n宫格的实现方法
方法一、table#
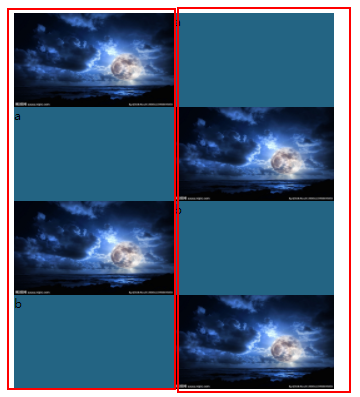
1、看成多列##

<style>.line{ display: table; width: 1024px;clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}.news{ display: table-row; float: left; background-color:#236483;}.news img,.news-txt{ float:left; display: table-cell; height: 150px;width: 100%; font-size: 1.5em; text-align: center;}
<html><div class="line"><!-- 第一列 --><div class="news"><!-- 第一格 --><img src="img/news.jpg"><div class="news-txt">a</div><!-- 第二格 --><img src="img/news.jpg"><div class="news-txt">b </div></div><!-- 第二列 --><div class="news"><!-- 第一格 --> <div class="news-txt">a</div> <img src="img/news.jpg"><!-- 第二格 --> <div class="news-txt">b</div> <img src="img/news.jpg"></div></div>
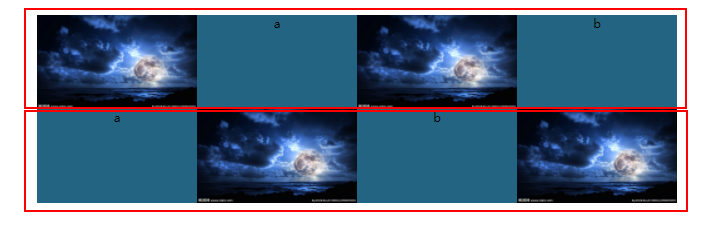
2、看成多行##

<style>.line{ display: table; width: 1024px;clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}.news{ display: table-row; float: left; background-color:#236483;}.news img,.news-txt{ float:left; display: table-cell; height: 150px;width: 25%; font-size: 1.5em; text-align: center;}
<html><div class="line"><!-- 第一行 --><div class="news"><!-- 第一格 --><img src="img/news.jpg"><div class="news-txt"> a </div><!-- 第二格 --><img src="img/news.jpg"><div class="news-txt"> b </div></div><!-- 第二行 --><div class="news"><!-- 第一格 --><div class="news-txt"> c </div><img src="img/news.jpg"><!-- 第二格 --><div class="news-txt"> d </div><img src="img/news.jpg"></div></div>
总结:
1、优点table-cell单元格高度取其所在行l单元格高度的最大值,高度统一
2、缺点:①ie6/7兼容性不好, ②后台输出时需要水平、垂直各repeat
方法二、inline-block#
<style>.line{ display: table; width: 1024px;clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}.news{ display: table-row; float: left; background-color:#236483;}.news img,.news-txt{ float:left; display: inline-block; height: 150px;width: 100%; font-size: 1.5em; text-align: center;}
区别:display: inline-block
其余相同
优点:①可与文字,图片混排,可内嵌block属性元素,可以可以置身于inline水平的元素中;②所在行高取单元格最高值
③ie6/7虽然不支持display,但让其表现的跟inline-block一样
n宫格的实现方法的更多相关文章
- Android自定义多宫格解锁控件
在此之前,一直在想九宫格的实现方法,经过一个上午的初步研究终于完成了一个简单的N*N的宫格解锁组件,代码略显粗糙,仅仅做到简单的实现,界面等后期在做优化,纯粹是学习的目的,在算法上有点缺陷,如果有错误 ...
- vue 如何拿到后台传回的富文本中的img,进行9宫格排列展示以及相关处理
描述: res.data.list 返回的数组, 数组中的每个对象有一个 content,就是传回来的富文本的内容,要拿到这里面的所有的img,进行9宫格排列处理: 1.let img = this. ...
