9 10mins的投票功能
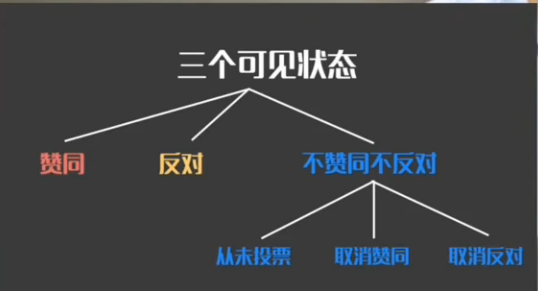
1。投票的原理




2。投票的数据结构设计


(1)准备工作
- 导入detail页面
- 配置静态文件
<link rel="stylesheet" href="../static/ss/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../static/css/detail.css" media="screen" title="no title" charset="utf-8"> <img src="../static/images/tenlogo.png" alt="">
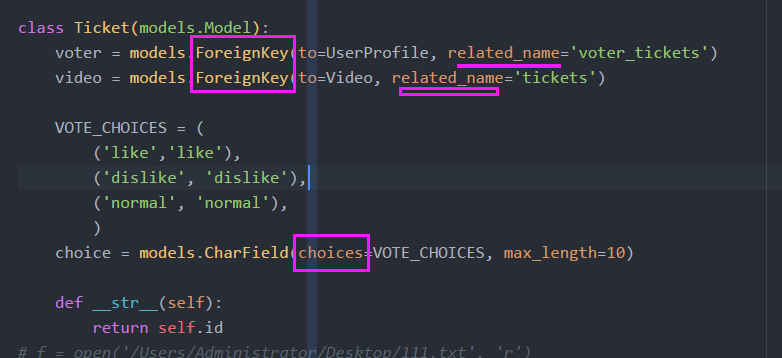
(2)Models层:定义票的表和字段

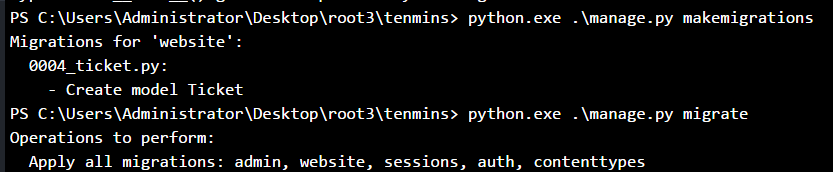
(3)合并数据库


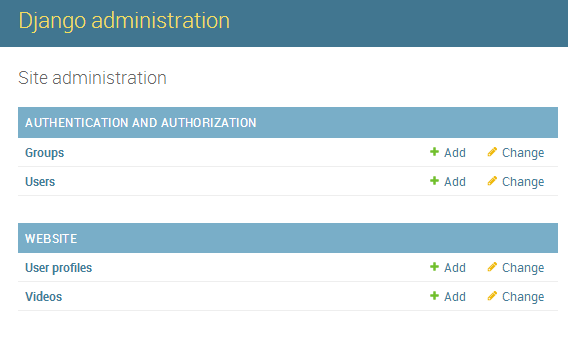
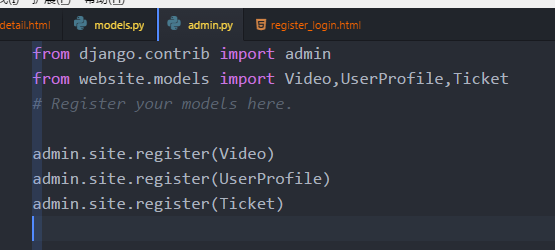
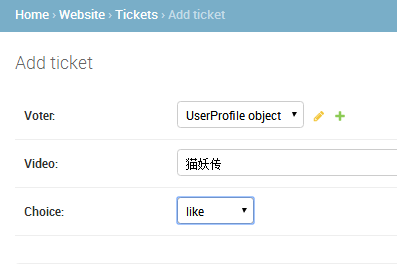
(4)为什么没有数据??admin没有注册


