JS isArray、typeof、instanceof
Array.isArray()
用来检验是不是数组
var a = [1,2,3]
console.log(typeof a); // object
console.log(Array.isArray(a)); // true
可以看出 typeof 并不能检验数组,虽然 Array.isArray() 可以检验数组,但是 IE8 都不兼容
var a = [1,2,3]
alert(Object.prototype.toString.call(a)) // [object Array]
这个方法可以兼容IE8 以及以下的浏览器
typeof
function foo(){}
console.log(typeof foo); // function
console.log(typeof null); // object
console.log(typeof undefined); // undefined
console.log(typeof 'a'); // string
console.log(typeof 1); // number
这里 null 是基本类型,不是一个对象,这个是 JS 的一个 bug。还有一个值得注意的地方:
console.log(undefined == null); // true
因为在 JS 中 undefined 是派生自 null 的
instanceof
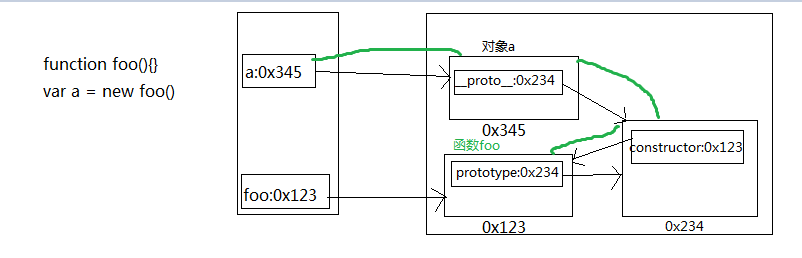
function foo(){}
var a = new foo()
console.log(a instanceof foo); // true
instanceof 是根绝原型链来查找的,如果函数 foo 的显示原型对象在 a 对象的隐式原型链上,则返回 true,否则返回 false

绿色的就是对象 a 的原型链
JS isArray、typeof、instanceof的更多相关文章
- 原生JS:delete、in、typeof、instanceof、void详解
delete.in.typeof.instanceof.void详解 本文参考MDN做的详细整理,方便大家参考[MDN](https://developer.mozilla.org/zh-CN/doc ...
- 浅谈JS中的typeof和instanceof的区别
JS中的typeof和instanceof常用来判断一个变量是否为空,或者是什么类型. typeof typeof运算符返回一个用来表示表达式的数据类型的字符串. typeof一般返回以下几个字符串: ...
- boost--BOOST_AUTO、typeof、result_of
1.BOOST_AUTO BOOST_AUTO的功能类似于auto和any,可以用来定义任意类型数据,且可以在编译时自动推导出表达式的类型.BOOST_AUTO属于boost中的typeof库,使用需 ...
- indexOf、instanceOf、typeOf、valueOf详解
1.indexOf() 该方法用来返回某个指定的字符串值在字符串中首次出现的位置. 语法:indexOf(searchvalue,fromindex);两个参数,参数一表示查询的字符串值,参数二可选表 ...
- this 、typeof、false、parseInt()、this、arguments、Array和object判断
typeof typeof (undefined) 不会报错 undefined object Number boolean function String 返回值为字符串类型 false .fals ...
- null、undefined、typeof、instanceof
目录 概述 null undefined typeof instanceof 概述 JavaScript(ECMAScript标准)里共有5种基本类型: undefined, null, Boolea ...
- js中的typeof和instanceof和===
typeof: 用于判断number/string/boolean/underfined类型/function 不能判断:null和object ,不能区分object和Array instanceo ...
- 挑战:万能的slash! 判断js中“/”是正则、除号、注释?
很久以前在其它地方就探讨和关注过这个问题,但都没有满意的解答. 看了zjfeihu 的帖子: <前端代码加亮插件(html,jss,css),支持即时加亮,运行代码>,再次提出这个比较经典 ...
- (四)JavaScript之[break和continue]与[typeof、null、undefined]
7].break和continue /** * JavaScript 的break和continue语句 * break 跳出switch()语句 * break 用于跳出循环 * continue ...
随机推荐
- 剑指offer中经典的算法题之从头到尾打印链表
话不多说上代码: 我自己的算法是: /** * public class ListNode { * int val; * ListNode next = null; * * ListNode(int ...
- python 使用csv.reader和csv.writer读写文件并转换成dataframe格式
import csv import pandas as pd ###csv.reader用法 ''' f=open(r"C:\Users\admin\pycdtest\wanyue\yuee ...
- 网络编程api总结
1.socket函数创建一个socket连接,此时该socket连接为主动式. fd(int)->fd(struct fd)->file->sock:sock->file 2. ...
- (转)iptables简介
iptables简介 原文:https://www.cnblogs.com/metoy/p/4320813.html netfilter/iptables(简称为iptables)组成Linux平台下 ...
- Powershell(1)
PowerShell cmdlets: Verb-Noun的命令形式, Verb一般是set, get, start, stop, invoke, 使用get-verb显示所有的动词 通过别名机制, ...
- Qt 日志输出
Qt学习(3)日志输出 普通的打印输出 用 QtCreator 开发 Qt 程序时, 经常需要向控制台打印一些参数.有时候是查看对象的属性是否被正确设置,有时候是查看程序是否执行了某一段代码,或者执行 ...
- HDU 4323——Magic Number——————【dp求编辑距离】2012——MUT——3
Magic Number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tota ...
- 使用java的 htpUrlConnection post请求 下载pdf文件,然后输出到页面进行预览和下载
使用java的 htpUrlConnection post请求 下载pdf文件,然后输出到页面进行预览和下载 2018年06月07日 10:42:26 守望dfdfdf 阅读数:235 标签: jav ...
- springboot微信支付,支付二维码生成
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1 微信扫码支付开发者文档,里面会有支付流程的教程 接口链接 URL地址:htt ...
- vue学习第二天 ------ 临时笔记
学习链接: vue.js官方文档: https://cn.vuejs.org/v2/guide/index.html vue.js API: https://cn.vuejs.org/v2/api/# ...