- Python爬虫学习笔记之微信宫格验证码的识别(存在问题)
本节我们将介绍新浪微博宫格验证码的识别.微博宫格验证码是一种新型交互式验证码,每个宫格之间会有一条 指示连线,指示了应该的滑动轨迹.我们要按照滑动轨迹依次从起始宫格滑动到终止宫格,才可以完成验证,如 ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
- 宫格布局实例(注意jquery的版本号要统一)
<!DOCTYPE html><html><head><meta charset="utf-8" /><style> * ...
- 宫格布局实例(注意jquery的版本号要统一)2
<!DOCTYPE html><html><head><meta charset="utf-8" /><style> * ...
- css-九宫格自适应的实现
高度自适应使用padding 或 padding-bottom + 百分比来实现: 宽度自适应使用width + 百分比来实现. 下面是实现九宫格自适应的代码: <!DOCTYPE html&g ...
- HTML5 Canvas中9宫格的坑
近期小鸟情人游戏上了手机qq空间,一个3岁的游戏来了她的第二春.为了能有更好的表现,我们对其进行了一次改版. 改版当中一项就是对原来的弹出框样式进行改进.将大块木板材质改成纯色(边框为圆角金属材质)样 ...
- 微信小程序多宫格抽奖
最近闲来无事,做了一个多宫格抽奖的例子,有什么需要改进或者错误的地方,请留言,谢谢 首先看效果 思路是先让其转动2圈多,然后再进行抽奖,格子运动用的是setTimeout,让其运行的时间间隔不一样,然 ...
随机推荐
- [原创]SQL表值函数:获取从当月计算起往前自定义月份数
今天我现在发现看一篇博文不能够太长,只要能够描述清楚自己想表达的东西,能够让大家知道你要讲什么就行了.因为我今天看了一些长篇博文,真的觉得知识点太多了, 会让人囫囵吞枣. 这篇博文跟我昨天发表的类 ...
- HDFS内容追加
配置:hdfs-site.xml <property> <name>dfs.support.append</name> <value>true</ ...
- Code Page Identifiers - Copy from Microsoft
Code Page Identifiers 78 out of 94 rated this helpful - Rate this topic The following table define ...
- 6.6 chmod的使用
从公司拷贝了白天整理的笔记,拿回家整理,结果发现有锁,无法对其解压.解决方案如上: ll 命令,查看其权限. sudo chmod 777 Picture.tar-1修改权限. 然后,可以正常打开Pc ...
- Kolla Ocata版本安装及镜像制作流程
1.关闭宿主机firewalldsystemctl disable firewalldsystemctl stop firewalld 2.配置selinux为disable,否则创建的实例网络不通临 ...
- iOS 面试全方位剖析 -- Block篇
1.Block的本意 block本质上也是一个OC对象,它内部也有个isa指针, block是封装了函数调用以及函数调用环境的OC对象, block是封装函数及其上下文的OC对象 2.block截获变 ...
- 在 windows 下搭建 IDEA + Spark 连接 Hive 的环境
为了开发测试方便,想直接在 IDEA 里运行 Spark 程序,可以连接 Hive,需不是打好包后,放到集群上去运行.主要配置工作如下: 1. 把集群环境中的 hive-core.xml, hdfs- ...
- 基于rabbitMQ 消息延时队列方案 模拟电商超时未支付订单处理场景
前言 传统处理超时订单 采取定时任务轮训数据库订单,并且批量处理.其弊端也是显而易见的:对服务器.数据库性会有很大的要求,并且当处理大量订单起来会很力不从心,而且实时性也不是特别好 当然传统的手法还可 ...
- boost asio one client one thread
总结了一个简单的boost asio的tcp服务器端与客户端通信流程.模型是一个client对应一个线程.先做一个记录,后续再对此进行优化. 环境:VS2017 + Boost 1.67 serve ...
- EOS 智能合约编写(一)
本文编写了一个简单的EOS智能合约,实现用户管理和资产管理,包括存钱,取钱,转帐的功能,旨在学习如何编写自己的EOS合约功能. 系统:Ubuntu EOS版本:v1.1.1 一.智能合约代码 ...
