React中input框设置value报错解析
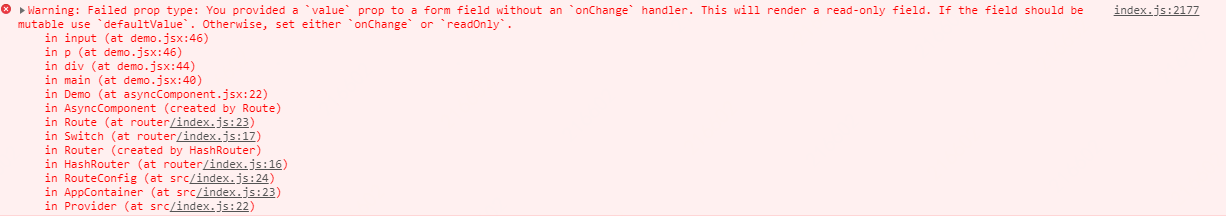
react input 不设置onChange的常见错误截图

表单是前端非常重要的一块内容,并且往往包含了错误校验等逻辑。
React对表单元素做了专门的优化处理,他对表单元素做了一些抽象,使得他们的使用方式更统一更规范。
约束性和非约束性组件
表单里面出来了一个新的概念叫“约束性组件”。那么如何理解约束性组件和非约束性组件呢。
约束性组件,简单的说,就是由react管理了它的value,而非约束性组件的value就是原生的DOM管理的。
他们的写法上也有很大区别。
非约束性组件这么写:
<input type="text" defaultValue="a" />
这个 defaultValue 其实就是原生DOM中的 value 属性。这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
而约束性组件是这么写的:
<input type="text" value={this.state.name} onChange={this.handleChange} />
//...省略部分代码
handleChange: function(e) {
this.setState({name: e.target.value});
}
这里,value属性不再是一个写死的值,他是 this.state.name,而 this.state.name 是由 this.handleChange 负责管理的。
这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程,实际它依然是通过设置input的value来实现的。
但是一定要注意,约束性组件显示的值和用户输入的值虽然很多时候是相同的,但他们根本是两码事。约束性组件显示的是 this.state.name 的值。你可以在handleChange中对用户输入的值做任意的处理,比如你可以做错误校验。
对比约束性组件和非约束性组件的输入流程:
非约束性组件: 用户输入A -> input 中显示A
约束性组件: 用户输入A -> 触发onChange事件 -> handleChange 中设置 state.name = “A” -> 渲染input使他的value变成A
正式因为这样,强烈推荐使用约束性组件,因为它能更好的控制组件的生命流程。
React中input框设置value报错解析的更多相关文章
- iOS-解决iOS8及以上设置applicationIconBadgeNumber报错的问题
在IOS7中设置applicationIconBadgeNumber不会有什么问题,但是直接在IOS8中设置applicationIconBadgeNumber会报错.因为在IOS8中要想设置appl ...
- 【jQuery】jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read property 'nodeType' of undefined
jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read p ...
- 在React组件unmounted之后setState的报错处理
最近在做项目的时候遇到一个问题,在 react 组件 unmounted 之后 setState 会报错.我们先来看个例子, 重现一下问题: class Welcome extends Compone ...
- SQL server 维护计划中 “清除维护任务” 执行报错
SQL server 维护计划中 “清除维护任务” 执行报错,错误如下: 执行查询“EXECUTE master.dbo.xp_delete_file 0,N'',N'',N'2019...”失败,错 ...
- python中引入包的时候报错AttributeError: module 'sys' has no attribute 'setdefaultencoding'解决方法?
python中引入包的时候报错:import unittestimport smtplibimport timeimport osimport sysimp.reload(sys)sys.setdef ...
- android 程序中res/values-v14/styles.xml报错的解决办法
从旧的ADT迁移的新的ADT时, android 程序中res/values-v14/styles.xml报错: error: Error retrieving parent for item: No ...
- MySQL中遇到的几种报错及其解决方法
MySQL中遇到的几种报错及其解决方法 1.[Err] 1064 - You have an error in your SQL syntax; check the manual that corre ...
- eclipse 中 import sun.misc.BASE64Decoder; 报错
from://http://blog.sina.com.cn/s/blog_48964b120101ahrf.html 在android做3DES加密功能时 eclipse 中 import sun. ...
- Eclipse中导入项目后js报错解决方法(转未解决问题)
本文转自:http://blog.csdn.net/chenchunlin526/article/details/54666882 Eclipse中导入项目后js报错的原因与解决方法 在我们将项目导入 ...
随机推荐
- Docker构建nginx+uwsgi+flask镜像(二)
Dockerfile搭建环境并打包应用 在上一章Docker构建nginx+uwsgi+flask镜像(一)的学习中,我们学会用命令行一句一句在alpine环境中搭建nginx+uwsgi+flask ...
- 《Cracking the Coding Interview》——第16章:线程与锁——题目2
2014-04-27 19:14 题目:如何测量上下文切换的时间? 解法:首先,上下文切换是什么,一搜就知道.对于这么一个极短的时间,要测量的话,可以通过放大N倍的方法.比如:有A和B两件事,并且经常 ...
- 常用模块(datatime)
import datetime,time# dt = datetime.datetime.now() # 获取当前时间的时间对象# dt = datetime.date.fromtimestamp(t ...
- 孤荷凌寒自学python第六十一天在Fedora28版的linux系统上找搭建本地Mongodb数据服务
孤荷凌寒自学python第六十一天在Fedora28版的linux系统上找搭建本地Mongodb数据服务 (完整学习过程屏幕记录视频地址在文末) 今天是学习mongoDB数据库的第七天.成功在本地搭建 ...
- java的四种内部类(转)
一般来说,有4中内部类:常规内部类.静态内部类.局部内部类.匿名内部类. 一.常规内部类:常规内部类没有用static修饰且定义在在外部类类体中. 1.常规内部类中的方法可以直接使用外部类的实例变量 ...
- golang中从一个日期开始往后增加一段时间
废话少说上code, 这个是从当前日期开始,往后增加一个月时间 package main import ( "fmt" "time" ) func main() ...
- HTTP 返回状态代码详细解释
一:1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码. 100(继续)请求者应当继续提出请求. 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分:101(切换协议)请求者已要 ...
- NSOperation 开发
目录 1.简介 2.Operation对象 3.自定义Operation对象 4.通过Operation Queues运行Operation对象 5.手动运行Operation对象 一.简介 Coco ...
- Citrix NetScaler HA(高可用性)解析
Citrix NetScaler HA(高可用性)解析 来源 https://www.iyunv.com/thread-172259-1-1.html 1.1 NetScaler高可用概述 我 ...
- 用canvas实现鼠标拖动绘制矩形框
需要用到jCanvas插件和jQuery. jCanvas下载:https://raw.githubusercontent.com/caleb531/jcanvas/master/jcanvas.mi ...
