跨平台客户端Blazor方案尝试
一、方案选择
Electron/MAUI + Blazor(AntDesgin blazor)

BlazorApp:Blazor Razor页面层,抽象独立层,被BlazorAppElectron/BlazorAppMAUI项目引用
BlazorAppElectron:Electron跨平台客户端层
BlazorAppMAUI:MAUI跨平台客户端层
二、BlazorApp创建
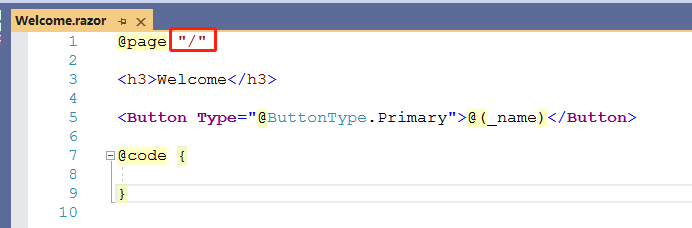
首页欢迎页面组件

三、BlazorAppElectron创建
Electron.NET文档:https://github.com/ElectronNET/Electron.NET
AntDesgin文档:https://github.com/ant-design-blazor/ant-design-blazor
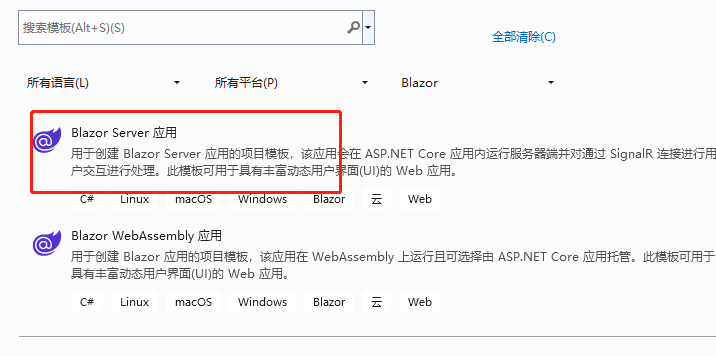
3.1、使用Blazor Server模板,创建项目

3.2、Electron配置
3.2.1、初始化项目
命令行工具安装
dotnet tool install --global ElectronNET.CLI项目目录下,执行下面命令
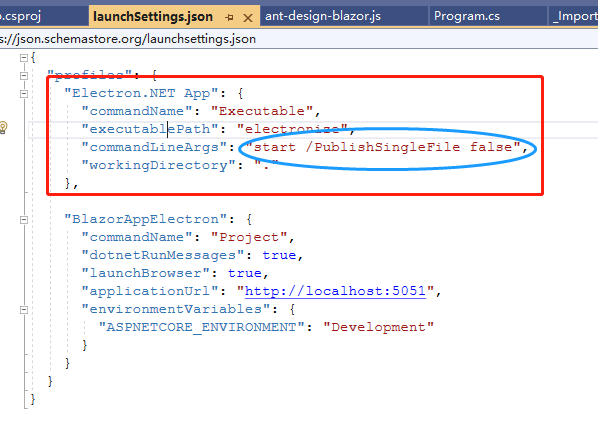
electronize initlaunchSettings.json生成启动项、electron.manifest.json



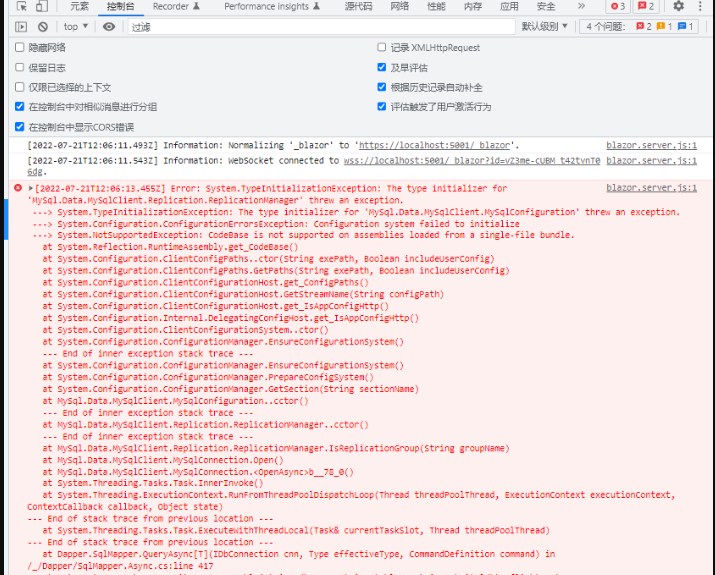
启动参数配置,禁用单文件,有些组件Nuget有问题,如:MySql.Data,具体参考:https://www.cnblogs.com/WNpursue/p/14717646.html
3.2.2、代码配置
引用包
Install-Package ElectronNET.APIprogram.cs配置,配置AntDesign、Electron

