斗鱼扩展--DouyuRoom使用说明(十四)
1.从 https://pan.baidu.com/s/1yBfZFtcakbDxmyas0VCpRw 下载 DouyuRoom.zip
然后解压到一个目录,我是放在C盘根目录下的,你们随意。然后解压到当前文件夹,

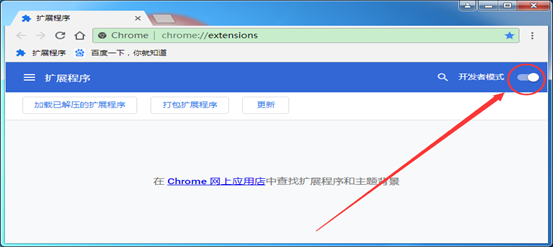
2.在chrome浏览器里输入 chrome://extensions/ 打开开发者模式

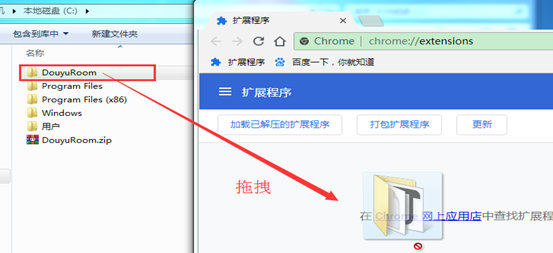
3.找到解压后目录中的manifest.json 文件,这个文件的 上层目录名应该“DouyuRoom” ,把 目录DouyuRoom 拖入Chrome浏览器中,这样就完成了安装。

右击扩展来看看有什么 功能。


那么问题来了,配置文件是什么东西??? 我们这里先跳过,,最后会说。 这里说下功能。
1. 移除不喜欢的房间
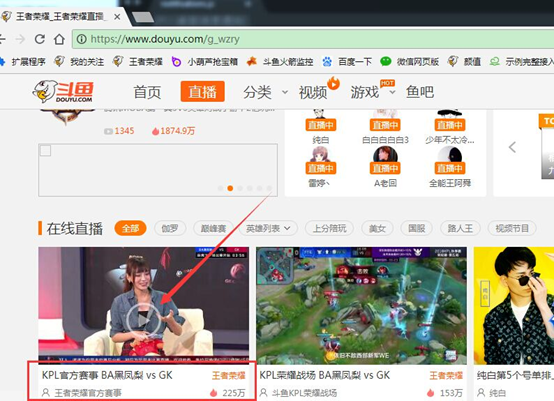
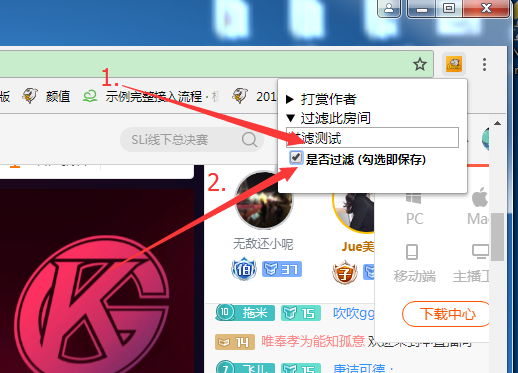
有时候,我们在打开官方分类时,会显示我们不喜欢的主播,如何过滤呢?这里以 王者荣耀 KPL官方赛事 为例,这个时候点开ta的房间,, 点右上角的扩展图标,


一定要先写说明,再 勾上过滤,别弄错顺序了,不然,无法保存过滤原因。
如果你的电脑卡,这里显示会出错是,请多试几次。
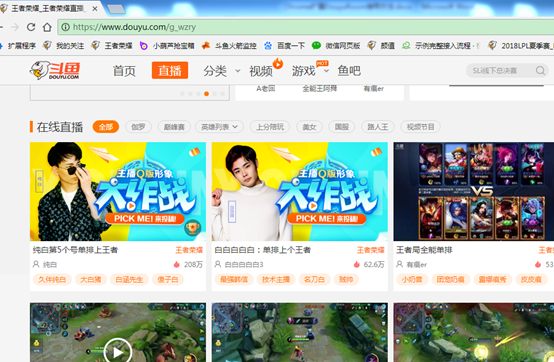
我们回到分类页面,去看看,之前官方房间被过滤了。

