011---Djang的cookie和session
-------------------------------------------------------------cookie与session----------------------------------------------------------
前面已经说过http协议无法保存状态,但是实际使用场景,我们又却要保存状态,因此cookie就诞生了,会话跟踪技术。
定义:保存在浏览器本地的key value(键值对)。类似python的字典。翻译成中文就是小饼干的意思。
工作原理:由服务器产生内容,浏览器收到响应后保存在本地,当浏览器再次访问时,浏览器会自动携带cookie,服务器就能判断这个是谁了。
发展:虽然一定程度上解决了'保持登录的状态',但是cookie本身最大只支持4096b,而且cookie是保存在浏览器本地的,有些用户敏感内容、私密信息存起来也不好,随时可拦截和窃取。因此就需要一种新的东西,
支持更大的字节。且不是保存在浏览器本地,而是保存在服务器。有较高的安全性,它就是session。
注意:
session和cookie不限于django。不限于语言和框架。其实是共通性的东西。
不同浏览器无法共享cookie,也就是换个浏览器,cookie是不一样的。
多次登录,同一个浏览器的cookie会覆盖之前的记录
先来写一个cookie版的登录
视图部分:
- def login(request):
- if request.method == "POST":
- user = request.POST.get('user') # 获取用户名
- pwd = request.POST.get('pwd') # 获取密码
- user = models.UserInfo.objects.filter(name=user, pwd=pwd).first() # 数据库查找
- # 如果有这个用户
- if user:
- # 登录成功
- # 创建响应对象:HttpResponse() or render(request,...) or redirect() 三个都可以
- response = HttpResponse('ok')
- # 设置cookie
- response.set_cookie('is_login', True) # 浏览器保存形式:{"is_login":true}
- response.set_cookie('user', user.name, ) # 浏览器保存形式:{"user":用户的名字}
- return response
- return render(request, 'login.html')
- 模版部分:
- <!DOCTYPE html>
- <html lang="zh_CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- </head>
- <body>
- <form action="" method="post">
- {% csrf_token %}
- 用户名:<input type="text" name="user">
- 密码:<input type="password" name="pwd">
- <input type="submit" value="登录">
- </form>