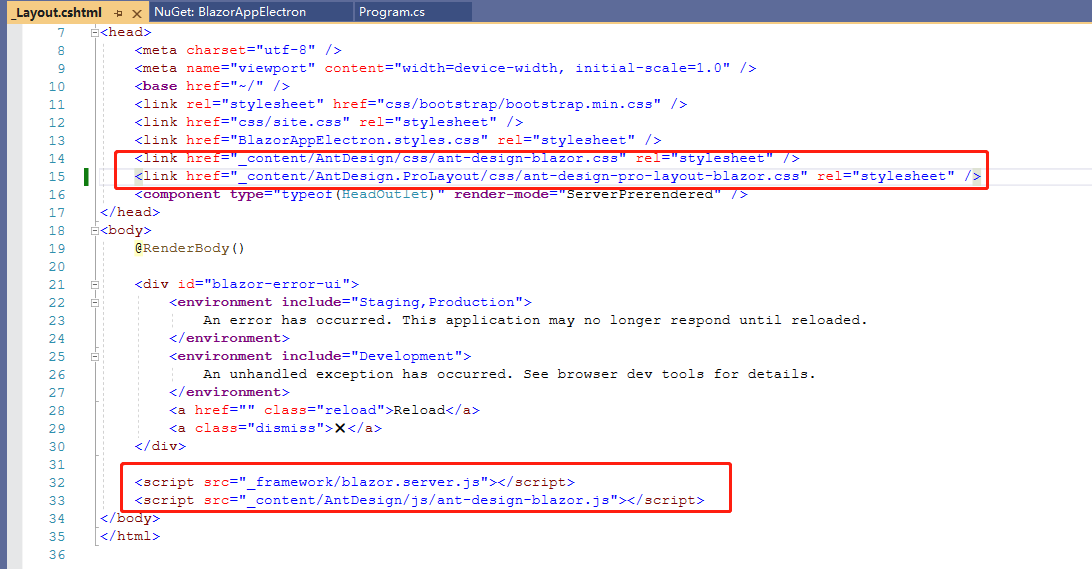
_Layout.cshtml配置,AntDesgin的js、css引用

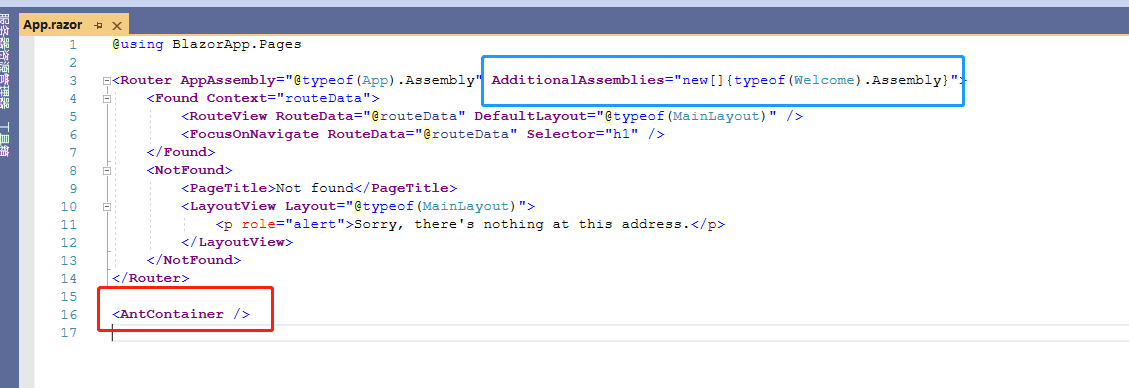
App.razor,路由配置,引用BlazorApp的Razor组件路由。

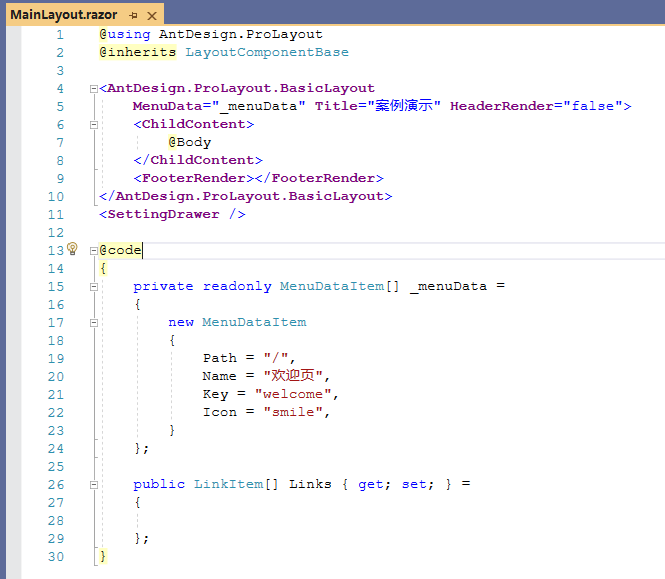
MainLayout.razor,AntDesign布局菜单设置,默认根路径"/",与BlazorApp中Welcome.razor 中的@page 对应

