Nastran的应变方向
问题
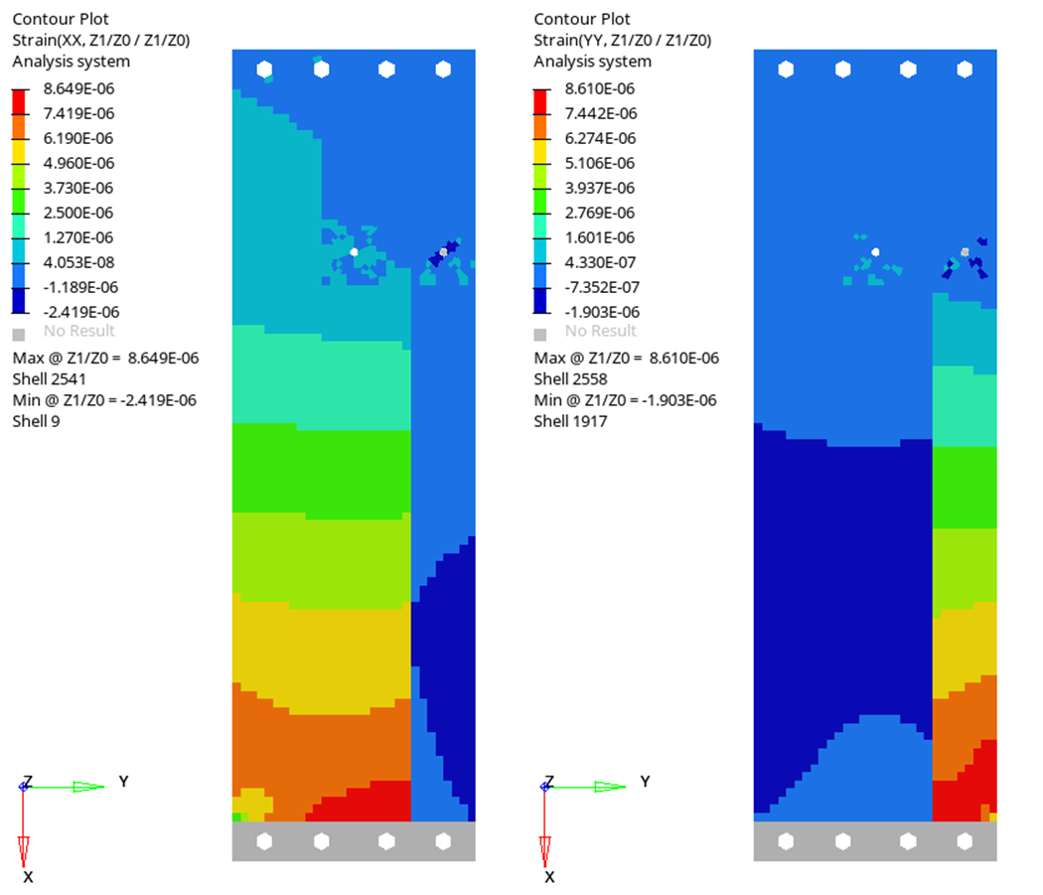
近日使用Nastran做一个算例,在计算频响时发现:位移场是连续的,而应变场不连续。以某一频率处应变场为例,其上表面X、Y方向应变场分布如下图。此处关闭了云图的插值,所显示的为单元的应变,因此云图显示是离散的。

从云图中可以看出,部分区域应变场出现了明显不正常分布,尤其以右下侧区域最为明显,小孔周围的应变分布同样不合理。经过对用户手册和相关书籍的阅读,很容易找到原因,不过通过Bing搜索出来的结果实在少,这样的问题居然困扰了我几天,那便发一篇以作参考吧。
Nastran的单元坐标系
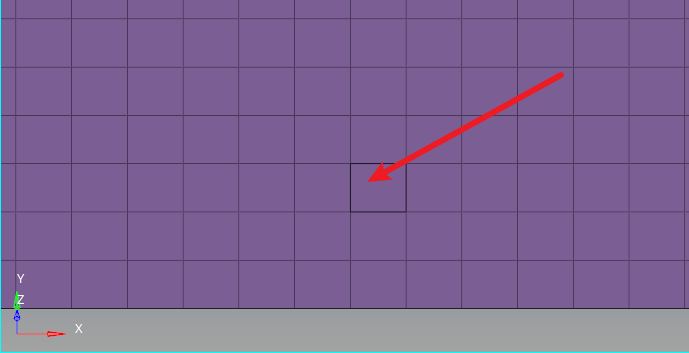
Nastran中坐标系有全局坐标系、材料坐标系、单元坐标系等。通常建模与节点编辑在全局坐标系下处理,也可以通过用户自定义坐标系进行相关处理,材料坐标系则通常用于各项异性材料的方向定义。单元坐标系对于梁、壳单元而言十分重要,相关属性需要针对单元坐标系设置,如梁的截面。而壳单元的坐标系最常用的体现在其法方向上,壳的偏置正是需要根据正法向方向进行设置。这在过去笔者的经验中吃过一次亏:使用HyperMesh时有部分单元需要手动调整,手动建立的2D单元在无偏置时是没有明显区别的,但仍能在某些单元的边界处看到明显的黑色实线边界,似乎与周围单元不一致,如下图,这正是法向相反的原因,当对单元进行整体偏置时效果就显示出来了。

针对单元法向,可以直接使用HyperMesh的菜单-Tool-normals显示、修改单元法向。
