js 操作符 —— 位操作符详解
这篇文章不讲一元运算符,也就是 + 、-、 *、 /、 =、 ||、 &&、 !这些。
位运算符是在数字底层(即表示数字的32个数位)进行操作的。
有符号整数使用 32 位的前 31 位表示整数值。第 32 位表示数值的符号,如 0 表示正,1 表示负。这一位称为符号位。
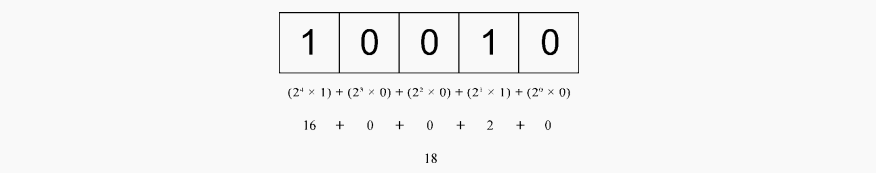
正值以真正的二进制格式存储,即 31位中的每一位都代表 2 的幂。第一位(称为第 0 位)表示 2的0次幂,第二位表示 2的1次幂,依此类推。如果一个位是空的,则以0填充,相当于忽略不计。比如,数值18的二进制格式为00000000000000000000000000010010,或更精简的 10010。后者是用到的 5 个有效位,决定了实际的值。
负值以一种称为二补数(或补码)的二进制编码存储。一个数值的二补数通过如下 3 个步骤计算得到:
(1) 确定绝对值的二进制表示(如,对于-18,先确定 18 的二进制表示);
(2) 找到数值的一补数(或反码),换句话说,就是每个 0 都变成 1,每个 1 都变成 0;
(3) 给结果加 1。
基于上述步骤确定-18 的二进制表示,首先从 18 的二进制表示开始
0000 0000 0000 0000 0000 0000 0001 0010
然后,计算一补数,即反转每一位的二进制值:
1111 1111 1111 1111 1111 1111 1110 1101
最后,给一补数加 1:
1111 1111 1111 1111 1111 1111 1110 1101
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1110 1110
所以,-18 的二进制表示就是 11111111111111111111111111101110。
1. 按位非(~)
(~)是返回数值的一补数。
let num1 = 25; // 二进制 00000000000000000000000000011001
let num2 = ~num1; // 二进制 11111111111111111111111111100110
console.log(num2); // -26
可以看出,(~)可以当做是这个数的绝对值取反减1的二进制数;
*** 小技巧: 对一个小数两次按位非,可以得到取整效果。
console.log(~~2.5); // 2
2. 按位与(&)
按位与操作符用和号(&)表示,有两个操作数。本质上,按位与就是将两个数的每一个位对齐,然后基于真值表中的规则,对每一位执行相应的与操作。
tips: 是转化成二进制的对应位数下的值是否一致;
let result = 25 & 3;
console.log(result); // 1 25 和 3 的按位与操作的结果是 1。为什么呢?看下面的二进制计算过程:
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
& = 0000 0000 0000 0000 0000 0000 0000 0001 如上所示,25 和 3 的二进制表示中,只有第 0 位上的两个数都是 1。于是结果数值的所有其他位都会以 0 填充,因此结果就是 1。
*** 小技巧:和1进行按位&操作来判断其奇偶性,比如 num&1,若为1,则num是奇数;若为0,则num是偶数。
3. 按位或(|)
按位或操作符用管道符(|)表示,同样有两个操作数。按位或操作在至少一位是 1 时返回 1,两位都是 0 时返回 0。
let result = 25 | 3;
console.log(result); // 27 可见 25 和 3 的按位或操作的结果是 27: 25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
| = 0000 0000 0000 0000 0000 0000 0001 1011
在参与计算的两个数中,有 4 位都是 1,因此它们直接对应到结果上。二进制码 11011 等于 27。
4. 按位异或(^)
按位异或用脱字符(^)表示,同样有两个操作数。
按位异或与按位或的区别是,它只在一位上是 1 的时候返回 1(两位都是 1 或 0,则返回 0)。
let result = 25 ^ 3;
console.log(result); // 26
可见,25 和 3 的按位异或操作结果为 26,如下所示:
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
^ = 0000 0000 0000 0000 0000 0000 0001 1010
两个数在 4 位上都是 1,但两个数的第 0 位都是 1,因此那一位在结果中就变成了 0。其余位上的 1
在另一个数上没有对应的 1,因此会直接传递到结果中。二进制码 11010 等于 26。
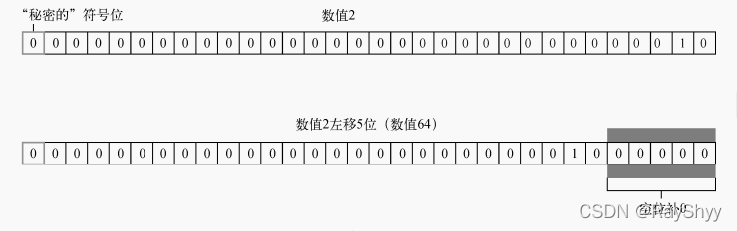
5. 左移(<<)
左移操作符用两个小于号(<<)表示,会按照指定的位数将数值的所有位向左移动。比如,如果数值 2(二进制 10)向左移 5 位,就会得到 64(二进制 1000000)

左移会保留它所操作数值的符号。比如,如果-2 左移 5 位,将得到-64,而不是正 64。
6. 有符号右移(>>)
有符号右移由两个大于号(>>)表示,会将数值的所有 32 位都向右移,同时保留符号(正或负)。有符号右移实际上是左移的逆运算。比如,如果将 64 右移 5 位,那就是 2。

7. 无符号右移(>>>)
无符号右移用 3 个大于号表示(>>>),会将数值的所有 32 位都向右移。
对于正数:无符号右移与有符号右移结果相同。仍然以前面有符号右移的例子为例,64 向右移动 5 位,会变成 2。
对于负数:因为负数是其绝对值的二补数,所以右移之后结果变得非常之大。