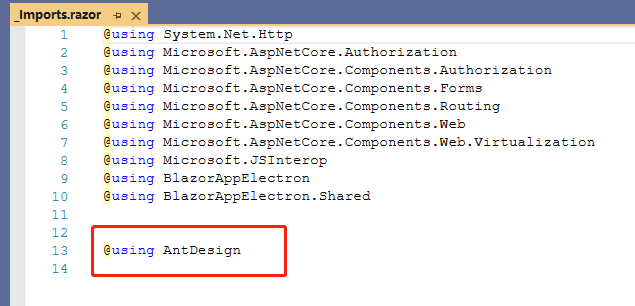
_Imports.razor,添加命名空间

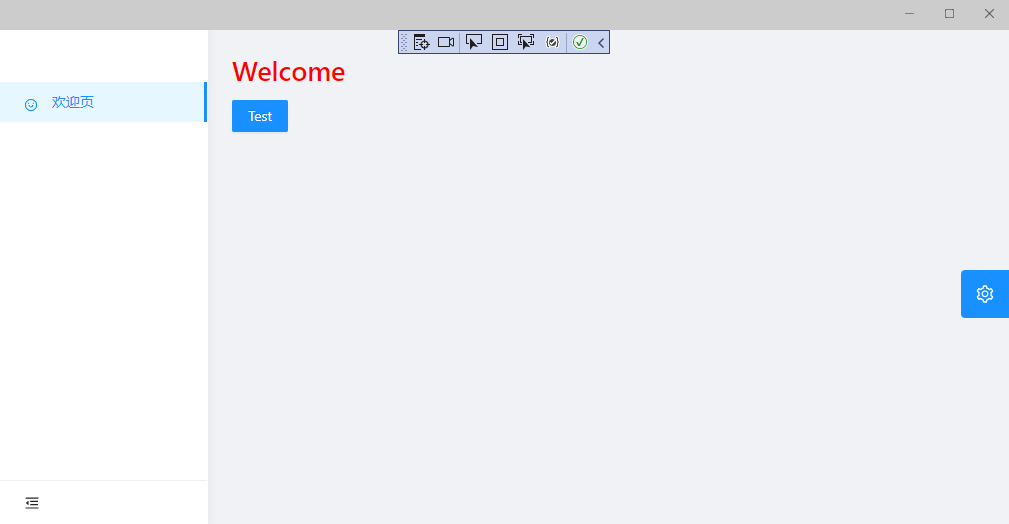
3.2.3、运行效果
Electron.NET App启动配置,有客户端界面

BlazorAppElectron启动配置,浏览器UI

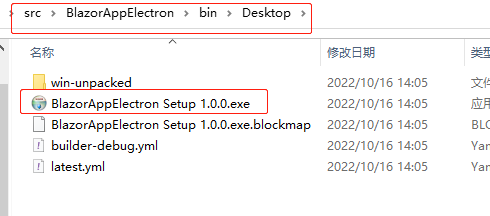
3.2.4、打包安装包
electronize build /PublishSingleFile false /target win
3.2.5、安装后调试工具Debugtron

