微信小程序 - 豆瓣同城
一、准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
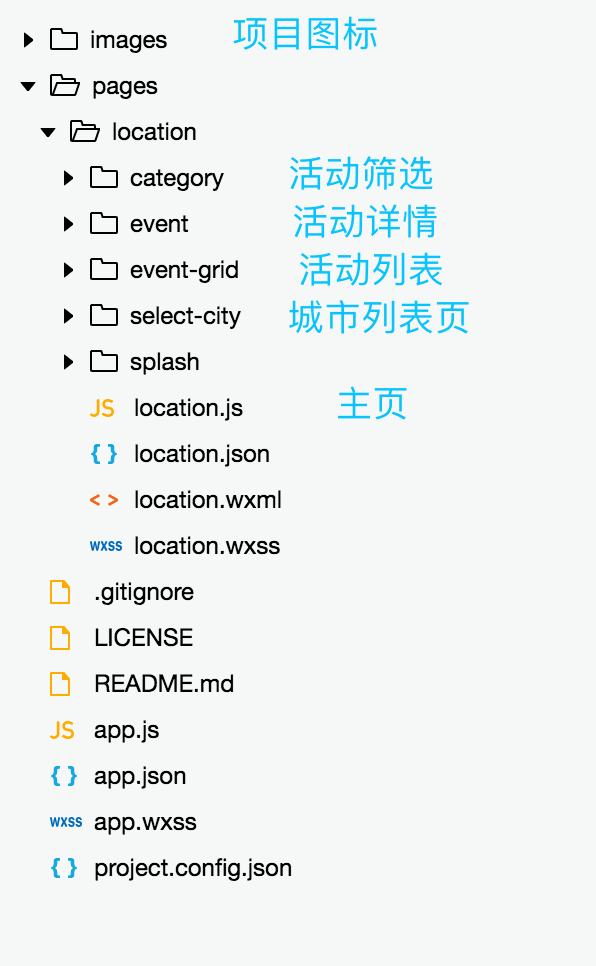
项目目录结构

二、程序实现步骤
主页从微信用户信息获取用户所在的城市,如果用户所在城市支持同城活动,则分类显示该城市的活动列表,没有则显示深圳的活动列表。
// 获取用户所在的城市uid
if (typeof app.globalData.userInfo.city == "string") {
var cityUid = app.globalData.userInfo.city.toLowerCase();
app.globalData.cityUid = cityUid;
}
/** 处理城市信息 */
processLocationListData(data) {
var locs = {};
for (let idx in data) {
var loc = data[idx];
locs[loc.uid] = loc;
}
// 默认加载当前城市的活动,如果不支持当前城市,则默认加载深圳的活动
var cityUid = app.globalData.cityUid;
var currentLoc = null;
if (!locs[cityUid]) {
currentLoc = locs[defaultUid];
} else {
currentLoc = locs[cityUid];
}
app.globalData.locId = currentLoc.id;
app.globalData.city = currentLoc.name;
app.globalData.locs = locs;
// 获取当前城市名称,如果当前城市不再列表中,则显示深圳
this.setData({ "city": app.globalData.city, "currentLoc": currentLoc });
// 获取当前城市的活动列表
this.getEventByLocationId(currentLoc.id);
}
城市切换页,用户点击城市后返回主页并且加载该城市的活动列表。城市列表按照首字母分类排序,支持拼音搜索跟中文搜索。
data: {
hotCityUid: ["beijing", "shanghai", "guangzhou", "shenzhen", "chengdu", "nanjing", "wuhan", "hangzhou", "chongqing"],
hotCity: [],
letterList: [],
cityList: {}
},
/** 处理城市信息 */
processCityListData: function (locs) {
if (locs && typeof locs == "object") {
// 提取热门城市
var hotCity = this.data.hotCityUid.map(function (item, index, input) {
return locs[item];
});
// 按字母顺序排序
var keys = Object.keys(locs);
keys.sort();
// 提取所有城市并按首字母归类
var cityList = {};
var letterList = [];
for (let idx in keys) {
var key = keys[idx];
var letter = key.substring(0, 1);
var city = locs[key];
if (!cityList[letter]) {
cityList[letter] = [];
letterList.push(letter);
}
cityList[letter].push(city);
}
console.log("cityList: " + cityList);
this.setData({
"hotCity": hotCity, "letterList": letterList, "cityList": cityList
});
}
},
城市列表页面布局
<text class="hot-city-title">热门城市</text>
<view class="hot-city">
<view class="hot-city-content">
<block wx:for="{{hotCity}}" wx:for-item="city">
<text class="city-box" data-id="{{city.id}}" data-name="{{city.name}}" data-uid="{{city.uid}}" bindtap="bindCityTap">{{city.name}}</text>
</block>
</view>
</view>
<view class="city-list">
<block wx:for="{{letterList}}" wx:for-item="letter">
<text class="list-title">{{letter}}</text>
<view class="list-content">
<block wx:for="{{cityList[letter]}}" wx:for-item="city">
<text class="city-block" data-id="{{city.id}}" data-name="{{city.name}}" data-uid="{{city.uid}}" bindtap="bindCityTap">{{city.name}}</text>
