段 UI 和逻辑封装到一个 Fragment 中,实现可拔插,减少对 Activity 代码的侵入。
Fragment 定义和管理自己的布局,具有自己的生命周期,并且可以处理自己的输入事件。Fragment 不能独立存在,而是必须由 Activity 或另一个 Fragment 托管。

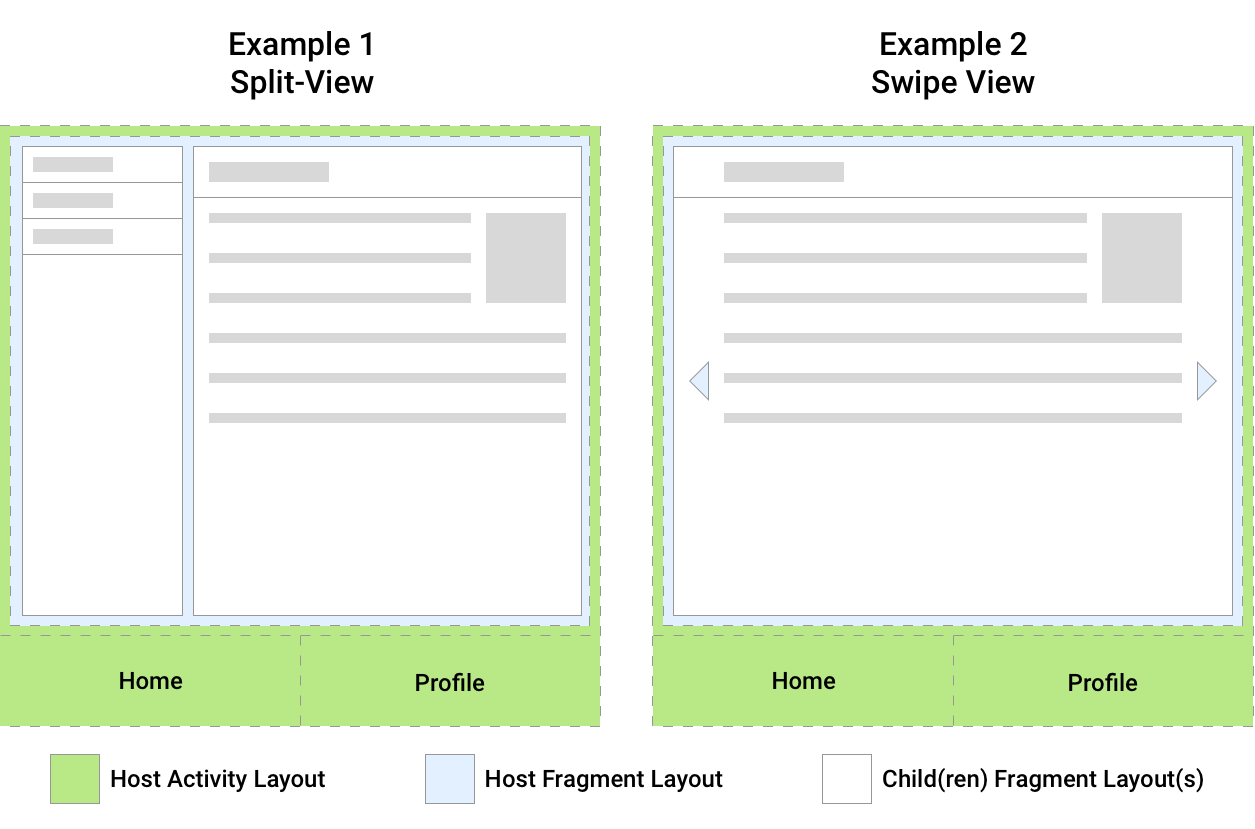
图中 Example1,一共有三个 Fragment,蓝色的 Fragment 嵌套了两个子 Fragment。Example2 是一个 swipe 视图,蓝色的 Fragment 有两个以上的 Fragment。
Fragment 应该管理它自己的界面所需的逻辑,避免让一个 Fragment 依赖于另一个 Fragment 或从一个 Fragment 操控另一个 Fragment。
- 模块:可以在同一 Activity 或多个 Activity 中使用同一 Fragment;或者把一个 Activity 划分为多个 Fragment 进行布局。
- 嵌套:Fragment 可以作为另一个 Fragment 的父级。
创建 Fragment
FragmentContainerView
创建一个 Fragment XML 视图 fragment_index.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Index Fragment"
android:textSize="30sp" />
</FrameLayout>
创建一个 Fragment 实现类,IndexFragment:
class IndexFragment : Fragment(R.layout.fragment_index) {
}
在 activity_main.xml 添加一个 FragmentContainerView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFC107"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:name="com.example.chap04.IndexFragment"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="531dp"
android:background="#009688"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
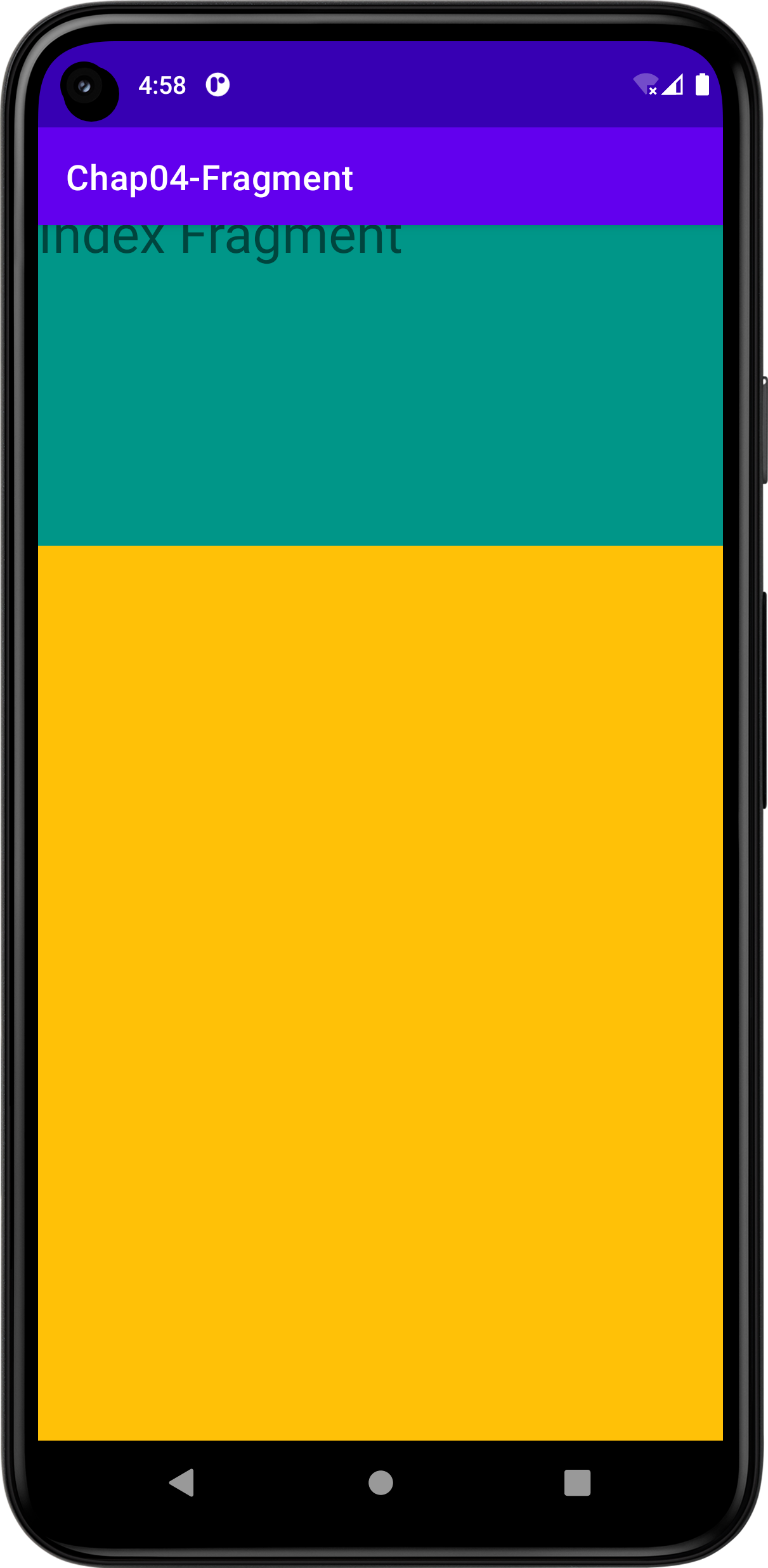
属性 name 添加 IndexFragment,启动 Activity 时会把 fragment_index.xml 视图插入到 FragmentContainerView 中。

通过上图得知,绿色区域是 IndexFragment,橙色区域是 Activity,我们通过 Fragment 实现了划分 Activity 布局的管理,接下来将通过 Kotlin 代码实现对 Fragment 的替换、删除、增加操作,进一步了解 Fragment。
FragmentManager
FragmentManager 可以替换、删除、增加 Fragment。在 activity_main.xml 中,删除 FragmentContainerView 的 name 属性,而是通过 FragmentManager 把 Fragment 的视图插入到 Activity 中:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFC107"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="531dp"
