JavaScript学习系列8 - JavaScript中的关系运算符
JavaScript中有8个关系运算符,分别是
===, !===, ==, !=, <, <=, >, >=
1. 恒等运算符 (===)
===也叫做 严格相等运算符,它要求比较的双方,值和类型都完全相同
如果两个值都是undefined, Null, Boolean, Number, String相同原始类型的值,值相同,就返回true, 否则,就返回false
console.log(undefined === undefined); //true
console.log(null === null); //true
console.log(true === true); //true
console.log(false === false); // true
关于恒等运算符,有一些特别需要注意的地方
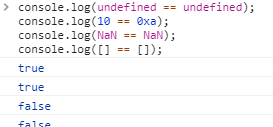
注意1 如果是数字使用恒等运算符进行比较,不论什么进制的数字,在进行关系比较时,最后都会转化为十进制进行比较

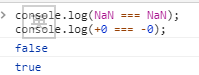
注意2 在数字Number类型中,有一个值比较特殊,就是NaN(not a number), 它与任何值都不相等
而在数字Number类型中,存在着 +0 和 -0, 虽然它们符号不同,但他们值相同,类型也相同,都是Number类型,所以在恒等比较中,它们是相等的

这里可以总结一句话:
如果两个比较的值不是number类型, 而两个比较的值类型相同,值也相同, 那么两个值全等
如果两个比较的值都是number类型, 并且两个都不是NaN, 并且数值相同, 或者两个值分别为 +0 和 -0 时,两个值将会被认为是全等的.
在javascript中,NaN是一种特殊的数值类型,全等(===)操作符认为NaN与其他任何值都不全等,包括它自己. 所以,等式 (x !== x) 成立的唯一情况是x的值是NaN
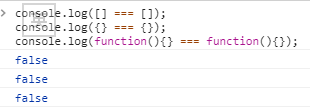
注意3 javascript中对象的比较, 是比较它们的引用,而不是它们指向的值。 也就是说,对象和其本身是相等的,但和任何其他对象都不相等
也就是说,即使两个对象有完全相同数量的属性,相同的属性名以属性值,它们在恒等比较中,依然还是不相等的

上面的代码中,虽然左右两边都是空数组,空对象,空函数,但他们引用不一样,不是指向同一个空数组,空对象,空函数,所以在恒等时,返回的是false

在上面的代码中,a是一个空对象,然后又把a这个空对象赋给了b, 所以现在a和b是同一个空对象。所以在恒等中,它们是完全相等的
1. 相等运算符 (==)
如果两个操作数不是同一类型, 相等运算符会尝试进行一些类型转换,然后再进行比较
如果两个操作数类型相同,比较规则和恒等运算符(===)规则相同