</block>
</view>
</block>
</view>
分类筛选支持按活动类型、活动时间筛选,点击筛选类别之后重新加载数据。
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var locId = options.locId;
var eventType = options.type;
// 初始化活动类型列表
var typeCategory = {
"all": { "id": "all", "name": "all", "title": "全部" },
"music": { "id": "music", "name": "music", "title": "音乐" },
"film": { "id": "film", "name": "film", "title": "电影" },
"drama": { "id": "drama", "name": "drama", "title": "戏剧 " },
"commonweal": { "id": "commonweal", "name": "commonweal", "title": "公益" },
"salon": { "id": "salon", "name": "salon", "title": "讲座 " },
"exhibition": { "id": "exhibition", "name": "exhibition", "title": "展览" },
"party": { "id": "party", "name": "party", "title": "聚会" },
"sports": { "id": "sports", "name": "sports", "title": "运动" },
"travel": { "id": "travel", "name": "travel", "title": "旅行" },
"course": { "id": "course", "name": "course", "title": "课程" }
};
// 初始化活动日期类型列表
var dateCategory = {
"future": { "id": "future", "name": "future", "title": "全部" },
"today": { "id": "today", "name": "today", "title": "今天" },
"tomorrow": { "id": "tomorrow", "name": "tomorrow", "title": "明天" },
"weekend": { "id": "weekend", "name": "weekend", "title": "周末" },
"week": { "id": "week", "name": "week", "title": "近期" },
};
// 全局保存的活动类型信息
var g_eventCategory = app.globalData.eventCategory;
this.setData({ "locId": locId, "type": eventType, "eventCategory": typeCategory, "current": this.data.type, "typeCategory": typeCategory, "dateCategory": dateCategory, "g_eventCategory": g_eventCategory });
// 请求活动列表
this.getEventListData();
},
/** 选择类型 */
handleType: function (event) {
this.setData({ "eventCategory": this.data.typeCategory, "current": this.data.type, "showCategory": true });
this.resetMenuTap();
this.setData({ "isTypeTap": true });
console.log("handleType");
},
/** 点击某个子类型 */
handleCategory: function (event) {
var id = event.currentTarget.dataset.id;
var readyData = { "showCategory": false };
this.data.isTypeTap && (readyData["type"] = id);
this.data.isDateTap && (readyData["date"] = id);
this.setData(readyData);
this.getEventListData();
this.resetMenuTap();
},
筛选标签切换布局
<view class="session-header">
<text class="type-tab {{type == 'all'?'tab-normal':'tab-HL'}}" bindtap="handleType">{{type == 'all'?'类型':g_eventCategory[type].title }}</text>
<text class="time-tab {{date == 'future'?'tab-normal':'tab-HL'}}" bindtap="handleTime">{{date == 'future' ? '时间' : dateCategory[date].title}}</text>
