惰性载入(函数)-跟JS性能有关的思想
一、惰性载入概念:
惰性、懒惰、其实跟懒惰没有关系,就是图省事,把没意义的事少做、不做。
惰性载入函数:函数执行时会根据不同的判断分支最终选择合适的方案执行,但这样的分支判断仅会发生一次,后面的其他同类执行都不会在分支判断。提高了JS执行效率性能
一句话理解:某功能函数如果需要多个分支判断出一套方案,后续执行都仅需这一套方案就可采用“惰性载入”设计
二、用到的思想:
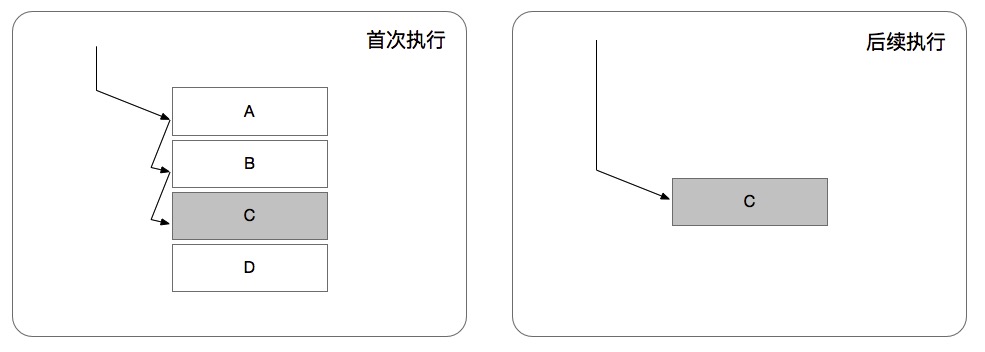
- 我们定义好的函数,实际上在执行的过程中是就可以被动态修改其定义的
- 除首次执行外,被修改的定义的函数后续被执行将用新的函数定义
三、一个DEMO:
原生JS给dom添加事件需要考虑宿主环境即浏览器环境的支持性,
比如IE系浏览器不同程度支持attachEvent或addEventListener,
其他大多数浏览器基本都支持addEventListener的方式
因此在用原生JS给dom添加事件的时候,我们封装了一个通用函数addEvent用以暴露统一的接口给dom添加事件,addEvent中会对是否存在attachEvent或addEventListener进行判断进而使用各自浏览器支持的事件方法给dom添加事件,然而传统的if else判断虽然能实现功能,但当前环境下后续的每次事件添加都会依次执行这些分支判断,显然是没有意义的执行,因为判断一次就够了,
具体实现:
定义方法addEvent,根据支持情况,在函数内部直接修改函数定义,最后返回执行新的该函数定义
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>惰性载入(函数)演示</title>
6 </head>
7 <body>
8
9 <button type="button" id="btn1">btn1</button>
10 <button type="button" id="btn2">btn2</button>
11 <button type="button" id="btn3">btn3</button>
12 <button type="button" id="btn4" onclick="console.log(addEvent)">查看 addEvent 函数</button>
13
14 <script>
15
16 function addEvent(el, eventName, fn) {
17 if (window.attachEvent) {
18 addEvent = function (el, eventName, fn) { // 修改函数addEvent的定义
19 el.attachEvent('on'+ eventName, fn);
20 }
21 } else if (window.addEventListener) {
22 addEvent = function (el, eventName, fn) { // 修改函数addEvent的定义
23 el.addEventListener(eventName ,fn);
24 }
25 }
26
27 return addEvent(el, eventName, fn) // 返回新的函数定义并执行
28 }
29
30 const btn1 = document.querySelector('#btn1'),
31 btn2 = document.querySelector('#btn2'),
32 btn3 = document.querySelector('#btn3');
33
34 addEvent(btn1, 'click', function () {
35 console.log('btn1 dosomething')
36 })
37
38 addEvent(btn2, 'click', function () {
39 console.log('btn2 dosomething')
40 })
41
42 addEvent(btn3, 'click', function () {
43 console.log('btn3 dosomething')
44 })
45
46 </script>
47 </body>
48 </html>
查看 addEvent 函数:
经过初始化后,addEvent函数编程了这样,已经没有了多余的判断,因为对于当前环境来说这就够了
1 ƒ (el, eventName, fn) {
2 el.addEventListener(eventName ,fn);
3 }
四、适应场景:
比如针对不同环境进行的相关处理,只需一次环境判断的情况
惰性载入(函数)-跟JS性能有关的思想的更多相关文章
- 利用函数的惰性载入提高 javascript 代码性能
在 javascript 代码中,因为各浏览器之间的行为的差异,我们经常会在函数中包含了大量的 if 语句,以检查浏览器特性,解决不同浏览器的兼容问题.例如,我们最常见的为 dom 节点添加事件的函数 ...
- 巧妙利用函数的惰性载入提高javascript 代码性能
在 javascript 代码中,因为各浏览器之间的行为的差异,我们经常会在函数中包含了大量的 if 语句,以检查浏览器特性,解决不同浏览器的兼容问题. 例如,我们最常见的为 dom 节点添加事件的函 ...