如果以其它形式打开了 过滤的房间,扩展会显示红色,单击时 可查看 相应的过滤说明。
2. 自动带上牌子,换弹幕颜色,修改字体
这个是自动完成的,进入一个房间,如果你有该房间的徽章,扩展会自己给你戴上,哪怕你刚进来,戴的是别人的,,如果没有该房间的牌子,则换为“未佩戴”。 同时会为你自动换上 你在该房间 能使用 最高等级的颜色弹幕。同时文字输入区域,字体加大,加粗,并修改为与你的弹幕颜色一致。

拦截广告
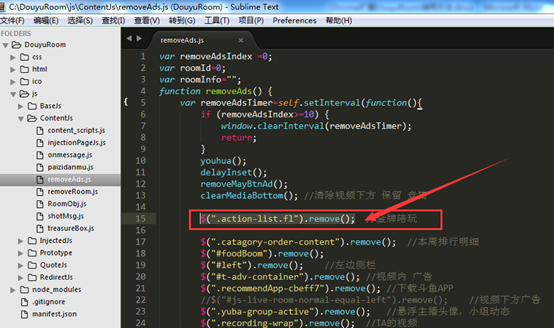
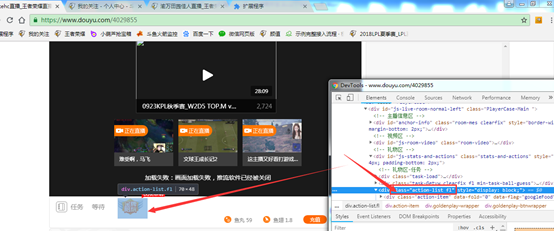
移除了一些常见的广告,当然你也可以自己添加(如果感觉麻烦,这里可以跳过),这里我们 来移除 “金牌陪玩”这个元素,按f12可以查看到它的class是” action-list fl” , 我们打开解压的目录找到 DouyuRoom\js\ContentJs\removeAds.js ,在removeAds 方法内加入 $(".action-list.fl").remove(); //不会的请自学jquery

重启下浏览器,,看下该元素就没了,,其他的 广告也是如此

3. 让你看到更多内容
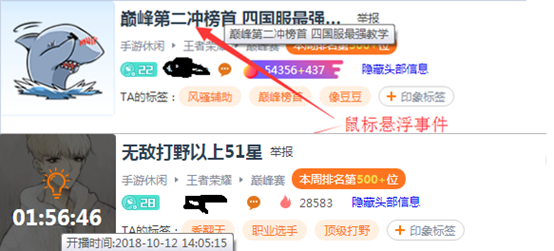
如果有的主播房间标题写的太长,最后则显示则为”xxx…”,这时,当鼠标悬浮上去时,则会显示完整的标题,悬浮在主播头像时,刚会显示,该主播什么时候 开播的,,播了多久。

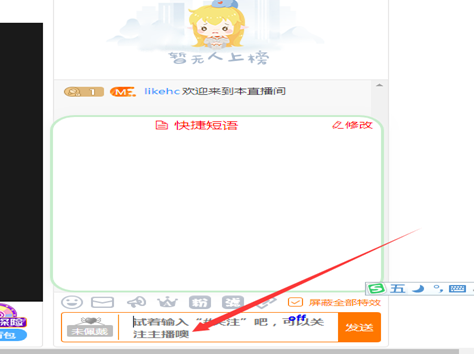
4. 快捷短语
双击 输入文字区域,就会 显示与隐藏 快捷短语面板,点击修改,在出现的文本框里输入 快捷短语,按回车确定添加,再点右上角的保存,即可使用了。