四、BlazorAppMAUI创建
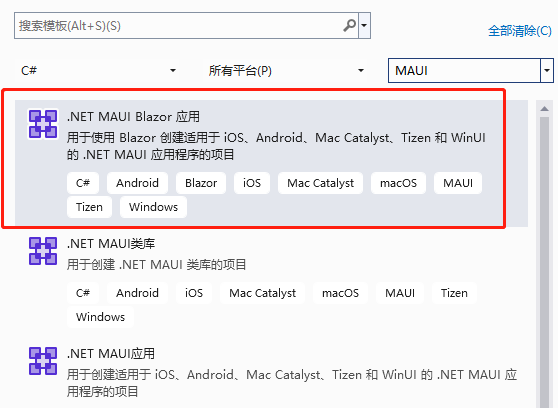
4.1、Visual Studio 2022 Preview 使用MAUI模板,创建项目

4.2、MAUI配置
4.2.1、代码配置
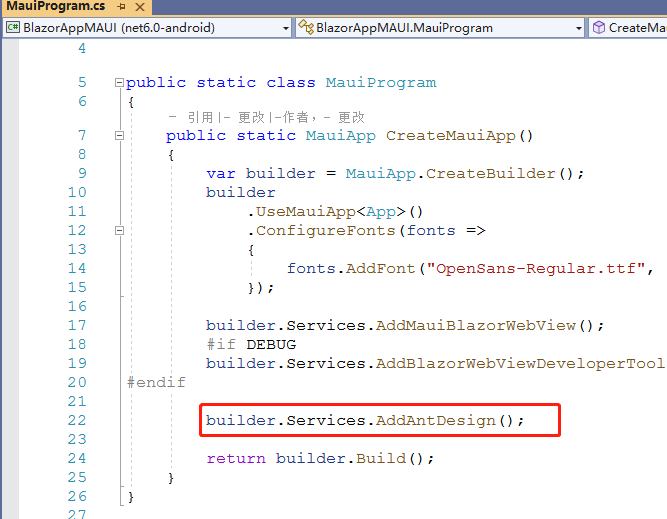
MauiProgram.cs配置,配置AntDesign