- </body>
- </html>
- 再写一个index视图。如果不设置cookie的话,用户是可以直接访问的。
视图部分:
- def index(request):
- # 获取cookie
- is_login = request.COOKIES.get('is_login')
- name = request.COOKIES.get('user')
- # 如果is_login为空,重定向到login页面
- if not is_login:
- return redirect('/login/')
- # 登录成功就返回index页面
- return render(request, 'index.html', {"username": name})
- 模版部分:
- <!DOCTYPE html>
- <html lang="zh_CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- </head>
- <body>
- <h1>this is index</h1>
- <h3>Hello {{ username }}</h3>
- <p>上次登录时间:{{ last_time }}</p>
- <a href="/logout_session/">注销</a>
- </body>
- </html>
- 先不登录访问index一下:
可以看到自动跳转到login页面了。因为没登陆,获取不到cookie。

- 现在登陆:
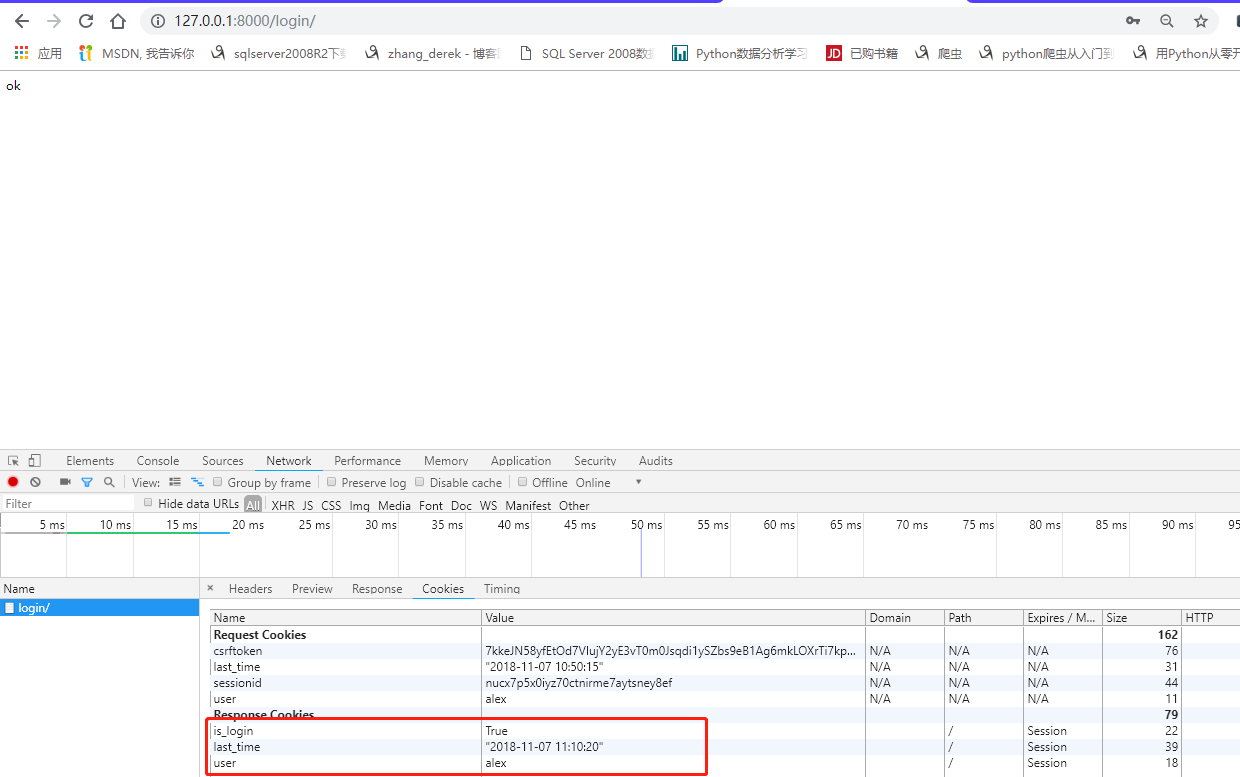
登录成功后

- 可以看到浏览器保存了cookie
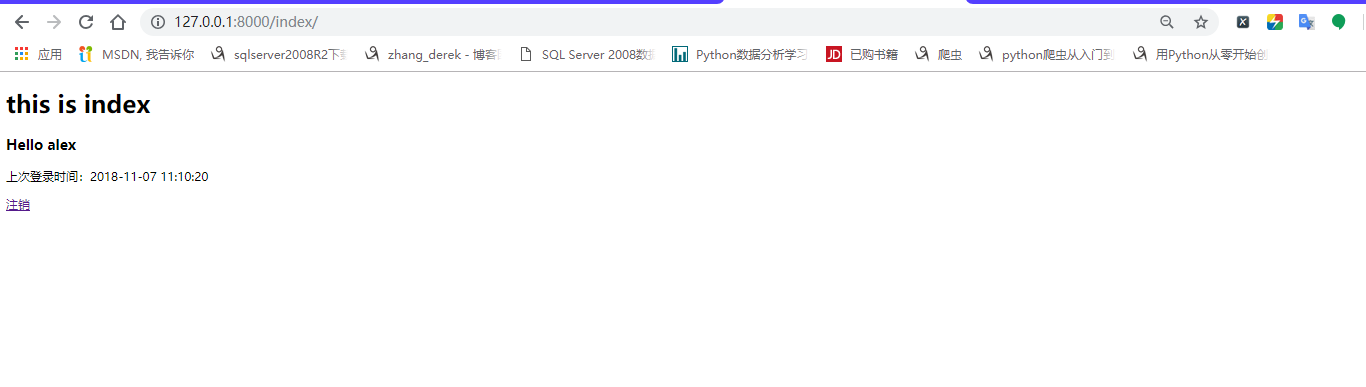
- 再次访问index

- 写注销视图logout
- def logout(request):
- response = redirect('/login/')
- # 清除cookie
- response.delete_cookie(key='is_login')
- return response
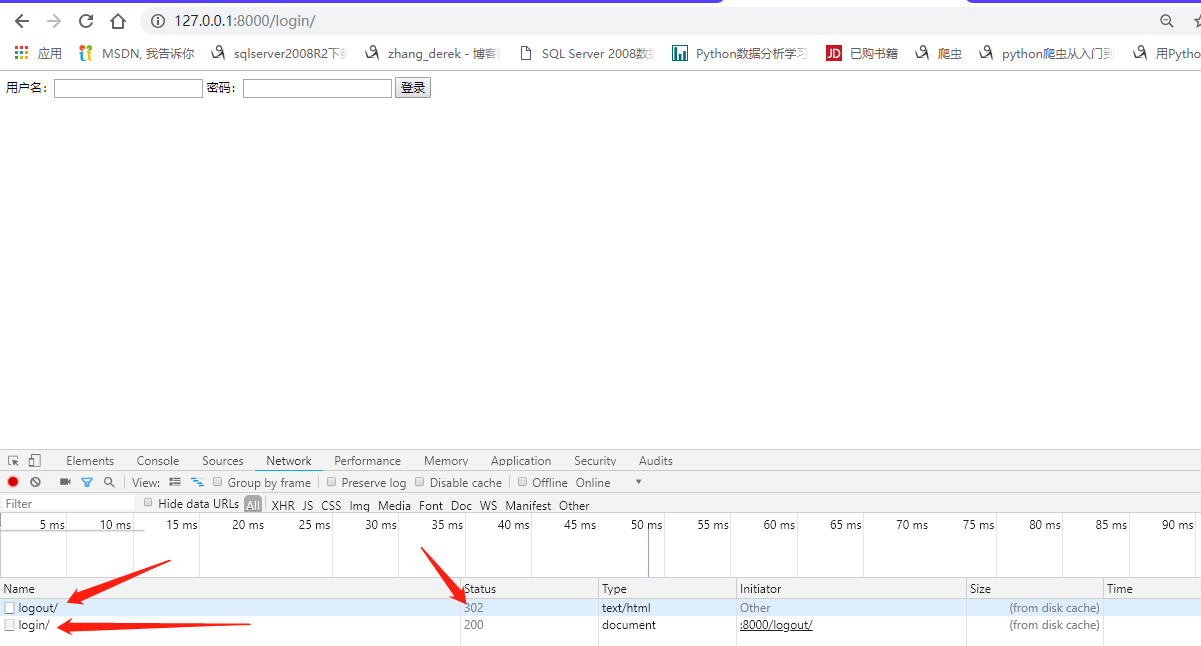
- 访问/logout/后,会自动跳转到logim登录页面

- 再此访问index。cookie清理了。会自动跳转到login登录。
- session版登录
视图部分:
基本和cookie一样就是设置的方式不一样
- def login_session(request):
- if request.method == 'POST':
- username = request.POST.get('user')
- pwd = request.POST.get('pwd')
- user = models.UserInfo.objects.filter(name=username, pwd=pwd).first()
- if user:
- request.session['is_login'] = True
- request.session['username'] = username
- '''
- 三步:
- 如果已经访问过一次,有session_id就是更新操作。并不是登录一次创建一次,并不是创建
- 、服务器生成一个随机字符串xxx