android:background="#009688"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
你需要获取 FragmentManager,并调用 beginTransaction() 得到 FragmentTransaction。调用 add() 添加 Fragment 到指定 View 中,这里是资源 ID 为 fragment_container_view 的 View(也就是 FragmentContainerView)。最后,调用 commit() 提交 FragmentTransaction。
class MainActivity : AppCompatActivity(R.layout.activity_main) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportFragmentManager
.beginTransaction()
.setReorderingAllowed(true)
.add(R.id.fragment_container_view, IndexFragment(), null)
.commit()
}
}
当 FragmentManager 执行 FragmentTransaction 时,特别是堆栈上运行并运行动画和转换时(Fragment 切换其他 Fragment 时执行的动画效果),应该总是使用 setReorderingAllowed(true)。调用这个方法可确保如果同时执行多个 FragmentTransaction 时,任何一个 Fragment 都不会经历生命周期更改或执行其动画或转换。了解更多关于 setReorderingAllowed 的信息,请看官方文档的 Fragment Transaction。简而言之,调用这个函数可以提升性能,避免过多更改堆栈上其他 Fragment 的生命周期。
Bundle 传递数据
Fragment 可以接收从 Activity 传递过来的 Bundle 类型数据。在 add() 方法被调用时传入参数,Fragment 通过 requireArguments() 就可以获取到。
MainActivity.kt:
class MainActivity : AppCompatActivity(R.layout.activity_main) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
if (savedInstanceState == null) {
val bundle = Bundle()
bundle.putInt("param", 20);
supportFragmentManager
.beginTransaction()
.setReorderingAllowed(true)
.add(R.id.fragment_container_view, IndexFragment().javaClass, bundle, null)
.commit()
}
}
}
IndexFragment.kt:
class IndexFragment : Fragment(R.layout.fragment_index) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val int = requireArguments().getInt("param")
Log.d("Test", int.toString())
}
}
接下来对if (savedInstanceState == null)进行一个解释。直接通过现象来观察一个问题:
