Element-ui(el-table、el-pagination)实现表格分页
HTML代码:(重点关注el-table中:data数据的绑定)
el-pagination中:
layout代表组件布局,子组件名用逗号分隔
属性: total代表总条目数
事件: current-change用于监听页数改变,而内容也发生改变
<template>
<div>
<el-table
ref="multipleTable"
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="age"
label="年龄"
width="120">
</el-table-column>
<el-table-column
prop="sex"
label="性别"
width="120">
</el-table-column>
<el-table-column
prop="department"
label="部门"
width="150">
</el-table-column>
<el-table-column
prop="floor"
label="楼层"
width="120">
</el-table-column>
<el-table-column
prop="area"
label="区域"
width="120">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">修改
</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
<div style="text-align: center;margin-top: 30px;">
<el-pagination
background
layout="prev, pager, next"
:total="total"
@current-change="current_change">
</el-pagination>
</div>
</div>
</template>
js代码:(addUser函数中请求的是用express搭建的服务器,tableData存放返回的json数据)
export default {
name: "dataList",
data() {
return {
tableData: [],
multipleSelection: [],
total: 0,
pagesize:10,
currentPage:1
}
},
methods: {
addUser() {
this.$http({
method: 'GET',
url: 'http://127.0.0.1:8080/api/users',
}).then(res => {
console.log(res);
if (!res.data.errno) {
this.tableData = res.data.data.users;
this.total= res.data.totalnum;
}
})
.catch(function (error) {
console.log(error);
});
},
current_change:function(currentPage){
this.currentPage = currentPage;
},
mounted: function () {
this.addUser();
}
}
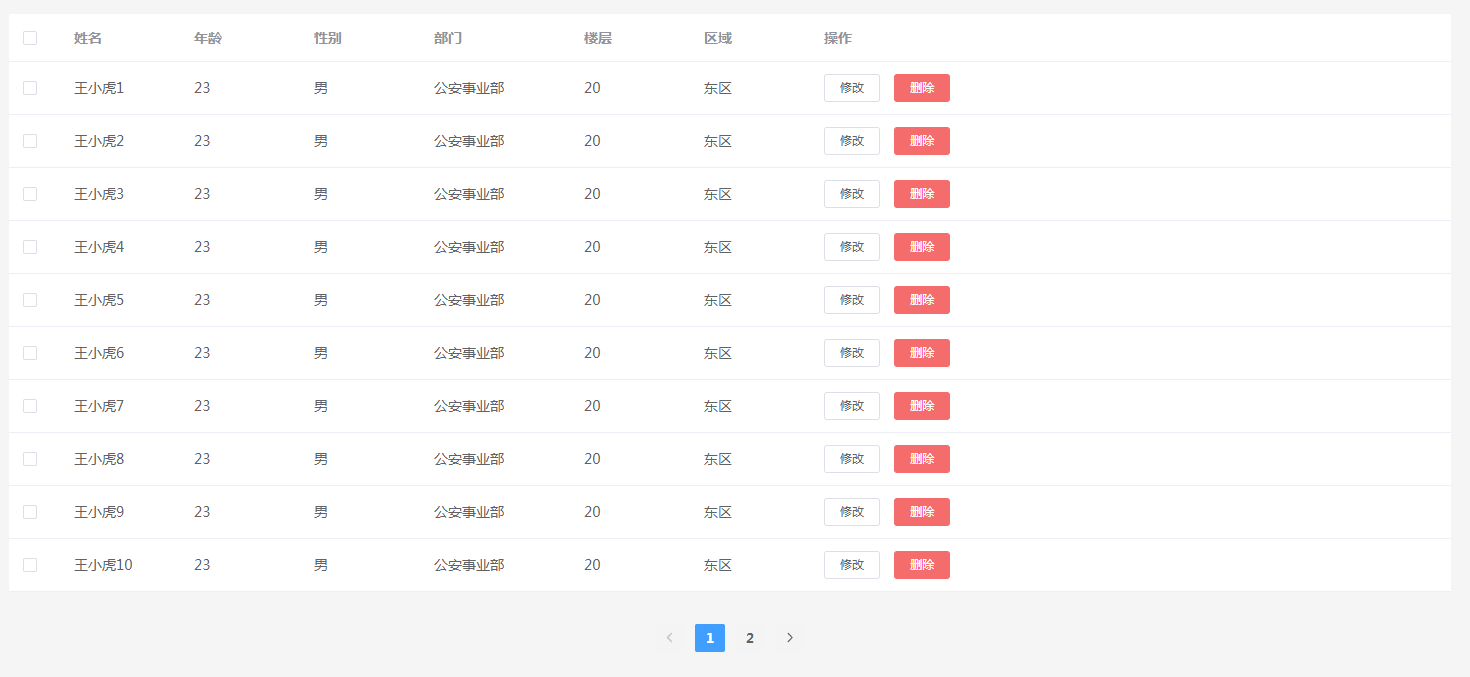
最终效果:

Element-ui(el-table、el-pagination)实现表格分页的更多相关文章
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- Element Ui中table实现表格编辑效果
主要以css实现 .tb-edit .el-input, .tb-edit .el-input-number, .tb-edit .el-select { display: none; width: ...