3.页面结果的显示逻辑



(2)抛出异常,这个视频没有投票

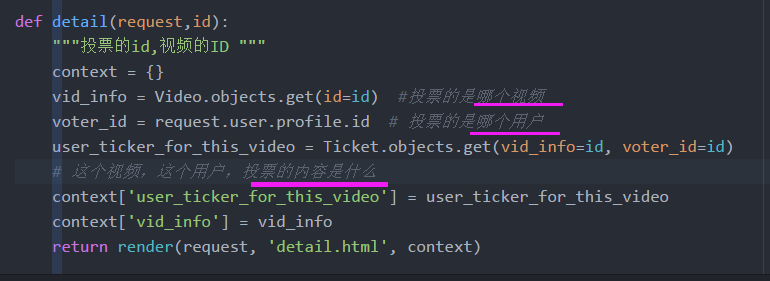
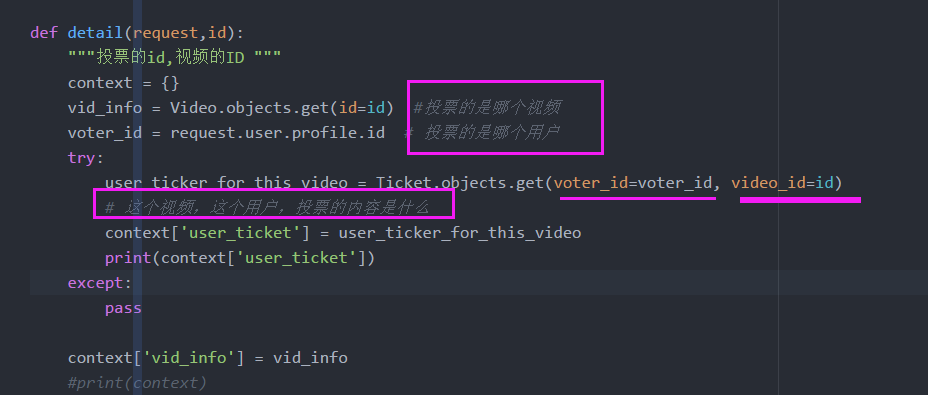
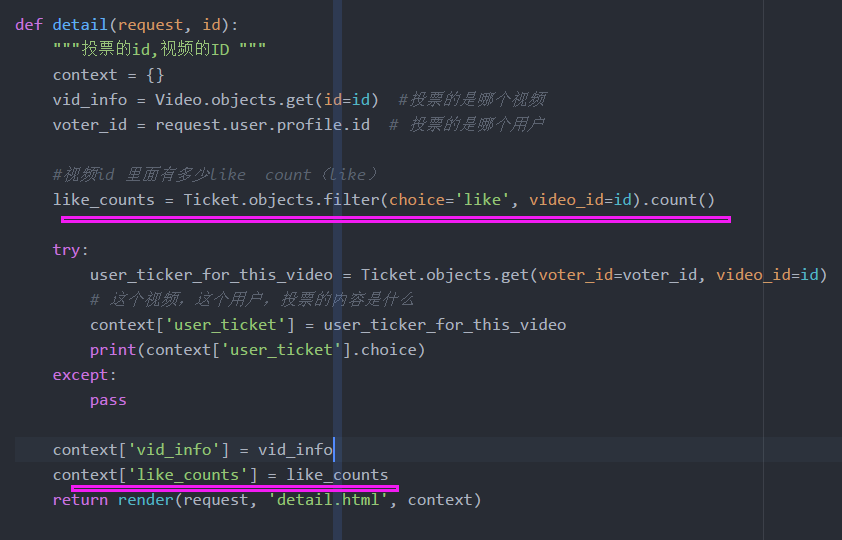
(3)代码
def detail(request,id):
"""投票的id,视频的ID """
context = {}
vid_info = Video.objects.get(id=id) #投票的是哪个视频
voter_id = request.user.profile.id # 投票的是哪个用户
try:
user_ticker_for_this_video = Ticket.objects.get(voter_id=voter_id, video_id=id)
# 这个视频,这个用户,投票的内容是什么
context['user_ticket'] = user_ticker_for_this_video
print(context['user_ticket'])
except:
pass context['vid_info'] = vid_info
#print(context)
return render(request, 'detail.html', context)
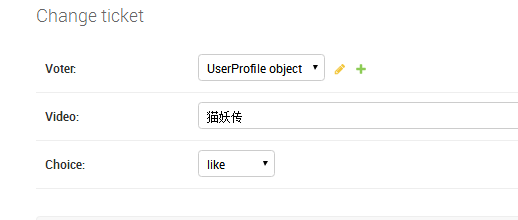
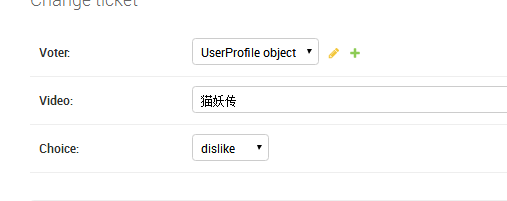
(4)手工添加一个票




