nginx的高级用法
一、根据url中的参数来确定缓存的key
set_by_lua_block $dataArg {
local enc = ngx.req.get_uri_args()["enc"]
local key = ngx.req.get_uri_args()["key"]
local name = ngx.req.get_uri_args()["name"]
local str = tostring(enc)..tostring(key)..tostring(name)
return str
}
proxy_cache_key $host$uri$dataArg;
二、根据源站传过来的跨域头做判断
set $cors_origin "*";
if ($http_origin != ""){
set $cors_origin $http_origin;
}
more_set_headers "Access-Control-Allow-Origin:$cors_origin";
三、根据不同的运营商走不同的upstream
1、下层传递一个请求头:
location / {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header Host $host;
proxy_set_header CDN ctyun;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header isp cm; #传递一个请求头为cm(移动)
add_header Powered-By-ctcdn "$server_addr";
proxy_cache $cache_store;
proxy_pass $scheme://test-upstream_$scheme$server_port;
} 2、上层做判断
server {
listen 80;
server_name www.test.com;
resolver 8.8.8.8 114.114.114.114;
underscores_in_headers on; #nginx开启客户读取自定义头部的值 error_log /data/log/nginx/error.log;
access_log /data/log/nginx/access.log nginxlog; location / {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header Host $host;
proxy_set_header CDN test;
add_header Powered "$server_addr";
proxy_cache $cache_store; ##此处即下层如果有移动联通电信设备;在上层需要移动回移动的upstream;联通回联通的upstream;电信回电信的upstream;
if ($http_isp = "ct") {
proxy_pass $scheme://test-ct_$scheme$server_port;
}
if ($http_isp = "cn") {
proxy_pass $scheme://test-cn_$scheme$server_port;
}
if ($http_isp = "cm") {
proxy_pass $scheme://test-cm_$scheme$server_port;
}
} 3、上层upstream配置
upstream test-cm_http80 {
server 1.1.1.1:80;
} upstream test-cn_http80 {
server 2.2.2.2:80;
} upstream test-ct_http80 {
server 3.3.3.3:80;
}
四、proxy_cache_use_stale模块的作用
缓存过期,但是源站有问题,可以直接返回用户旧的内容,返回旧文件总比报错强,一般应用在源站有问题的情况;
Syntax: proxy_cache_use_stale error | timeout | invalid_header | updating | http_500 | http_502 | http_503 | http_504 | http_403 | http_404 | http_429 | off ...;
Default: proxy_cache_use_stale off;
Context: http, server, location
官网介绍:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_cache_use_stale
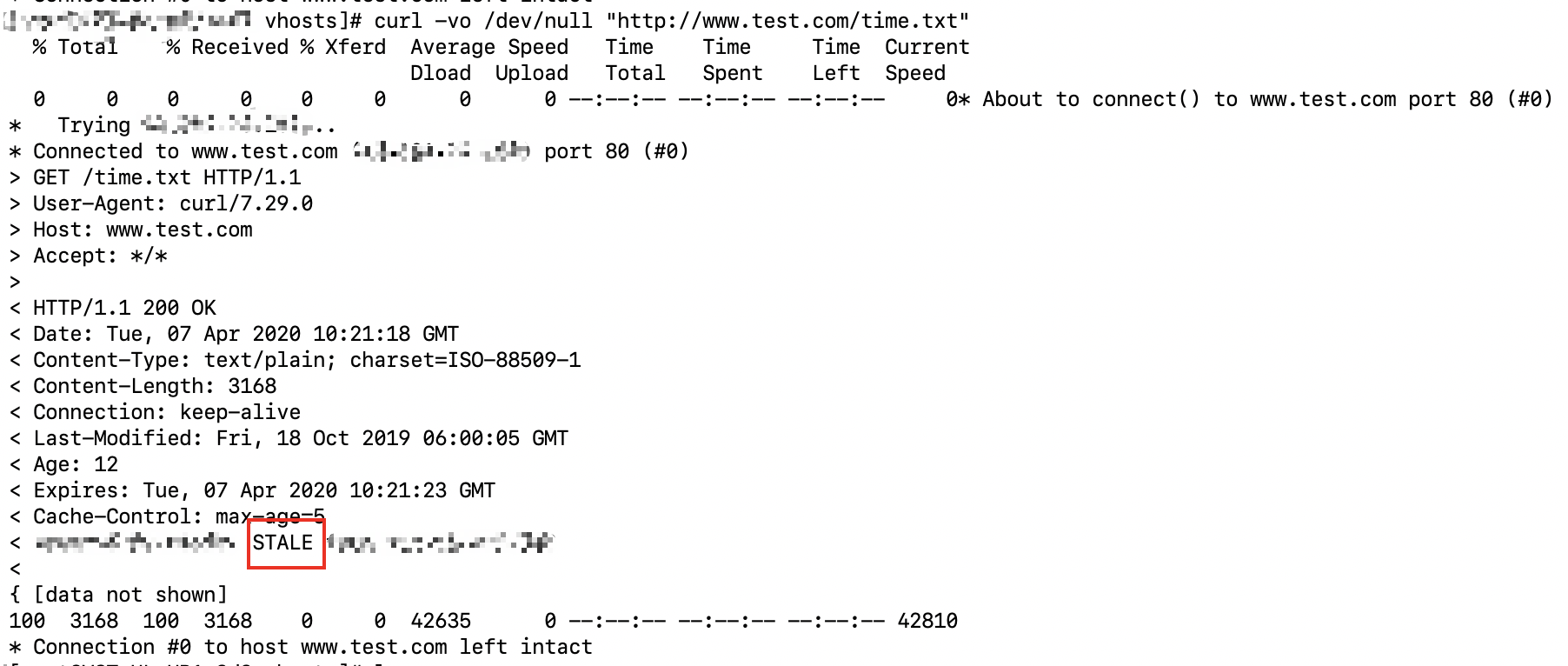
测试过程:
upstream test_http80 {
