Vue.js-----轻量高效的MVVM框架(四、指令)
Vue指令
指令 (Directives) 是特殊的带有前缀 v- 的特性。指令的值限定为绑定表达式,因此上面提到的 JavaScript 表达式及过滤器规则在这里也适用。指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
在Vue中,常用的指令有v-text、v-html、v-if、v-show、v-for、v-on、v-bind、v-model、v-ref、v-el、v-pre、v-cloak。
先上代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/vue.js"></script>
<title></title>
<style>
.item {
margin: 1px;
padding: 5px 0 5px 0;
} .item:hover {
background: #cccccc;
}
</style>
</head>
<div id="dr01">
<h3>v-text</h3>
<div v-text="msgText"></div>
<div>{{msgText}}</div>
<hr /> <h3>v-html</h3>
<div v-html="msgHtml"></div>
<div>{{{msgHtml}}}</div>
<hr /> <h3>v-if</h3>
<div>msgBoolean01:true</div>
<div v-if="msgBoolean01">(here is v-if code block)if msgBoolean01 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean01 is false show this div</div>
<br />
<div>msgBoolean01:false</div>
<div v-if="msgBoolean02">(here is v-if code block)if msgBoolean02 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean02 is false show this div</div> <h3>template v-if</h3>
<div>msgBoolean01:true</div>
<template v-if="msgBoolean01">
<div>(here is template v-if code block)if msgBoolean01 is true show this div</div>
</template>
<template v-else>
<div>(here is template v-else code block)if msgBoolean01 is false show this div</div>
</template>
<br />
<div>msgBoolean02:false</div>
<template v-if="msgBoolean02">
<div>(here is template v-if code block)if msgBoolean02 is true show this div</div>
</template>
<template v-else>
<div>(here is template v-else code block)if msgBoolean02 is false show this div</div>
</template> <h3>v-show</h3>
<div>msgBoolean01:true</div>
<div v-show="msgBoolean01">(here is v-show code block)if msgBoolean01 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean01 is false show this div</div>
<br />
<div>msgBoolean01:false</div>
<div v-show="msgBoolean02">(here is v-show code block)if msgBoolean02 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean02 is false show this div</div> <h3>v-else(不需要表达式)</h3>
<div>限制:前一兄弟必须有v-if或者v-show</div>
<div>v-else的用法:上面三个例子中都有使用,请参考代码</div> <hr /> <h3>v-for</h3>
<div>遍历数组:</div>
<ul>
<li v-for="(index,item) in itemArrs">
<!-- index代表的是当前item的下标,如果要取出下标的值则用{{$index}}即可 -->
index:{{$index}}, item:{{item}}
</li>
</ul>
<div>遍历对象key、value(不带下标index)</div>
<ul>
<li v-for="(key,value) in itemObjs">
<!--
key代表的是当前对象的属性名称,value代表的是当前对象的属性值
key取值的时候可以用{{$key}},也可以使用{{key}}
value取值的时候只能用{{value}}
建议:遍历对象不带index下标的时候同时用{{key}}和{{value}}
-->
$key:{{$key}},key:{{key}}, value:{{value}}
</li>
</ul>
<div>遍历对象key、value(带下标index)</div>
<ul>
<li v-for="(index,key,value) in itemObjs">
<!--
index代表的是当前属性的下标,key代表的是当前对象的属性名称,value代表的是当前对象的属性值
index取值的时候只能用{{$index}}
key取值的时候只能用{{$key}}
value取值的时候只能用{{value}}
建议:遍历对象不带index下标的时候同时用{{key}}和{{value}}
-->
$index:{{$index}}, $key:{{$key}}, value:{{value}}
</li>
</ul> <hr />
<h3>v-on</h3>
<ul>
<li v-for="(index,item) in itemArrs">
<div class="item" v-on:click="itemClick01">
<span>index:{{$index}}, item:{{item}}</span>
<button v-on:click="itemClick02($index,item)">内联语句(参数item参数)</button>
<button v-on:click="itemClick03(item,$event)">内联语句(参数event参数)</button>
<button v-on:click.stop="itemClickStop(item)">阻止冒泡</button>
<a href="http://www.baidu.com">跳转到百度</a>
