Gridea,一个小而美的博客梦想桥梁
备注:本文叙述操作过程非常详细,会稍现冗长,可以适当的跳读。
引子
相信大家应该已经非常了解GitHub pages了,他是一个基于github的免费静态博客平台,可以供大部分对博客感兴趣但是有不想花钱的人使用。GitHub pages的搭建非常简单,可以快速搭建一个简洁而不失优雅的blog,网络上也有大量的教程。但是GitHub pages的管理需要很高的技术含量,需要会使用gite。在官方文档中,你需要经历繁琐的步骤才可以增删修改文章或版面。那对于那些想更便捷和优雅的操作 Github Pages 人们来说,我郑重向大家推荐这款工具 Gridea 。
介绍
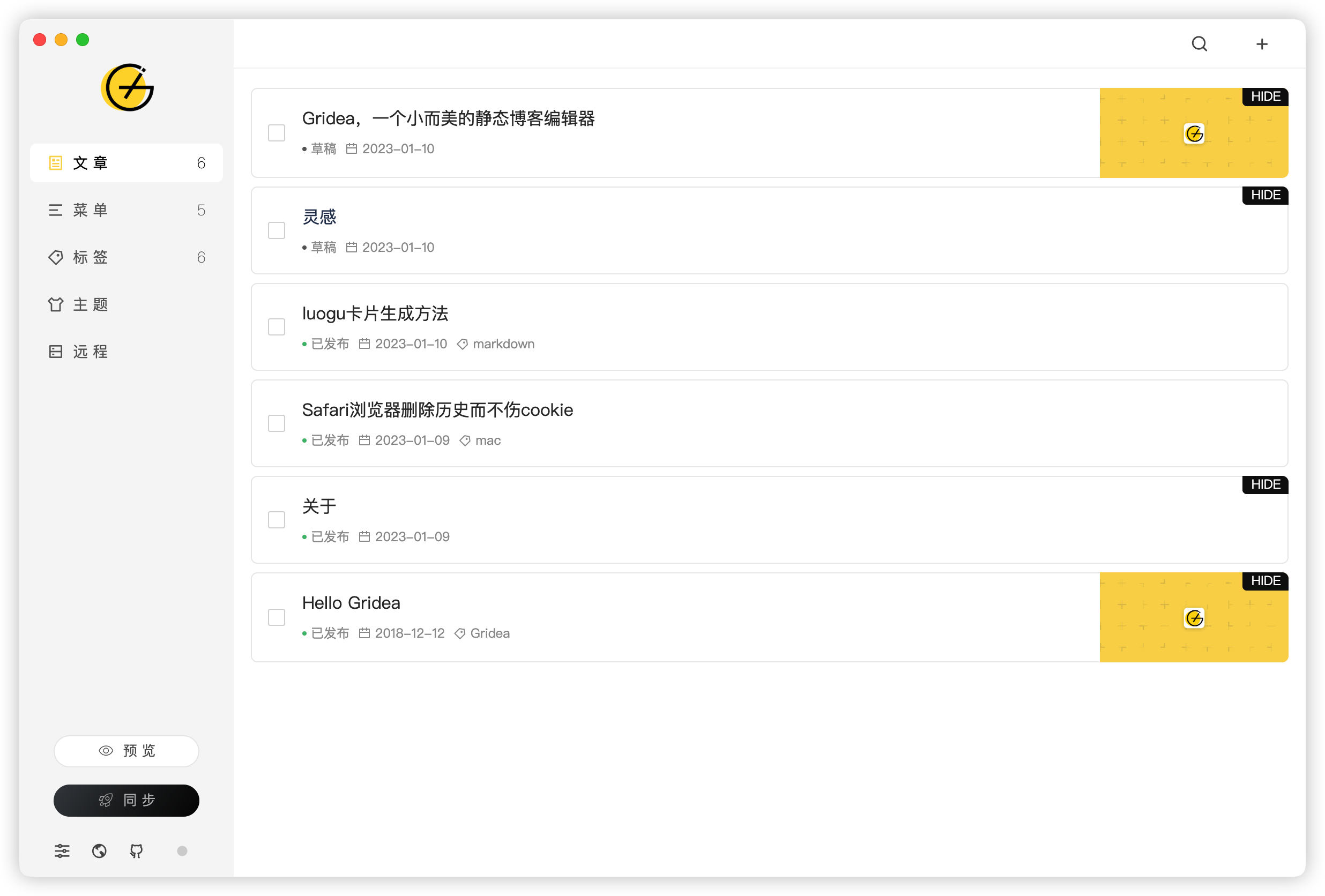
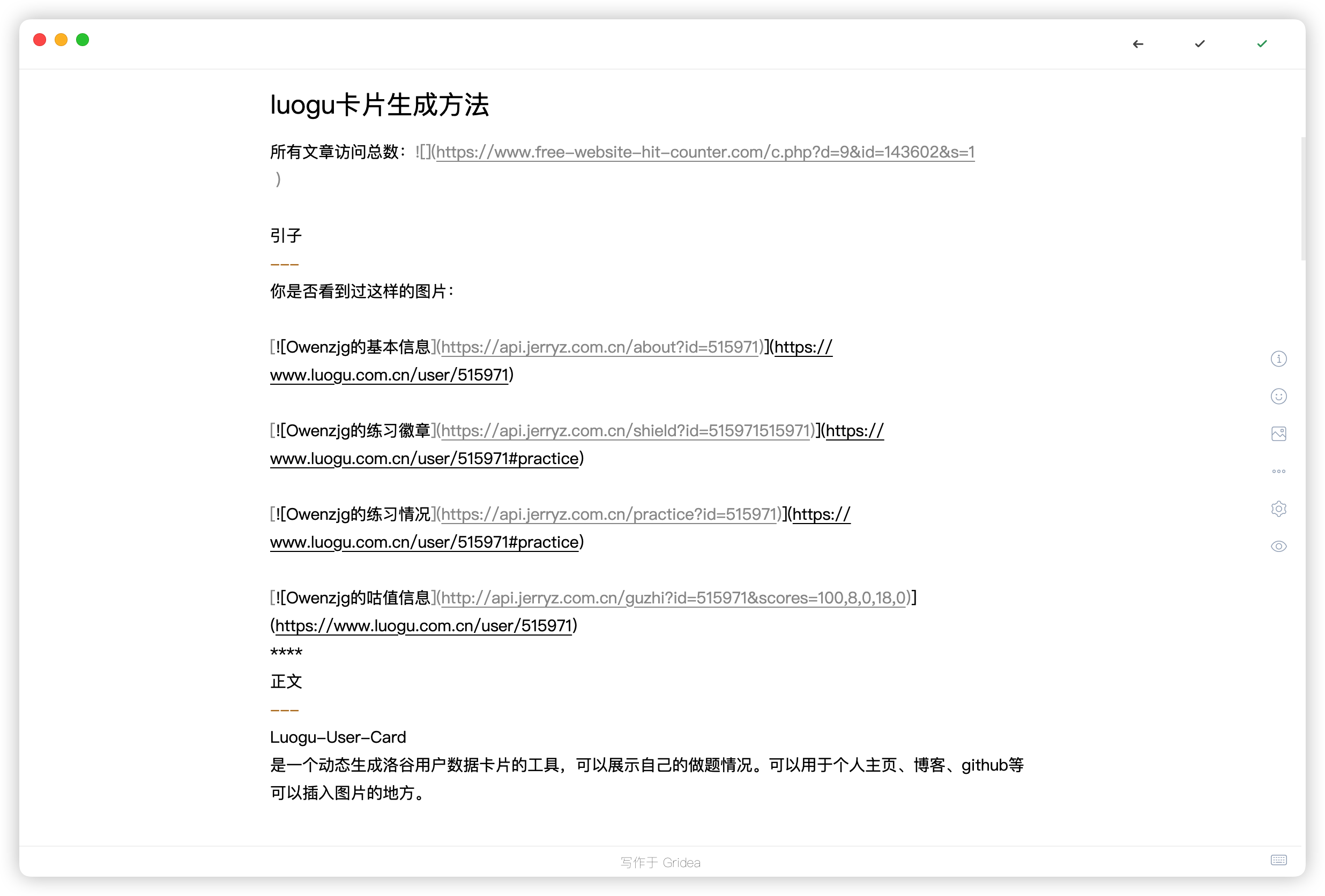
这里先给大家整体感知一下gridea的效果和后台,如果你觉的还不错的话,可以接着往下看,安装的过程非常简单,就是看你需不喜欢。
首先,说明一下,gridea的首页有博客网页的展示,我这里选用的是pure主题,如果想看效果就直接到官方链接看一下,点击每一个图片旁边的小眼睛就可以啦!