server 1.1.1.1:8085;
}
server {
listen 80;
server_name www.test.com;
resolver 8.8.8.8 114.114.114.114;
proxy_cache $cache_store;
error_log /log/error.log;
access_log /log/access.log nginxlog; location ~*\.(txt|jpg|gif|png|bmp|ico)$ {
more_clear_headers -s '200 206 304' 'Set-Cookie' 'Server' 'X-Varnish' 'x-hits' 'X-Cache' 'Via' 'Age';
proxy_ignore_headers "Cache-Control" "Set-Cookie" "Expires" "Vary";
proxy_cache_valid 200 206 5s;
proxy_cache_key $host$uri;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header CDN test;
age_header;
expires 5s;
proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504;
proxy_http_version 1.1;
proxy_set_header Connection "keep-alive";
add_header Powere-test "$upstream_cache_status from $ipadd";
proxy_pass "${scheme}://test_${scheme}${server_port}";
}
}
最终效果:当上游服务器1.1.1.1无法访问时,返回旧内容;

五、当访问资源404时,对url做改写
server {
listen 80;
server_name www.zhide666.cn;
location / {
proxy_pass http://www.upstream.com;
}
#当资源不在本地,但是访问该资源的时候资源不存在,当上游服务器返回404状态码时,也需要通过error_page rewrite到指定的url;
location ~/portal/(.*)$ {
proxy_intercept_errors on; #当error_page和proxy_proxy_pass同时存在时则需要加该配置;
#recursive_error_pages on;
proxy_pass http://www.upstream.com;
error_page 404 https://www.zhide666.cn/ketang/$1$is_args$args; #不加is_args和args会忽略url中的参数;
}
#当资源在本地,但是访问该资源的时候资源不存在,则通过error_page rewrite到指定的url;
location ~/movie/(.*)$ {
root /data/movie/;
error_page 404 https://www.zhide666.cn/ketang/$1$is_args$args;
}
}
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
p.p2 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1); min-height: 14px }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
p.p2 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1); min-height: 14px }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; color: rgba(180, 36, 25, 1) }
nginx的高级用法的更多相关文章
- nginx篇高级用法之基于TCP/UDP的四层调度
nginx 从1.9版本开始支持基于TCP/UDP的四层调度,在编译nginx时使用--with-stream开启该模块 支持TCP/UDP调度时,支持给所有的软件做调度器,例如:nfs smb ft ...
- redis的Linux系统安装与配置、redis的api使用、高级用法之慢查询、pipline事物
今日内容概要 redis 的linux安装和配置 redis 的api使用 高级用法之慢查询 pipline事务 内容详细 1.redis 的linux安装和配置 # redis 版本选择问题 -最新 ...