除了在建模时法向影响偏置效果外,计算和后处理过程中,也需注意,单元的应力、应变是在单元坐标系中体现。这是好理解的,当单元不是严格在X-Y平面内时,对X、Y方向的定义就不明确了,除非需要人为定义一个坐标系并与之关联。我想Nastran的处理方法大概就是,只给出直接结果,坐标转换则交给用户自行处理。其实问题挺简单,就是没仔细阅读手册前倒会一直纠结为什么应变算的不对,实际上只是输出方向的问题。
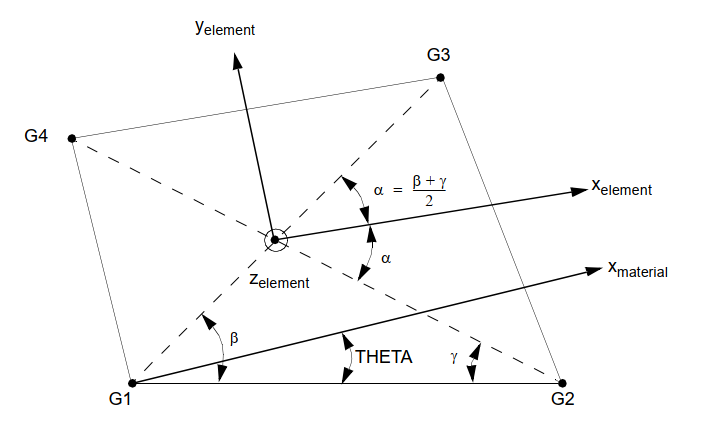
首先看单元坐标系的定义方式,以CQUAD4单元为例,如下图。单元坐标系与构成单元的节点顺序有关,其X方向由G1节点指向G2节点,且平分\(2\alpha\)角。X-Y平面位于面内,且遵守右手法则。因此,在网格稍有复杂的情况下,各单元坐标系就可能千奇百怪,即使都是矩形单元,在HyperMesh中所画网格也有可能部分单元的X轴相差90°乃至180°,当然,若是相差180则看不出来。

在HyperMesh中可以通过面板-Tools-Orientation Review查看单元坐标系。然而无奈的是,目前还没找到在HyperMesh中调整单元坐标系的方法。若一定是对单元坐标系有要求,则可将模型导入Patran后再处理。具体操作为在Meshing下选择Action:Modify,Object:Element,Method:Shell Orientation,即可对单元进行操作。
后处理
实际上根据坐标系的定义方法来看,改模型的X、Y方向意义并不大,当网格非矩形、方向各异时,无法使单元坐标系的X方向与全局坐标系X方向平行,因此在后处理上再行调整或许更有效。在Patran中,可以在Action:Create,Object:Fringe下Plot Options中Coordinate Transformation选择不同坐标系。