如果 想修改 短语的顺序,可点击 修改,通过鼠标拖拽,修改它们的顺序
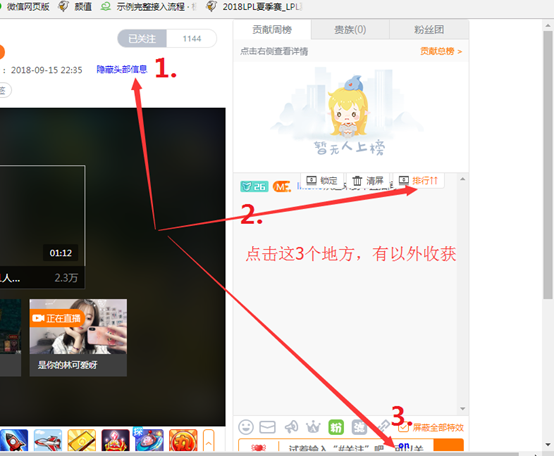
5. 隐藏或显示,提升观看体验

- 隐藏\显示 头部信息 ,减少观看 画面的干扰
- 加大弹幕 区域,让你看到更多弹幕
- 隐藏\显示 房间公告与竞猜,
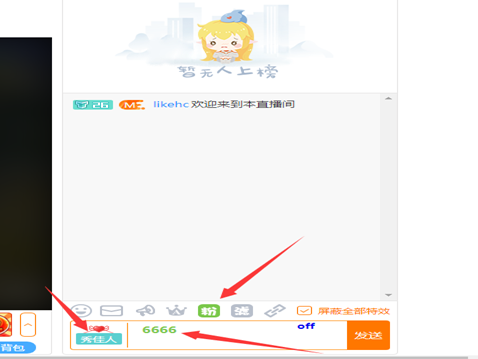
6. 礼物,我要连送2小时!!
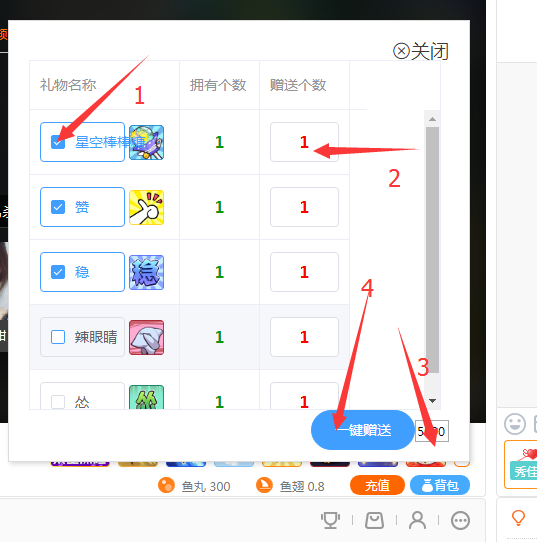
点开背包,右角多了个“礼物连送”4个字,点一下,出现个弹窗,里面列了一些常见的礼物,右边选中,左边选送出多少个, 右下角是间隔时间单位毫秒,这里默认及500毫秒,你想装13,可以设置为5000毫秒,点击一键赠送, 如果有1500个“稳”,你连送礼物的弹窗,能弹2小时,,我这样做了3次,爽歪歪。。