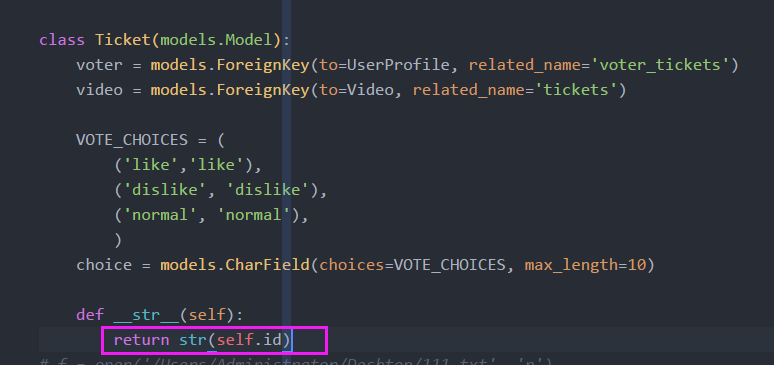
(5)model层代码
class Ticket(models.Model):
voter = models.ForeignKey(to=UserProfile, related_name='voter_tickets')
video = models.ForeignKey(to=Video, related_name='tickets') VOTE_CHOICES = (
('like','like'),
('dislike', 'dislike'),
('normal', 'normal'),
)
choice = models.CharField(choices=VOTE_CHOICES, max_length=10) def __str__(self):
return str(self.id)
(6)Tempalte层
detail.html代码
<!DOCTYPE html>
{% load staticfiles %}
<html> <head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../static/ss/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../static/css/detail.css" media="screen" title="no title" charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet">
</head> <body>
<div class="ui inverted fixed menu borderless red menu">
<div class="item">
<div class="ui image">
<img src="../static/images/tenlogo.png" alt="">
</div>
</div> <div class="right menu">
<div class="item">
<h5 class="ui inverted header">
<div class="ui mini circular image">
<img src="../static/images/hou30.jpg" alt="">
</div> <span>admin</span> </h5>
</div>
<div class="item"> <a href="http://127.0.0.1:8000/logout/" class="ui inverted circular button">Logout</a> </div>
</div>
</div>
<div class="ui vertical inverted detail segment"></div> <div class="ui basic segment container">
<h1 class="ui header">Go to the profile of Washington Post</h1>
<i class="icon grey unhide"></i>
<span style="color:#bbbbbb">10K</span>
<span class="" style="color:#e2e2e2">|</span>
<i class="icon grey checkmark"></i>
<span style="color:#bbbbbb">5673 people got it</span>
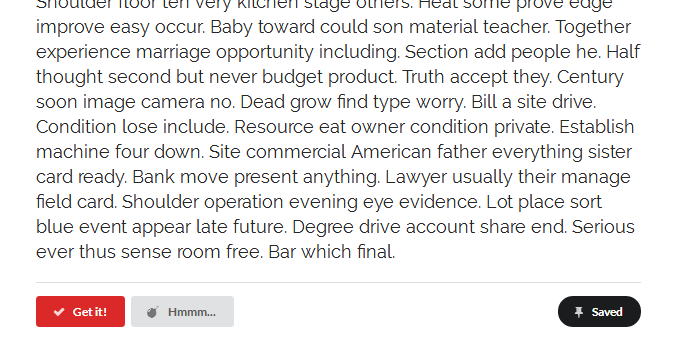
<p>
Go to the profile of Washington Post Washington PostFollow News and analysis from around the world. Founded in 1877. 15 hrs ago6 min read Such meme. Very wow. (Illustration by Harry Malt for The Washington Post) All your memes are belong to us The top
25 memes of the web’s first 25 years By Gene Park, Adriana Usero and Chris Rukan For more of The Web at 25, visit The Washington Post. Memes didn’t begin with the Web, but you’d be forgiven for thinking so. The evolutionary biologist Richard
Dawkins coined the term in his 1976 book, “The Selfish Gene,” to describe something that already existed. A meme, from the Greek “mimeme” (to imitate) was “a unit of cultural transmission, or a unit of imitation.” This encompassed phenomena