那我们就直接上后台的图片啦!


其实还是非常方便的啦!让我们开始吧
安装和注册
首先,我们需要一个GitHub账号。国内的GitHub访问有可能会有一点慢,可以尝试中午、早晨这样的人少的时间段访问,或者耐心等待!
打开GitHub官网后,点击右上角的sign in,就会自动跳转到注册页面,根据提示输入邮箱,密码和用户名。是否接受公告随个人喜好回答即可。最后完成人机验证,我笨到没看懂什么意思 。然后在你邮箱中输入验证吗即可,我瞎输入的邮箱怎么办。
好了,你的GitHub账号准备完了!
随后安装Gridea。Gridea的安装非常简单,到Gridea的官网就可以下载了
准备GitHub仓库和token
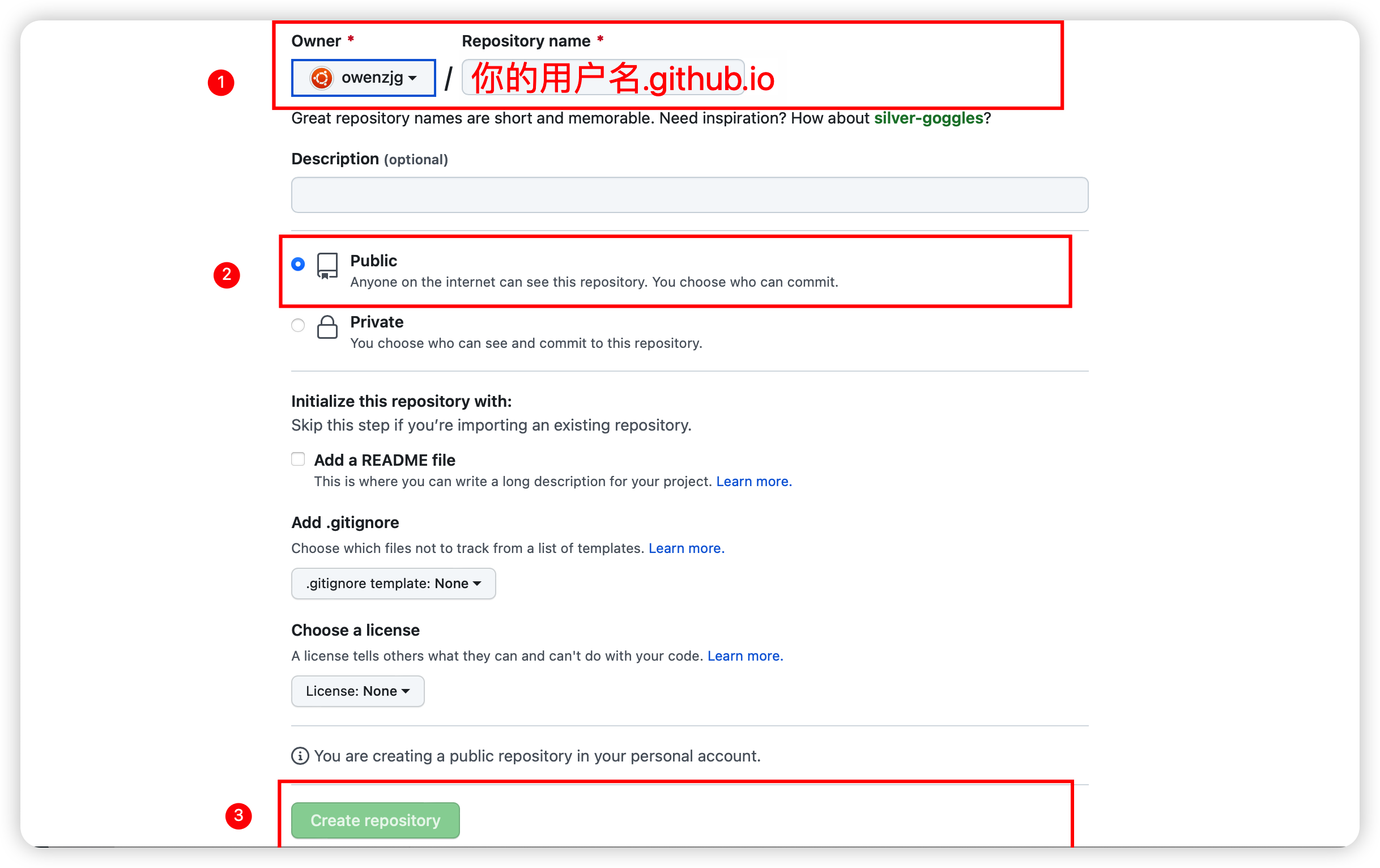
这一步是唯一有一点点技术含量的地方,但是非常简单,我都会。我们先点击图中的位置新建一个仓库,用来存储你的博客源代码。

然后,按照图里面的步骤填写

创建好了之后,我们就来准备token。那什么是GitHub token呢?他其实类似于你的密码,你可以调整这个密码对应的权限。那这个token建议是时效90天,90天后可以按照这个操作过程再次操作,这样更加安全一些。
