用 JS 做一个数独游戏(二)
用 JS 做一个数独游戏(二)
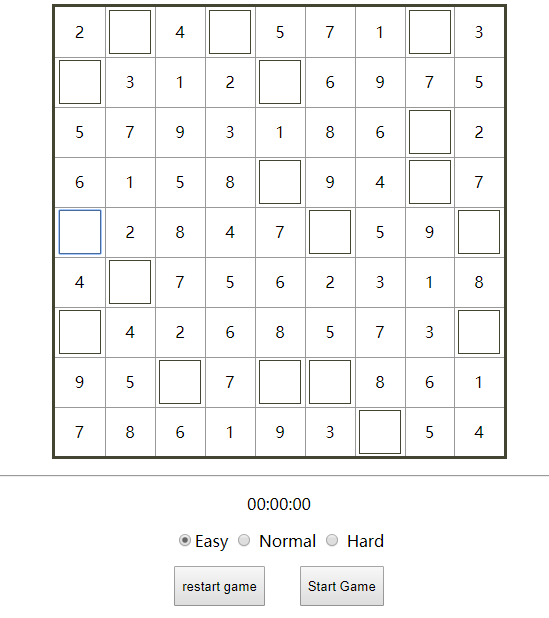
在 上一篇博客 中,我们通过 Node 运行了我们的 JavaScript 代码,在控制台中打印出来生成好的数独终盘。为了让我们的数独游戏能有良好的体验,这篇博客将会为生成好的数独终盘做一个比较完善的界面。最终的效果如下:

你也可以访问网页上的 demo 进行数独游戏的体验。
完善挖洞算法
上一篇博客 中提到过挖洞算法,实际上那并不完整,因为算法里面只有生成数独终盘的部分,并没有进行挖洞处理(也就是隐藏部分格子)。为了补充完整挖洞的算法,我们在 Game 对象里面加上随机隐藏格子的代码:
// class Game
/**
* 挖去一部分格子,将属性设为隐藏
*/
digBoard() {
let dig = 0, block;
for(let i = 0; i < 3; i++) {
for(let j = 0; j < 3; j++) {
for( let k = 0; k < this.digTimes; k++) {
block = this.board.getBlockGrids(i, j);
dig = Math.floor( Math.random() * 9 );
if( block[dig].isVisible() ) {
// avoid duplicated hiding
block[dig].setVisible(false);
}
}
}
}
// Utils.printAll(this.board);
}
实际上就是很简单的取随机数,在每个 block 块(一个块是一个 3x3 的大方格)中进行 n 次循环,每次循环都将随机的数作为索引,修改块中的 grid 对象的 visible 属性,将其设为隐藏。
挖洞法比较简单,通过预设的三种难度:
Game.DifficutyEasy = 1;
Game.DifficutyNormal = 2;
Game.DifficutyHard = 3;
每种难度隐藏不同数目的格子,然后只要将其显示在界面上即可。
编写界面代码
界面是用网页的方式实现的,主要的 html 代码如下:
<div align="center">
<div id="gamediv" align="center">
</div>
<div>
<p id="result-label" class="result-normal"></p>
</div>
<hr />
<div id="time">
<p id="time-label">00:00:00</p>
</div>
<div id="difficuty">
<input type="radio" name="difficuty" value="1" onmouseup="changeDifficuty(this.value)" checked="checked" />Easy
<input type="radio" name="difficuty" value="2" onmouseup="changeDifficuty(this.value)" /> Normal
<input type="radio" name="difficuty" value="3" onmouseup="changeDifficuty(this.value)" /> Hard
</div>
<div id="buttons">
<button onclick="genBoard()" type="button">Restart game</button>
<button onclick="tu.startTimer()" type="button">Start Game</button>
</div>
</div>
<script src="./NumberPlaceCore.js"></script>
<script src="./game.js"></script>
预留了一个 div 用于显示数独棋盘。有用时记录,两个按钮,和难度选择。
数独棋盘的显示是由 JavaScript 代码完成的。首先查找页面中是否已有数独棋盘,若已有棋盘,则先将其删除,再重新创建,这样做是为了重新开始游戏后保证页面中只有一个棋盘。
let tBoard;
tBoard = document.getElementById("board");
if( tBoard ) {
tBoard.remove();
}
tBoard = document.createElement("table");
然后通过循环依次创建各个格子,对于未显示的值的格子,将其用一个 input 组件表示,留给玩家填数字,最后将填充好的格子添加到预览的 div 中:
let tr, td, grid, value;
let ginput;
for(let i = 0; i < 9; i++) {
tr = document.createElement("tr");
for(let j = 0; j < 9; j++) {
td = document.createElement("td");
value = g.getValueAt(new Number(i), new Number(j));
td.setAttribute("class", "grid-show");
if( value ) {
td.innerHTML = value;
}
else {
ginput = document.createElement("input");
inputs.push(ginput);
// ... 省略部分代码
td.appendChild(ginput);
}
tr.appendChild(td);
}
tBoard.appendChild(tr);
}
gamediv.appendChild(tBoard);
其中有个 inputs 数组用于记录待填的格子,每当玩家向格子中填一个数,就会调用函数 placeGrid,将玩家填写的值传递给底层的 board 对象。每次填写数字时,都会判断一次是否所有的待填格子都已经填充完毕:
function checkInputs() {
let valid = true;
inputs.forEach( e => {
if( !e.value ) {
valid = false;
}
});
return valid;
}
若该函数返回 true 的话,那么就应该提示用于游戏结束,给出结果,例如:

总结
这一部分其实比较简单,涉及到较多的内容是通过 JavaScript 代码对 DOM 进行操作。但是这部分代码仍然有些不足:
计时工具必须要手动点击
Start Game按钮才会开始计时,可以考虑做成玩家进入界面时就开始计时,或者开始填充第一个数时计时。缺乏一些提示,可以在提高待填格子数目的情况下,通过某个操作(比如说点击帮助按钮显示某个格子的值)来降低游戏难度,提高可玩性。
挖洞法的方法是随机的,不能确定是否在挖完之后的棋盘上填充数字时只有唯一解。
至此,一个简单的数独游戏就完成了。
用 JS 做一个数独游戏(二)的更多相关文章
- 用 JS 做一个数独游戏(一)
用 JS 做一个数独游戏(一) 数独的棋盘由 9x9 的方格组成,每一行的数字包含 1 ~ 9 九个数字,并且每一列包含 1 ~ 9 这 9 个不重复的数字,另外,整个棋盘分为 9 个 3x3 的块, ...