笔者常在HyperView中查看结果,则在Contour下Resolved in选择所需坐标系。顺便一提,旁边还有Averaging method选项,选择不同的选项对Query下的查询有影响,但选择None时,不对云图进行插值,结果显示离散,则Query中通过选择Element获取应变,当选择如Simple插值时,则需选择节点获取应变数据。
壳单元应变位置
在Nastran中,默认的应变输出量为mean strains and curvatures(平均应变和曲率,平均应变我理解此处应为中性面应变?),通常我们需要的是壳单元上下表面的应变,那么需要修改应变的输出,在Patran中STRAIN的输出下设置Plate Strain Curv为Fiber,在bdf文件中体现为STRAIN后多一项FIBER设置字段。
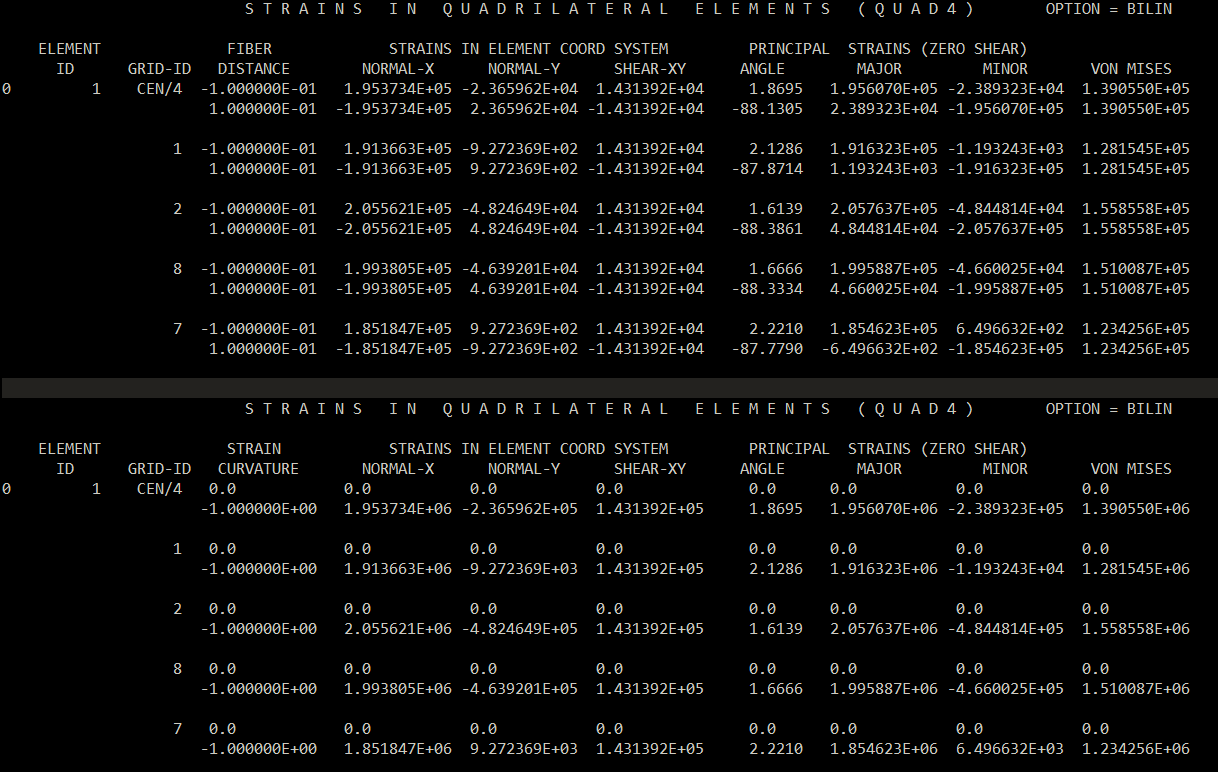
最终f06结果文件中的显示如下图,上半部分为平均应变-曲率输出,下半部分为上下表面应变输出。能够看出两者是能够通过乘上距离简单换算的。在Patran和HyperView中,通常将mean strains设为Z0,底面设为Z1,顶面设为Z2。相关内容在Nastran的线性静分析手册中有提到。

Nastran的应变方向的更多相关文章
- HYPERMESH-NASTRAN梁的方向与偏置
Nastran关于梁的定义 我们知道,在定义梁单元时,一般需要定义单元的方向,或者说是单元的局部坐标系.对于Nastran内CBAR单元来说,梁轴向为X方向,我们需要给出向量\(\overrighta ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- 普通程序员如何转向AI方向
眼下,人工智能已经成为越来越火的一个方向.普通程序员,如何转向人工智能方向,是知乎上的一个问题.本文是我对此问题的一个回答的归档版.相比原回答有所内容增加. 一. 目的 本文的目的是给出一个简单的,平 ...