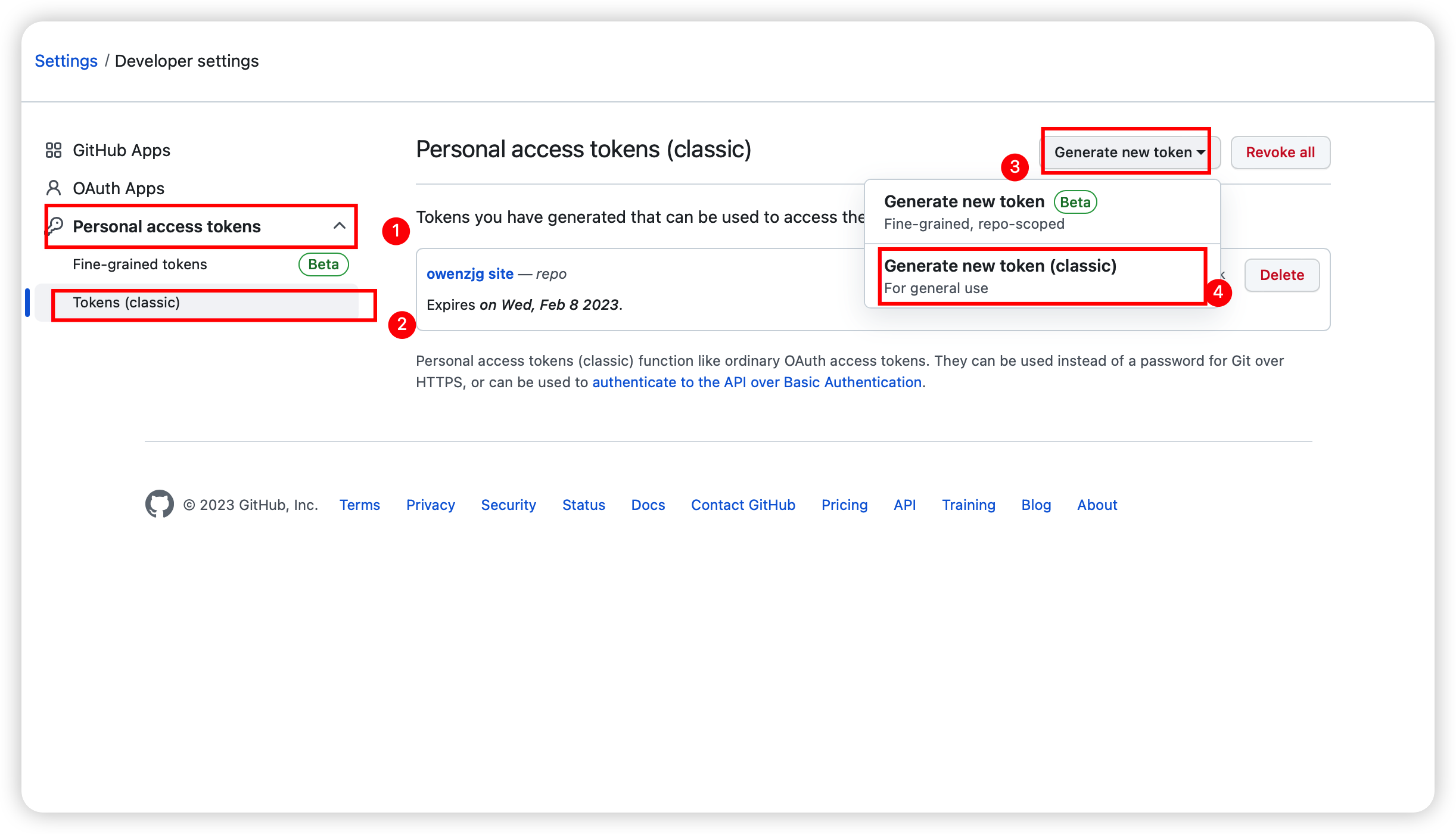
那为了大家能以后都找到这个地址,我不直接给链接,而是告诉大家操作过程。「右上角自己的头像右边的小箭头」→ 「Settings」→ 「Developer settings」

再依次选择 「Developer settings」→ 「Personal access tokens」→ 「Generate new token」

名字起一个自己以后可以看懂的,说明这个 token 是用来干什么的。token 的权限我们只选择 Repo,更安全。

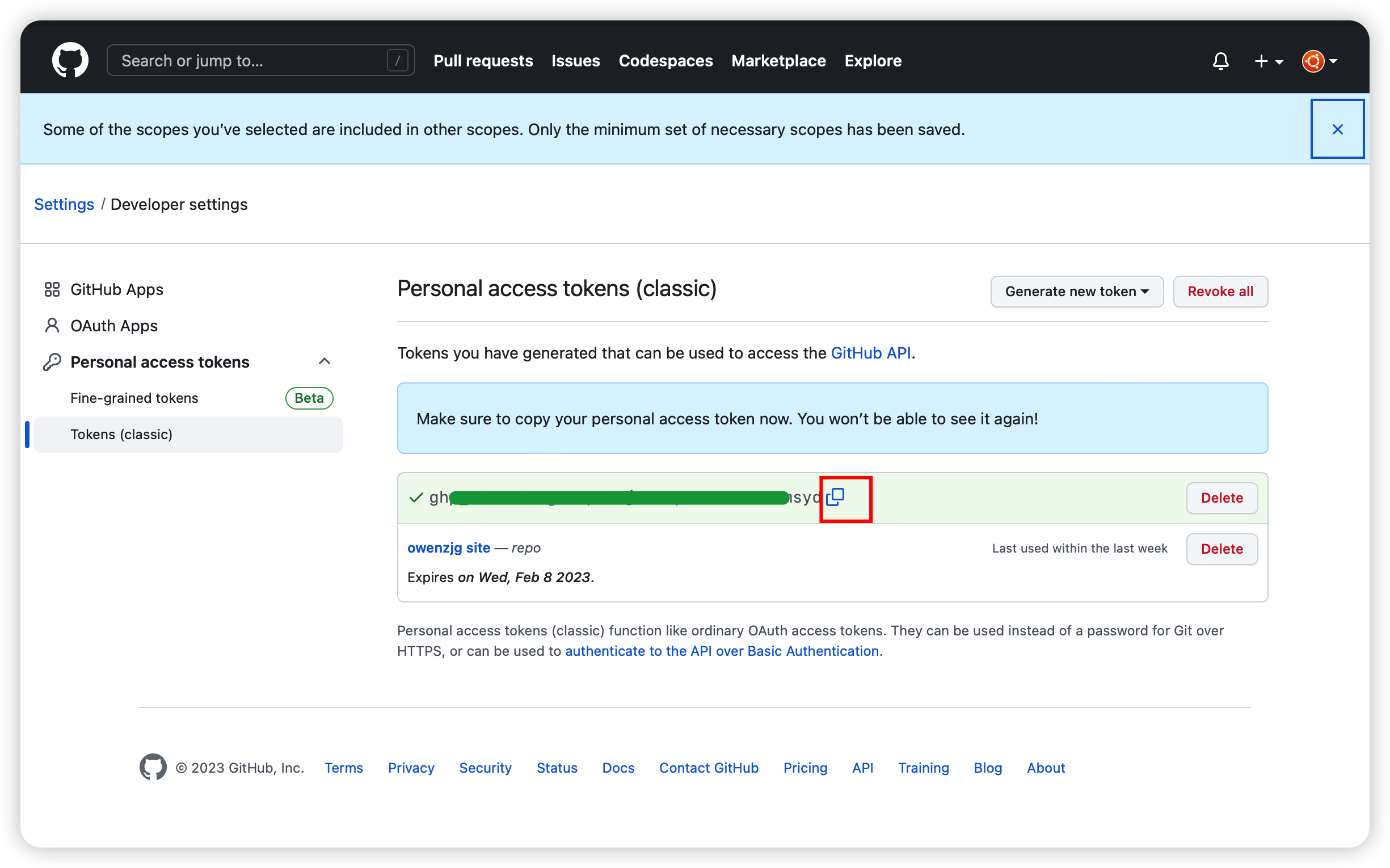
申请成功后,网页上会有数字 + 字母的信息,这个就是 Token,我们一定要保存好,关掉网页后就没有了!后面的配置中我们会用到。

后期当你死活也同步不成功后,你可以考虑一下是否是你的token过期了。别问我怎么知道的,血的教训
大功告成