当两个操作数类型不同时, 相等运算符"=="按照如下规则来运行:
1) 相等运算符('==')的两个操作数类型, 一个是对象类型,另一个是原始类型. 那么比较时,对象类型会 先使用valueOf()转换成原始值, 如果使用valueOf()转换后,还不是原始值. 那么继续使用toString()方法转换,然后再进行比较
2) 经过第1)的转换后,如果这个时候,左右两边的操作数都变成了字符串,那么就进行字符串的比较
特别注意 这里特别要注意的是Date 日期类型, 当比较的双方有一个是Date日期类型时,它会使用toString()方法转换为字符串.
同时,我们也要注意,在加法,减法,乘法,除法, 求余等运算中,只有加法运算时,会把Date对象使用toString()转换为字符串。而其他的减法,乘法,除法,求余等运算中,都是使用Number()转换函数将时间Date对象使用valueOf转换为数字.
3) 刚刚在第2)讲了,如果左右两边都变成了字符串,则进行字符串的比较. 那么,如果在经过了第1)步的转换之后,还是有一个操作数不是字符串,或者两个都不是字符串,这个时候会发生什么呢
此时,两个操作数都将通过Number()转换函数转换成数字进行数值比较
console.log(true == 1); // true
上面中,true 和 1 都是原始值,所以不需要经过1)步的原始值得转换, 左右两边也都不是字符串,所以也不会经过2)步, 到第三步,符合第三步条件,左右两边都会通过Number()转换成数字, true转换成数字就是1, 所以 1=1 ,结果为true
console.log(false == '1'); //false
console.log(false == '0'); //true
上面中,也同样会越过第1) 和 第 2)步,会进行第3)步,左右两边都会通过Number()转换成数字, false转换成数字是0, 右边分别转换成数字1和0, 这样比较就一目了然了.
console.log(true == 'true'); // false
上面中,同样也是直接进入第3)步,左右两边都会通过Number()转换成数字,左边true转换成数字1,右边'true'转换成数字是 NaN (特别注意 ‘true’, 'false'转换成数字,将会是NaN). 所以就成了 1 == NaN ,这个显然是不等的,所以返回false
console.log([1] == 1); // true 相当于1==1
console.log([] == 0); //true 相当于0 == 0
上面的都可以理解
但是下面的两个我没有特别理解
console.log([1] == '1'); //true 相当于'1' == '1'
console.log([] == '0'); //false 相当于'' == '0'
上面的两个,如果按照上面的规则,我以为应该是 1=1, 0=0, 都是true, 但是不是,而是按照字符串来比较
[注意的地方]
1. 在相等运算中, null 和 undefined是相等的