from Martin Luther’s “95 Theses” to the famous graffiti drawing “Kilroy Was Here,” which dates to the beginning of World War II. But the Web has proved to be the most fertile ground, and the site Know Your Meme has confirmed more than 2,600
of them. Below, 25 definitive memes from the Web’s first 25 years. [1] Dancing Baby 1996: Considered the granddaddy of Internet memes, the baby shuffling to Blue Swede’s “Hooked on a Feeling” filled inboxes and prime-time airwaves, appearing
in several episodes of “Ally McBeal.” The file was originally included with early 3D software. LucasFilm developers modified it before it was widely shared, and it was finally compressed into one of the first GIFs.
</p>
<div class="ui divider"></div>
<form class="ui form" action="" method="post"> <button class="ui tiny button" type="submit" name="vote" value="like"> <i class="icon checkmark"></i>
Get it!
</button> <button class="ui red tiny button" type="submit" name="vote" value="normal">
<i class="icon bomb"></i>
Hmmm...
</button> <button class="ui secondary circular tiny right floated button">
<i class="pin icon"></i>
Saved
</button> </form>
</div> </body> </html>
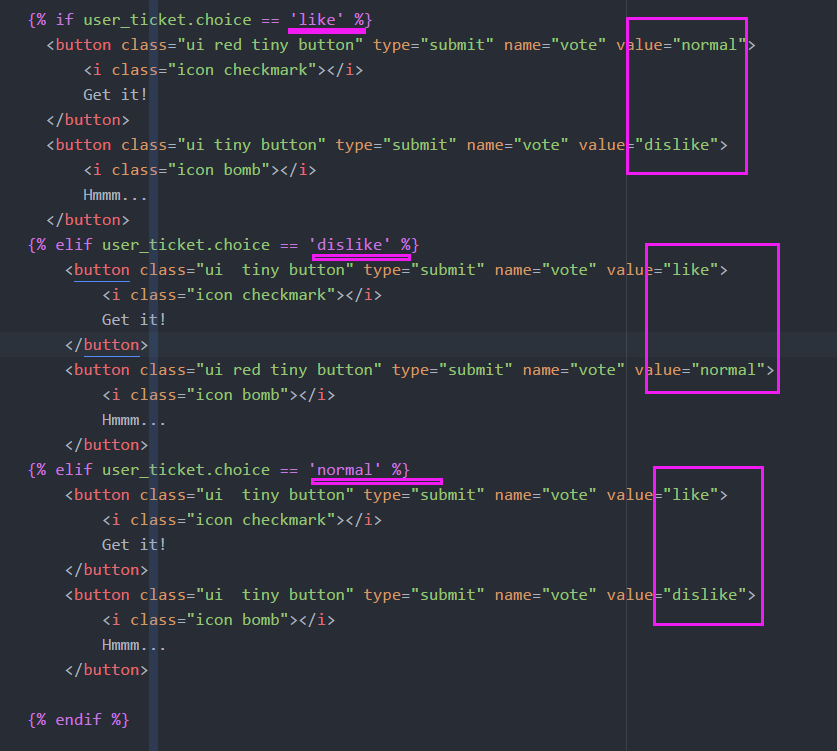
- 如果是like显示什么 dislike显示什么
<form class="ui form" action="" method="post">
{% csrf_token %} {% if user_ticket.choice == 'like' %}
<button class="ui red tiny button" type="submit" name="vote" value="like">
<i class="icon checkmark"></i>
Get it!
</button>
<button class="ui tiny button" type="submit" name="vote" value="normal">
<i class="icon bomb"></i>
Hmmm...
</button> {% elif user_ticket.choice == 'dislike' %}
<button class="ui tiny button" type="submit" name="vote" value="like">
<i class="icon checkmark"></i>
Get it!
</button>
<button class="ui red tiny button" type="submit" name="vote" value="normal">
<i class="icon bomb"></i>
Hmmm...
</button> {% else %}
<button class="ui tiny button" type="submit" name="vote" value="like">
<i class="icon checkmark"></i>
Get it!
</button>
<button class="ui tiny button" type="submit" name="vote" value="normal">
<i class="icon bomb"></i>
Hmmm...
</button> {% endif %} <button class="ui secondary circular tiny right floated button">
<i class="pin icon"></i>
Saved
</button> </form>