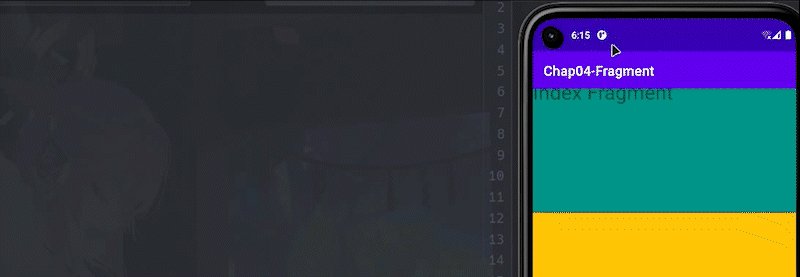
1️⃣去掉这一个判断,来看看会发生什么:

我切换了黑夜/白昼模式,Logcat 中就打印了多次,说明我们的 onCreate 函数多次被调用,同时也多次重复添加 Fragment。
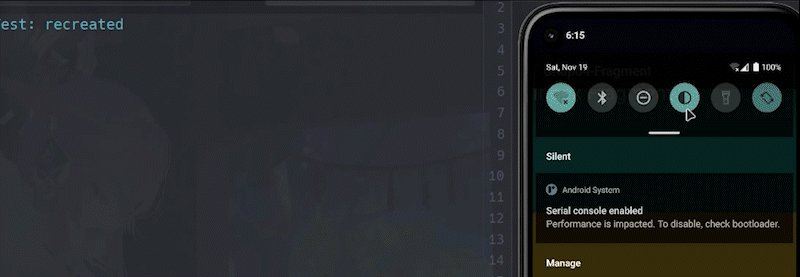
2️⃣加上这一个判断,再来看看会发生什么:

屏幕反转、屏幕黑夜/白昼模式切换都会触发onCreate(),而 savedInstanceState 能记录 Activity 的变化,当 Activity 初始时它才是 null。所以要加上一个判断,Activity 第一次创建时才增加 Fragment 到视图中,避免重复添加 Fragment。
实现 TabBar
前面已经简单地了解了 FragmentManager 和 FragmentTransaction。现在通过 Tabbar 案例来实现 Fragment 的切换。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:name="com.example.chap04.IndexFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/tabbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/tabbar"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center_horizontal|center_vertical"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<TextView
android:id="@+id/nav_index"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="首页" />
<TextView
android:id="@+id/nav_dynamic"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="动态" />
<TextView
android:id="@+id/nav_person"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="我的" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
class MainActivity : AppCompatActivity(R.layout.activity_main) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
if (savedInstanceState == null) {
findViewById<TextView>(R.id.nav_index).setOnClickListener {
supportFragmentManager
.beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container_view, IndexFragment().javaClass, null)
.commit()
}
findViewById<TextView>(R.id.nav_dynamic).setOnClickListener {
supportFragmentManager
.beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container_view, DynamicFragment().javaClass, null)