let num= -64; // 等于二进制 11111111111111111111111111000000
let result = num >>> 5; // 等于十进制 134217726
js 操作符 —— 位操作符详解的更多相关文章
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- js调试工具Console命令详解
这篇文章主要介绍了js调试工具Console命令详解,需要的朋友可以参考下 一.显示信息的命令 复制代码 代码如下: < !DOCTYPE html> < html> &l ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- Java自学-操作符 位操作符
Java的位操作符 位操作符 在实际工作中使用并不常见. 示例 1 : 一个整数的二进制表达 位操作都是对二进制而言的,但是我们平常使用的都是十进制比如5. 而5的二进制是101. 所以在开始学习之前 ...
- JS中this关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 阅读此文章,还需要心平气和的阅读完,相信一定会有所收获,我也会不定期的发布,分享一些文章,共同学习 首先,必须搞清楚在JS里面,函数 ...
- JS 中 this 关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 首先,必须搞清楚在JS里面,函数的几种调用方式: 普通函数调用 作为方法来调用 作为构造函数来调用 使用apply/call方法来调 ...
- <转>C++位运算详解
原文转自:http://www.crazycpp.com/?p=82 前言 以前收藏过一篇讲C++位操作的文章,这次博客搬家,以前的数据都没有保留,整理谷歌网站管理后台的时候,发现不时的还有网友有在查 ...
- 原生JS:String对象详解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- Js apply() call()使用详解
Js apply方法详解我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这里 ...
随机推荐
- Springboot优雅进行字段检验
Springboot优雅进行字段检验 1.Controller VS Service 推荐与业务无关的放在controller层中进行校验,而与业务相关的放在service层中校验. 2.常用校验工具 ...
- 日爬百万数据的域名限制、url的清洗和管理
一.域名去重1.检测开头:link.startswith('http') txt = "Hello, welcome to my world." x = txt.startswit ...
- ORM数据库查询优化only与defer(select_related与prefetch_related)
目录 一:数据库查询优化 1.ORM语句特点 2.only 3.defer 4.only与defer区别 5.select_related与prefetch_related 6.select_rela ...
- CTFshow——funnyrsa2
题目如下: 题目分析: 发现n很小,可以考虑yafu分解n,或者使用在线网站,例如:http://factordb.com/.即得p,q,r.因为常规rsa只有p和q,则phi = (p -1) * ...
- 基于U-Net网络的图像分割的MindStudio实践
摘要:本实践是基于Windows版MindStudio 5.0.RC3,远程连接ECS服务器使用,ECS是基于官方分享的CANN6.0.RC1_MindX_Vision3.0.RC3镜像创建的. 本文 ...
- 【运维笔录】局域网实现HTTPS访问,只需Nginx + mkcert
1)下载安装mkcert wget -O mkcert https://github.com/FiloSottile/mkcert/releases/download/v1.4.3/mkcert-v1 ...
- JUC源码学习笔记7——FutureTask源码解析,人生亦如是,run起来才有结果
系列文章目录和关于我 一丶我们在哪里会使用到FutureTask 基本上工作中和Future接口 打交道比较多,比如线程池ThreadPoolExecutor#sumbit方法,返回值就是一个Futu ...
- APIO2022 游记
Day 0 有人刚登记完房间就把房卡落在房间里了我不说是谁(真不是我,不信去问jth) 下午把gen把模拟赛的题补了一下,T3是个不太可做的虚树上淀粉质dp,先咕着. Day 1 上午来的比较晚,没有 ...
- spark任务报错java.io.IOException: Failed to send RPC xxxxxx to xxxx:xxx, but got no response. Marking as slave lost.
## 日志信息如下 ``` Attempted to get executor loss reason for executor id 17 at RPC address 192.168.48.172 ...
- python3.10调用邮件SMTP报错: ssl.SSLError: [SSL: SSLV3_ALERT_HANDSHAKE_FAILURE] sslv3 alert handshake failure (_ssl.c:997)解决
一: python3.10调用邮件SMTP报错: ssl.SSLError: [SSL: SSLV3_ALERT_HANDSHAKE_FAILURE] sslv3 alert handshake fa ...