- 如何用纯js做一个大富翁游戏
下面这张是效果图: 先立个flag,一个星期内把这个坑填了
- 使用PixiJS做一个小游戏
PixiJS PixiJS使用WebGL,是一个超快的HTML5 2D渲染引擎.作为一个Javascript的2D渲染器,Pixi.js的目标是提供一个快速的.轻量级而且是兼任所有设备的2D库. 官方 ...
- js实现一个小游戏(飞翔的jj)
js实现一个小游戏(飞翔的jj) 源代码+素材图片在我的仓库 <!DOCTYPE html> <html lang="en"> <head> & ...
- python做一个数独小游戏
最近看了下python的一些知识,在这里记载一下. 1.首先是安装,在官网下载最新的版本3.6,安装的时候要注意在下面勾选上ADD TO PATH,安装的时候会自动写入到环境变量里面,如果没有勾选,可 ...
- 用html5 canvas和JS写个数独游戏
为啥要写这个游戏? 因为我儿子二年级数字下册最后一章讲到了数独.他想玩儿. 因为我也想玩有提示功能的数独. 因为我也正想决定要把HTML5和JS搞搞熟.熟悉一个编程平台,最好的办法,就是了解其原理与思 ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 如何使用impress.js做一个网页版本的PPT
blockquote{font-size: 18px;line-height:1.5;margin:0;}line-height: 1.5; 要做一个网站制作规范培训,之前村长做过一次培训,但是后来一 ...
- 使用node.js做一个自用的天气插件
var request = require('request') var url = 'http://www.baidu.com/home/xman/data/superload' var cooki ...
随机推荐
- Django之文件下载
到目前为止,我们的注意力都在HTML网页上,但是实际上,在网站上除了HTML外还有图片,文件,PDF等等. 首先来看下返回一张图片为例,读取本地磁盘上的一张图片并返回到网页上显示. def test1 ...
- [C++11]shared_ptr循环引用导致内存泄露
1 /* 2 * shared_ptr循环引用导致内存泄露 3 */ 4 5 struct A 6 { 7 shared_ptr<A> ptr; // 改为weak_ptr<A> ...
- Bit(位) and Byte(字节) ASCll 编码【基础】
Bit(位) 与Byte(字节)的区别bit意为“位”,是计算机运算的基础,与数据处理速度和传输速度有关.比如:USB2.0标准接口传输速率为480Mbps,其中bps=bits per second ...
- 洛谷P1973 [NOI2011]Noi嘉年华(决策单调性)
传送门 鉴于FlashHu大佬讲的这么好(而且我根本不会)我就不再讲一遍了->传送 //minamoto #include<iostream> #include<cstdio& ...
- js计算每个月的总天数
js中相关日期的计算 var year = new Date().getFullYear(),//计算当前年份 month = new Date().getMonth()+1,//计算当前月份 dat ...
- socket 连接关闭的TIME_WAIT状态的理由
MSL就是maximum segment lifetime(最大分节生命期),这是一个IP数据包能在互联网上生存的最长时间,超过这个时间将在网络中消失 TIME_WAIT两点原因: 1.TCP分节可能 ...
- docker容器时间不对及java程序时间不对解决
使用docker容器部署的应用,会出现时间与主机不一致的情况 1. 容器时间与主机差8个小时:主机的与容器的/etc/localtime不一致 解决方法:挂载主机的/etc/localtime,如果没 ...
- Qt 学习之路 2(21):事件过滤器
Qt 学习之路 2(21):事件过滤器 豆子 2012年10月15日 Qt 学习之路 2 37条评论 有时候,对象需要查看.甚至要拦截发送到另外对象的事件.例如,对话框可能想要拦截按键事件,不让别的组 ...
- phpSpreadSheet 中 使用的 一些坑
如果是upupw,它 做了 安全限制...将 上传目录 写成 uploadfiles 等 才能 写进去.. 文件路径 也不要有 中文..很有可以能 下载时 找不到路径....这个太坑...
- Luogu P5122 [USACO18DEC]Fine Dining 最短路
先跑一遍n为起点最短路,再新开一个点,向有干草垛的点连一根边权为d[u]-w的有向边(很重要..我当时连的无向边,然后我死了.),相当于用价值抵消一部分边权, 然后以这个新的点为起点跑最短路就好了.. ...