.commit()
}
findViewById<TextView>(R.id.nav_person).setOnClickListener {
supportFragmentManager
.beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container_view, PersonFragment().javaClass, null)
.commit()
}
}
}
}
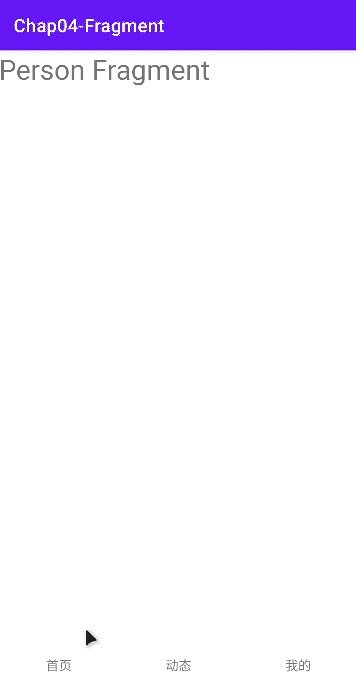
实现效果

这种 TabBar 的切换方式是通过 FragmentManager 和 FragmentTransaction 替换视图中的 FragmentContainerView,还有一种是不借助这两个类实现页面切换,通过 ViewPager2 来实现页面,而且也是实现页面滑动的最简单方式。
借助 ViewPager2 实现 TabBar
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager2"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/tabbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/tabbar"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center_horizontal|center_vertical"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<TextView
android:id="@+id/nav_index"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="首页" />
<TextView
android:id="@+id/nav_dynamic"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="动态" />
<TextView
android:id="@+id/nav_person"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="我的" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
页面和上面的没多大区别,只是把 FragmentContainerView 替换成了 ViewPager2。
ViewPager2Adapter.kt
class ViewPage2Adapter(fragmentActivity: FragmentActivity, fragments: List<Fragment>) : FragmentStateAdapter(fragmentActivity) {
private var fragments: List<Fragment>
init {
this.fragments = fragments
}
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}
MainActivity.kt
class MainActivity : AppCompatActivity(R.layout.activity_main) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
if (savedInstanceState == null) {
