HTML常用标签与CSS基础知识
一、HTML页面结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是页面的标题!</title>
</head>
<body>
这是页面的主体!
</body>
</html>
<!DOCTYPE>:
该标签位于html文档顶部,用于告诉浏览器,本页面文档使用的是哪种HTML规范,<!DOCTYPE html>表示页面使用HTML5文档规范
<html></html>:
标签对标识了该文档为html页面,标签对限定了文档的开始和结束,html标签中包含两个子标签<head>和<body>,分别表示文档的头部和主体
<head></head>:
文档的头部描述了文档的各种属性和信息,用于定义文档的标题,引用等,并不显示在页面中
<body></body>:
文档的主体是页面显示的部分,通过HTML标签构建页面的骨架,通过CSS控制页面样式,通过JavaScript控制页面行为
二、HTML常用标签
1、<h>标签:标题标签
块级元素,html中的标题标签分为六种:<h1>~<h6>,h强调的是重要性,字体依次减小,在日常开发中,一般使用<h1>~<h3>
代码示例:
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
显示结果:

2、 <p></p>标签:段落标签,块级元素,用于显示一个段落
代码示例:
<p>
据介绍,2009年北斗三号工程正式启动建设。
在各大系统和众多参研参试单位共同努力下,
我国全面突破系统核心关键技术,完成地面验证,
卫星状态基本固化。从此次任务起,我国迎来新
一轮北斗组网卫星高密度发射,到2018年底前
后,将发射18颗北斗三号组网卫星,覆盖“一带
一路”沿线国家;到2020年左右,完成30多颗
组网卫星发射,实现全球服务能力。
</p>
显示结果:

3、<br />标签:换行,内联元素
代码示例:
<p>
日照香炉生紫烟,<br>
遥看瀑布挂前川。<br>
飞流直下三千尺,<br>
疑是银河落九天。<br>
</p>
显示结果:

4、<hr />:分割线标签
块级元素,用于在 HTML 页面中创建一条水平线
5、<ul></ul>:无序列表,块级元素,包含多个<li></li>列表项
代码示例:
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul>
显示结果;

6、<ol></ol>:有序列表,块级元素,包含多个<li></li>列表项
代码示例:
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
显示结果:

7、<img>:图片标签,内联元素,用于在页面中显示图片
常用属性:
alt:图片未正常加载的时候需要显示的信息
src:图片的路径
相对路径:表示的是相对于当前文件所在目录的路径
1.和当前文件在同一目录下
2.图片所在的目录和当前文件在同一文件夹:" ../ "退出当前目录回到上一级目录
3.图片所在目录是在当前文件的上一级或上级
绝对路径:
1.http://
2.file:///
3.直接写本地存储完整路径
代码示例:
<img alt="未找到图片" src="../img/1.jpg">
显示结果:

8、<a></a>:超链接标签
常用属性:
href:代表要跳转到的地址
target:规定在何处打开目标页面
代码示例:
<a href="http://www.baidu.com">这是一个超链接</a>
显示结果:
 点击超链接可跳转到百度
点击超链接可跳转到百度
9、<iframe></iframe>:内联框架,用于在页面中创建包含另外一个文档的内联框架
代码示例:
<iframe src="test.html" width="300px" height="200px"></iframe>
显示结果:

10、<span></span>:内联元素,用来组合文档中的行内元素,设置文字大小,或者颜色样式
代码示例:
<p>据介绍,<span style="color:red">2009</span>年北斗三号工程正式启动建设。</p>
显示结果:

11、<table></table>:表格标签,tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元
常用属性:
width:定义表格宽度
height:定义表格高度
align:定义对齐方式
cellspacing:定义单元格间距
border:定义表格边框样式
代码示例:
<table border="1" align="center" cellspacing="0" width="400" height="300">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
<td>邮箱</td>
</tr>
<tr>
<td>张三</td>
<td>12</td>
<td>黑龙江</td>
<td rowspan="2" style="color:red;font-size:150%">zhangsan@163.com</td>
</tr>
<tr>
<td>李四</td>
<td>23</td>
<td>河北</td>
</tr>
<tr>
<td>王五</td>
<td>24</td>
<!-- colum属性可以设置跨列 -->
<td colspan="2">北京wangwu@163.com</td>
</tr>
</table>
显示结果:

