HTML5 为 <input> 增加的属性 ; 为 <form> 增加的如需属性
HTML5 为 <input> 增加了如下属性:
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height 和 width
- list
- min 和 max
- multiple
- pattern (regexp)
- placeholder
- required
- step
并为 <form> 增加如需属性:
- autocomplete
- novalidate
-------
autocomplete 属性
autocomplete 属性规定表单或输入字段是否应该自动完成。
当自动完成开启,浏览器会基于用户之前的输入值自动填写值。
提示:您可以把表单的 autocomplete 设置为 on,同时把特定的输入字段设置为 off,反之亦然。
autocomplete 属性适用于 <form> 以及如下 <input> 类型:
text、search、url、tel、email、password、datepickers、range 以及 color。
<form action="action_page.php" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
novalidate 属性
novalidate 属性属于 <form> 属性。
如果设置,则 novalidate 规定在提交表单时不对表单数据进行验证。
<form action="action_page.php" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
autofocus 属性
autofocus 属性是布尔属性。
如果设置,则规定当页面加载时 <input> 元素应该自动获得焦点。
First name:<input type="text" name="fname" autofocus>
form 属性
form 属性规定 <input> 元素所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的表单 id 列表。
<form action="/example/html5/demo_form.asp" method="get" id="form1">
First name: <input type="text" name="fname" /><br />
<input type="submit" value="提交" />
</form> <p>下面的 "Last name" 字段位于 form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="form1" />
formaction 属性
formaction 属性规定当提交表单时处理该输入控件的文件的 URL。
formaction 属性覆盖 <form> 元素的 action 属性。
formaction 属性适用于 type="submit" 以及 type="image"。
实例
拥有两个提交按钮并对应不同动作的 HTML 表单:
<form action="/example/html5/demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="提交" /><br />
<input type="submit" formaction="/example/html5/demo_admin.asp" value="以管理员身份提交" />
</form>

formenctype 属性
formenctype 属性规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method="post" 的表单)。
formenctype 属性覆盖 <form> 元素的 enctype 属性。
formenctype 属性适用于 type="submit" 以及 type="image"。
<form action="demo_post_enctype.asp" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
<input type="submit" formenctype="multipart/form-data"
value="Submit as Multipart/form-data">
</form>
formmethod 属性
formmethod 属性定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。
formmethod 属性覆盖 <form> 元素的 method 属性。
formmethod 属性适用于 type="submit" 以及 type="image"。
<form action="action_page.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="demo_post.asp"
value="Submit using POST">
</form>
formnovalidate 属性
novalidate 属性是布尔属性。
如果设置,则规定在提交表单时不对 <input> 元素进行验证。
formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。
formnovalidate 属性可用于 type="submit"。
拥有两个提交按钮的表单(验证和不验证):
<form action="action_page.php">
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formnovalidate value="Submit without validation">
</form>
formtarget 属性
formtarget 属性规定的名称或关键词指示提交表单后在何处显示接收到的响应。
formtarget 属性会覆盖 <form> 元素的 target 属性。
formtarget 属性可与 type="submit" 和 type="image" 使用。
这个表单有两个提交按钮,对应不同的目标窗口:
<form action="action_page.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit as normal">
<input type="submit" formtarget="_blank"
value="Submit to a new window">
</form>
height 和 width 属性
height 和 width 属性规定 <input> 元素的高度和宽度。
height 和 width 属性仅用于 <input type="image">。
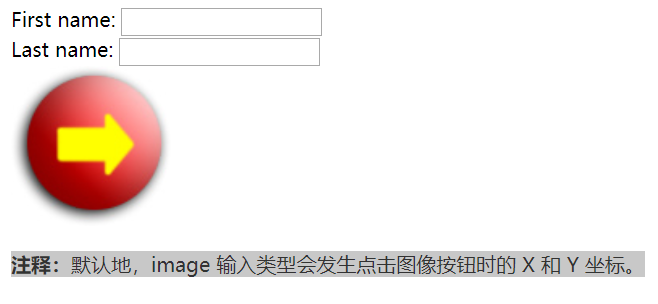
把图像定义为提交按钮,并设置 height 和 width 属性:
<input type="image" src="img_submit.gif" alt="Submit" width="" height="">