- Android中Activity运行时屏幕方向与显示方式详解
现在我们的手机一般都内置有方向感应器,手机屏幕会根据所处位置自动进行横竖屏切换(前提是未锁定屏幕方向).但有时我们的应用程序仅限在横屏或者竖屏状态下才可以运行,此时我们需要锁定该程序Activity运 ...
- C# Word中设置/更改文本方向
C# Word中设置/更改文本方向 一般情况下在Word中输入的文字都是横向的,今天给大家分享两种方法来设置/更改一个section内的所有文本的方向及部分文本的方向,有兴趣的朋友可以试下. 首先,从 ...
- 基于JQuery的获取鼠标进入和离开容器方向的实现
做动画时,需要判断鼠标进入和退出容器的方向.网上找到的基于JQuery的实现方法,用函数封装了一下,写了一个示例.注意绑定鼠标事件用的是on(),所以JQuery版本需高于1.7. <!DOCT ...
- Java和PHP哪个方向更有前途?
Java和PHP到底哪个方向更有前途呢?我从网络上收集了很多资料,并在这篇文章中做了总结. 1.TIOBE语言排行榜 Apr 2014 Apr 2013 Change Programming ...
- IT软件的编程方向 - 进阶者系列 - 学习者系列文章
IT软件经过了这么些年的发展,已经形成了很多的软件公司和开发团队,而且当前编程语言也有很多种,让开发人员能够有很大的选择.现在国际上的开发阵营基本分为ASP.NET.JAVA和PHP三种,但是每种开发 ...
- 精灵方向移动问题[math.floor]
local xd = math.cos(math.rad(self._direction));--self._direction方向角度 local yd = math.sin(math.rad(se ...
随机推荐
- ServletContext介绍和用法总结
ServletContext介绍和用法总结 学习总结 一.ServletContext 介绍 1. 概念 2. 作用 3. 获取 3.1 在实现类中获取 3.2 在 Spring 容器中获取 二.Se ...
- vConsole移动端调试利器
图示: , 简单的几步操作: 1. 引入cdn 可以从https://www.bootcdn.cn/vConsole/下载,也可以下载保存在本地,直接引用 <!DOCTYPE html ...
- javascript回调地狱真的只能Promise来解决吗?js回调地狱,Promise。
javascript的灵活在于函数可以当作函数的参数来传递,以及它的异步回调思想.但是这就带了一个很严重的问题,那就是回调次数过多,会影响代码结构,多层嵌套影响代码的可阅读性,也不便于书写. 举个例子 ...
- Windows中Nginx配置nginx.conf不生效解决方法
转:https://lucifer.blog.csdn.net/article/details/83860644?utm_medium=distribute.pc_relevant.none-task ...
- Linux内核--链表结构(一)
一.前言 Linux内核链表结构是一种双向循环链表结构,与传统的链表结构不同,Linux内核链表结构仅包含前驱和后继指针,不包含数据域.使用链表结构,仅需在结构体成员中包含list_head*成员就行 ...
- 【Azure API 管理】解决API Management添加AAD Group时遇见的 Failed to query Azure Active Directory graph due to error 错误
问题描述 为APIM添加AAD Group时候,等待很长很长的时间,结果添加失败.错误消息为: Write Groups ValidationError :Failed to query Azure ...
- canvas基础简单易懂教程(完结,多图)
目录 Canvas学习 一. Canvas概述 1.1 Hello world 1.2 Canvas的像素化 1.3 Canvas的动画思想 1.4 面向对象思维实现canvas动画 二.Canvas ...
- html 移动端与PC端之间的转换
href 里面写路径 if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackB ...
- EFCore 的 DbFirst 模式
1 前言 EF6 时代,可以通过界面操作,添加数据库实体. EF Core 需要通过 CLI 来进行该操作,具体请参考EF Core官方文档:反向工程. 2 前置条件 PMC 工具(仅限 Visual ...
- 浅谈 Linux IO
公众号关注 「开源Linux」 回复「学习」,有我为您特别筛选的学习资料~ 来源于:360云计算 1 前言 Linux IO是文件存储的基础.本文参考了网上博主的一些文章,主要总结了LinuxIO的基 ...