- JavaScript 函数惰性载入
最近看JavaScript高级程序设计,大有收获,接下来几天写一下读书笔记.之前写了一篇Ajax初步理解的随笔,里面有个函数用来创建XmlHttpRequest对象,浏览器兼容性原因,写出的代码通过大 ...
- web优化 js性能高级篇
今天我们继续上一个阶段关于web的性能优化,如何对js高级进行优化 (1)闭包 何为闭包; 一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 我认 ...
- javascript高级技巧篇(作用域安全、防篡改、惰性载入、节流、自定义事件,拖放)
安全的类型检测 在任何值上调用Object原生的toString()方法,都会返回一个[object NativeConstructorName]格式字符串.每个类在内部都有一个[[Class]]属性 ...
- js 性能优化整理之 惰性载入
跨检查浏览器特性,解决不同浏览器的兼容问题. 例如,我们最常见的为 dom 节点添加事件的函数 function addEvent(element,type,handler){ if(element. ...
- 客户端JS性能的一些优化的小技巧
下面是一些关于客户端JS性能的一些优化的小技巧:1.[顶]关于JS的循环,循环是一种常用的流程控制.JS提供了三种循环:for(;;). while().for(in).在这三种循环中 for(in) ...
- js 性能基准测试工具-告别可能、也许、大概这样更快更省
平时写js经常遇到这样做是不是更快点?但又没有具体简单可测试的工具,最近也倒序看博客园司徒正美 js分类下的文章 [ps:去年灵光一闪,发现看博客园排名前100的博客.按照文章分类倒序看是学习最快的方 ...
- 你不知道的Node.js性能优化,读了之后水平直线上升
本文由云+社区发表 "当我第一次知道要这篇文章的时候,其实我是拒绝的,因为我觉得,你不能叫我写马上就写,我要有干货才行,写一些老生常谈的然后加上好多特技,那个 Node.js 性能啊好像 D ...
- Node.js性能分析神器Easy-Monitor
摘要: 使用Easy-Monitor,可以准确定位Node.js应用的性能瓶颈,帮助我们优化代码性能. 当应用出现性能问题时,最大的问题在于:如何准确定位造成性能瓶颈的代码呢?对于Node.js开发者 ...
随机推荐
- P1982 [NOIP2013 普及组] 小朋友的数字 题解
目录 简单版 题目 code 本题 code 简单版 先要会做这道题 题目 P1115 最大子段和https://www.luogu.com.cn/problem/P1115 这道题其实是动态规划,d ...
- 替代学习物联网-云服务-02阿里云MQTT
1.支付宝登录,进入物联网平台 https://iot.console.aliyun.com/product 2.新建产品 3.添加设备 4.设备连接参数 5.连接到阿里云
- 全文检索引擎:solr lucene
solr在lucene外边做了一层厚厚的封装,主要是为了简化二次开发,提供了一些成熟的解决方案. Lucene是全文检索是对索引中Document的各field进行匹配,可返回document,得到查 ...
- 利用matlab求解函数微分
利用matlab解决求解函数微分 matlab,微分 1. 问题提出 最近在复习高等数学,感觉可以结合 去理解他. 遇到了一个题目: 2. 具体代码 %{ 解决函数微分问题 %} clc; clear ...
- flutter 使用阿里iconfont图标库
1. 打开Iconnfont,选择自己想要的图标添加到购物车! 2,在右上角点开购物车选择下载代码. 3. 解压下载的代码压缩包,我们可以看到一个iconfont.ttf 4. 在项目根目录下创建一个 ...
- POJ--2689-C++
题意很简单就是让你求给定区间的素数,然后用一个循环求出相距最远的相邻素数数和最近的素数以及相距最近的相邻素数 难点在与数据很大,所以不可能直接对区间的每一个数进行素数判断.但是,每个合数n都至少有一个 ...
- POJ--1852-c++实现
因为蚂蚁的朝向不明确,所以,可以根据需要假定朝向方向 首先,当每只蚂蚁朝着离自己最近的端点前进,且不回头则,所需总时间最少 当每只蚂蚁朝着离自己最远的端点前进,所需时间最多,在这期间,会碰到其他蚂蚁, ...
- 应用Sequelize创建项目
创建项目: 第一步:安装express-generator -g 第二步:安装ejs模板 express --view=ejs 项目名 第三步:安装依赖进入项目 npm i ------------ ...
- linux安装等
软碟通刻入某版本linux 推荐方法 2) 1) U盘启动 修改vmlinuz initrd=initrd.img linux dd quiet 查看U盘盘符 重启修改hd:/dev/sd** qui ...
- sql文件导入错误,There was an error while executing a query. The query and the error message has been logged at: C:\U
x.sql转储文件导入异常. 之前成功导入过,再次导入异常. 1修改my.ini文件,2修改sql文件编码.都不适用. 解决方法:新建数据库,再次导入成功.注意编码.