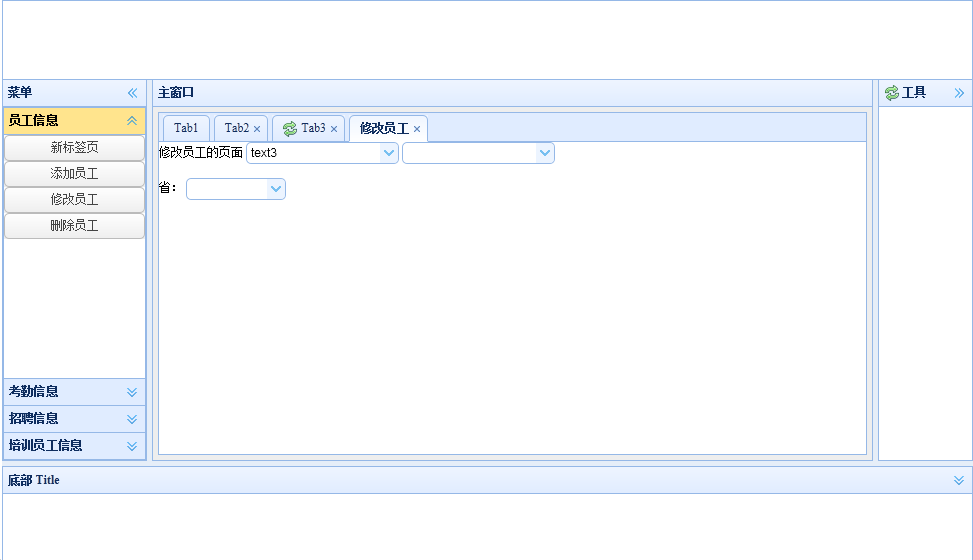
课堂笔记 layout 布局、手风琴accordion、选项卡tabs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1、JQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3、图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4、easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5、本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript"> $(function(){
//创建打开新标签页的按钮
$(".easyui-linkbutton").click(
function()
{
//获取组件的属性或内容
var tab_title=$(this).text();
var tab_href=$(this).attr("title"); if($("#tt").tabs("exists",tab_title))
{
$("#tt").tabs("select",tab_title);
}
else
{ $("#tt").tabs('add',{
title:tab_title,
closable:true,
href:tab_href
}) }
}); }) </script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',split:false" style="height:80px;"></div>
<div data-options="region:'south',title:'底部 Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'工具',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'菜单',split:true" style="width:150px;">
<div id="ac" class="easyui-accordion" data-options="fit:true,selected:0">
<div title="员工信息">
<a id="add_tab" style="width:100%"href="#" class="easyui-linkbutton">新标签页</a>
<a style="width:100%" title="addUser.html" href="#" class="easyui-linkbutton">添加员工</a>
<br>
<a style="width:100%" title="editUser.html" href="#" class="easyui-linkbutton">修改员工</a>
<br>
<a style="width:100%" title="deleteUser.html" href="#" class="easyui-linkbutton">删除员工</a>
</div>
<div title="考勤信息">这是员工考勤信息模块</div>
<div title="招聘信息">这是员工招聘信息模块</div>
<div title="培训员工信息">这是培训员工信息模块</div>
</div>
</div>
<div data-options="region:'center',title:'主窗口'" style="padding:5px;background:#eee;" class="easyui-layout">
<div id="tt" class="easyui-tabs" data-options="fit:true">
<div title="Tab1" style="padding:20px;">
tab1
</div>
<div title="Tab2" data-options="closable:true,selected:true" style="overflow:auto;padding:20px;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
tab3
</div> </div> </div> </body>
</html>

课堂笔记 layout 布局、手风琴accordion、选项卡tabs的更多相关文章
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- 7.Layout布局(tabs、accordion、layout)
一.tabs选项卡: 二.accordion手风琴: 三.经由div标记创建layout布局: 注意:center不是定位得到的,而是通过其他的几个位置计算得到的,如果不写center整个布局就无法初 ...
- java web前端easyui(layout+tree+双tabs)布局+树+2个选项卡tabs
1.列出要实现的样式: 2.实现的代码: 分三大部分: 1):页面主体部分:mian.vm <html> <head> <title>Ks UI</title ...
- EasyUI之Layout布局和Tabs页签的使用
1.JQuery EasyUI之LayOut布局 EasyUI是一款基于JQuery开发的前端框架,它集成很多漂亮的样式和相应的功能,大大方便了我们对前端开发的难度.对于web项目而言,主页面的一定是 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- Android捕获View焦点事件,LinearLayout结合HorizontalScrollView实现ViewPgaer和选项卡Tabs联动
<Android捕获View焦点事件,LinearLayout结合HorizontalScrollView实现ViewPgaer和选项卡Tabs联动.> 如图: package zh ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- 新建android工程的时候eclipse没有生成MainActivity和layout布局
一.新建android工程的时候eclipse没有生成MainActivity和layout布局 最近由于工作上的原因,开始学习Android开发,在入门的时候就遇到了不少的坑,遇到的第一个坑就是&q ...
- android菜鸟学习笔记7----android布局(二)
3.FrameLayout:帧布局 如同Flash或者photoshop中图层的概念,在上面的图层遮盖下面的图层,没被遮到的地方仍然显示出来. 右击res/layout,然后在弹出的菜单中选择new, ...
随机推荐
- 一个类的类类型是Class类的实例,即类的字节码
new 是静态加载类,编译时期加载.一遍功能性的类 需要动态加载
- PyQt5布局管理(1)
Qt布局管理按简单分可分为绝对位置布局和布局管理器布局 一.绝对位置布局: 组件不放在布局管理器中,通过函数setGeometry(x,y,width,height)来设定组件相对其父窗口的位置.其中 ...
- 006-完全关闭win任务栏鼠标悬停预览
经过测试, 网上大部分的修改注册表等方法一律没有效果 最终找到一款轻量级软件完美解决问题 下载地址
- 如何查看myeclipse是否激活
myEclipse---->Subscription information--->Subscription expiration date 看这个日期到什么时候!另外建议别用太高版本的M ...
- C++ 播放音频流(PCM裸流)
直接上代码,如果有需要可以直接建一个win32控制台程序然后将代码拷过去改个文件名就可以用了(注意将声道和频率与你自己的文件对应哦).当然我自己也用VS2008(VS2013好用太多,强烈推荐还是用V ...
- BZOJ1727:[Usaco2006 Open]The Milk Queue挤奶队列
我对\(Jhonson\)算法的理解:https://www.cnblogs.com/AKMer/p/9863620.html 题目传送门:https://www.lydsy.com/JudgeOnl ...
- UILabel常见用法
//创建一个UILabel UILabel *label1 = [[UILabel alloc] initWithFrame:CGRectMake(50 , 100 , 200 , 560)]; // ...
- POJ2513(字典树+图的连通性判断)
//用map映射TLE,字典树就AC了#include"cstdio" #include"set" using namespace std; ; ;//26个小 ...
- Python:生成器表达式
转于:http://www.cnblogs.com/liu-shuai/p/6098218.html 博主:刘-帅 简介: 生成器表达式并不真正的创建数字列表,而是返回一个生成器对象,此对象在每次计算 ...
- [原创]SQL表值函数:返回自定义时间段的日期数据
跟以往类似,我依旧介绍一个我日常开发遇到的知识点,谨此记录一下,也希望能帮助到一些朋友. 这次我要介绍的是通过SQL函数返回你输入的两个时间点内的日期数据. 效果图如下: 执行函数:SELECT * ...