- 、response.set_cookie('session_id','xxx')
- 、在django_session表中创建一条记录:
- session-key session-data 过期时间
- xxx {'is_login':True,'username':username}
- '''
- return HttpResponse('登录成功')
- return render(request, 'login.html')

- index视图
- def index_session(request):
- is_login = request.session.get('is_login')
- print(is_login)
- '''
- 、request.COOKIES.get('session_id') # 得到随机字符串
- 、在django-session表中过滤记录
- obj = django-session.objects.filter(session-key=xxx).first()
- 、obj.session-data.get('is_login')
- '''
- if is_login:
- username = request.session.get('username')
- last_time = request.session.get('last_time')
- return render(request, 'index.html', {"username": username, "last_time": last_time})
- return render(request, 'login.html')
- logout注销视图
- def logout_session(request):
- response = redirect('/login_session/')
- request.session.flush() # 删除当前会话的数据和cookie
- return response
- 总结:
- cookie:
- 、设置cookie response.set_cookie(key,value)
- 、读取cookie request.COOKIES.get(key)
- 、删除cookie response.delete_cookie(key)
- 设置和删除都是response 读取是request
- session
- 、设置:request.session[key]=value
- 、读取:request.session.get(key)
- 、删除:request.session.flush()
- 都是request
011---Djang的cookie和session的更多相关文章
- Djang之cookie和session
一 会话跟踪 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应.例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器 ...
- cookie和session django中间件
目录 一.cookie和session 1. 为什么要有cookie和session 二.cookie 1. 什么是cookie 2. django中关于cookie的使用 (1)后端设置cookie ...