<a href="http://www.baidu.com" v-on:click.prevent="itemClickPrevent()">阻止a标签默认行为,不会跳转到百度</a>
<input v-on:keyup.enter="keyUpEnter($event)" placeholder="获取焦点后点击enter试试" />
</div>
</li>
</ul>
<h3>v-bind</h3>
<div>
<!-- 绑定 attribute -->
<img v-bind:src="data:imageSrc"> <!-- 缩写 -->
<img :src="data:imageSrc"> <!-- 绑定 class -->
<div :class="{ red: isRed }">对象class</div>
<div :class="[classA, classB]">数组class</div>
<div :class="[classA, { classB: isB, classC: isC }]">对象数组class混用</div> <!-- 绑定 style -->
<div :style="{ fontSize: size + 'px' }">对象style</div>
<div :style="[styleObjectA, styleObjectB]" style="background-color: ;">数组style</div>
</div>
</div> <body>
<script>
var dr01 = new Vue({
el: "#dr01",
data: {
msgText: "this is msgText!",
msgHtml: '<span style="color:red;">this is msgHtml</span>',
msgBoolean01: true,
msgBoolean02: false,
itemArrs: ["item A", "item B", "item C", "item D"],
itemObjs: {
key01: "this is value01",
key02: "this is value02",
key03: "this is value03"
},
imageSrc: "img/favicon.ico",
isRed: true,
classA: "class-a",
classB: "class-b",
isB: true,
isC: true,
size: "14",
styleObjectA: {
backgroundColor: "#cccccc"
},
styleObjectB: {
color: "red"
},
},
methods: {
//方法处理器
itemClick01: function() {
console.log("u clicked the parent div");
},
//内联语句
itemClick02: function(index, item) {
console.log("current index: " + index + "; item: " + item);
},
//event参数传递
itemClick03: function(item, event) {
console.log("current item: " + item + "; event target tagName: " + event.target.tagName);
},
//阻止冒泡
itemClickStop: function(item) {
console.log("child button is clicked, please watch whether the parent div's log is priented!")
},
//阻止默认的行为
itemClickPrevent: function() {
console.log("Prevent Default behaviour");
},
//点击
keyUpEnter: function(event) {
console.log("keyCode: " + event.keyCode);
},
}
})
</script>
</body> </html>
v-text: 更新元素的textContent
在内部,{{Mustache}}插值也被编译为textNode的一个v-text指令,所以下面两个span渲染结果一致
<h3>v-text</h3>
<div v-text="msgText"></div>
<div>{{msgText}}</div>
v-html:更新元素的 innerHTML,示例:{{{ Mustache }}}
<h3>v-html</h3>
<div v-html="msgHtml"></div>
<div>{{{msgHtml}}}</div>
v-if与v-else(根据条件判断结果渲染页面,也就是说只会渲染if和else里面的一个)
<h3>v-if</h3>
<div>msgBoolean01:true</div>
<div v-if="msgBoolean01">(here is v-if code block)if msgBoolean01 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean01 is false show this div</div> <div>msgBoolean01:false</div>
<div v-if="msgBoolean02">(here is v-if code block)if msgBoolean02 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean02 is false show this div</div>
template v-if与template v-else(根据条件判断结果渲染页面,也就是说只会渲染if和else里面的一个)
<h3>template v-if</h3>
<div>msgBoolean01:true</div>
<template v-if="msgBoolean01">
<div>(here is template v-if code block)if msgBoolean01 is true show this div</div>
</template>
<template v-else>
<div>(here is template v-else code block)if msgBoolean01 is false show this div</div>
</template>
<div>msgBoolean02:false</div>
<template v-if="msgBoolean02">
<div>(here is template v-if code block)if msgBoolean02 is true show this div</div>
</template>
<template v-else>
<div>(here is template v-else code block)if msgBoolean02 is false show this div</div>
</template>
v-show与v-else(v-show的语句与v-if不同,不论判断条件结果如何,都会渲染整个html页面,只是将判断结果为false的那个节点加上style="display:none;")