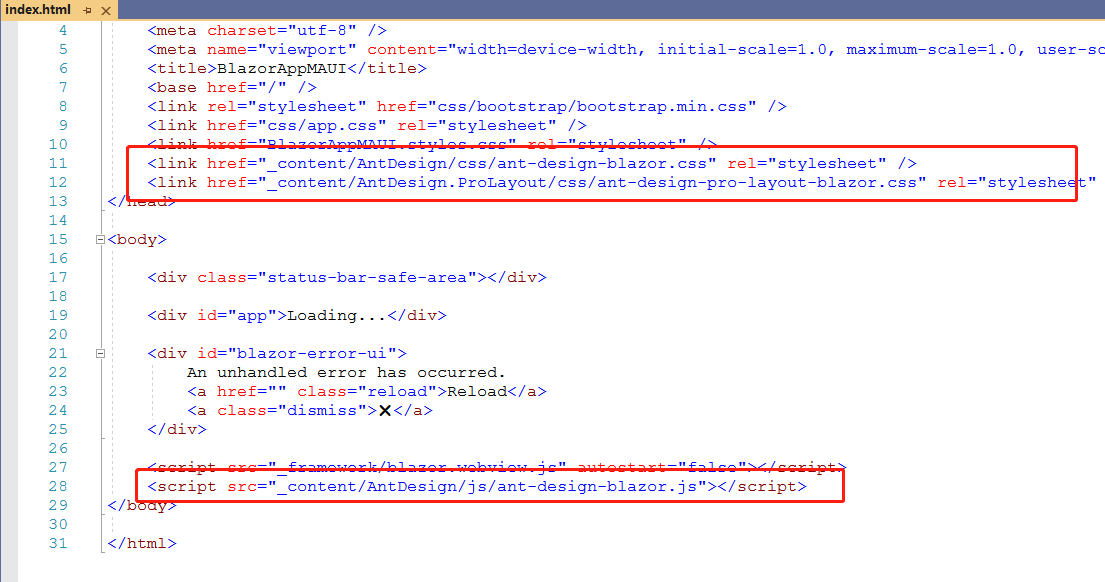
index.html配置,AntDesgin的js、css引用

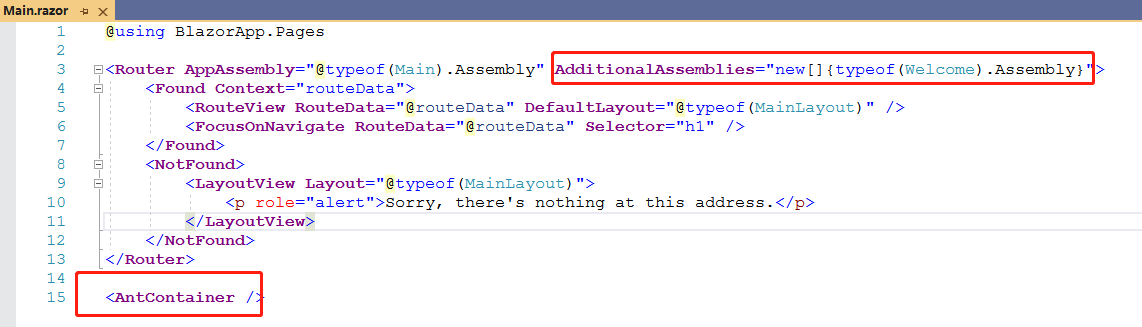
Main.razor,路由配置,引用BlazorApp的Razor组件路由。

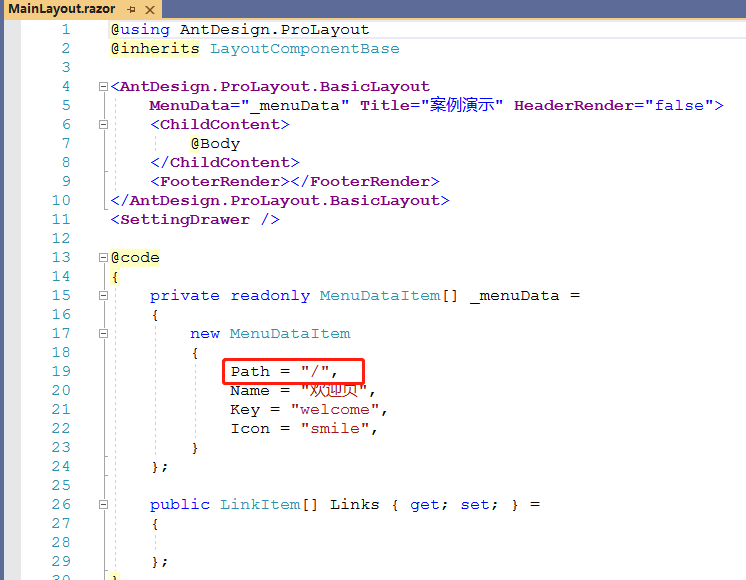
MainLayout.razor,AntDesign布局菜单设置,默认根路径"/",与BlazorApp中Welcome.razor 中的@page 对应