- Cookie和Session的总结
1.开篇 在之前学习这一段的时候我一直有点没弄清楚,其实对Session这块的理解还可以,但是Cookie感觉始终还是欠缺点火候.之后的很长一段时间都基本上很少用Cookie了,渐渐的也淡忘了这一块的 ...
- java的会话管理:Cookie和Session
java的会话管理:Cookie和Session 1.什么是会话 此处的是指客户端(浏览器)和服务端之间的数据传输.例如用户登录,购物车等 会话管理就是管理浏览器客户端和服务端之间会话过程产生的会话数 ...
- Cookie和Session的那些事儿
Cookie和Session都是为了保持用户的访问状态,一方面为了方便业务实现,另一方面为了简化服务端的程序设计,提高访问性能.Cookie是客户端(也就是浏览器端)的技术,设置了Cookie之后,每 ...
- django的cookie和session以及内置信号、缓存
cookie和session cookie和session的作用: cookie和session都记录了客户端的某种状态,用来跟踪用户访问网站的整个回话.两者最大的区别是cookie的信息是存放在浏览 ...
- Cookie和Session的区别
前言 HTTP是一种无状态的协议,为了分辨链接是谁发起的,就需要我们自己去解决这个问题.不然有些情况下即使是同一个网站我们每打开一个页面也都要登录一下.而Session和Cookie就是为解决这个问题 ...
- 本地数据Store。Cookie,Session,Cache的理解。Timer类主要用于定时性、周期性任务 的触发。刷新Store,Panel
本地数据Store var monthStore = Ext.create('Ext.data.Store', { storeId : 'monthStore', autoLoad : false, ...
- Cookie与Session
再说Cookie与Session之前,先要了解一下http协议. 何为http协议: http协议即超文本传输协议,一种基于浏览器请求与服务器响应的协议,该协议主要的特点就是它是一种无状态的协议(只针 ...
- 【转】Cookie和Session区别和联系详解
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
随机推荐
- mybatis VS hibernate
转自:http://blog.csdn.net/firejuly/article/details/81902 第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/ ...
- Spring+SpringMVC+Mybatis+Shiro环境搭建之IDEA下搭建Maven项目
运行IntelliJ IDEA 2016.3.2(64)编译器新建项目 在弹出的窗体中选择maven,然后勾选要建的maven模板--这里选webApp 然后填入相应的maven项目组信息(Gro ...
- check_mk检测插件 - raid监控
mk_raidstatus python版本 #!/usr/bin/env python # -*- encoding: utf-8; py-indent-offset: 4 -*- import s ...
- MySQL的prompt不生效的问题
安装完MySQL之后,使用了自定义的配置文件来启动MySQL,发现配置在[mysql]中的prompt并没有生效 [root@MySQL56_L1 ~]# /usr/local/mysql/bin/m ...
- C# 安装 Visual Studio IDE
官网: https://visualstudio.microsoft.com/zh-hans/ 下载社区版(免费的) .微软的软件安装都是很nice的.安装过程中选择需要的配置进行安装(比如.net桌 ...
- 如何实现SQL Server临时表的创建?
以下的文章主要是对SQL Server临时表的创建的实际操作步骤,以及在实际操作中我们要用到的实际应用代码的介绍,我在一个信誉度很好的网站找到一个关于其相关内容今天拿出来供大家分享. 创建临时表 方法 ...
- WIN7如何在任务栏建立我的电脑的快捷图标
1. 在桌面空白处鼠标右击->新建->快捷方式,在弹出的对话框中输入 %SystemRoot%\explorer.exe /E,::{20D04FE0-3AEA-1069-A2D8-08 ...
- 其他信息: 尝试加载 Oracle 客户端库时引发 BadImageFormatException。如果在安装 32 位 Oracle 客户端组件的情况下以 64 位模式运行,将出现此问题。在VS中的解决方法
第一种,不使用dataaccess,使用通用的Oracle.ManagedDataAccess,可以忽略版本问题 第二种,在属性——生成——web中iis express换成用本地IIS执行,但是这样 ...
- 指定类型的成员XX”不支持实体LINQ。只有初始化,成员单位,和实体导航性能的支持。
The specified type member 'DeleteFlag' is not supported in LINQ to Entities. Only initializers, enti ...
- LA 5031 图询问
题目链接:https://vjudge.net/contest/159527#problem/A 题意:(求一个 图 中的连通分量中的 第 k 大) 一张图,n 个点,m 条边, 有一些操作: 删除 ...