7. 辅助我抢宝箱
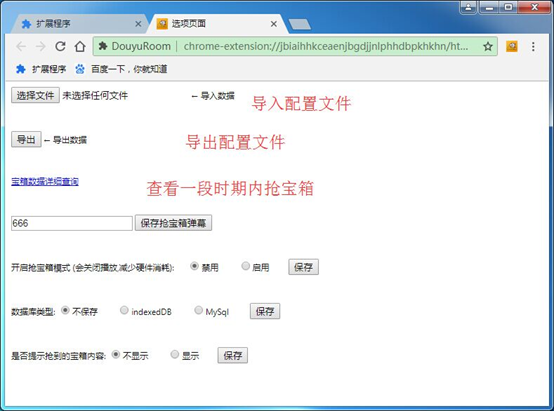
这个最麻烦,我放最后说,右击扩展图标,选”选项”,就到了本文开篇要说的了。
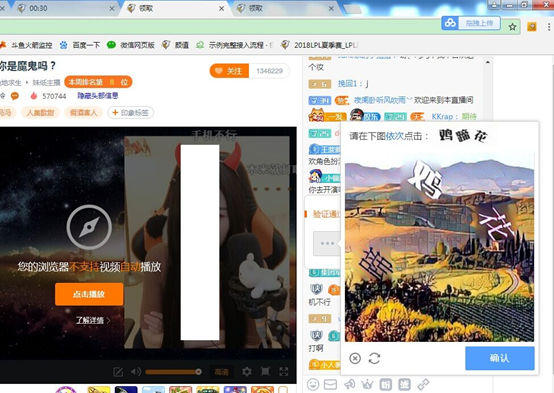
开启抢宝箱模式 (会关闭播放,减少硬件消耗): 如果启用此功能,你抢宝箱时,打开的房间如果是html5播放器则会自动暂停,并关闭视频内弹幕显示,如果是flash,则移除播放节点。从而节省硬件消耗。 同时该房间如果宝箱被抢完后,自动关闭改房间。
因为 扩展会把宝箱的开启时间写在网页的标题上,这样就不会错过宝箱了,如果宝箱开启,扩展会为你打开到验证码页面,注意不会为你自动打验证码!!

一定要等到宝箱渲染出来,再离去打开其它页面。
数据库类型: 不保存 indexedDB MySql :每次抢到宝箱都记录在哪种数据库上,这里 列了2种,
indexedDB 浏览器自带的,但只能放少量的内容,且每次扩展重安装数据就会丢失。但却使用方便。新手 极力推荐
第二种就是 写入mysql, 至于mysql怎么安装自行百度。
扩展会 通过WebSocket 把数据传出去,我用C# 接收的,C# 的代码,也放在里面了
websocket.zip 。 表结构也在云盘里。
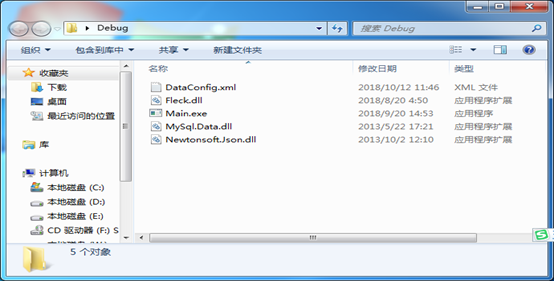
其实只需要debug 下的5个文件就能运行了。Mian.exe 是主程序

如果 决定用mysql保存数据,请运行main.exe ,这样你的每次宝箱记录将会被记录。

是否提示抢到的宝箱内容: 则是在 indexedDB 保存数据的情况下 ,以弹窗的形式 提示用户的“战绩”如下图片。

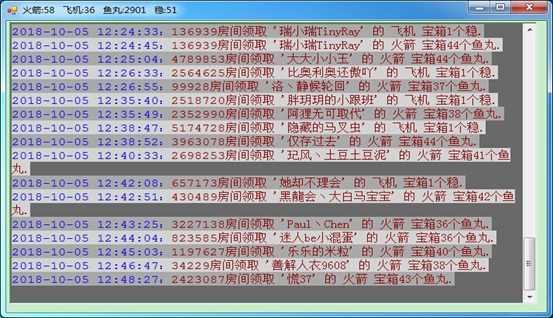
8. 抢宝箱记录详细查询
对,就是字面的意思,选好日期,点查询就行,这里页面全屏会闪动的话,就窗口模式就不闪了。