_Imports.razor,添加命名空间

4.2.2、运行效果

五、案例源码
https://github.com/yinyunpan/blazorapp
跨平台客户端Blazor方案尝试的更多相关文章
- 一个.net程序客户端更新方案
客户端程序一个很大的不便的地方就是程序集更新,本文这里简单的介绍一种通用的客户端更新方案.这个方案依赖程序集的动态加载,具体方案如下: 将程序集存储在一个文件数据库中,客户端所有程序集直接从文件数据库 ...
- .net程序客户端更新方案
原文:.net程序客户端更新方案 客户端程序一个很大的不便的地方就是程序集更新,本文这里简单的介绍一种通用的客户端更新方案.这个方案依赖程序集的动态加载,具体方案如下: 将程序集存储在一个文件数据库中 ...
- The Internet Communications Engine (Ice) 跨平台异构通讯方案 第一弹-ICE简介
.net中的通讯方案很多,从.net Remoting,MSMQ,Webservice,WSE,WCF等等,他们都有一个特点,易用,但是都不能跨语种异构,如果你服务端要用java开发,客户端用C#开发 ...
- 最好用的 Kafka Json Logger Java客户端,赶紧尝试一下
最好用的 Kafka Json Logger Java客户端. slf4j4json 最好用的 Kafka Json Logger 库:不尝试一下可惜了! Description 一款为 Kafka ...
- .net 5 开发跨平台客户端程序
介绍下.net 跨平台开发服务端程序的过程, .net 5发布已经有段时间了,.net 5根据微软官方的说法将来只有一个.net版本,也就是不在有core之分.从.net5开始整合.net frame ...
- 在现代渲染API下,封装跨平台渲染框架的尝试 - 资源管理
小生资历浅薄,不讨论该主题的重要性与未来的意义,只是个人兴趣爱好平日对这个问题思考了很多,总觉得要写点东西记录下来.框架还没有定型,只是记录自己设计的过程. 系统要跨平台,首先得将平台相关的实现与平台 ...
- The Internet Communications Engine (Ice) 跨平台异构通讯方案 第二弹-Hello world!
如果不知道ICE是什么的同学,请看上一篇的ICE简介:http://www.cnblogs.com/winds/p/3864677.html 好了,HelloWorld,从中间语言讲起. 首先,我们新 ...
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
- 移动端跨平台方案对比:React Native、weex、Flutter
跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架百花齐放,颇有一股推倒原生开发者的势头. 为什么我们需 ...
随机推荐
- Nginx 限制上传文件的大小。responded with a status of 413 (Request Entity Too Large)
# 限制请求体的大小,若超过所设定的大小,返回413错误. client_max_body_size 50m; # 读取请求头的超时时间,若超过所设定的大小,返回408错误. client_heade ...
- Luogu3802 小魔女帕琪 (排列组合)
注意除数为0情况 #include <iostream> #include <cstdio> #include <cstring> #include <alg ...
- Linux 01 概述
参考源 https://www.bilibili.com/video/BV187411y7hF?spm_id_from=333.999.0.0 版本 本文章基于 CentOS 7.6 简介 Linux ...
- java-Servlet编码/异常处理
1. Servlet输出中文(1)为什么会有乱码?out.println方法在输出时或者表单提交的时候,浏览器会对表单中的中文参数值进行编码; 注:会使用表单所在的页面打开时使用的编码方式进行编码服务 ...
- MySQL设置字段从指定数字自增,比如10000
MySQL设置字段从指定数字自增,比如10000. 方式一 方式二 方式一 此时就解决了MySQL从指定数字进行自增 CREATE TABLE hyxxb( hyid INT AUTO_INCREME ...
- 如何免费申请js.org二级域名
最近看到很多人都去申请了js.org的域名,我就来写个教程吧! (本教程只注重于申请域名,而不是如何使用Github) 看看成品:https://butterfly.js.org/ 官网是这么写的: ...
- redis-zset命令
一.BZPOPMAX key [key ...] timeout BZPOPMAX 是有序集合命令 ZPOPMAX带有阻塞功能的版本. 在参数中的所有有序集合均为空的情况下,阻塞连接.参数中包含多个有 ...
- session,cookie,jwt的简单使用
cookie的使用 https://blog.csdn.net/qq_58168493/article/details/122492358 session的使用 https://blog.csdn.n ...
- 如何在 Windows 和 Linux 上确定系统使用的是 MBR 分区还是 GPT 分区详细步骤!!!
在 Windows 上检查系统使用的是 MBR 分区还是 GPT 分区 点击放大镜搜索输入disk 点击打开 进入之后,右键点击你想要检查分区方案的磁盘,在右键菜单里选择属性! 在属性窗口,切换到卷, ...
- ar9485 win10 笔记本电脑 无线网间歇性掉线
问题 新安装了系统,刚开始上网正常,下载东西或者待机一段时间后掉线了. wifi都能搜到,就是连不上,重启电脑可以解决,但是每次重启很麻烦,必须找到治本的方法. 排除问题 1.手机连接没有问题,排除 ...
