javascript——对象的基础知识
一、javascript作为脚本语言可以完成以下任务:
- 操纵浏览器对象,如窗口的打开与关闭;
- 操纵Dom树;
- 通过XMLHttpRequest对象与服务器端进行异步通信;
- XML编程,借助于ActiveX控件或者浏览器内置对象完成对XMLDom的解析、XPath查询和XSLT转换等工作;
- 与浏览器插件交互,如ActiveX控件、Flash动画、JavaAPPlet
二、操作符:
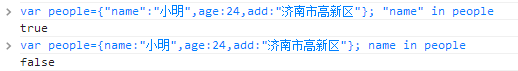
1、in:判断对象是否存在某个属性:
格式为: "属性名" in 对象。存在:true;不存在:false。

2、instanceof: 判断对象是否为某个类的实例。
格式: 对象名 instanceof 类名 ,是则返回为true,否则为false。
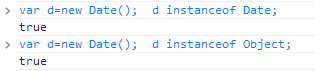
例: var d=new Date(); d instanceof Date; //true
如图:

由于 d是由 Date 对象实例化来的,而在javascript中包括 Date 对象在内最终都是由 Object 对象继承来的,随意都返回 true。
3、typeof :返回对象的类型信息。类型有:"number"、"string"、"boolean"、"object"、"function" 和 "undefined"。
例: var d=new Date(); typeof d; // "object" ,所有的对象均返回 "object"
如图:

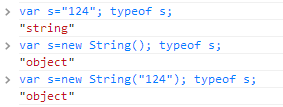
特殊例子如:

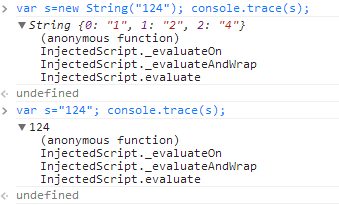
说明 第一个是字符串所以返回一个"string",后面的通过new String("124");来实例化,是一个对象,因此返回一个"object",如下图也能看出两者的区别。

另外,数字返回"number";true,false 返回"boolean";null、nan等对象均返回"object";方法返回"function";没有定义的返回"undefined"。
undefined是派生自null。undefined==null。,但又有区别。如图:


4、delete:删除未用var声明的变量、对象的属性、数组的元素,但对于javascript的核心对象(即内置的对象)的属性、prototype中声明的属性以及用var关键字声明的变量不能删除。删除成功,返回true;失败则返回false。
例如:

在实际的Javascript中,执行 delete a.b;语句之后,对象b会由于失去了引用而被垃圾回收,但不会立即收回,所以我们依然可以访问对象b.
javascript——对象的基础知识的更多相关文章
- javascript之正则表达式基础知识小结
javascript之正则表达式基础知识小结,对于学习正则表达式的朋友是个不错的基础入门资料. 元字符 ^ $ . * + ? = ! : | \ / ( ) [ ] { } 在使用这些符号时需要 ...
- ArcGIS API for JavaScript开发初探——基础知识
1.前言 在ArcGIS Web API开发体系中一共有四大类,分别为: ArcGIS API for Flex ArcGIS API for JavaScript ArcGIS API for RE ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- 我总结的js变量、数组、对象等基础知识
我的第一篇博客 ——JS的那些基础概念 第一次写,也不知道有没有什么套路,需不需要注意文采之类的.不管了,我就直接写主要内容吧!下面是我总结的一些关于JS的基础概念: [变量]从字面上面,变量是可变的 ...
- JavaScript进阶【三】JavaScript面向对象的基础知识复习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS操作DOM对象——JS基础知识(四)
一.JavaScript的三个重要组成部分 (1)ECMAScript(欧洲计算机制造商协会) 制定JS的规范 (2)DOM(文档对象模型)重点学习对象 处理网页内容的方法和接口 (3)BOM(浏览器 ...
- JavaScript 的一些基础知识
JavaScript基本语法 调试 打开 Chrome 开发工具 Win F12 Mac Command + Option + I 输入代码.测试执行 var str = 'evenyao' cons ...
- JavaScript对象小基础
对象的简单学习: 1.String对象1:属性 在javascript中可以用单引号,或者双引号括起来的一个字符当作 一个字符对象的实例,所以可以在某个字符串后再加上.去调用Strin ...
- javaScript 必会基础知识
1.JavaScript是一种浏览器解析的轻量级脚本语言. 2.html.jsp等内部js代码写在<script></script>之间:外部js文件中书写js代码不能有< ...
随机推荐
- 分布式技术 memcached
memcached 是一个高性能的分布式内存对象缓存系统,用于动态web应用,以减轻数据库负载,它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度.memcache ...
- JavaWeb -- Jsp中的 EL表达式
lEL 全名为Expression Language.EL主要作用: l获取数据: •EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数据.(某个web ...
- 51nod 1009 数字1的数量 数位dp
1009 数字1的数量 基准时间限制:1 秒 空间限制:131072 KB 给定一个十进制正整数N,写下从1开始,到N的所有正数,计算出其中出现所有1的个数. 例如:n = 12,包含了5个1 ...
- linux学习-磁盘管理
- Android sqlite 使用框架
Android数据库存储 前言: 今天无聊就试试水,写写博客,在之前andorid使用数据储存好像大概有5种方式,其中轻量级的是sqlite数据库,但是sqlite使用起来好像有麻烦,首先要判断…之后 ...
- OSGi类加载问题
项目中遇到的JVM难点 ——启动OSGi容器时,出现永久代内存不够.内存泄露 ——OSGi找不到类路径问题. ——线程死锁问题. 问题一:OSGi类内存问题 其次,从内存用量来看, ...
- jstl: <c:url> 标签
这个标签主要是用来重写 URL 地址.它的使用格式如下所示:<c:url value=”value” [context=”context”] [var=”varName”] [scope=”pa ...
- file.seek()方法引出的文本文件和二进制文件问题
问题的起因 菜鸟教程上有一段关于file.seek()方法的讲解,先简短描述一下seek()方法: seek(offset, whence)方法用于移动文件读取指针到指定位置 参数offset--开始 ...
- MySQL 基础数据类型优化(如何选择数据类型)
前言: 最近在看高性能 MySQL,记录写学习笔记: 高性能 MySQL 学习笔记(二) Schema与数据类型优化 笔记核心内容:MySQL 如何选择正确的数 ...
- python里混淆矩阵 左下角为漏报,右上角为误报
1为黑样本,0为白样本: Counter({1: 105, 0: 95}) check counter!confusion_matrix:[[83 12(预测值为1,实际为0,误报)] [15(预测值 ...