12、<input />标签:根据不同的 type 属性值,输入字段拥有很多种形式
<input type=”text” name=”” value=””></input> //文本框
<input type=”password”></input> //密码框
<input type=”radio”></input> //单选框
<input type=”checkbox”></input> //复选框
<input type=”submit”></input> //按钮
html中的单选框和复选框是通过name属性值来区分是否为同一组的
value:属性值用于参数传递,即参数传递的是value的值
13、<select></select>标签:下拉列表,内联元素,包含多个<option></option>下拉列表项
<select name="address">
<option value="shandong">山东</option>
<option value="hebei">河北</option>
<option value="shanxi">山西</option>
</select>
对于select下拉列表而言,name属性和value属性是分开的
14、<form></form>:表单标签,块级元素,用于组织数据
常用属性:
action:表示要跳转到的目标地址
method:指定表单的请求方式
get:表单的默认请求方式,表单中的参数将通过地址栏传递,地址栏限定字符长度255字符
post:如果表单以post请求方式提交,那么浏览器不会将参数通过地址栏传递,通过报文的形式传递
代码示例:
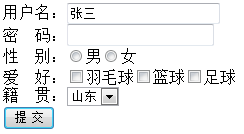
<form action="test.html" method="get">
用户名:<input type="text" name="username" value="张三" /><br>
密 码:<input type="password" name="pwd" /><br>
性 别:<input type="radio" name="gender" value="male" />男<input type="radio" name="gender" value="female" />女<br>
爱 好:<input type="checkbox" name="hobby" value="badminton" />羽毛球
<input type="checkbox" name="hobby" value="basketball" />篮球
<input type="checkbox" name="hobby" value="football" />足球<br>
籍 贯:<select name="address">
<option value="shandong">山东</option>
<option value="hebei">河北</option>
<option value="shanxi">山西</option>
</select><br>
<input type="submit" value="提 交" />
</form>
显示结果:

三、CSS基础
概念:CSS(Cascading Style Sheets),层叠样式表,用于控制页面样式
1、CSS的三种引入方式:
行内样式表:在标签内部写style=" ",“ ”内写CSS
内部样式表:在文档头部写<style></style>,标签内写CSS
外部样式表:通过<link rel="stylesheet" type="text/css" href="theme.css" />引入CSS文件
2、简单选择器:
id选择器:选择以id命名的标签,通过#{ }选中
类选择器:选择以class命名的标签,通过 .{ }选中
标签选择器:通过 标签名{ }选中
选择器优先级: ID选择器>类选择器>标签选择器
3、复合选择器:
后代选择器:
在CSS选择器中通过嵌套的方式,对特殊位置的html标签进行声明;
外层的标签写在前面,内层的标签写在后面,之间用空格分开;
标签嵌套时,内层的标签成为外层标签的后代,如: h3 strong{color:blue;}
子代选择器:
外层的标签写在前面,内层的标签写在后面,用>连接,如h3>strong{}
交集选择器:
由两个选择器直接连接构成,选中二者各自元素范围的交集;
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器;
选择器之间不能有空格,如:p.txt{}:表示p标签中class为txt的
h3#hh{}:表示标签h3中id为hh的
并集选择器:
多个选择器通过逗号连接而成;利用并集选择器同时声明风格相同样式;
如:h3,.first,.second,#end{}
注意:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
HTML常用标签与CSS基础知识的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
- HTML+CSS基础知识(2)选择器的使用、盒子模型的讲解、列表的使用
文章目录 1.CSS基础知识 2.css样式 2.1.代码: 2.2 测试结果 3.CSS的语法 3.1 代码 4.块元素和行内元素 4.1 代码 4.2 测试结果 5.常用的选择器 5.1 代码块 ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
随机推荐
- JavaUtil_09_通用工具类-01_Hutool
一.重要的官方资料 1. Hutool 官网 2. Hutool 参考文档 3. Hutool API文档
- django学习笔记(一)视图和url配置
1.开始一个项目: 进入创建的目录,然后: django-admin startproject myblog 2.启动开发服务器: python manage.py runserver 注:默认是80 ...
- JSTL标签提示:"items" does not support runtime expressions
今天在使用JSTL的 c:forEach 标签时,jsp提示:"items" does not support runtime expressions,后来才发现是因为taglib ...
- python 标准库 —— http(http.cookiejar)
1. cookie 信息的读取 from urllib import request import http from http import cookiejar cookie = cookiejar ...
- Nginx-rtmp模块实现流媒体play、push、pull功能
官方wiki:https://github.com/arut/nginx-rtmp-module#readme Nginx rtmp 功能特点 1. 支持音视频直播 2. 支持flv/mp4视 ...
- github 在线 创建文件夹
参考: http://webapps.stackexchange.com/questions/36411/create-a-folder-in-github-via-the-web-interface
- C++输入输出知识
1.strtok将字符串中的单词用' '分割出来 #include<iostream> #include<cstdio> #include<cstdlib> #in ...
- Python:列表反序和解析
1)列表反序 A.list.reverse():将列表反序: l = [1, 2, 3, 4, 5] print(l.reverse()) -->[5, 4, 3, 2, 1] B.l.[::- ...
- 【转】 Pro Android学习笔记(十九):用户界面和控制(7):ListView
目录(?)[-] 点击List的item触发 添加其他控件以及获取item数据 ListView控件以垂直布局方式显示子view.系统的android.app.ListActivity已经实现了一个只 ...
- mysql基础之三:char与varchar区别,varchar(M)能存多少
char与varchar区别 char (13)长度固定, 如'1234567890' 存储需要空间 10个字符; varchar(13) 可变长 如'1234567890' 需要存储空间 11字符; ...