<h3>v-show</h3>
<div>msgBoolean01:true</div>
<div v-show="msgBoolean01">(here is v-show code block)if msgBoolean01 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean01 is false show this div</div>
<div>msgBoolean01:false</div>
<div v-show="msgBoolean02">(here is v-show code block)if msgBoolean02 is true show this div</div>
<div v-else>(here is v-else code block)if msgBoolean02 is false show this div</div>
v-else:不需要表达式,但是使用的前提条件是前面的兄弟节点必须是v-if或者v-show
v-for
<div>遍历数组:</div>
<ul>
<li v-for="(index,item) in itemArrs">
<!-- index代表的是当前item的下标,如果要取出下标的值则用{{$index}}即可 -->
index:{{$index}}, item:{{item}}
</li>
</ul>
<div>遍历对象key、value(不带下标index)</div>
<ul>
<li v-for="(key,value) in itemObjs">
<!--
key代表的是当前对象的属性名称,value代表的是当前对象的属性值
key取值的时候可以用{{$key}},也可以使用{{key}}
value取值的时候只能用{{value}}
建议:遍历对象不带index下标的时候同时用{{key}}和{{value}}
-->
$key:{{$key}},key:{{key}}, value:{{value}}
</li>
</ul>
<div>遍历对象key、value(带下标index)</div>
<ul>
<li v-for="(index,key,value) in itemObjs">
<!--
index代表的是当前属性的下标,key代表的是当前对象的属性名称,value代表的是当前对象的属性值
index取值的时候只能用{{$index}}
key取值的时候只能用{{$key}}
value取值的时候只能用{{value}}
建议:遍历对象不带index下标的时候同时用{{key}}和{{value}}
-->
$index:{{$index}}, $key:{{$key}}, value:{{value}}
</li>
</ul>
itemArrs和itemObjs定义如下: itemArrs: ["item A", "item B", "item C", "item D"],
itemObjs: {
key01: "this is value01",
key02: "this is value02",
key03: "this is value03"
},
结果:

v-on: 绑定事件
html页面
<h3>v-on</h3>
<ul>
<li v-for="(index,item) in itemArrs">
<div class="item" v-on:click="itemClick01">
<span>index:{{$index}}, item:{{item}}</span>
<button v-on:click="itemClick02($index,item)">内联语句(参数item参数)</button>
<button v-on:click="itemClick03(item,$event)">内联语句(参数event参数)</button>
<button v-on:click.stop="itemClickStop(item)">阻止冒泡</button>
<a href="http://www.baidu.com">跳转到百度</a>
<a href="http://www.baidu.com" v-on:click.prevent="itemClickPrevent()">阻止a标签默认行为,不会跳转到百度</a>
<input v-on:keyup.enter="keyUpEnter($event)" />
</div>
</li>
</ul>
定义在vue的methods
methods: {
//方法处理器
itemClick01: function() {
console.log("u clicked the button");
},
//内联语句
itemClick02: function(index, item) {
console.log("current index: " + index + "; item: " + item);
},
//event参数传递
itemClick03: function(item, event) {
console.log("current item: " + item + "; event target tagName: " + event.target.tagName);
},
//阻止冒泡
itemClickStop: function(item) {
console.log("child button is clicked, please watch whether the parent div's log is priented!")
},
//阻止默认的行为
itemClickPrevent: function() {
console.log("Prevent Default behaviour");
},
//点击
keyUpEnter: function(event) {
console.log("keyCode: " + event.keyCode);
},
}
简单介绍:
通过v-for来遍历items,div内的span标签是遍历的结果,后面紧跟了几个点击事件:
div上的itemClick01是方法处理器
itemClick02是可以传递当前item值的内联语句
itemClick03是可以传递当前item的event事件的内联语句
itemClickStop是阻止冒泡,即相应完当前标签的事件后,阻止点击事件传递到上层div
itemClickPrevent是阻止默认行为,a标签本身是跳转到其他页面,加上itemClickPrevent后阻止了打开新页面的行为
keyUpEnter是响应enter键的事件,但是前提是光标是当前input内
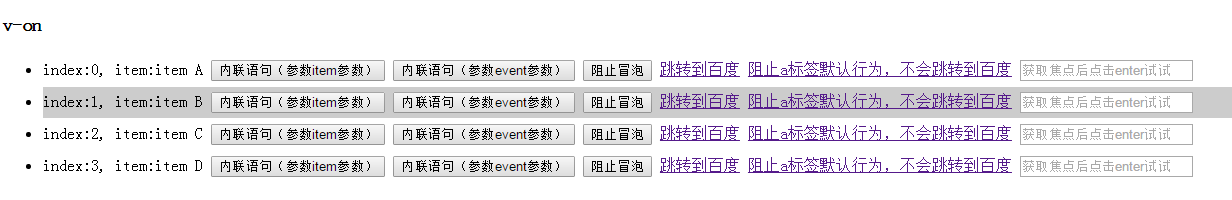
页面显示结果如下(定义了item的hover,当前鼠标悬停在第二个item上)

点击“内联语句(参数item参数)”
current index: 1; item: item B
u clicked the parent div
点击“内联语句(参数event参数)”
current item: item B; event target tagName: BUTTON
u clicked the parent div
点击“阻止冒泡”
child button is clicked, please watch whether the parent div's log is priented!
