vue项目经常遇到的Error: Loading chunk * failed
vue项目随着代码量、业务组件、路由页面等的丰富,出于性能要求考虑不得不使用代码分割技术实现路由和组件的懒加载,这看似没什么问题
当每次通过npm run build构建生产包并部署到服务器后,操作页面就经常会遇到点击无反应、路由已跳转但页面没动静或页面错乱等情况,此时打开控制台会看到报错信息Error: Loading chunk * failed.当我们尝试刷新页面后一切恢复正常,这是因为每次npm run build之后,打包文件的文件名hash值&模块ID发生变化,浏览器缓存的文件与服务器上的文件不一致导致模块加载失败
解决方案:
可以配置打包脚本,给打包文件的文件名加上时间戳,避免浏览器的缓存
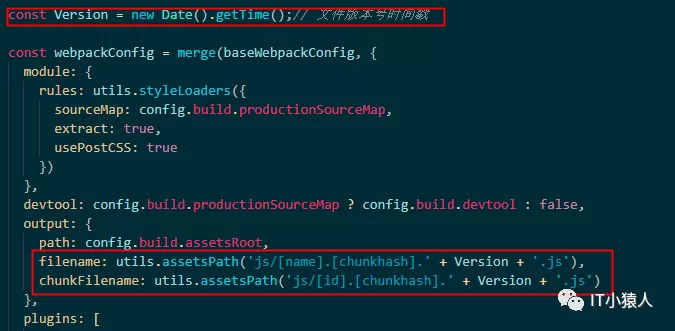
build/webpack.prod.conf.js

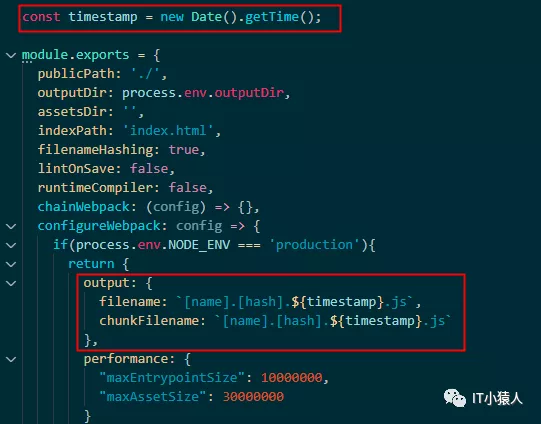
vue.config.js

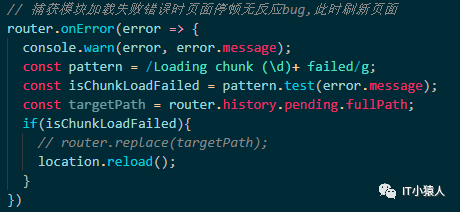
然后vue-router提供了路由错误处理函数onError,捕获路由跳转时发生的错误,可以捕获到异步动态组件加载失败的错误,做相应处理

vue项目经常遇到的Error: Loading chunk * failed的更多相关文章
- [vue-router] Failed to resolve async component default: Error: Loading chunk 0 failed.
在整合laravel5.4 和vue2.1的时候遇到一个奇怪的问题 Uncaught SyntaxError: Unexpected token < Error: Loading chunk 0 ...
- Vue-cli3.x在开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chunk {/d} failed.或者Uncaught SyntaxError: Unexpected token <错误
使用Vue-cli3.x开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chu ...
- Vue打包后放到服务器出现Loading chunk {n} failed 错误
导航栏点击切换时 会出现Loading chunk {n} failed ,刷新之后便不会出现.而且n在最新的build的文件中,n没有存在 偶然一次发现,项目更新迭代开发时上传测试环境后就会出现, ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
- Vue 项目启动抛出 Error/ No PostCSS Config found in
项目启动时抛出 Error: No PostCSS Config found in … 的错误表示某个 css 文件不能被引入 解决办法: module.exports = { plugins: { ...
- 移动vue项目,启动错误:Module build failed: Error: No PostCSS Config found in:
解决办法:在根目录新建postcss.config.js module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 versio ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- 移动端的vue项目,启动错误:Module build failed: Error: No PostCSS Config found in:
新建一个postcss.config.js 写上下面代码 `module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 versi ...
- Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题 ...
随机推荐
- Python pip下载慢的解决方法
国外的源下载速度实在是太慢了 可以使用国内的一些镜像网站安装 使用cmd命令 格式:pip install -i 网站 库 例如: 国内的一些镜像网站 清华大学:https://pypi.tuna.t ...
- 如何在 Java 中实现无向图
基本概念 图的定义 一个图是由点集 \(V=\{v_i\}\) 和 \(V\) 中元素的无序对的一个集合 \(E=\{e_k\}\) 所构成的二元组,记为 \(G=(V,E)\),\(V\) 中的元素 ...
- 关于javaweb学习终点的一些感悟
学习完javaweb后,自己做了一套管理项目,使用了mybatis,themeleaf和servlet.大致明白了servlet的真实应用场景. 说白了servlet就是用来指定浏览器url后面输入了 ...
- spring配置数据源(交给spring容器完成)
##将DataSource的创建权交给spring容器去完成 1.导入spring依赖 <dependency> <groupId>org.springframework< ...
- 虚拟机VMware的安装与Xshell的应用
先安装VMware 1.安装就按照提示一点点安装就行了 配置网络 打开VMware 这里的IOS映像文件在https://developer.aliyun.com/mirror/里下载 这里用方向键往 ...
- 解决zabbix5字体中文口口乱码
环境信息 系统:Ubuntu20.04 zabbix版本:5.4 解决方法一 此方法比较偷懒,就是不改变zabbix相关配置,直接用原名替换字体文件. 原字体字体名称为DejaVuSans.将方法二的 ...
- [.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢?
[.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢? 在ASP.NET Core应用程序中,接 ...
- 【2022.04.19】Docker-compose一键安装mirai,搭建QQ机器人最快方法
先用官方的脚本安装下docker curl -sSL https://get.docker.com/ | sh 安装docker-compose curl -L "https://githu ...
- spring中的事件发布与监听
点赞再看,养成习惯,微信搜索「小大白日志」关注这个搬砖人. 文章不定期同步公众号,还有各种一线大厂面试原题.我的学习系列笔记. spring事件发布与监听的应用场景 当处理完一段代码逻辑,接下来需要同 ...
- 请收藏,Linux 运维必备的 40 个命令总结,收好了~
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! 1.删除0字节文件 find -type f -size ...
