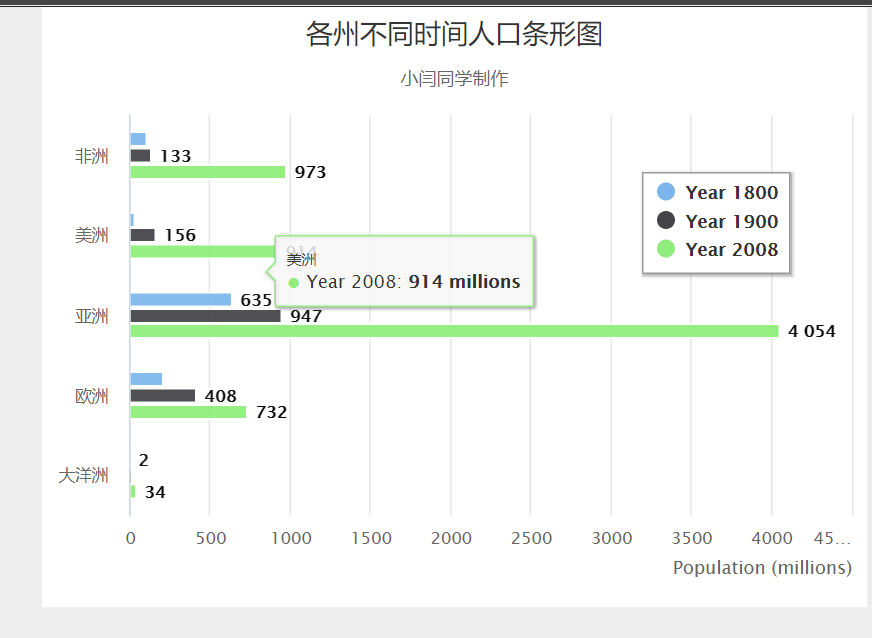
Higncharts 制作
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
text: '各州不同时间人口条形图'
};
//子标题
var subtitle = {
text: '小闫同学制作'
};
// xAxis,yAxis配置设置坐标轴
var xAxis = {
categories: ['非洲', '美洲', '亚洲', '欧洲', '大洋洲'],
title: {
text: null
}
};
// series.xAxis,series.yAxis:当使用多坐标轴时,指定某个数列对应哪个坐标轴。
var yAxis = {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
};
var tooltip = {
valueSuffix: ' millions'
};
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
}
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
};
var credits = {
enabled: false
}; var series= [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.legend = legend;
json.credits = credits;
$('#container').highcharts(json); });
</script>
</body>
</html>

Higncharts 制作的更多相关文章
- 【AR实验室】ARToolKit之制作自己的Marker/NFT
0x00 - 前言 看过example后,就会想自己动动手,这里改改那里修修.我们先试着添加自己喜欢的marker/nft进行识别. 比如我做了一个法拉利的marker: 还有网上找了一个法拉利log ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 制作类似ThinkPHP框架中的PATHINFO模式功能
一.PATHINFO功能简述 搞PHP的都知道ThinkPHP是一个免费开源的轻量级PHP框架,虽说轻量但它的功能却很强大.这也是我接触学习的第一个框架.TP框架中的URL默认模式即是PathInfo ...
- 使用Visual Studio SDK制作GLSL词法着色插件
使用Visual Studio SDK制作GLSL词法着色插件 我们在Visual Studio上开发OpenGL ES项目时,避免不了写Shader.这时在vs里直接编辑shader就会显得很方便. ...
- 利用CSS中的:after、: before制作的边三角提示框
小颖昨天分享了一篇参考bootstrap中的popover.js的css画消息弹框今天给大家再分享一篇使用:before和:after伪元素画消息弹框的CSS. 画出来是介个酱紫的: 有没有觉得画的萌 ...
- Photoshop将普通照片快速制作二次元漫画风格效果
今天为大家分享Photoshop将普通照片快速制作二次元漫画风格效果,教程很不错,对于喜欢漫画的朋友可以参考本文,希望能对大家有所帮助! 一提到日本动画电影,大家第一印象肯定是宫崎骏,但是日本除了宫崎 ...
- 前端制作动画的几种方式(css3,js)
制作动态的网页是是前端工程师必备的技能,很好的实现动画能够极大的提高用户体验,增强交互效果,那么动画有多少实现方式,一直对此有选择恐惧症的我就总结一下,以便在开发的时候选择最好的实现方式. 1.css ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- 用FSM一键制作逐帧动画雪碧图 Vue2 + webpack
因为工作需要要将五六十张逐帧图拼成雪碧图,网上想找到一件制作工具半天没有找到,就自己用canvas写了一个. 写成之后就再没有什么机会使用了,因此希望有人使用的时候如果遇到bug了能及时反馈给我. 最 ...
随机推荐
- kicad6 封装库的管理
kicad6 封装库的管理 kicad6 的封装编辑器有很多莫名其妙的地方, 让人在第一次用的时候摸不着头脑. 在下面稍微总结一下封装库的操作 1. 封装库的创建 选择 文件 -> 新建库 有两 ...
- Atcoder ARC-064
ARC064(2020.7.23) A 直接贪心即可. B 手玩样例可以猜出这样一个结论,如果两端字符相同,如果字符串长度为奇数那么后手赢,否则先手赢,两端字符不同则相反.证明的话先从特殊情况开始入手 ...
- sms短信网关对接
因为工作的需求,需要对接短信网关,业务上就是一个注册用户时,需要发送手机验证码;可能别的公司都是使用第三方接口,但是大点的公司,为了安全,他们都有自己的短信消息中心(SMSC) 1.业务需求 - 1. ...
- centos7 安装yum源
centos7的服务器,没有yum,没有wget命令真的寸步难行,经过总结和查询,现在算搞定了,把经验总结一下,以免大家再浪费时间去找原因: 安装yum需要wget安装yum的rpm包,所以前提是先有 ...
- 微擎site.php函数以及路由连接
任务1: 微擎模块设计: module.php 规则类: 会调用module.php manifest.xml中业务菜单对应的模块 如果在site.php中没有相应的函数 比如 /web/index. ...
- 连接docker里面的mysql失败解决
场景:在虚拟机的docker容器中安装latest版本的mysql之后,在宿主机中使用navicat连接虚拟机中的mysql出现下图报错: 解决方法: 1.首先docker ps命令查看正在运行的容器 ...
- jenkins插件Publish Over SSH因安全问题下架
最近用docker新搭建了一个jenkins,安装插件的时候发现publish over ssh找不到了,官方给出的解释是存在安全隐患于2022.01.12暂停分发,官方解释如下:https://ww ...
- linux用户用户组与ACL
使用者ID:UID与GID 在使用Linux的过程中,经常会遇到各种用户ID(user identifier, UID)和组ID(group identifier, GID),Linux也是通过对这些 ...
- 线性结构和非线性结构、稀疏数组、队列、链表(LinkedList)
一.线性结构和非线性结构 线性结构: 1)线性绪构作为最常用的数据结构,其特点是数据元素之间存在一对一的线性关系 2)线性结构有两种不同的存储结构,即顺序存储结构和链式存储结构.顺序存储的线性表称为顺 ...
- 范数||x||(norm)笔记
1. 范数的含义和定义 范数是具有"长度"概念的函数.在线性代数.泛函分析及相关领域,是一个函数,它为向量空间内的所有向量赋予非零的正的长度或大小.另一方面,半范数可以为非零的向量 ...