点击“跳转到百度”:跳转到了百度页面。
点击“阻止a标签默认行为,不会跳转到百度”:没有响应
点击“input标签”: u clicked the parent div ,并点击enter键: keyCode: 13
v-bind
<h3>v-bind</h3>
<div>
<!-- 绑定 attribute -->
<img v-bind:src="data:imageSrc"> <!-- 缩写 -->
<img :src="data:imageSrc"> <!-- 绑定 class -->
<div :class="{ red: isRed }">对象class</div>
<div :class="[classA, classB]">数组class</div>
<div :class="[classA, { classB: isB, classC: isC }]">对象数组class混用</div> <!-- 绑定 style -->
<div :style="{ fontSize: size + 'px' }">对象style</div>
<div :style="[styleObjectA, styleObjectB]">数组style</div>
</div>
data中的定义 imageSrc: "img/favicon.ico",
isRed: true,
classA: "class-a",
classB: "class-b",
isB: true,
isC: true,
size: "14",
styleObjectA: {
backgroundColor: "#cccccc"
},
styleObjectB: {
color: "red"
},
展示结果:

v-model就不说了,前面有讲到。
至于v-ref、v-el、v-pre、v-cloak先不解释,有兴趣的可以去官网看看,用到的时候我会回来补充。
Vue.js-----轻量高效的MVVM框架(四、指令)的更多相关文章
- Vue.js-----轻量高效的MVVM框架(一、初识Vue.js)
1.什么是Vue.js? 众所周知,最近几年前端发展非常的迅猛,除各种框架如:backbone.angular.reactjs外,还有模块化开发思想的实现库:sea.js .require.js .w ...
- Vue.js-----轻量高效的MVVM框架(二、Vue.js的简单入门)
1.hello vue.js! (1)引入vue.js <script type="text/javascript" src="js/vue.js"> ...
- Vue.js-----轻量高效的MVVM框架(九、组件利用Props传递数据)
#使用props传递数据 html:传递普通的字符串 <h3>#使用props传递数据</h3> <div id="dr01"> <div ...
- Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)
话不多说,先上完整代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- Vue.js-----轻量高效的MVVM框架(八、使用组件)
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- Vue.js-----轻量高效的MVVM框架(六、Class与Style绑定)
这个相对来说简单,看一遍代码就懂. 一.完整片段: <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- Vue.js-----轻量高效的MVVM框架(五、计算属性)
#基础例子 <div id="dr01"> <h4>#基础例子</h4> <div> num01={{num01}}, num02= ...
- Vue.js-----轻量高效的MVVM框架(三、认识数据绑定)
插值 1.文本插值 (1)双向数据绑定 v-model="msg0101",一旦v-model中的数值发生变化,所有用vue表达式{{msg0101}}的数据都会更新. (2)单次 ...
- Vue.js-----轻量高效的MVVM框架(十二、组件动态切换)
在写html的过程中,我们经常会遇到要写tabs的切换,类似于这样: 在vue中,我们也有自己的组件和属性来实现这样的效果,这个东西我们叫做动态组件. html: <h3>动态组件< ...
随机推荐
- ZROI2018普转提day1t1
传送门 分析 我们先二分一下最终的平均值mid,然后让序列中的每一个数都减去这个mid,之后用新序列的前缀和建一棵线段树,枚举起点i,然后求出此时在i+L-1~i+R-1范围内的前缀和的最大值,用这个 ...
- noi.ac day1t1 candy
传送门 分析 我们知道如果设A,B分别为将两家店从大到小排序之后各自的前缀和,则 Ans=Max{Min{A[i],B[j]}-W*(i+j)}. 为了得到这个Ans我们可以枚举两个数的Min,然后剩 ...
- 无废话MVC入门教程笔记
自学mvc,看了园子里李林峰写的李林峰写的无废话MVC入门教程笔记,现在有的平时忽略的或是不太清楚的点记下来 1,Html.DropDownList //服务端写法 @{ //下拉列表的值 List& ...
- C#根据弹窗标题获取窗体句柄并模拟点击按钮(FindWindow,FindWindowEx,SendMessage)
任务:将下面弹窗自动关闭 /// <summary> /// 找到窗口 /// </summary> /// <param name="lpClassName& ...
- unity3d c# http 请求json数据解析
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Net ...
- Data Base System.Data.OracleClient requires Oracle client software version 8.1.7 or greater解决方案
System.Data.OracleClient requires Oracle client software version 8.1.7 or greater解决方案 一.问题: 1.通过Syst ...
- C++时间操作的汇总
. 获取当前时间 time_t cur_time = time(NULL); . 把整数时间转为字符串时间 string GetStringTime(const time_t time) { stru ...
- 利用BIND搭建自己的私有根及授权域
这篇文章是对之前博客写的DNS的再深一层的搭建,其中包括搭建私有根,还有顶级域以及授权子域,转发域,反向解析等等 上一篇DNS的博客链接:http://www.cnblogs.com/hjc4025/ ...
- 分数规划-poj3111
题意:给定n个珠宝,每个珠宝有重量 w 和价值v ,要求你从中选出k个,使∑v/∑w 尽可能大,输出选出的珠宝的编号 数据范围: 1 ⩽ k ⩽ n ⩽ 10 , 1 ⩽ w , v ⩽ 10. 这道 ...
- vue2.0 vs vue1.0
1.每个组件模板不支持代码片段组件中模板之前<template> <h3>as</h3></template>现在 必须要有根元素 包裹住所有代码< ...