- Visual Studio 宏的高级用法
因为自 Visual Studio 2012 开始,微软已经取消了对宏的支持,所以本篇文章所述内容只适用于 Visual Studio 2010 或更早期版本的 VS. 在上一篇中,我已经介绍了如何编 ...
- SolrNet高级用法(分页、Facet查询、任意分组)
前言 如果你在系统中用到了Solr的话,那么肯定会碰到从Solr中反推数据的需求,基于数据库数据生产索引后,那么Solr索引的数据相对准确,在电商需求中经常会碰到菜单.导航分类(比如电脑.PC的话会有 ...
- sqlalchemy(二)高级用法
sqlalchemy(二)高级用法 本文将介绍sqlalchemy的高级用法. 外键以及relationship 首先创建数据库,在这里一个user对应多个address,因此需要在address上增 ...
- Solr学习总结(六)SolrNet的高级用法(复杂查询,分页,高亮,Facet查询)
上一篇,讲到了SolrNet的基本用法及CURD,这个算是SolrNet 的入门知识介绍吧,昨天写完之后,有朋友评论说,这些感觉都被写烂了.没错,这些基本的用法,在网上百度,资料肯定一大堆,有一些写的 ...
- 再谈Newtonsoft.Json高级用法
上一篇Newtonsoft.Json高级用法发布以后收到挺多回复的,本篇将分享几点挺有用的知识点和最近项目中用到的一个新点进行说明,做为对上篇文章的补充. 阅读目录 动态改变属性序列化名称 枚举值序列 ...
- Jquery remove 高级用法
Jquery remove 高级用法 html 代码 <div class="file-image">abc1111</div><div class= ...
- Newtonsoft.Json高级用法(转)
手机端应用讲究速度快,体验好.刚好手头上的一个项目服务端接口有性能问题,需要进行优化.在接口多次修改中,实体添加了很多字段用于中间计算或者存储,然后最终用Newtonsoft.Json进行序列化返回数 ...
随机推荐
- XPath语法和lxml模块
XPath语法和lxml模块 什么是XPath? xpath(XML Path Language)是一门在XML和HTML文档中查找信息的语言,可用来在XML和HTML文档中对元素和属性进行遍历. X ...
- 注解,lombok
使用注解开发 UserMapper public interface UserMapper { @Select("select * from db4.user") List< ...
- 用c++语言socket库函数实现服务端客户端聊天室
客户端 /* * 程序名:client.cpp,此程序用于演示socket的客户端 * 作者:C语言技术网(www.freecplus.net) 日期:20190525 */ #include < ...
- Golang:手撸一个支持六种级别的日志库
Golang标准日志库提供的日志输出方法有Print.Fatal.Panic等,没有常见的Debug.Info.Error等日志级别,用起来不太顺手.这篇文章就来手撸一个自己的日志库,可以记录不同级别 ...
- 115_Power Pivot之HR薪酬计算:公积金、社保、个税、实发工资相关
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 1.之前写了一个关于入离调转的pp应用,现在个税新增专项附加扣除项目,借此写一个关于薪酬计算的案例: 2.本案例 ...
- Python数据分析--Numpy常用函数介绍(5)--Numpy中的相关性函数
摘要:NumPy中包含大量的函数,这些函数的设计初衷是能更方便地使用,掌握解这些函数,可以提升自己的工作效率.这些函数包括数组元素的选取和多项式运算等.下面通过实例进行详细了解. 前述通过对某公司股票 ...
- Redis - 读写模式 - 缓存一致性
Cache Aside Pattern(旁路缓存模式) 读:从cache中读取数据,若读取到则直接返回:cache中不存在则去database中读取,然后更新到cache. 写:先更新database ...
- Python if-else的简单表示
常见写法 a = 1 b = 1 c = 2 if a == b: print("true") elif a == c: print("false") else ...
- 六、LVM和从磁盘配额
一.LVM概述 Logical Volume Manager,逻辑卷管理 优点:能够保证在现有数据不变的情况下,动态调整磁盘容量,从而提高磁盘管理的灵活性 /boot分区用于存放引导文件,不能基于LV ...
- IE让我首次遭受了社会的毒打
2022年6月15日,微软终止对IE的支持,自此IE走入历史,可以说这是一个时代的终结. 自己在 2011 年刚从业时,IE 在国内的市场占有率可是遥遥领先的,下图来自于 StatCounter 网站 ...
