vue 城市搜索组件
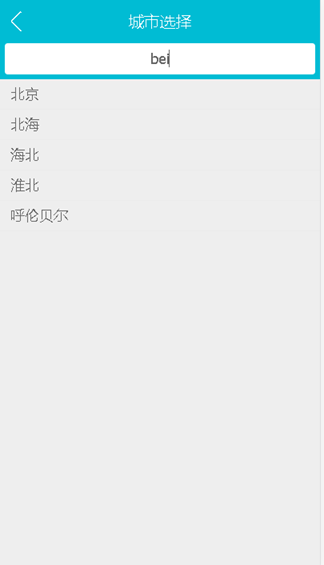
1.实现大致是如下效果

2.搜索组件的页面结构
- <template>
- <div>
- <div class="search">
- <input v-model='keyword' class="search-input" type="text" placeholder="输入城市名或者拼音"/>
- </div>
- <div class="search-content" v-show="keyword" ref="search">
- <ul>
- <li class="search-item border-bottom" v-for="item of list" :key="item.id" @click="handleCityClick(item.name)">{{item.name}}</li>
- <li class="search-item border-bottom" v-show="hasNoData">没有找到匹配数据</li>
- </ul>
- </div>
- </div>
- </template>
3.Watch监听输入的关键词keyword, 当keyword变化的时候,遍历cities, 查找与keyword匹配的,把查找的结果都放到list数组中,再渲染到页面上
接收父组件的传值和定义变量
- props:{
- cities: Object
- },
- data(){
- return{
- keyword:'',
- list:[],
- timer:null
- }
- }
监听keyword
- watch :{
- keyword(){
- if(this.timer){
- clearTimeout(this.timer)
- }
- if(!this.keyword){
- this.list=[]
- return
- }
- this.timer=setTimeout(() => {
- const result=[]
- for (let i in this.cities){
- //console.log(i)
- this.cities[i].forEach((value) => {
- if(value.spell.indexOf(this.keyword)>-1||value.name.indexOf(this.keyword)>-1){
- result.push(value)
- }
- });
- }
- //console.log(result)
- this.list=result
- }, 100);
- }
- },
4.给查找到的search-content数据绑定better-scroll组件,使其数据量大的时候可以滑动
- //在页面挂载完执行
- mounted(){
- this.scroll=new Bscroll(this.$refs.search)
- }
5.给查找到的search-content设置v-show="keyword",使其没有搜索关键词输入的时候不显示search-content
6.当没有匹配的数据的时候,显示为"没有匹配的数据",设置v-show="hasNoData"
- computed:{
- hasNoData(){
- return !this.list.length
- }
- }
vue 城市搜索组件的更多相关文章
- vue城市选择组件
适用于vue的城市选择组件 仓库地址 基本功能: 支持全选.反选以及全部清空. 支持按拼音筛选. 勾选省份将会勾选省份下所有城市. 返回数据可灵活处理. 安装 npm install cn-regio ...
- Vue 2.0 组件库总结
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开 ...
- VUE常用UI组件插件及框架
UI组件及框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- vue轮播组件及去掉路由#
最近公司要我去实现vue知识的系统讲解,总结一番,大致需要7节课,今天大致说一下我们使用vue需要学会的基本技能.vue是一个渐进性视图渲染框架,使用vue核心是数据出发,数据一般是我们前台从后台获取 ...
- 手把手教你实现一个 Vue 进度条组件!
最近在个人的项目中,想对页面之间跳转的过程进行优化,想到了很多文档或 npm 等都用到的页面跳转进度条,于是便想自己去实现一个,特此记录. 来看下 npm 搜索组件时候的效果: so 下面咱们一起动手 ...
- 使用vue与element组件
1.安装element npm i element-ui -S 2.引入 在main.js写入一下内容 import Vue from 'vue'; import ElementUI from 'el ...
- 详解Vue大护法——组件
1.什么是组件化 人面对复杂问题的处理方式: 任何一个人处理信息的逻辑能力都是有限的 所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容. 但是,我们人有一种天生的能力,就是将问题进 ...
- 基于Vue的npm组件库
前言(*❦ω❦) 思维导图可能有点高糊,有点太大了,项目和导图文件放到github或giteee上,这个思维导图也是我文章的架构,思维导图是用FeHelper插件生成的,这个是一款开源chrome插件 ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
随机推荐
- linux C判断文件是否存在
access函数 功能描述: 检查调用进程是否可以对指定的文件执行某种操作. 用法: #include <unistd.h> #include <fcntl.h> int ...
- Matrix Chain Multiplication (堆栈)
题目链接:https://vjudge.net/problem/UVA-442 题目大意:输入n个矩阵的维度和一些矩阵链乘表达式,输出乘法的次数.如果乘法无法进行,输出error. 假定A是m*n的矩 ...
- UGUI 哪些显示在前方的问题
1.对于一个场景里不同的Canvas来说,越最后创建的或者越最后激活的Canvas,越显示在前方. 2.对于同一个Canvas里的UI来说在Hierarchy面板越靠下越显示在前方.
- ORACLE 查看表空间
select tablespace_name, file_id, file_name,round(bytes/(1024*1024),0) total_spacefrom dba_data_files ...
- 微信公众号自动回复_Java
先声明一下,这是一个maven工程pom文件需要的依赖: <dependency> <groupId>dom4j</groupId> <artifactId& ...
- Linux 作业调度器 crond
linux缺省会启动crond进程,crond进程不需要用户启动.关闭. 需要启动/关闭cron /sbin/service crond start --启动服务 /sbin/service cro ...
- Python is 和 == 的区别, 编码和解码
一.is 和 == 的区别 is : 进行比较,比较的是内存地址是否一致 ==:进行比较,比较的是值是否相等 1.小数据池: 数字小数据池范围 -5~256 字符串中如果有特殊字符则他们的内存地址不一 ...
- DOMNodeInserted,DOMNodeRemoved 和监听内容变化插件
元素的增加 删除 及事件监听 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 电路中GND和GROUND、VCC,VDD,VEE,VSS
电路解析:GND和GROUND.VCC,VDD,VEE,VSS 参考: http://www.elecfans.com/dianzichangshi/20160822432514.html 一.解释版 ...
- 【起航计划 021】2015 起航计划 Android APIDemo的魔鬼步伐 20 App->Intents createChooser
Intents 这个例子的代码非常简单: public void onGetMusic(View view) { Intent intent = new Intent(Intent.ACTION_GE ...