9. 导入\导出 配置文件
上面说了,过滤房间,快捷短语,保存的数据库类型,等一系列的数据,总不能 安装一次设置一次吧,所以导出功能 就是导出这些数据,,导入就是还原数据。
这样,你讨厌的主播还是看不到ta,你的快捷短语还在,不必再一一输入了。
斗鱼扩展--DouyuRoom使用说明(十四)的更多相关文章
- 【Swift学习】Swift编程之旅---扩展(二十四)
扩展就是向一个已有的类.结构体或枚举类型添加新功能,包含属性和方法,如果你定义了一个扩展向一个已有类型添加新功能,那么这个新功能对该类型的所有已有实例中都是可用的,即使它们是在你的这个扩展的前面定义的 ...
- 斗鱼扩展--notifications提示(十二)
来说下 桌面通知 Notification,HTML5支持 Web Notifications 的实例,但是要经过用户允许, chrome://settings/content/notificati ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- NeHe OpenGL教程 第二十四课:扩展
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- SNF开发平台WinForm之十四-站内发送系统信息-SNF快速开发平台3.3-Spring.Net.Framework
1运行效果: 2开发实现: .组装站内信息发送实体对象. SNFService SNFService = new SNFService(); if (this.ucUser.SelectedIds ! ...
- 高翔《视觉SLAM十四讲》从理论到实践
目录 第1讲 前言:本书讲什么:如何使用本书: 第2讲 初始SLAM:引子-小萝卜的例子:经典视觉SLAM框架:SLAM问题的数学表述:实践-编程基础: 第3讲 三维空间刚体运动 旋转矩阵:实践-Ei ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- NeHe OpenGL教程 第四十四课:3D光晕
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- SGML DTD
最近处理SGML文档时,碰到的DTD语法: <!ELEMENT name - - (#PCDATA)> 说明:- - 代表 name 元素有开始标识和结束标识 <!ELEMENT ...
- 正经学C#_表达式与其运算符[赋值运算符]:《c#入门经典》
上一节中介绍了算术运算符,算术运算符的优先级. 今天说说赋值运算符,不陌生,=[等号]就是赋值运算符的一种. 除此之外还有好多种的.见下图. 运算符 类别 描述 实例 = 二元 简单的赋值运算符,把右 ...
- Rabbitmq——实现消费端限流 --NACK重回队列
如果是高并发下,rabbitmq服务器上收到成千上万条消息,那么当打开消费端时,这些消息必定喷涌而来,导致消费端消费不过来甚至挂掉都有可能. 在非自动确认的模式下,可以采用限流模式,rabbitmq ...
- [SinGuLaRiTy] 图论题目复习
[SInGuLaRiTy-1027] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. [Vijos 1423] 最佳路线 题目描述 年久失修的 ...
- Python Flask-web表单
Flask-WTF扩展可以把处理web表单的过程变成一种愉悦的体验. 一.跨站请求伪造保护 默认情况下,Flask-WTF能够保护所有表单免受跨站请求伪造的攻击.恶意网站把请求发送到被攻击者已登录的网 ...
- ceph数据自动均衡程序
声明:程序基于ceph0.94.x制作 前言: ceph数据自动均衡,为了解决新集群搭建完成和添加新的节点后,不同或者相同容量的磁盘上面pg的分布不均衡,导致集群使用率达不到理想的标准 调整前准备: ...
- VUE使用微信JDK(附踩坑记录)
VUE使用微信分享SDK(附踩坑记录) 微信分享官方文档 安装JS-SDK npm i -S weixin-jsapi 引入包 ES5 写法 const wx = require('weixin-js ...
- Python迭代器生成器,模块和包
1.迭代器和生成器 2.模块和包 1.迭代器 迭代器对象要求支持迭代器协议的对象,在Python中,支持迭代器协议就是实现对象的__iter__()和__next__()方法. 其中__it ...
- P3943 星空
传送门 观察题目数据,发现 k ≤ 8 ,可能可以从这里入手解决问题 考虑状态压缩 但是我们每次操作都会让一连串的序列改变,而序列的每个状态都是必须要知道的 很麻烦,所以考虑如何把一段区间表示地简单一 ...
- 华东交通大学2015年ACM“双基”程序设计竞赛1007
Problem G Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Sub ...