val pager = findViewById<ViewPager2>(R.id.view_pager2)
val navBars = listOf<TextView>(findViewById(R.id.nav_index), findViewById(R.id.nav_dynamic), findViewById(R.id.nav_person))
val fragments = listOf(IndexFragment(), DynamicFragment(), PersonFragment())
pager.adapter = ViewPage2Adapter(this, fragments)
var lastPosition = 0
pager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(currPosition: Int) {
navBars[lastPosition].setBackgroundResource(R.color.white)
navBars[currPosition].setBackgroundResource(R.color.nav_selected)
lastPosition = currPosition
}
})
navBars[0].setOnClickListener {
pager.currentItem = 0
}
navBars[1].setOnClickListener {
pager.currentItem = 1
}
navBars[2].setOnClickListener {
pager.currentItem = 2
}
}
}
}
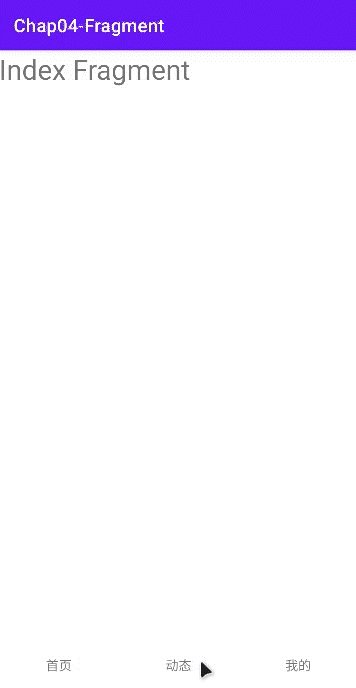
切换 ViewPager2 的项时也需要改变底部导航栏的背景颜色,所以需要给 ViewPager2 注册一个监听器(registerOnPageChangeCallback),动态地得到 position,从而实现鼠标滑动时也改变底部导航栏对应的背景颜色。
实现效果

Gitee 仓库地址:Chap04-Fragment
Android:Fragment的更多相关文章
- Android:Fragment+ViewPager实现Tab滑动
public class FragAdapter extends FragmentPagerAdapter { private List<Fragment> fragments ; pub ...
- Android:手把手教你 实现Activity 与 Fragment 相互通信,发送字符串信息(含Demo)
前言Activity 与 Fragment 的使用在Android开发中非常多今天,我将主要讲解 Activity 与 Fragment 如何进行通信,实际上是要解决两个问题: Activity 如何 ...
- Android:理解Fragment
最近都在公司搞测试,静不下心来学android.今天就把Fragment搞懂吧. Fragment的几点要点: 1.用于大屏幕平板,容纳更多组件,可复用2.Fragment必须嵌入Activity中 ...
- android 学习随笔二十三(动画:Fragment )
Fragment * 用途:在一个Activity里切换界面,切换界面时只切换Fragment里面的内容 * 在一个Activity中切换多个界面,每个界面就是一个Fragment* Fragmnen ...
- android UI:Fragment碎片
碎片(Fragment) 嵌入与活动中的UI片段,为了合理的分配布局而存在,这是我的简单理解.多用于兼顾手机与平板的UI,也适用于灵活高级的UI制作. Demo 简单的按键切换两片不同的Demo 新建 ...