<text class="loc-tab" bindtap="handleLoc">地点</text>
</view>
<view wx:if="{{showCategory}}" class="category-session">
<view class="type-category-session">
<block wx:for="{{eventCategory}}" wx:for-item="category">
<text class="category {{current == category.id ? 'category-HL': ''}}" catchtap="handleCategory" data-id="{{category.id}}" data-name="{{category.name}}" data-title="{{category.title}}">{{category.title}}</text>
</block>
</view>
<view class="category-cover" bindtap="handleCoverTap"></view>
</view>
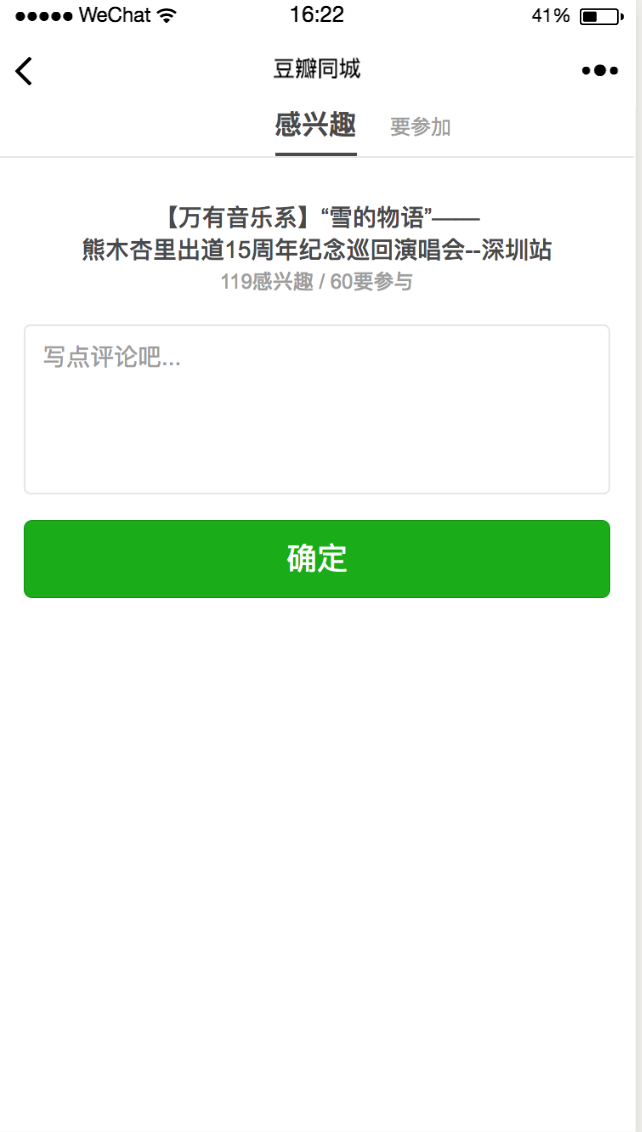
活动详情页显示的内容比较多,图片下载,查看位置,拨打电话的功能微信小程序原生支持,很快就做出来了。这里要说的是发表评论的左右切换动画效果,活动评论不支持上传到服务器。
/** 用户点击感兴趣,执行动画 */
handleWish: function (event) {
this.setData({ "action": "wish", "beforeAnimation": "left", "value": "" });
var animation = wx.createAnimation({
duration: 400,
timingFunction: 'linear'
})
animation.translateX(375).step()
this.setData({
animationData: animation.export()
})
setTimeout(function () {
this.reset();
}.bind(this), 400);
},
/** 用户点击要参加,执行动画 */
handleJoin: function (event) {
this.setData({ "action": "join", "beforeAnimation": "right", "value": "" });
var animation = wx.createAnimation({
duration: 400,
timingFunction: 'linear'
})
animation.translateX(-375).step()
this.setData({
animationData: animation.export()
});
setTimeout(function () {
this.reset();
}.bind(this), 400);
},
/** 动画完成后,恢复状态 */
reset: function () {
var animation = wx.createAnimation({
duration: 0,
timingFunction: 'linear'
})
animation.translateX(0).step();
this.setData({ "beforeAnimation": "", animationData: animation.export() });
},
感兴趣与要参加页面布局
<view class="container">
<view class="session-header {{action}}-session">
<text class="wish" bindtap="handleWish">感兴趣</text>
<text class="join" bindtap="handleJoin">要参加</text>
</view>
<view class="session-content {{beforeAnimation}}" animation="{{animationData}}">
<text class="title">{{title}}</text>
<text class="some-count">{{somecount}}</text>
<textarea class="textarea" placeholder-class="placeholder" placeholder="写点评论吧..." focus="true" data-action="{{action}}" bindinput="handleInput" value="{{value}}" />
<button class="confirm" size="default" type="primary" bindtap="handleComfirm" data-action="{{action}}">确定</button>
</view>
</view>
三、运行效果




 微信小程序 - 豆瓣同城
微信小程序 - 豆瓣同城
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序 - 豆瓣同城的更多相关文章
- 微信小程序豆瓣电影项目的改造过程经验分享
在学习微信小程序开发过程中,一部分的难点是前端逻辑的处理,也就是对前端JS的代码编辑:一部分的难点是前端界面的设计展示:本篇随笔基于一个豆瓣电影接口的小程序开源项目进行重新调整,把其中遇到的相关难点和 ...