回到「Gridea」->「远程」

域名:Github Pages 对应的域名(例如:https://owenzjg.github.io)
仓库:你的静态文件存放的仓库(例如:http://owenzjg.github.io )
分支:你的 Github Pages 对应的分支(例如:master 或 gh-pages)
用户名:仓库所属用户的用户名(通常就是你的 Github 账号的昵称,例如:owenzjg)
邮箱:Git 推送时使用的邮箱(通常就是你的 Github 账号的邮箱,例如:**********@qq.com)
Token: Git 推送时需要的 Token,用来向 Github 提交构建后的文件 这里的 token 就是 第三步 申请的 Github tokens
CNAME: 可通过这个【可选项】配置你自己的域名
填写上面的信息后,点击 「检测远程连接」 按钮(耐心等待),如果提示 「远程连接成功」 那就 ok 啦~
点击同步就可以将你的文章同步到GitHub了,预览为本地预览。第一次同步比较慢,国内GitHub有时链接不稳定,同步失败过一会就好了。(前提是「远程连接成功」)
到你的用户名.github.io去访问吧!
美化
后续为你的博客添加评论、统计等功能,请点击网站上方「专题」查看。
后续
本文撰写时参考了以下文献:
·Gridea 一个小而美的静态博客写作客户端 - 知乎
·快速上手 Gridea,实现你小小的博客梦想! - 知乎
·快速上手 | Gridea
·Gridea配置Gitalk评论系统 |
·Gridea 配置Gitalk 的异常:Error Bad credentials 和 Error Not Found_集电极的博客-CSDN博客
·Gridea 同步遇到错误_gridea同步失败_lovely days的博客-CSDN博客
Gridea,一个小而美的博客梦想桥梁的更多相关文章
- Django1.8教程——从零开始搭建一个完整django博客(一)
第一个Django项目将是一个完整的博客网站.它和我们博客园使用的博客别无二致,一样有分类.标签.归档.查询等功能.如果你对Django感兴趣的话,这是一个绝好的机会.该教程将和你一起,从零开始,搭建 ...