4。投票结果存储逻辑

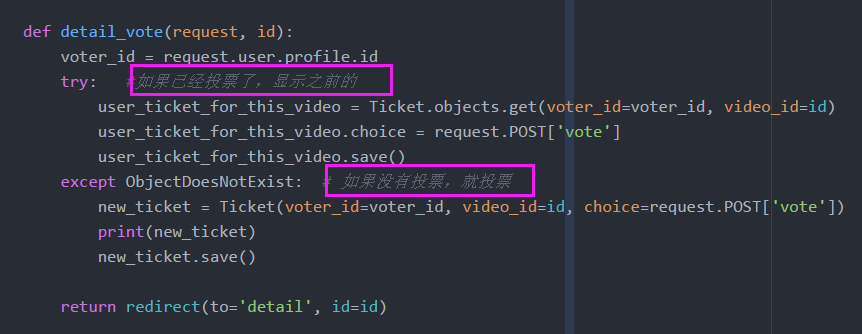
(1)View层:如果之前投票了显示之前的,如果没有的话,重新投票


from django.core.exceptions import ObjectDoesNotExist def detail_vote(request, id):
voter_id = request.user.profile.id
try: #如果已经投票了,显示之前的
user_ticket_for_this_video = Ticket.objects.get(voter_id=voter_id, video_id=id)
user_ticket_for_this_video.choice = request.POST['vote']
user_ticket_for_this_video.save()
except ObjectDoesNotExist: # 如果没有投票,就投票
new_ticket = Ticket(voter_id=voter_id, video_id=id, choice=request.POST['vote'])
print(new_ticket)
new_ticket.save() return redirect(to='detail', id=id)
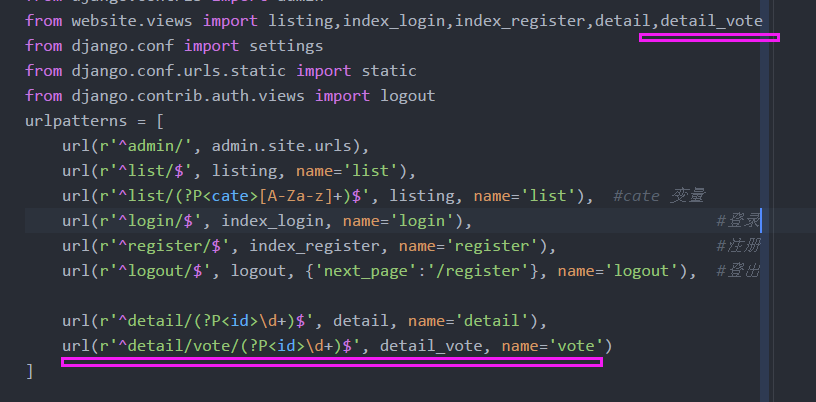
(2)url地址

listing,index_login,index_register,detail,detail_vote
url(r'^detail/(?P<id>\d+)$', detail, name='detail'),
url(r'^detail/vote/(?P<id>\d+)$', detail_vote, name='vote')
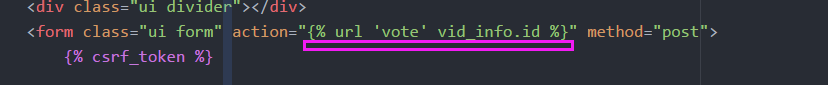
(3)T层:提交动作

<form class="ui form" action="{% url 'vote' vid_info.id %}" method="post">
{% csrf_token %}
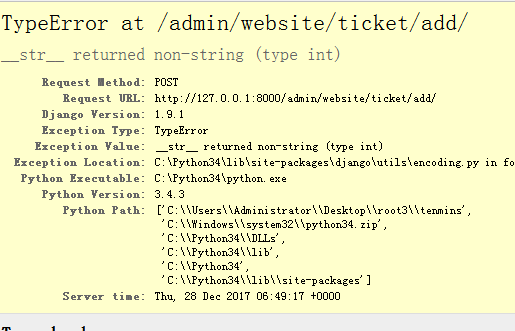
(4)出现bug,查看错误




(5)like投票计数
- #视频id 里面有多少like count(like)