但是在相等运算中,null 和 0是不相等的

2. 空字符串或者空格字符串会转化为0
console.log(null == []); //false
console.log([] == ' '); //false 相当于 ' ' == ' ' 左边是一个空格,右边是2个空格,所以不相等
console.log([] == ' '); //true 相当于 ' ' == ' '
console.log(0 == ' '); // true, 在这里, ' '会转化为0 进行比较
2. 不相等运算符 (!=)
不相等运算符中有两个特别容易弄错的,如下
console.log([1] != true); // false 相当于 1 != 1 console.log([1] != '1'); // false 相当于 '1' != '1'
关于数组的总结
我发现在数字数组的比较中,会优先转换为字符串进行比较. 这个怎么理解呢
1. 如果两边都是数字数组,都会转换为字符串进行比较,而不是转换为数字进行比较
console.log([2] > [11]); // 返回 true 因为 '2' > '11' 按照字符串来进行比较
2. 如果比较的双方有一方是字符串,另一方是数字数组。 那么比较时,双方都会转换为字符串进行比较
比如上面我们提到的没有完全理解的几个例子
console.log([1] == '1'); //true 相当于'1' == '1'
// 右边'1'是字符串,所以左边的数字数组[1] 优先转换为字符串 '1' console.log([] == '0'); //false 相当于'' == '0'
// 右边'0'是字符串, 所以左边的空数组也会转换为字符串,空数组[]转换为字符串就是'' console.log([1] != '1'); // false 相当于 '1' != '1'
//右边'1'是字符串,所以左边数字数组[1]也会转换为字符串'1'
JavaScript学习系列8 - JavaScript中的关系运算符的更多相关文章
- JavaScript学习系列5 ---ES6中的var, let 和const
我们都知道JavaScript中的var,在本系列的 JavaScript学习系列2一JavaScript中的变量作用域 中,我们详细阐述了var声明的变量的作用域 文章中提到,JavaScript中 ...
- JavaScript学习系列7 -- JavaScript中的运算符
今天,我们来说一说JavaScript中的运算符,首先我们来讲一讲 一元运算符 JavaScript中的一元运算符有以下几种 1. delete delete 运算符主要用于删除对以前定义的对象属性或 ...
- JavaScript学习系列6 -- JavaScript中的垃圾回收(内存释放)
程序开发中,涉及到的内存生命周期基本是一样的,分为以下三步 1. 分配需要的内存 2. 使用分配到的内存 3. 释放其内存 ----什么时候释放内存,以及需要释放哪些变量的内存, 就是垃圾回收机 ...
- JavaScript学习系列4 ----- JavaScript中的扩展运算符 三个点(...)
在JavaScript中, ES6开始有rest参数 和 三个点扩展运算符 (spread运算符) 我们来看看他们各自的用处 1. rest参数 rest参数的形式为 ...变量名 ...
- JavaScript学习系列3 -- JavaScript arguments对象学习
在实际项目开发中,目前还是很少使用到JavaScript 中的arguments对象,那么它到底是干什么用的呢 arguments是JavaScript中的一个类数组对象,它代表传给一个正在执行的函数 ...
- JavaScript学习(1)之JavaScript基础
JavaScript学习(1)之JavaScript基础 由于工作原因,开发语言逐渐以JavaScript为主,所以,抽空学习了下JavaScript语法.等现阶段的工作稳定之后,陆续会分享下自己在学 ...
- php 中的关系运算符
php中的关系运算符有:&&(and).||(or).xor(亦或).!(非). 名称 关系 示例 结果 and 与 $x and $y 如果 $x 和 $y 都为 true,则返回 ...
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
- JavaScript学习系列之内存模型篇
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人 正文 如果真的想学好一门语言,那么一定要了解它内存模型,本篇文章就带你走进JavaScript的内存模型,由于本人才疏学浅,若有什么表述有误的地方, ...
随机推荐
- Spring Cloud之网关
接口的分类: 开放接口:可以授权一些接口口OAuth2.0协议方式 第三方联合登录 内部接口: 一般只能在局域网中进行访问,服务与服务之间关系都在同一个微服务系统中.目的是为了保证安全问题 接口设 ...
- Oracle数据库的三种验证机制
关于超级管理员登陆不需要密码因为: 数据库的三种验证机制: 操作系统验证(具有sysdba和sysopera的用户) 密码文件验证(具有sysdba和sysopera的用户) 数据库验证(普通用户) ...
- jQuery-中的事件
[jQuery中的事件] javascript和html之间的交互是通过用户和浏览器操作页面时引发的事件来处理的,虽然传统的javascript能完成这些交互,但事jQuery增加并扩充了基本事件处理 ...
- Java企业微信开发_13_异常:com.qq.weixin.mp.aes.AesException: 解密后得到的buffer非法
一.异常信息 方法:POST@ echostr是否存在 :false java.lang.IllegalArgumentException: 20 > -367029533 at java.ut ...
- Java_基础_02_ThreadLocal
二.参考资料 1.ThreadLocal 那点事儿 2.彻底理解ThreadLocal
- Nodejs文件相关操作
欢迎关注我的博客我在马路边 适用人群 本文适用于刚接触Node的小白,毕竟我也是小白,大佬请绕行. Node文件操作 在实际开发中遇到很多有关文件及文件夹的操作,比如创建.删除文件及文件夹,文件拷贝. ...
- ACM学习历程—UESTC 1226 Huatuo's Medicine(数学)(2015CCPC L)
题目链接:http://acm.uestc.edu.cn/#/problem/show/1226 题目就是构造一个对称的串,除了中间的那个只有1个,其余的两边都是对称的两个,自然答案就是2*n-1. ...
- ACM学习历程—HDU1030 Delta-wave(数学)
Description A triangle field is numbered with successive integers in the way shown on the picture be ...
- bzoj 1113 海报pla
Description N个矩形,排成一排. 现在希望用尽量少的矩形海报Cover住它们. Input 第一行给出数字N,代表有N个矩形.N在[1,250000] 下面N行,每行给出矩形的长与宽.其值 ...
- 【VisualStudio】软件安装中出现的问题
针对2017版本安装 1. 安装windows通用平台工具出错 报错信息:15605 FQ安装. 2. LINK : fatal error LNK1104: 无法打开文件“gdi32.lib” 在 ...