- Android用户界面开发:Fragment
Android用户界面开发:Fragment 1:注意事项 3.0以前的Android 版本要使用FragmentActivity 来装载Fragment ,使用到support v4包. 3.0 ...
- 【转】 Pro Android学习笔记(四三):Fragment(8):再谈Transaction和管理器
目录(?)[-] Transaction的一些操作 再谈FragmentManager 调用其他fragment的方法 唤起activity 唤起fragment和相互通信 一些其它 Transact ...
- 【转】 Pro Android学习笔记(四二):Fragment(7):切换效果
目录(?)[-] 利用setTransition 利用setCustomAnimations 通过ObjectAnimator自定义动态效果 程序代码的编写 利用fragment transactio ...
- 【转】 Pro Android学习笔记(四十):Fragment(5):适应不同屏幕或排版
目录(?)[-] 设置横排和竖排的不同排版风格 改写代码 对于fragment,经常涉及不同屏幕尺寸和不同的排版风格.我们在基础小例子上做一下改动,在横排的时候,仍是现实左右两个fragment,在竖 ...
- 【转】 Pro Android学习笔记(四一):Fragment(6):数据保留
目录(?)[-] 通过fragment参数实现数据保留 对TitleFragment进行修改 对DetailActivity进行修改 通过savedInstanceState进行数据保留 保留frag ...
随机推荐
- JavaScript入门⑤-欲罢不能的对象原型与继承-全网一般图文版
JavaScript入门系列目录 JavaScript入门①-基础知识筑基 JavaScript入门②-函数(1)基础{浅出} JavaScript入门③-函数(2)原理{深入}执行上下文 JavaS ...
- PHP-表单传值
一.传值引入 了解传值必须要先知道为什么需要传值? 传值的主要作用是为了实现用户数据的定制化,用户与服务端的互交 二.传值的方式 虽然 http协议中有很多数据传输的方式,但在PHP中只有 POST ...
- python连接MySQL数据库实现(用户登录测试功能)pymysql
pymysql PyMySQL 是一个纯 Python 实现的 MySQL 客户端操作库,支持事务.存取过程.批量执行,实现增删改查等 # 注册 def register(cursor): usern ...
- css处理渲染的图片变形问题:object-fit: cover
object-fit: cover完美解决!~
- freeswitch的gateway配置方案
概述 freeswitch是一款简单好用的VOIP开源软交换平台. 在voip的网络模型中,网关是我们经常会遇到的概念. 在freeswitch中,如何配置gateway,如何使用好gateway的模 ...
- Less-1(GET字符型)
union联合注入(方法一) 进入靶场 按照要求提交一个id:http://192.168.121.131/sqli/Less-1/?id=1 数据库执行语句:select * from news w ...
- [阿里云]Datahub测试使用记录
由于需要测试阿里云Datahub功能,因此测了一下Datahub的一些功能 DATAHUB: 简介: 阿里云的流式数据(streaming)处理平台 对流式数据的发布(publish)订阅(subsc ...
- 华为云发布冷启动加速解决方案:助力Serverless计算速度提升90%+
摘要:本文介绍了华为云对冷启动优化这一业界难题的探索之路,创新提出了基于进程级快照的优化方案. 作者信息-- 子游:华为元戎高级工程师 平山:华为云中间件 Serverless 负责人 琪君:华为元戎 ...
- .Net6 使用 Ocelot + Consul 看这篇就够了
前言 卯兔敲门,新的一年,祝大家前'兔'似锦!希望大家假后还能找到公司的大门 O(∩_∩)O !书接上文,我们使用了 Consul实现了服务注册与发现,对Consul不熟悉的同学可以先看看.这篇文章我 ...
- Properties集合中的方法load-缓冲流的原理
Properties集合中的方法load 参数:InputStream instream:字节输入流,不能读取含有中文的键值对Reader reader:字符输入流,能读取含有中文的键值对使用步骤:1 ...