9 10mins的投票功能的更多相关文章
- div+css+jQuery简单实现投票功能
昨天看到C#群里有人问一个投票功能如何实现... 我对此很感兴趣,为了练习一下,就有了以下代码. 投票功能使用jQuery实现..纯html代码...数据通过json字符串传递,通过 eval转换为j ...
- php查询操作实现投票功能
这篇文章主要为大家详细介绍了php查询操作实现投票功能的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了php查询操作实现投票功能的代码,供大家参考,具体内容如下 ...
- linux网络编程实现投票功能
投票系统 1.说明: 写了一个投票系统.过程是先配置好server.在写一个网上投票功能,要实现网上投票功能. 事实上功能实现还是非常easy的,麻烦一点的在于过程比較繁杂,要做的东西还是挺多的! 2 ...
- PHP+Ajax实现文章心情投票功能实例
一个PHP+Ajax实现文章心情投票功能实例,可以学习了解实现投票的基本流程:通过ajax获取心情图标及柱状图相关数据,当用户点击其中的一个心情图标时,向Ajax.php发送请求,PHP验证用户coo ...
- PHP+Mysql实现网站顶和踩投票功能实例
PHP+Mysql实现网站顶和踩投票功能实例,通过记录用户IP,判断用户的投票行为是否有效,该实例也可以扩展到投票系统中. 首先我们在页面上放置“顶”和“踩”的按钮,即#dig_up和#dig_dow ...
- 使用TaskManager爬取2万条代理IP实现自动投票功能
话说某天心血来潮想到一个问题,朋友圈里面经常有人发投票链接,让帮忙给XX投票,以前呢会很自觉打开链接帮忙投一票.可是这种事做多了就会考虑能不能使用工具来进行投票呢,身为一名程序猿决定研究解决这个问题. ...
- Redis实现文章投票功能
Redis的具体操作这里就不说了,说一下需求和设计思路. 需求:自己实现一个文章投票的功能1.能够按照时间分页倒叙查看文章信息2.能够给文章投票,一个用户给一篇文章只能投票一次3.需要记录分值.每次投 ...
- 评论PK投票功能的手机版
ajax投票.点赞.回复,投票后自动转到查看投票结果,投票结果进度条动画显示 地址:http://files.cnblogs.com/files/macliu/hyw_wap.rar 效果图: 首页:
- 使用PHP+MySql操作——实现微信投票功能
1. 投票主页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
随机推荐
- django orm 时间字段讲解
创建django的model时,有DateTimeField.DateField和TimeField三种类型可以用来创建日期字段,其值分别对应着datetime().date().time()三中对象 ...
- centreon公司推出的check plugin pack
文档 http://documentation.centreon.com/docs/centreon-plugins/en/latest/ (epel) # yum install nagios-pl ...
- DB2安装教程图解
下载好之后,是exe文件,但是双击后基本上都是解压,但是使用自身的解压的话会有很多文件解压失败的情况,所以推荐使用自己电脑上自带的解压工具直接解压(如360解压,好压等). 解压之后直接运行setup ...
- hive自定义UDTF函数叉分函数
hive自定义UDTF函数叉分函数 1.介绍 从聚合体日志中需要拆解出来各子日志数据,然后单独插入到各日志子表中.通过表生成函数完成这一过程. 2.定义ForkLogUDTF 2.1 HiveUtil ...
- Java I/O 工作机制(一) —— Java 的 I/O 类库的基本架构
Java 的 I/O 类库的基本架构 Java 的 I/O 操作类在包 java.io 下,有将近 80 个类. 按数据格式分类: 面向字节(Byte)操作的 I/O 接口:InputStream 和 ...
- gcc常用参数列举
[参数详解] -c 只激活预处理,编译,和汇编,也就是他只把程序做成obj文件 例子用法: gcc -c hello.c 他将生成.o的obj文件 -S 只激活预处理和编译,就是指 ...
- C# 安装 Visual Studio IDE
官网: https://visualstudio.microsoft.com/zh-hans/ 下载社区版(免费的) .微软的软件安装都是很nice的.安装过程中选择需要的配置进行安装(比如.net桌 ...
- 关于vim、nvim的折腾
1 from a view of enc ·nvim必须set enc=utf8,很多基于python的插件也默认了此,这对于中文这些并不友好,然而,vim支持多字节就好的多. 因为很多项目,大家可能 ...
- python url库学习
参考资料:http://cuiqingcai.com/947.html urllib,urlib2是python自带的库. urlopen(url,data,timeout),三个参数. 第一个是地址 ...
- 将一个命令的输出保存到CSV文件
执行段: 结果段: 补充:配合不同的命令可以使工作更加简单 使用Imort-Csv命令从文件中导入结构化数据