- Element UI的Table用法
Table 表格 用于展示多条结构类似的数据,可对数据进行排序.筛选.对比或其他自定义操作. ¶基础表格 基 2016-05-02 王小虎 上海市普陀区金沙江路 1518 弄 2016-05-04 王 ...
- element ui里面table分页,页数从0开始的怎么做?
需求: 后台请求的接口是从0页开始的,但是pagination是从1开始的,就是在点击pagination的第1页是后台转0 1首先在data里面定义为1,其他地方也是定义1 return { for ...
- element ui 合计/table show-summary
在el-table 上面加上show-summary就可以对table的数据进行合计 但是上次出现了合计栏有的为空,有的合计不对的情况,如果出现的是空,那么说明你渲染的数据有undefine(即后台返 ...
- 怎么样使element ui 的table某列变色
第一步.在el-table里面加上:row-style="rowClass" <el-table :data="targetCarList" border ...
- element ui的table的头部自定义
<el-table-column label="级别" min-width="120" prop="clueLevel" align= ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
随机推荐
- P3166 [CQOI2014]数三角形
传送门 直接求还要考虑各种不合法情况,不好计数 很容易想到容斥 把所有可能减去不合法的情况剩下的就是合法情况 那么我们只要任取不同的三点就是所有可能,不合法情况就是三点共线 对于两点 $(x_1,y_ ...
- 关于 java中的SecureRandom在linux中每次生成不同结果
使用AES算法的时候,会发现下面的代码在windows每次产生确定的结果,但Linux就不同,导致无法正确解密 public static String encrypt(String content, ...
- 转 ORACLE约束总结
https://www.cnblogs.com/kerrycode/archive/2012/05/13/2454614.html 你对ORACLE约束的了解如何?比较模糊还是相当透彻?如果你对下面几 ...
- swiper控件(回调函数)
来源 属性: swiper.slides.length 1.onInit(swiper): function(){...} swiper初始化完成,会调回调 onInit 方法 获取当前swiper ...
- python fork函数
import os print('---父进程id:%s----'%(os.getpid())) pid=os.fork()#只能在liunx环境下执行 print('---%s---' % (os. ...
- CAD安装失败怎样卸载CAD 2018?错误提示某些产品无法安装
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- dom4j使用
http://www.cnblogs.com/zfc2201/archive/2011/08/16/2141441.html http://www.blogjava.net/i369/articles ...
- P2P原理和NAT打洞
1. P2P协议--点对点通信 1.1 常用的P2P协议 1.1.1 电驴(eMule) 一个电驴网络由服务器端和客户端两部分组成. 服务器端是客户端连接的.为了搜索和查找可以下载用户的桥梁.客户通过 ...
- Emacs学习笔记1
Emacs笔记-Emacs基本的文本操作 使用命令时要在minibuffer缓冲区中 关于文件 注意 在对单词的操作中C开头的控制范围要比M开头的控制范围要下 对于文件的撤销操作, 不要使用C-x, ...
- Linux 命令-1
1.除了/之外,所有的字符都合法,有些字符最好不要用 2.以.开头的文件将被隐藏.和window的区别 3.大小写敏感 4.命令格式: 命令 -选项 参数 例如: ls -la /etc ,选项 ...