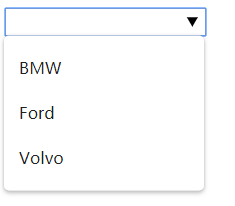
list 属性
list 属性引用的 <datalist> 元素中包含了 <input> 元素的预定义选项。
<input list="browsers"> <datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

labels属性
在HTML5中, 为所有可使用标签的表单元素 , button, select,元素等,
定义一个labels属性, 属性为一个NodeList对象
代表该元素所绑定的标签元素所构成的集合
min 和 max 属性
min 和 max 属性规定 <input> 元素的最小值和最大值。
min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
Enter a date before 1980-01-01:
<input type="date" name="bday" max="1979-12-31"> Enter a date after 2000-01-01:
<input type="date" name="bday" min="2000-01-02"> Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="5">
multiple 属性
multiple 属性是布尔属性。
如果设置,则规定允许用户在 <input> 元素中输入一个以上的值。
multiple 属性适用于以下输入类型:email 和 file。
pattern 属性
pattern 属性规定用于检查 <input> 元素值的正则表达式。
pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
提示:请使用全局的 title 属性对模式进行描述以帮助用户。
只能包含三个字母的输入字段(无数字或特殊字符):
Country code:
<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
placeholder 属性 用以描述输入字段预期值的提示
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。
该提示会在用户输入值之前显示在输入字段中。
placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
<form action="/example/html5/demo_form.asp" method="get">
<input type="search" name="user_search" placeholder="Search W3School" />
<input type="submit" />
</form>

required 属性
required 属性是布尔属性。
如果设置,则规定在提交表单之前必须填写输入字段。
required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file.
Username: <input type="text" name="usrname" required>
step 属性
step 属性规定 <input> 元素的合法数字间隔。
示例:如果 step="3",则合法数字应该是 -3、0、3、6、等等。
提示:step 属性可与 max 以及 min 属性一同使用,来创建合法值的范围。
step 属性适用于以下输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
<form action="/example/html5/demo_form.asp" method="get">
<input type="number" name="points" step="3" />
<input type="submit" />
</form>
HTML5 为 <input> 增加的属性 ; 为 <form> 增加的如需属性的更多相关文章
- Js document.frmLogin.action = '/login.htm';的意义和form表单的target属性
一.解答:就是把 这个id名为frmLogin的form的提交地址改为上面的/login.htm <form id="frmLogin" name="frmLogi ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- HTML5中input标签有用的新属性
HTML5对input增加了一些新标签,个人觉得比较常用有效的以下几个 placeholder=“请输入” 常见用于默认提示 autofocus 自动聚焦到当前输入框 maxlength=" ...
- HTML5新增input标签属性
一. input type属性 <form action=""> 邮箱<input type="email" name="" ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- html5中input的type类型有哪些(总结)
html5中input的type类型有哪些(总结) 一.总结 一句话总结:时间.颜色.(邮件.电话.url).(数字.数字范围).搜索search 二.html5中input的type类型 值 描述 ...
- Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据. 我们通过更改type属性的值,来实现不同的输入类型.在以前的写法中表单元素必须放在form元素所包含的里面,而在html5中,我们 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 检测浏览器对HTML5新input类型的支持
HTML5新增加了很多input元素类型,比如color,date,datetime,datetime-local,email,month,number,range,search,tel,time,u ...
随机推荐
- Codeforces 459E Pashmak and Graph:dp + 贪心
题目链接:http://codeforces.com/problemset/problem/459/E 题意: 给你一个有向图,每条边有边权. 让你找出一条路径,使得这条路径上的边权严格递增. 问你这 ...
- Nginx_学习_00_资源帖
一.精选 1. Nginx中文文档 2. Nginx初探 二.参考资料 1.
- 关于c++中的全局变量(不赋值的全局变量算定义)
定义有三种: 1.不赋值的定义:int a; 2.赋值的定义:int a=5; 或者 int a;a=5; 3.加extern的定义:extern int a=5;//其实和不加是一样的. 声明只有一 ...
- stl_hashtable.h
stl_hashtable.h // Filename: stl_hashtable.h // Comment By: 凝霜 // E-mail: mdl2009@vip.qq.com // Blog ...
- IE input 去掉文本框的叉叉和密码输入框的眼睛图标
::-ms-clear, ::-ms-reveal{display: none;}
- windows 7下mingw+msys编译ffmpeg
windows 7下mingw+msys编译ffmpeg 1-->下载安装MingW,mingw-get-inst-20120426.exe http://sourceforge.ne ...
- bzoj 2395 Timeismoney —— 最小乘积生成树
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2395 参考博客:https://www.cnblogs.com/autsky-jadek/p ...
- C#中如何设置日期格式
在C#中,ToShortDateString()是用于显示短日期格式的方法,如果使用下面的语句: Label1.Text = DateTime.Now.ToShortDateString(); 那么, ...
- IIC编程1:i2c-tools使用
安装: apt-get install libi2c-dev i2c-tools 检测i2c总线数目 用i2cdetect检测有几组i2c总线在系统上: i2cdetect -l 可以看到系统中有9组 ...
- web攻击之四:DOS攻击
DDOS是DOS攻击中的一种方法. DoS:是Denial of Service的简称,即拒绝服务,不是DOS操作系统,造成DoS的攻击行为被称为DoS攻击,其目的是使计算机或网络无法提供正常的服务. ...