- 微信小程序——豆瓣电影——(1):基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
- 微信小程序——豆瓣电影——(2):小程序运行部署
Demo 预览 演示视频(流量预警 2.64MB) GitHub Repo 地址 仓库地址:https://github.com/zce/weapp-demo 使用步骤 将仓库克隆到本地: bash ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序实例源码大全
微信小程序实例源码大全下载 微信小应用示例代码(phodal/weapp-quick)源码链接:https://github.com/phodal/weapp-quick 微信小应用地图定位demo( ...
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
- 微信小程序开源项目库集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
随机推荐
- JMM内存模型+volatile+synchronized+lock
硬件内存模型: Java内存模型: 每个线程都有一个工作内存,线程只可以修改自己工作内存中的数据,然后再同步回主内存,主内存由多个内存共享. 下面 8 个操作都是原子的,不可再分的: 1) lock ...
- POCO库中文编程参考指南(4)Poco::Net::IPAddress
POCO库中文编程参考指南(4)Poco::Net::IPAddress 作者:柳大·Poechant 博客:Blog.CSDN.net/Poechant 邮箱:zhongchao.ustc#gmai ...
- 网站开发只需数小时?Meteor 说这才是未来
原文: http://www.geekpark.net/topics/211573/ 那个想要挑战过去数十年沿用至今的网站开发模式的新势力来了. Meteor 是从 YC 孵化而出的现代网站开发平台, ...
- Oracle高级函数
http://www.cnblogs.com/chen1388/archive/2010/07/06/1771919.html decode函数: decode(aa, 1, 'xs', 2, 'ps ...
- Codeforces Round #444 (Div. 2)A. Div. 64【进制思维】
A. Div. 64 time limit per test 1 second memory limit per test 256 megabytes input standard input out ...
- hihocoder Arithmetic Expression【在线查询】
Arithmetic Expression 时间限制:2000ms 单点时限:200ms 内存限制:256MB 描述 Given N arithmetic expressions, can you ...
- 用SparkSQL构建用户画像
用SparkSQL构建用户画像 二. 前言 大数据时代已经到来,企业迫切希望从已经积累的数据中分析出有价值的东西,而用户行为的分析尤为重要. 利用大数据来分析用户的行为与消费习惯,可以预测商品的发展 ...
- poj1185(状态压缩DP)
poj1185 题意 给出字母矩阵,只能在字母为 P 的位置放置大炮, 如图所示,每个大炮的射程固定,现在要求尽可能多的放大炮,且使得每个大炮都不在其它大炮的射程内.问最多能放多少. 分析 poj32 ...
- CodeForces - 985F Isomorphic Strings
假如两个区间的26的字母出现的位置集合分别是 A1,B1,A2,B2,....., 我们再能找到一个排列p[] 使得 A[i] = B[p[i]] ,那么就可以成功映射了. 显然集合可以直接hash, ...
- COCOS2d 标准 android.MK
LOCAL_PATH := $(call my-dir) include$(CLEAR_VARS) LOCAL_MODULE := game_shared PP_CPPFLAGS := -frtti ...
