JS:Array
js有五种基本数据类型:string,number,boolean,null,undefined
一种引用类型,包括:1、Object类型;2、Function类型;3、Array类型;4、RegExp类型;5、Date类型;6、基本包装类型;7、及单体内置对象(Global、Math)。
这里只简单讲一下Array类型:数组
1、数组可以用来存放数据,每个数据用“逗号”隔开,其数据类型可以为任意类型
看例子!
var arr1 = [];
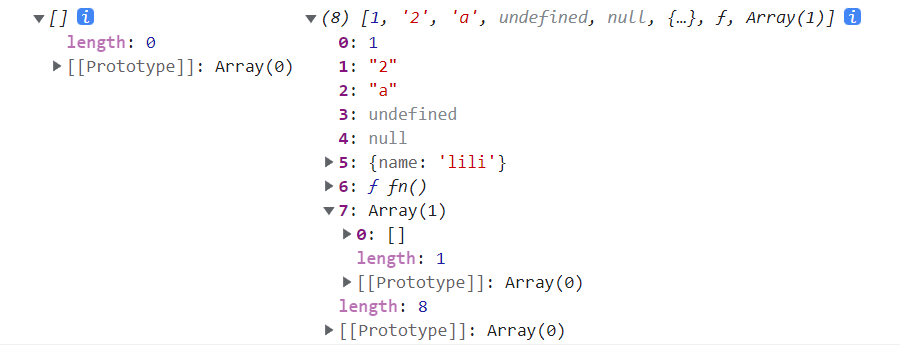
var arr2 = [1,"2","a",undefined,null,{name:"lili"},function fn(){},[arr1]]
console.log(arr1,arr2);
打印结果:

2、打印数组其中某一个元素,只需要把元素的位置写入中括号[ ]中
注:数组起始位下标为0
看例子!
console.log(arr2[0]); //1
console.log(arr2[1]); //2
console.log(typeof(arr2[1])); //string
console.log(arr2[2]); //a
console.log(arr2[3]); //undefined
console.log(typeof(arr2[3])); //undefined
console.log(arr2[4]); //null
console.log(typeof(arr2[4])); //object
console.log(arr2[5]); //{name: 'lili'}
console.log(typeof(arr2[5]));//object
console.log(arr2[6]); //ƒ fn(){}
console.log(typeof(arr2[6])); //function
console.log(arr2[7]); //[Array(0)]
console.log(typeof(arr2[7])); //object
3、若遇到嵌套数组则依次寻找元素的下标
看例子!
var arr3 = [1,2,[3,4,[5,6]]];
console.log(arr3[2][2][1]); //6
首先我们找到第一层:[1,2,[ ] ] ,下标为2
第二层:[3,4,[ ] ] ,下标为2
第三层:[5,6] ,下标为1
4、修改数组中的某个元素的值
var arr3 = [1,2,[3,4,[5,6]]];
arr3[0] = "壹"
arr3[1] = "贰"
console.log(arr3); //['壹', '贰', Array(3)]
JS:Array的更多相关文章
- 原生JS:Array对象详解
Array对象 本文参考MDN做的详细整理,方便大家参考[MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/ ...
- JavaScript基础18——js的Array对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS对Array进行自定制排序
JS对Array进行自定制排序,简单的做一个记录,代码如下所示: //Test function function myFunction(){ var myArr = new Array(); var ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- Mock.js:前后端分离开发工具
概述 Mock.js实现的功能 基于 数据模板 生成数据 基于 HTML模板 生成数据 拦截并模拟 Ajax请求 用法 浏览器: <!-- (必选)加载 Mock --> <scri ...
- JS判断Array数组中是否包含指定元素
1.调用方式: var arr=["a","b"]; alert(arr.in_array("a")) 2.JS判断数组是否包含指定元素方法 ...
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一.介绍 我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西. 时间过得很快,还是不断的学习吧,为了自己的目标. 二.创建对象 1.前面的创建对象方式 ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一.介绍 我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西. 时间过得很快,还是不断的学习吧,为了自己的目标. 二.创建对象 1.前面的创建对象方式 ...
随机推荐
- spring配置数据源(加载properties文件)
1.在spring中引入properties配置文件需要引入context的命名空间和真实地址 2.然后加载文件 需要注意的是这是采用的是set注入方式,所以name属性值必须是连接池set方法名去掉 ...
- 解决k8s故障,eureka处于unknow的问题
//pod Unknown状态,开始强制删除eureka-server-node-0,eureka-server-node-1等,强制删除不了 [root@fp158 sts]# kubectl de ...
- 前台js发请求参数与后台接参数的问题
js函数中写参数,ajax中写参数,示例如下: function informationQuery(sign){//预警详情条件查询 $.get("/detail/informationQu ...
- 小米路由器3G R3G 刷入Breed和OpenWrt 20.02.2 的记录
小米 R3G 参数 Architecture: MIPS Vendor: Mediatek Bootloader: U-Boot System-On-Chip: MT7621 family CPU/S ...
- GO语言学习——Go语言基础之流程控制一
Go语言基础之流程控制 if else(分支结构) package main import "fmt" // if条件判断 func main(){ // age := 19 // ...
- XCTF练习题---MISC---Janos-the-Ripper
XCTF练习题---MISC---János-the-Ripper flag:flag{ev3n::y0u::bru7us?!} 解题步骤: 1.观察题目,下载附件 2.发现是压缩包,进行解压,是一个 ...
- SpringMVC 配置 & 初识 & 注解 &重定向与转发
初识 在web.xml 中注册DispatcherServlet <servlet> <servlet-name>springmvc</servlet-name> ...
- 跨域原因及SpringBoot、Nginx跨域配置
目录 概述 简单请求 跨域解决方案 概述 SpringBoot跨域配置 Nginx跨域配置 概述 MDN文档 Cross-Origin Resource Sharing (CORS) 跨域的英文是Cr ...
- .NET混合开发解决方案9 WebView2控件的导航事件
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- Python3获取5000个元素的单字符表
技术背景 此前考虑过一个问题,有没有办法获取到python里面所有定义好的单字符的表,比如我们获取5000个不一样的单字符,但是常用的chr(number)的方法里面包含了太多的非字母条目,比如缩进换 ...