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- 使用Phalcon框架开发一个简易的博客系统
使用Phalcon PHP框架开发一个简易的博客系统(类似于CMS) 最近在做Phalcon(Phalcon在英文中指的是鸟类中飞得最快的那一个物种,由于是高性能框架,借用了这个词)相关的项目,由于刚 ...
- Express入门教程:一个简单的博客
来自: http://ourjs.com/detail/56b2a6f088feaf2d031d2468 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, ...
- 用express搭建一个简单的博客系统
转自:https://blog.csdn.net/qq_29721837/article/details/62055603 Express 简介 Express 是一个简洁而灵活的 node.js W ...
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
- 使用Hexo搭建一个简单的博客(一)
搭建好简洁的博客框架后,回看时发现,简洁之中透露着一丝丝简陋,好的,网上关于丰富hexo的文章也很多 记录一下自己的一些瞎操作. 在你的hexo目录下,你可以看到themes文件夹里有个默认的land ...
- 使用Hexo搭建一个简单的博客(二)
昨天想着用Hexo和github搭一个自己简单的博客,记录一下自己踩过的坑,具体的流程就不重复了,主要参考了一下几篇文章 GitHub+Hexo 搭建个人网站详细教程 使用Hexo+Github一步步 ...
- 微信小程序初见+nodejs服务端 (一个简单的博客)
推荐网址: 腾讯云快速开发(nodejs前后端):https://developers.weixin.qq.com/miniprogram/dev/qcloud/qcloud.html#%E5%AF% ...
随机推荐
- Linux系统下安装tomcat步骤
安装参考教程:https://www.cnblogs.com/li150dan/p/12535067.html 说明:jdk自动安装后路径是/usr/lib/jvm 在"vim /etc/p ...
- 【Spark】Day04-Spark Streaming:与离线批量比较、架构特点、入门案例、创建(队列、数据源)、转换(有状态、无状态)、输出方式、进阶(累加、转换为DF、缓存持久化)、实战(窗口统计)
一.概述 1.离线和实时计算 离线:数据量大,数据不会变化,MapReduce 实时:数据量小,计算过程要短 2.批量和流式处理 批量:冷数据,数据量大,速度慢 流:在线.实时产生的数据(快速持续到达 ...
- DC-9靶场练习
Vulnhub靶场-DC-9 准备工作 kali和靶机都选择NAT模式(kali与靶机同网段) 下载链接:https://download.vulnhub.com/dc/DC-9.zip 一.主机发现 ...
- vuex的使用详解
一.下载vuex 在store文件夹下的index.js中 官方文档:https://vuex.vuejs.org/zh/ 需要使用的页面 sotre中 mutations的调用方法 store ...
- VSCTF的Recovery
题目如下: from random import randint from base64 import b64encode def validate(password: str) -> bool ...
- SSM基础学习笔记
SSM框架: 1.界面层---servlet类---SpringMVC 2.业务逻辑层---service类---Spring 3.数据访问层(持久层)---dao类---MyBatis 一.MyBa ...
- JAVA中使用最广泛的本地缓存?Ehcache的自信从何而来2 —— Ehcache的各种项目集成与使用初体验
大家好,又见面了. 本文是笔者作为掘金技术社区签约作者的身份输出的缓存专栏系列内容,将会通过系列专题,讲清楚缓存的方方面面.如果感兴趣,欢迎关注以获取后续更新. 在上一篇文章<JAVA中使用最广 ...
- python实现单向循环链表与双向链表
目录 单向循环链表 操作 实现 双向链表 操作 实现 单向循环链表 单链表的一个变形是单向循环链表,链表中最后一个节点的next域不再为None,而是指向链表的头节点. 操作 is_empty() 判 ...
- Java基础篇——集合框架
集合--对象的容器 集合与数组相似,不同的是,集合的长度可变并且只能组合引用类型数据,如果要组合基本类型,则需要装箱成包装类 Collection体系集合 Collection父接口 Collecti ...
- vue小技巧-vue引入样式、修改难以修改的子组件内部标签样式
